Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
May-Li Khoe explores the pixel art techniques behind Boogie Loops' funky pizzas, disco pandas, and cactus butts.
April 22, 2022

Boogie Loops is a cute music maker for Playdate that lets players create block rockin' beats to send a roster of adorable critters into delirium.
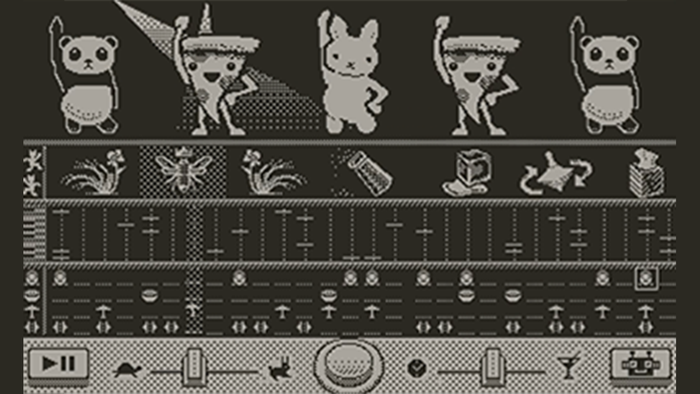
The selling point here is crystal clear: channel your inner maestro to make teeny pixel art companions -- including a sentient pizza slice, bunny, and panda -- twerk and jive in time to your homemade tunes.
Developed by May-Li Khoe and Andy Matuschak, with some special musical contributions from Andres Velasquez, Boogie Loops takes inspiration from retro-titles like Mario Paint and modern-day apps like Vine in the hopes of inspiring users to create compositions that could either be described as modern day classics or ludicrously silly -- perhaps even both.
Last year, way ahead of Boogie Loops' long-awaited Season One debut, we had the chance to sit down with May-Li Khoe to learn how the interdisciplinary artist and Apple alumnus infused the title's pulsating pixel art with pure, unadulterated funk.
Game Developer: Without spoilers, could you explain what Boogie Loops is and what attracted you to Playdate?
May-Li Khoe: Imagine if a panda, a bunny, a cactus, and a pizza wandered out into the woods, looking for new friends to dance with. They've run there to get away from the limited expectations given to little pandas, bunnies, cactuses, and pizzas, who nobody thinks can dance. They're overjoyed to find each other, set up their own little stage, and finally share some moves, maybe even make a sequence that can go viral and spread their fuzzy, spikey, cheesy joy out, far beyond the woods and into the broader world.
But there's a problem. They don't have music to dance to, and they have no way to be seen by the world yet.
That's where you come in.
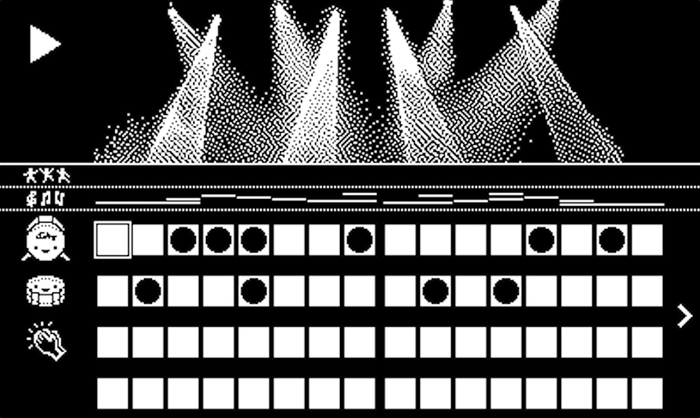
It's up to you to create your own rhythm, compose a melody and bass line, and create a choreography for them to boogie. You can change up the tempo, swing, and even switch between different scales: minor, pentatonic, blues, and more. If you're not sure where to start, artist and composer Andrés Velasquez has provided you with a few examples to get started. And if you want to play alongside them live, well, there's options for that too. When you're done, you can make them extra happy by taking a little video of your creation and sharing it out to the world.
Inspired by Mario Paint, by Vine (rip) loops, by those old-school keychains with a bunch of buttons you can mash for different sound effects, Boogie Loops is a music and dance creation toy for both very serious and very silly music and dance making. We truly can't wait to see what ya'll make with it.

