Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
The Gamasutra editorial team shares their favorite photos of slides from different GDC 2019 talks.

GDC 2019 is now behind us, but like many developers who've fled San Francisco (or at least the Moscone Center), we're still processing some of the lessons we picked up from the many, many great talks at this year's show.
Inspired by blogger Chris Zukowski, we at Gamasutra have reached into our own camera phones and grabbed the slides that left a specific impression on us.
Whether you were at GDC this year and missed these talks, or couldn't attend for various reasons, we hope our takeaways help you with your own game development process!
To kick things off here's two slides from editor-in-chief Kris Graft's phone (that managed to survive being in constant proximity to greasy Carl's Jr. food):
Graft: In his classic game postmortem on Sega’s Panzer Dragoon, Panzer Dragoon Zwei, and Panzer Dragoon Saga, director and series creator Yukio Futatsugi (now at game studio Grounding) was candid about the internal pressure at Sega to make Saturn games that could compete visually with the original PlayStation.
Sega’s Saturn had superior 2D capabilities compared to PlayStation, but PlayStation had Saturn beat in terms of 3D graphics. For 3D games like Panzer Dragoon, Saturn developers had to implement rendering tricks that took advantage of the Saturn’s 2D strengths.
The pressure brought upon by intense focus on PlayStation as a competitor still hasn’t left Futatsugi. “Even to this day, I have a lingering trauma about this any time someone mentions the original PlayStation. Those PlayStation Classic commercials made me real mad,” he said. So…don’t mention the original PlayStation around Futatsugi.
Graft: In the session "Interactive Story Without Challenge Mechanics: The Design of Firewatch," Campo Santo’s Chris Remo outlined practical methods to make a narrative-focused game believable, reactive to player actions, and flexible in terms of game design tools.
Remo (incidentally, a Gamasutra alum) cited a popular game dev quote that’s often attributed to Civilization creator Sid Meier: “A game is a series of interesting decisions." Remo put his own spin on that when it comes to games like Firewatch: “A good interactive narrative is a series of interesting outcomes."
This stance is reflected in the way that Firewatch’s narrative is incredibly reactive to player choices – not just through textual choices, but also to player actions. So many of these transparent decisions that players make were taken into account by Firewatch’s writers and designers, who made sure even the smallest decisions had outcomes that would surprise and delight players.
Contributing editor Alex Wawro had a lot of favorite slides, including an image of a children's slide emerging from the rear of an elephant sculpture. We won't be printing that one!

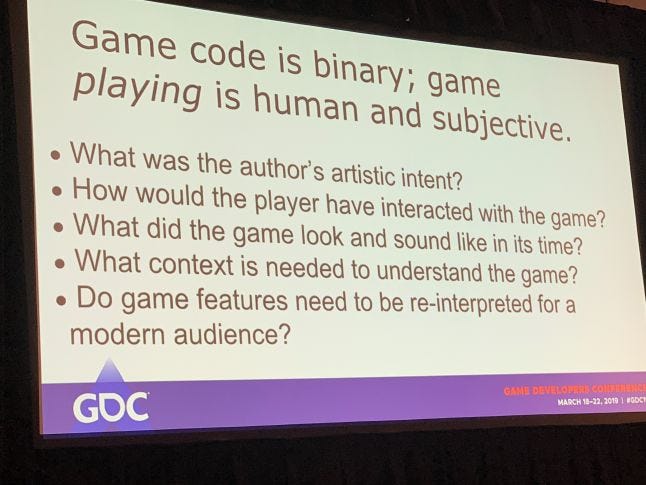
Wawro: This slide, from Video Game History Foundation founder Frank Cifaldi's talk on "It's Still Emulation: Saving Video Game History Before It's Too Late", reminds us how important it is to have people who are working to preserve video game history. While a well-designed game can teach a player how to play, it takes an expert to teach you why the game was played, and what that experience was like.

