Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
In this post we'll be talking about the water in Okhlos, and how we went about making it using Unity. Very artist friendly post!

In today's post we'll be talking about the water in Okhlos' fourth world, Atlantis, and how we went about making it using Unity.
Mind you, we won't be talking about fluids simulation or anything like that - these will just be a few notes about our experience developing water for the game. Do keep in mind as you read on, that in Okhlos, we try to blend pixel art with a low poly aesthetic, but we also use shadows, HDR, bloom, and lots of "new" effects - just because we can!
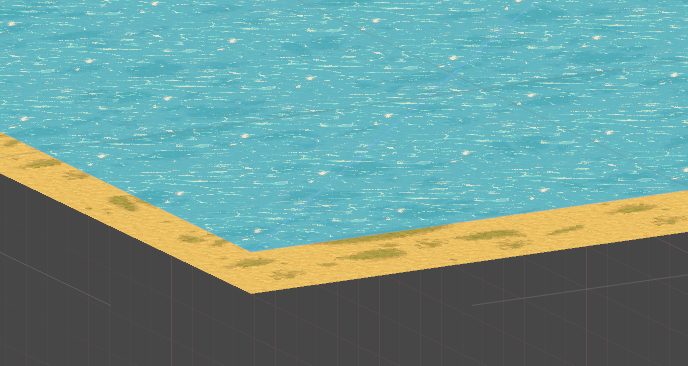
The composition of the water in Okhlos is quite simple: it's a plane. 
The water is above the actual ground of the game... duh.
It's a plane above the actual ground of the level, so the units, buildings, and enemies never interact with it. The ground is the one that posseses all the physics components, so it still handles all the collisions itself. The water is just a mesh child of the ground.
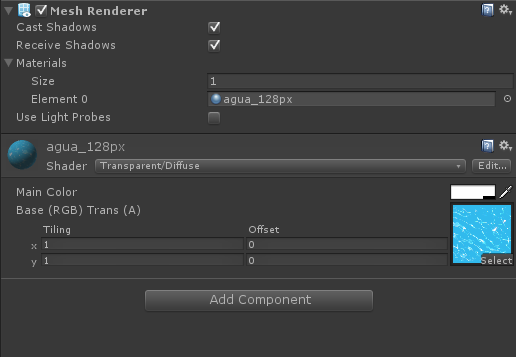
The water has a transpartent/diffuse material, and there isn't much more to it than that. We don't reduce the opacity of the texture, we just change it in the materials settings. This gives us much more control, and, since we're working directly on the final look as we make changes, we can just do it all within Unity instead of having to export out a texture for every tweak we want to make.

"Agua" in spanish means water :P
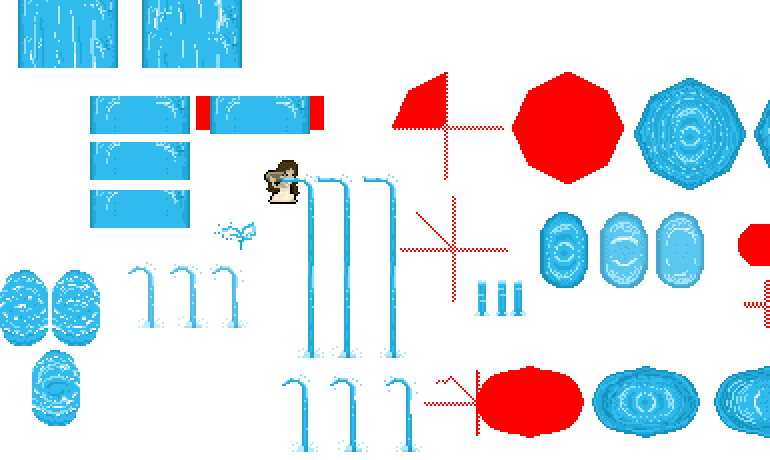
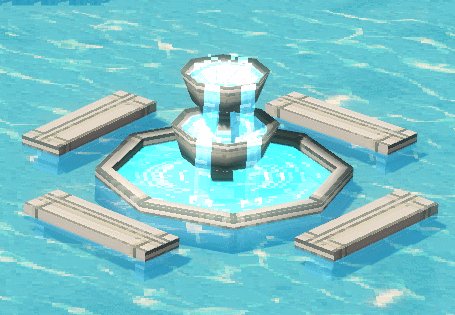
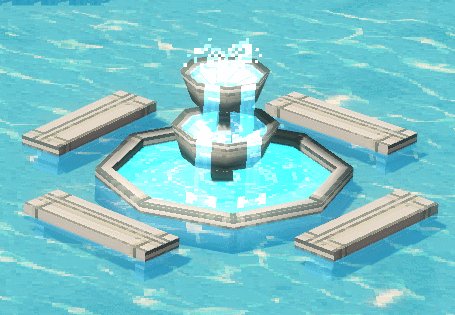
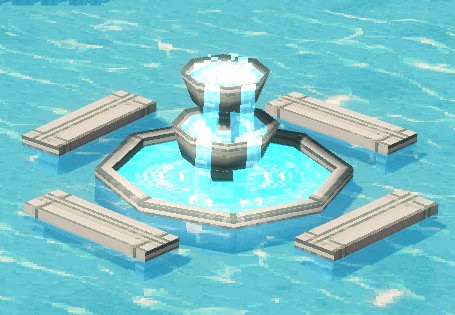
As far as water within other objects goes, all the water in streams and containers was made in 2DToolkit, which makes animating it so much easier and gives us far more versatility. 
As you can see from the picture above, almost all the water streams for the objects are made using sprites. We animate them frame by frame. 2DToolkit has an incredibly useful pipeline for this kind of work. We still need to export the sprites, but we change their sizes, shapes, and orientations very quickly, and we can see the results almost immediately.


