Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Visual guidance is a crucial aspect of game environment that helps players navigate and interact with the world effectively.
January 13, 2025

Visual guidance is a crucial aspect of game environment that helps players navigate and interact with the world effectively. By utilizing various visual cues, designers can enhance player experience and ensure that players understand how to engage with the environment. This article will explore key concepts in visual guidance, including signifiers, affordance, signal-to-noise ratio, instinct elements, artistic methods and events.

Arrow pointing to the level target-safe house in Left 4 Dead 2. Picture from the internet.
Signifiers are visual indicators that communicate meaning to players. They can take the form of arrows, signs, or other symbols that guide players toward objectives or important areas. For example, an arrow pointing toward a door suggests that it is the way forward, while a glowing object may indicate an interactive element. Effective use of signifiers can reduce confusion and enhance the overall flow of gameplay. However, it is unnatural. Using signifiers in levels may make players think that they are just following the game’s indication, not doing decisions themselves. And that break the immersion. So my advice is to use signifiers only when there is no other methods, or it is necessary to make strong direction.

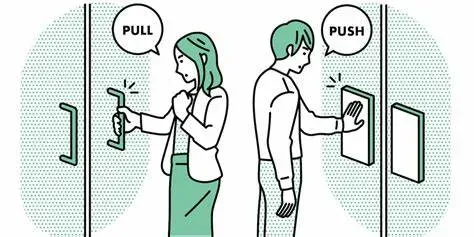
Affordance. picture from: Affordance: principi ed applicazioni utili al Web Design immersivo
Affordance refers to the intuitive use of objects within the game environment. Certain elements, such as door handles, stairs, and buttons, inherently suggest how they should be interacted with. For instance, a door handle invites players to pull or push, while a staircase implies upward or downward movement. By designing objects with clear affordances, players can instinctively understand how to interact with them, leading to a more immersive experience.
A nice article about signifier and affordance: Signifiers, not affordances — Don Norman’s JND.org
The signal-to-noise ratio (SNR) is a concept that emphasizes the information density in specific areas of a game. For more about SNR in level design, please refer to my article: Level Design Compare: Slope and Stairs | by Liu Xinyan | Dec, 2024 | Medium.
To make the game environment effective, regions that require player attention should be rich in information, while less critical areas should contain minimal details or be intentionally blurred to reduce distraction.
 Screenshot of Chants of Sennaar, picture from official site.
Screenshot of Chants of Sennaar, picture from official site.
The game, Chants of Sennaar (Chants of Sennaar — Focus Entertainment), provides an excellent example using SNR. The critical areas, such as the reliefs shown in the screenshot above, are filled with informative details that provide clues for puzzles. In contrast, other important areas are primarily defined by large shapes with fewer and less informative details. This deliberate contrast helps players easily identify what to focus on within the game environment.
Certain biological factors can intuitively draw players’ attention, such as face, blood, or signs of other life forms.