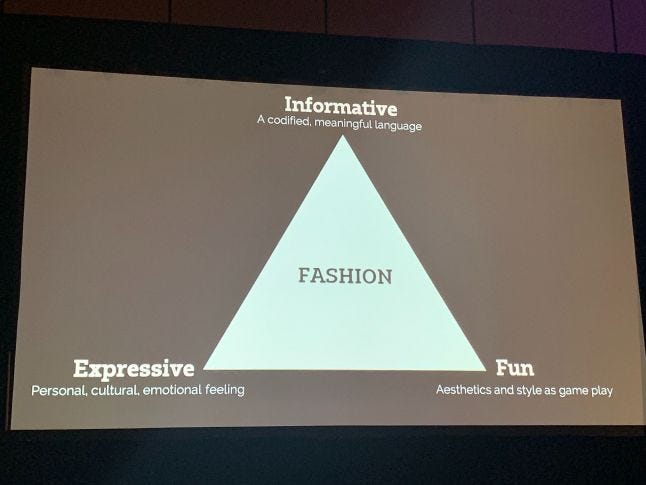
Wawro: This slide, from the GDC 2019 talk on "Why Fashion in (Most) Games Sucks, and Why You Should Care" by Kitfox Games' Victoria Tran, illustrates the three axes along which the fashion in your games communicates meaning to players.

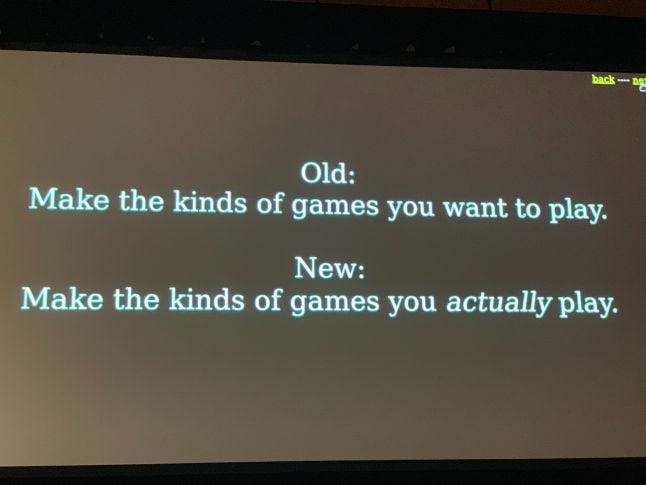
Wawro: Veteran indie dev Jason Rohrer threw up this slide during his talk on "2014 vs. 2018: The Shape of Financial Success Before and After the Indiepocalypse" to reinforce one bit of advice: if you're worried about making a great game that nobody will buy, look at your own play history and try to create the sort of game you actually play for long periods, rather than the kinds of games you keep telling yourself you'd like to play.
 Wawro: In his GDC 2019 talk on "Making Games That Stand Out and Survive" Slime Rancher director Nick Popovich encouraged devs to think of their games in terms of animated .gifs. If someone can 'get' your game in a single .gif, argues Popovich, then you've eliminated a lot of the friction that might keep them from buying a copy.
Wawro: In his GDC 2019 talk on "Making Games That Stand Out and Survive" Slime Rancher director Nick Popovich encouraged devs to think of their games in terms of animated .gifs. If someone can 'get' your game in a single .gif, argues Popovich, then you've eliminated a lot of the friction that might keep them from buying a copy.
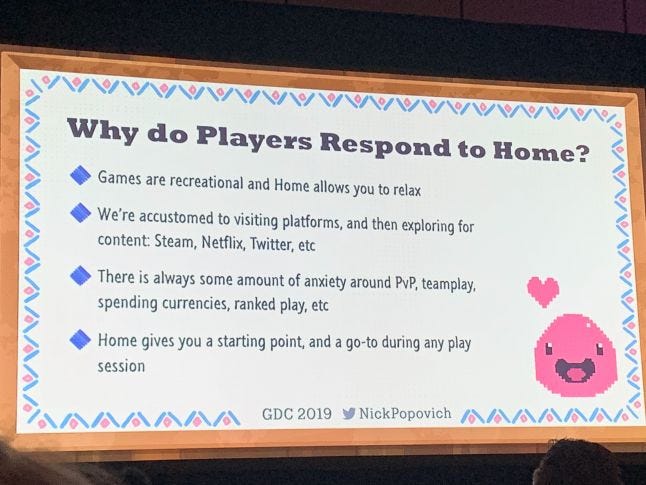
 Wawro: In these other two slides (second slide below) from Popovich's talk, devs are encouraged to create a place or mode that feels like "home" in order to give players a comfortable, low-stress place to hang out or return to without much friction. This encourages them to keep playing your game, even after long periods away, which in turn raises the odds that they'll buy some DLC, or inspire a friend to buy a copy as well.
Wawro: In these other two slides (second slide below) from Popovich's talk, devs are encouraged to create a place or mode that feels like "home" in order to give players a comfortable, low-stress place to hang out or return to without much friction. This encourages them to keep playing your game, even after long periods away, which in turn raises the odds that they'll buy some DLC, or inspire a friend to buy a copy as well.