An early sketch from 2015
I read on your website that you've been learning how to make "teeny tiny black-and-white pixel art" for Playdate. How have you found working with the Playdate dev tools as an artist?
Andy and I were first invited to work on a little something for this platform in… 2015(!). Back then, Neven shared how he was making sprite sheets and working pixels in Photoshop. That meant setting interpolations on transforms to nearest neighbor, leaving the default palette in black and white, and a whole lot of hitting the B, E, and X keys. I'd started in MacPaint as a kid and grown up in Photoshop, so the familiarity was nice in a weird way. I made my own palette of dither patterns to pull from constantly, and that was helpful too. But yeah! These are all artisanally hand-rolled, pixel by pixel.
For a while, we were using a little internal tool, a mac app (I think it had a guy's name? I can't remember) to loop through animation frames and check on movement. It wasn't "officially" supported and sometimes didn't work. We were also developing in… was it Coda back then? Andy being Andy, he soon set things up so that I could adjust the frames within our own game by specifying the frame numbers from my sprite sheet in a text file, which was a huge help. Toward the end, I was using photoshop gif functionality to check the dance animations before porting them into the build.
If I were to start over again I doubt I'd use the same process! I don't recommend it to others.
Panic said they hoped Playdate would actually give developers some constraints and provide a different sort of challenge. How did those restrictions impact your creative process?
From an artistic perpective, the constraints were fantastic. Two colors and a 400x240 screen? It really brought me back to the importance of every. single. pixel. The kick drum's tiny little face relies on single pixels for each eye. The butt crack of the cactus relies on 3 pixels to even exist -- any more pixels than that and it starts to look like, well, not a cactus butt.
The constraints also forced us to focus down on the barest essence of what could make a game or creative toy fun. Even then, maybe we still did too much! That said, we included some surprises that we think you'll enjoy.

What sort of technical challenges did you encounter working on Boogie Loops, and how did you overcome them?
I think our biggest challenge was being brought in so early in the project and having things randomly change or break as the team solidified the SDK. Things that had worked before would sometimes break a year later. Thankfully, that won't be the case for others who'll be joining and making stuff now!
I'm also keen to know what you got right! How did you manage to squeeze the most out of Playdate's pixel art capabilities?
Although the screen is very small resolution, it is high quality and crisp. We didn't necessarily know that when we started, but we weren't afraid to go really smol. We figured it's a handheld that people will hold pretty close to their faces. So, the teeny fish notes denote bass "bass" notes, and the treble notes are teeny tiny birbs. Same goes for the sequencer: the tiniest tiny kick, snare, and clap are there to help you compose your rhythm.
I wanted to ask you about the Playdate's screen, specifically. The 400 × 240 1-bit display is fairly compact, so I'm eager to know how you made the most out of that limited real-estate?
Besides being okay with some of the sequencer and drum machine art being tiny, we also adopted the fun-surprise elements of those 90s pencil cases with buttons that pop out pencil sharpeners and secret drawers. There are three areas to compose: rhythm, melody and bass, and dance choreography. They only open one at a time to save space. You can change keys by selecting the little keyboard next to the melody and bass staff and switching to pentatonic, blues, etc. By using that kind of disclosure that would be frowned upon (and bad!) in say, productivity software, we were able to save space.
Finally, is there anything you'd wish you'd known about Playdate development when you started Boogie Loops? An invaluable development tip you'd like to pass on to other budding Playdate creators?
We learned to get more and more playful over time. I think when we first started we made a fairly goal-directed tool, and as we learned we started asking ourselves, "what is the goofiest way we can represent this?" That's how we wound up with the clock and the martini to represent adjusting the swing of the rhythm, for example. And it just escalated after that. I think if I were to do it again I'd get sillier sooner. This is a really refreshing platform, and I think that the constraints give you implicit permission to do weird things. So I think my message would be: take advantage of that!
Read more about:
FeaturesYou May Also Like