Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
A theoretical and craft-based introduction to perspectives which guide why you might add certain elements; enemies; and objects to your game's system.

There is a lot of good writing and videos out there on the craft of making games. But surprisingly there is little, or not as much as there should be, about System Design. So, let me, a game designer with little to no credentials, take you through what I’ve learnt about system design.
What is system design?
In Challenges for Game Designers the authors say “system design is the creation of rules and underlying mathematical patterns in games.” A good and broad definition, but for the purposes of brevity, we’ll work within something narraower and assume a couple of things:
- You already have a core mechanic/rules.
- We’re focusing purely on what elements to add to your system that develop and expand on your core rules/mechanic.
So for this blog’s purposes, system design is the process of curating and designing the components that make up your game’s system. From a mechanics-oriented perspective, this usually is about deciding what your level elements/sub-mechanics are: how they interact with your core mechanic; each other; and other intricacies.
The activity of selecting which elements to add to your system is immensely crucial to a mechanically-focused game’s success. Your level design can only do so much if the raw material you’re working with is wafer thin, and if there’s simply not enough of it. As players we often take the elements of a game for granted, but they can make a massive difference. How does the Goomba moving affect us in Super Mario Bros.? How does the ‘suicide mook’ in Broforce affect how we interact with that game?

These are the sort of questions that system design answers; interrogates and unpacks. The decisions you make in system design could lead to vastly different games. In a personal example, we’re making a game about deformable terrain, Semblance. A similar concept to the excellent, The Floor is Jelly, yet the decisions we’ve each made have lead to different games.


Level design has a close link to system design. While system design deals with curating and designing components of a system, level design is the process of structuring, refining, and curating this raw content you create. But that’s for another blog.
Why do we care about depth?
Having established system design, let’s unpack how depth matters in relation. Depth in this regard refers loosely to how *much* your system design generates. Or as Extra Credits puts it: “[depth is the number] of meaningful choices that come out of one ruleset.“ In a puzzle game this could be quantified in the number of interactions you might create puzzles out of, while in an FPS, it might be the number of shooty-shooty bits that happen without feeling stale and similar.
So in a way, depth is one way to operationalise the units of the unquantifiable nature of a ‘system’. I’m sure Ian Bogost’s Unit Operations has a better unpacking and explanation of quantifying systems, but I haven’t got round to reading it since it came out a decade ago. Oops.
Depth vs. complexity
A major consideration regarding depth in system design is it’s relationship to complexity. Instead of retreading eloquently pathed ground, here’s a perfectly good Extra Credits video:

Essentially, we ideally want a high amount of depth for a low amount of complexity. Depth allows players more meaningful choices, while complexity adds barriers to them reaching said depth.
Practically, this means we want to add elements to our system that add a lot of depth, but that aren’t hugely difficult for players to interact with and understand.
Elegance through skill chains
The best system designs, I think, are ones where the designer’s curate their systems around their game’s core verb/mechanic. If your core game is about parkour, why add shooting to it (here’s looking at you Mirror’s Edge).
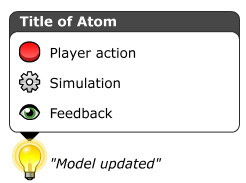
An excellent lens to think about building on your core mechanic is Daniel Cook’s ‘Skill Chains’.He argues, in the player’s mind, a game consists of:

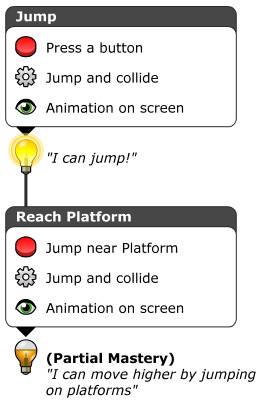
In this model, he posts that players can chain together series of skills. For example in a platformer:

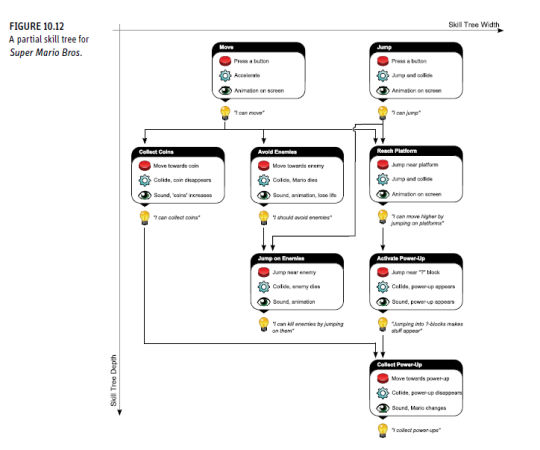
With this model, we can visualise the functioning of entire systems and how level elements interact with the core mechanic of the game. As a visual metaphor, this links into quite neatly to the ideas of depth vs. complexity (perhaps too easily).
In their video, Extra Credits maps depth to the y axis and complexity to the x axis. Similarly, we might have very long ‘skill chains’ that add a lot of depth, but because they’re building on the same mechanic, they don’t add as much complexity as a whole new element.
This is an imperfect metaphor, because obviously deep mechanics need a lot of understanding, and thus have complexity, but if we introduce each step in the skill chain correctly, this is better than constantly introducing new elements. A second caveat is that of course lot’s of shallow level elements add lots of complexity, but still add depth.
Practically, we can think of the total ‘area’ of this invisible diagram representing the system’s possibility space. But we want to err on going deeper rather than wider/more complex.

Because we’re visualising systems so clearly, this can also help us analyse our own systems. If a given skill chain is too similar to another skill chain, then there is no need for it - it’s adding little to the potential depth of the system. Elements of a system should be distinct how they function in the system.
Adding resistance
Another perspective to look at system design from is resistance. Anna Anthrophy and Naomi Clark’s excellent, 'A Game Design Vocabulary’ puts it this way: “When we think about games as a conversation […]. Conversations are about push and pull. One person says something, and the other person listens and responds. […] Resistance is another way of thinking about the push and pull of games. When a player uses the verbs at her disposal, she pushes against the system…”.
Extrapolating here, a conversation where one person is always talking is a monologue. Similarly, we don’t want players to continually push against the system without the system pulling back. We want resistance.
Do all elements in the system enhance the mechanic, or do some push back on it? If you have a ‘pressure-sensitive’ jump but have no elements that force your player to vary how they jump, then that’s poor system design. That’s why Mario always has flying and vertically moving obstacles!
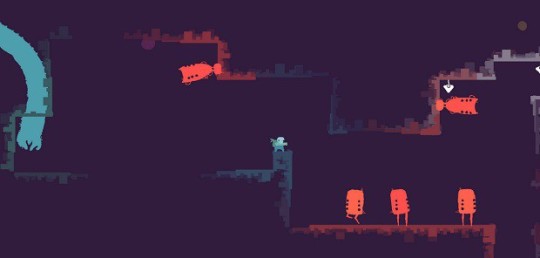
Resistance can also directly challenge the manner or quirks of players. In Gonner, one of the coolest enemy types are these guys:

If you shoot his legs, you nothing happens, which challenges you to jump instead of standing and shooting. In of itself, this is a seemingly minor addition to the system. But as Matthias Worch points out in his wonderful GDC 2014 talk, depth can stem from how elements interact with each other in a given scenario.
For example, in Gonner, combining a flying enemy with one of those tall dudes has interesting resistance: you need to jump in order to kill the tall guy, but while jumping you might hit the flying enemy. The combination of these two elements provides another layer of depth. (Combining elements into good scenario is more of a level design concern, but the existence of those elements is still system design).
Super Hexagon is another excellent example of great system design - and it manifests in a pretty raw way. The pattern sections/components that make up every ‘level’ each challenge the player to do something different with the verb of ‘rotate left’ and ‘rotate right’. From rotating quickly back and forth, to long back-to-back rotations, the elements of it’s system design provide excellent resistance to how the player use the game’s verbs.