Alissa only had one favorite slide, but in a very on-brand fashion for her, it was about Hitman.
McAloon: It’s a slide that probably doesn’t make much sense without a good helping of context, but still my favorite of the show. During Mette Podenphant Andersen’s talk on applying social anthropology principles to level design, she shared this color-coded map. It’s a map of what many consider Hitman 2016’s very best level, Sapienza, but overlaid with color to define the six different kinds of public and private spaces that are found throughout Hitman’s levels. You’ll have to check out my story on the talk or my Twitter thread on what I couldn’t fit into my story on the talk for a full rundown, but in short those different kinds of spaces each communicate a lot of information to players about their purpose and potential limitations just through knowledge most have from everyday life.
This wasn’t a consideration when IO Interactive was making these levels, however, at least not consciously. Andersen was only an intern at the time and applied these terms and colors to the map as a way for her to better understand the team’s level design practices and apply terminology to something that was, at the time, new to her. As an end result, Hitman’s level design is more readable to a newcomer and experienced designers have a better understanding of how spaces function and interact. This slide is a neat example of what fresh eyes bring to a project and, given that these terms carried on into the development of Hitman 2, an example of how new perspective and sometimes even concepts from outside of game dev can lead to more informed design decisions.
For my own favorite slides, (seen on Gamasutra's GDC livetweeting), I pulled a few from talks that went outside my personal purview about narrative game design. GDC is a great opportunity for devs of different backgrounds to get a crash course in how their colleagues make games, and I thought it was important to expand my writer-oriented brain into the worlds of business, AI, and animation.

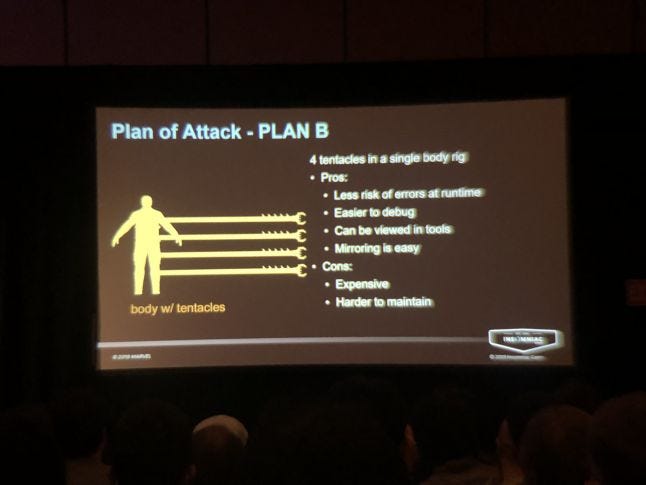
Francis: First, there's this slide from Sophie Brennan's talk on the animation of Otto Octavius from Marvel's Spider-Man. Octavius comes off as an effortless creation when you're playing Insomniac's superhero game, but watching Brennan break down how atypical his rig was proved to be an incredible experience at GDC."
"Brennan's slide here contrasts to a prior slide that showed the results of creating an individual rig for each of Octavius' tentacles. She followed up by breaking down a lot of the pseudocode and mathematic principles that helped make drive the character's unusual limbs.
This particular slide struck me as a good shorthand for how Brennan and her colleagues at Insomniac conceptualized the animation process for Octavius. It's one thing to just say 'oh it's a Spider-Man game, we'll have Doc Ock and his limbs will do Doc Ock things,' but without a real prop to move around like in the Sam Raimi film Spider-Man 2, it's difficult to imagine how you could tell a computer to seamlessly manipulate such odd limbs. At GDC, Brennan did a stellar job explaining that conceptualization process to the crowd.

