Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Road to the IGF 2022: Letter Lattice, nominated for Best Student Game, has players changing one letter at a time to move between two connected words.

This interview is part of our Road to the IGF series.
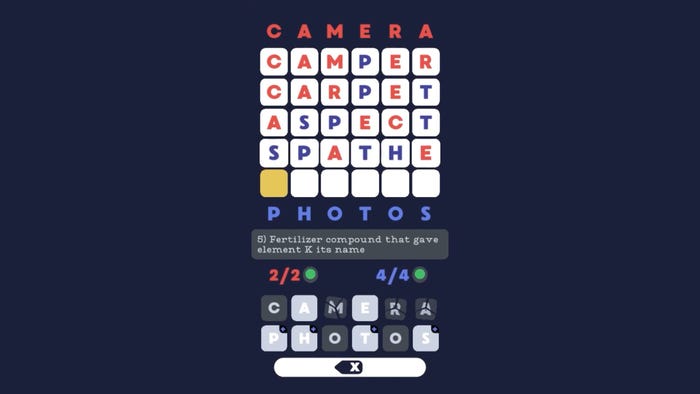
Word puzzle game Letter Lattice, which was nominated for Best Student Game at this year's IGF Awards, has players changing a single letter at a time in order to move between two connected words.
Ethan Zarov sat down with Game Developer to talk about the importance of a striking font when creating a word game, the tools they made in order to create satisfying puzzles from the high number of possible answers, and the nuances of building a good tutorial when making a puzzle game like this.

Who are you, and what was your role in developing Letter Lattice?
Ethan Zarov, Letter Lattice developer: My name is Ethan Zarov and I am the solo developer and designer of Letter Lattice, a game about weaving together chains of anagrams. In a Letter Lattice puzzle, each word in a finished grid has just one letter different from the word before it, for example: DOG->DOT->TAD->CAT
What's your background in making games?
Zarov: I started making games when I was very young, using the drag-and-drop engine GameSalad to publish a shoot’em up called The Dodger. It was super primitive, but definitely played a huge part in inspiring my career path.
Now, I’m majoring in game design at New York University, working mostly independently on puzzle and action games. Outside of school, I’ve done a lot of level and puzzle design, setting up crosswords, sudoku, and using level editors in my favorite video games.
How did you come up with the concept for Letter Lattice?
Zarov: I started developing this after a few weeks of playing it in my head and on paper during commutes. Given the rules, however, it was really difficult to keep track of the game state in longer puzzles. A greater percentage of my time was devoted to thinking about the rules rather than thinking about the puzzle. Making the digital version seemed like the logical next step to keep playing this game at a higher level.
What development tools were used to build your game?
Zarov: The game was made in Unity, and most of the UI was designed in Figma, Photoshop, or on paper. The sound and music were gradually reproduced in FL Studio. Aside from software, I developed a couple of helper tools in spreadsheets and Unity to generate puzzles and quickly organize clues.