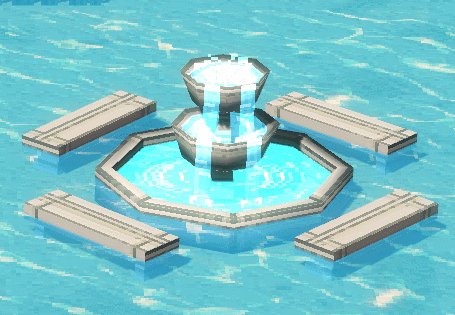
This fountain has 8 different sprite animations, just to illustrate the versatility of our system.

The only real problem we had with this approach was that we had to change the material of the water within the objects to differentiate it from the water plane. The water has an Additive Vertex color material, which is why it almost seems to glow.
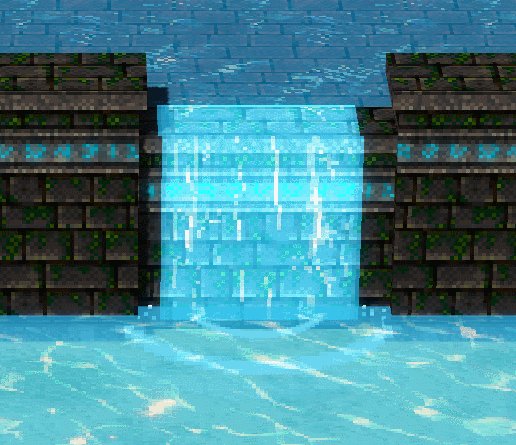
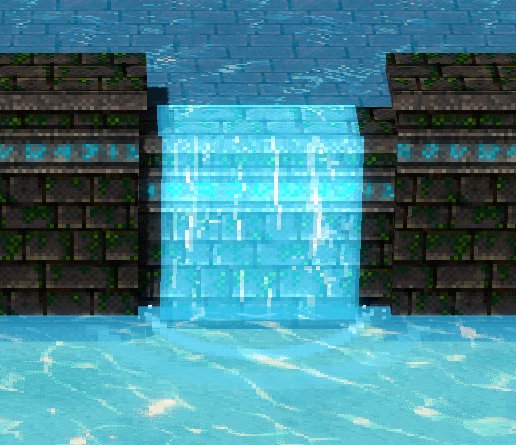
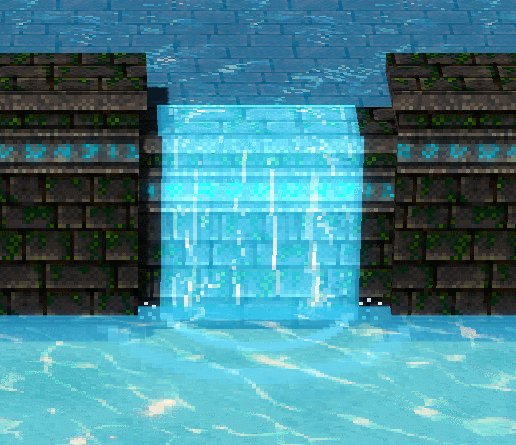
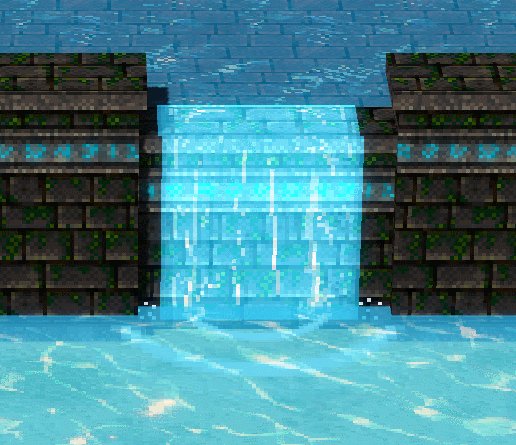
The cascading water, as we mentioned before, is a sprite animation, but the ripples are produced using Unity's particle system. 
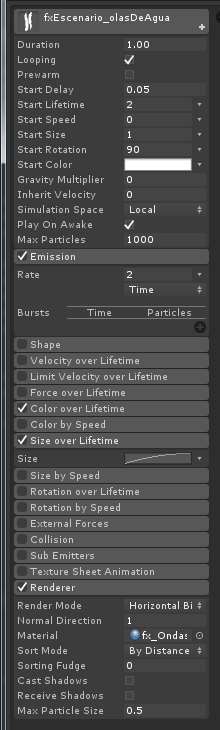
It's actually a pretty simple effect, it's just a looping particle that throws instances every now and then.

With just a few tweaks we can apply the effect to a character. We just need to change the Emission from Time to Distance, and the simulation space to local. 
So, there you have it. If you want to add static water to your game this can be a good approach. It's far from perfect, but it has proven to be quite useful for a game like ours.
And, as always, any feedback is welcome!
This article was proofread and edited by @pfque_!
Read more about:
Featured BlogsYou May Also Like