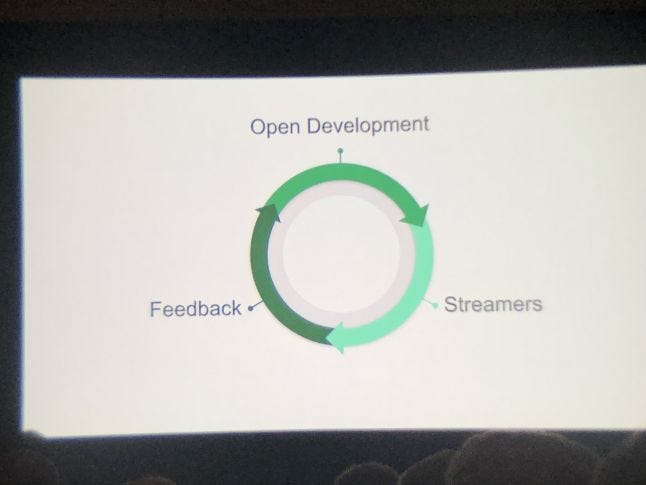
Francis: This slide comes from Jonas Boetel's talk on the development of Subnautica , which charted the game's course from a 6-month, maybe-mobile gunless exploration game, and into a case study of the modern Early Access adventure title.
Boetel's talk was illuminating on a number of topics (the instant-feedback system he discussed showed off some amazing telemetry), but the slide above feels in conversation with the slide from Jason Rohrer's talk about how mid-sized developers should be approaching game development in 2019. The above diagram highlights how Unknown Worlds is able to leverage open development, into marketing, into feedback, and back into more development, and he noted how similar it is to how live development on games-as-service titles works.
Rohrer and Boetel appear to have correctly identified that players are now accustomed to open game development being a part of the entertainment value of a released game. Boetel explained that the team took inspiration from Team Fortress 2, which turned its game updates into must-see events. Unlike Valve, Unknown Worlds (and many other devs) now invite players to follow the path to these updates through open documentation and more direct community interaction.
It would appear that it's more prudent then ever for developers to look to these update-driven titles as a model for their games, even if it's still a single-player, premium purchase experience. Luckily, a lot of developers at GDC have knowledge they can draw on in that endeavor.
 Francis: The last talk I attended at GDC this year was a session on the AI behind Kratos' son Atreus in 2018's God of War. Hayato Yoshidome did a great job deconstructing the design decisions behind Atreus, breaking down the successful and unsuccessful decisions that brought the child warrior to life.
Francis: The last talk I attended at GDC this year was a session on the AI behind Kratos' son Atreus in 2018's God of War. Hayato Yoshidome did a great job deconstructing the design decisions behind Atreus, breaking down the successful and unsuccessful decisions that brought the child warrior to life.
In this slide, Yoshidome explained the four attributes Atreus' battle interactions needed to have, which may seem obvious on the surface. But they really weren't! Yoshidome's talk explored how Atreus could sometimes ruin or exacerbate combat scenarios, and decisions that sometimes seemed helpful (like Atreus kiting enemies away from the player) often weren't.
The guidelines in Yoshidome's slide up above feel like a good lens to view the final version of Atreus that players know and love. He's an AI presence whose job is to reliably facilitate player combos and clearly communicate everything he's doing even if it means breaking the laws of physics a little.
For a helpful roundup of our GDC coverage, be sure to check out our GDC event page.
Gamasutra and GDC are sibling organizations under parent company Informa.
Read more about:
event-gdcYou May Also Like