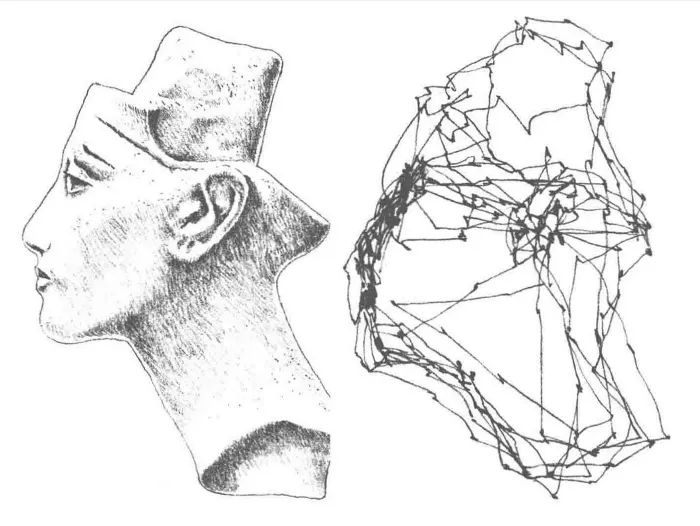
The line graph (right one) shows where someone’s eyes focus when observing the statue of Nefertiti (left one). Picture from Architecture Form, Space And Order 4rd Edition.
The picture above shows how someone observe a picture of the statue of Nefertiti. The lines indicating the observer’s focus are denser around the statue’s eye, nose, mouth, and ear — its most biologically significant features. This demonstrates that these elements naturally attract our gaze. This instinctual response is rooted in our humanity; our ancestors relied on a keen awareness of biological factors for survival over tens of thousands of years.
 Screenshot of Layers of Fear. Pictures from the internet.
Screenshot of Layers of Fear. Pictures from the internet.
Games, particularly horror titles, effectively leverage these instinct elements. For instance, in Layers of Fear (https://store.steampowered.com/app/391720/Layers_of_Fear_2016/), much of the visual guidance is driven by these biological cues. In the two screenshots above, despite the abundance of detail, your attention is easily drawn to the shadow (left) and the portrait (right). These elements create an unsettling atmosphere, evoke emotional responses, and instill a sense of urgency or danger, further engaging players’ instincts.
Additionally, spatial transformations — such as transitioning from a narrow corridor to a wide-open space — can also capture players’ attention effectively.
Artistic techniques play a crucial role in visual guidance, particularly within a 2D structural perspective. There are three main methods to consider:
Lines and frames are effective tools for directing players’ attention. One way to create lines is through perspective. When composing an image, putting the main subject at the vanishing point naturally draws the audience’s focus.

Line and frame. Picture from the internet.
Artists can also create lines by connecting key elements within the composition. For example, in the illustration of Catherine (below), the focal points — her mouth, breast, and the pizza — are interconnected through a deliberate flow. The shredded cheese, the slipped strap on her shoulder, and the dripping sauce of the pizza guide the viewer’s gaze. The triangle formed by the cheese and her arm adds a sense of instability to the composition, further emphasizing the flow. As a result, the viewer’s focus continuously shifts among these main elements.
 Catherine eats pizza. Picture from Catherine Visual and Scenario Collection.
Catherine eats pizza. Picture from Catherine Visual and Scenario Collection.
Rhythm and disruption of rhythm play a significant role in visual guidance within games. When elements in the environment follow a consistent pattern, such as a series of columns, players naturally expect continuity. However, if one column is collapsed or out of place, it creates a disruption that immediately draws the player’s attention. This break in rhythm not only highlights the collapsed column but also prompts players to investigate further, as it suggests something important or unusual is occurring.
Dynamic range is a term used across various fields to describe the difference between the smallest and largest values of a particular variable.
 Left: Luigi Mangione Trial. Right: Catherine Full Body illustration. Pictures from the internet.
Left: Luigi Mangione Trial. Right: Catherine Full Body illustration. Pictures from the internet.
Recently, Luigi Mangione went viral online thanks to a fashion magazine-style news photo. He stood out not only for his sculptural features but also for his bright orange uniform, which provided the highest dynamic range in saturation within the entire image.
The picture on the right is another excellent example of dynamic range. The overall pink hue exhibits high saturation, while the white of the eyes creates a significant contrast in brightness. This contrast enhances the visual appeal of the eyes, making them even more captivating.
This is used not only in creating game environment, but to make hints of interactable elements. For example, the collectable plants in Assassin’s Creed Valhalla has a higher saturation, making it easier to be notice among the various plants in the game environment.
Don’t forget that games offer animated scenes! Dynamic elements within the game — such as NPCs walking, flickering lights, and startled birds taking flight — provide real-time visual guidance. Compared to static scenes, these dynamic events are much more effective at capturing players’ attention.
You May Also Like