What interested you about creating a word-based puzzle game?
Zarov: I grew up playing lots of Scrabble and Bananagrams, so word puzzles have always been a thing I enjoy. I love all the random intricacies of language and the nearly endless pool of words and word roots to draw from.
It sounds really stupid, but a word with an abnormal string of vowels or consonants is as aesthetically interesting to me as any other piece of art. All the unlockable color palettes in Letter Lattice are some of my favorite nature-based words, like Petrichor, Sequoia, and Glowworm.
Can you tell us about the design process that led you to this mixture of anagrams and crossword puzzles? How has the game changed and solidified over the course of development?
Zarov: Initially, most of the puzzles were designed with one or two “correct” solutions in mind, with letters pre-filled into the grid cluing that solution. It was sort of like a sudoku, except less fun and way too hard. I’m glad I was shifted away from that by a professor and other playtesters. Now, standard puzzles typically have thousands of solutions each, allowing for puzzles to actually be human-solvable, and providing a more unique experience to each player.
The original puzzles with fewer solutions later became the basis for the clue mode, since those puzzles only require one solution anyways.
What thoughts go into creating the game's word puzzles? Can you tell us about a specific puzzle example and how you created it?
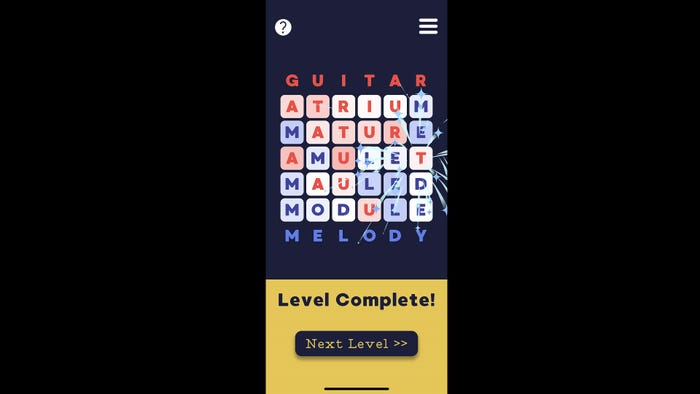
Zarov: Typically, I’d start by looking for interesting pairs of words to serve as the puzzle’s base. By nature of the rules, the top and bottom words can’t share any letters, and of course, there needs to be a solvable puzzle that spans between them. I used the OneLook API and Unity to find pairs like GUITAR and MELODY, or TACO and BELL. From there, in each clue puzzle I’d look for words to span them that were the most diverse set. I’d throw out puzzles like CARD->HARD->HARE->HIRE->HIKE, where each word is too similar to be challenging or interesting. My puzzle generator would show all the possible words that could go into the grid, and I’d pick the most interesting paths as the bases for puzzles.
My favorite clue puzzle has to be level 3 in the Friendly Fours pack. Each clue hints at a different seasonal food using a similar format. It’s quite an easy puzzle that anyone can try, so I’d rather people get to experience it themselves. There’s also a puzzle connecting FLYING to SAUCER that places ALIENS directly in the center of the solved grid :)

Can you tell us a bit about how you created the tools for making your puzzles?
Zarov: As I needed increasingly more puzzles, I started coding a generator. It essentially brute-forced each puzzle, finding every possible permutation of letters (for 7-letter puzzles, about 25 million of them) that could span the puzzle. It would rank the puzzles’ difficulties by how many solve paths there were, and the complexity of the words within them. Puzzles with -ING, -ED, or -S were also factored into difficulty, after all, a 5-letter puzzle is basically a 4-letter puzzle if you add an S to the end of every word. The generator would run on my computer nonstop whenever I was doing schoolwork, so almost every possible puzzle connecting two English words (a lot) were found.
Making a generator proved super useful, as the surplus of puzzles allowed for an endless mode, and the difficulty rankings allowed for a gradual difficulty curve as well. In a later update, I heavily optimized the generator and implemented it into the published game, serving as an adaptive hint generator, finding the ideal word for a player’s unique puzzle state that continues their solving as smoothly as possible.
What challenges did you face in making your game rules clear and the interface easy-to-use? In making the game something people could pick up and play quickly?
Zarov: I must’ve rewrote the tutorial and re-designed how game state is visualized hundreds of times. I would notice that people interpreted the words “swap”, “switch”, and “change” as completely different verbs. What finally made the game intuitive to playtesters was an animation visualizing each step of the puzzle and the new game state.
While it was important to be exhaustive and concrete about rules when designing the back-end systems, it wasn’t necessary to give new players a basic understanding. It was helpful to remind myself constantly of my skill level and understanding of Letter Lattice when I was still playing it on paper as I worked on these systems.
What ideas go into creating compelling visuals when you're working with word puzzles? How do you make words and letters appealing to the eye in the challenging market of the App Store?
Zarov: I think a good font plays a major role in the visuals for any word game. The fonts in Letter Lattice were chosen before almost any development and remain unchanged since then. They’ve served as my baseline for the rest of my aesthetic choices.
Most visuals were added to juice up and further reward the enjoyable moments of Letter Lattice, like finding a rare word or appreciating a solution. Keeping pleasing visuals, haptics, and music present at all times without overwhelming the actual gameplay was important to me.
A lot of the beauty in Letter Lattice puzzles lies in the “gradient” of words that form in a finished grid. If I was to say that Letter Lattice had a narrative, it’d definitely be about that: finding the connections and interwoven words within the amorphous blob that is our language.
This game, an IGF 2022 finalist, is featured as part of the IGF Awards ceremony, taking place at the Game Developers Conference on Wednesday, March 23 (with a simultaneous broadcast on GDC Twitch).
Read more about:
[EDITORIAL] Road to IGF 2022You May Also Like