Elegance through intertwined elements
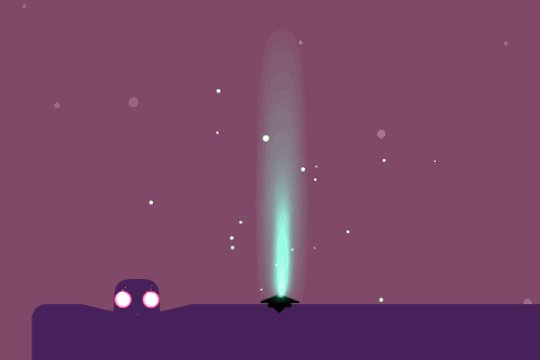
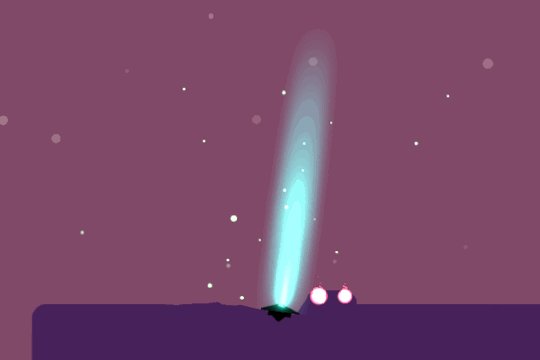
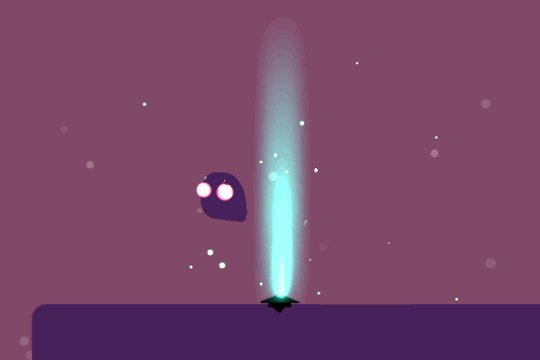
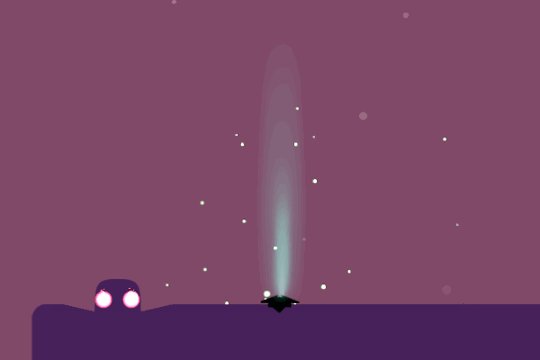
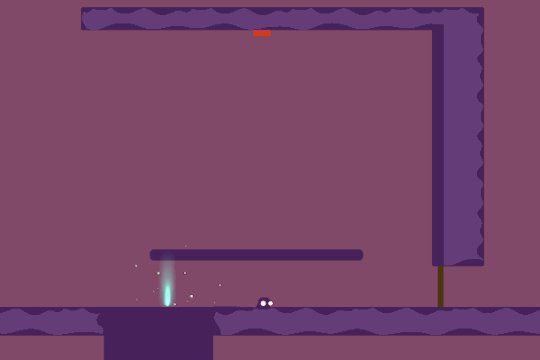
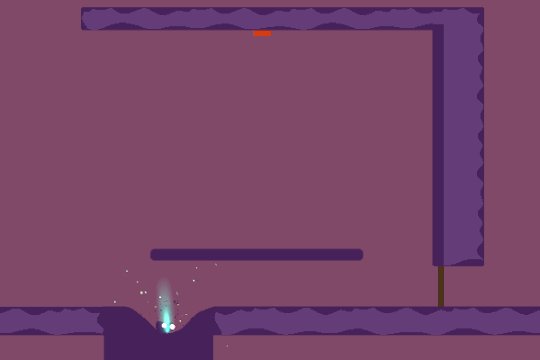
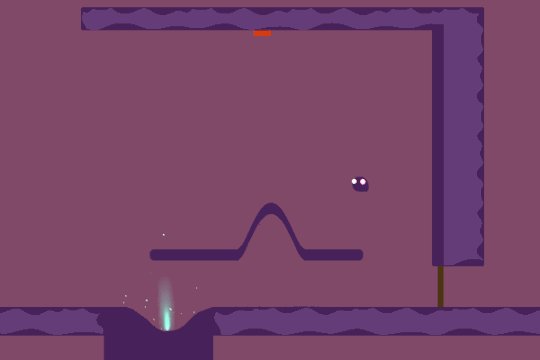
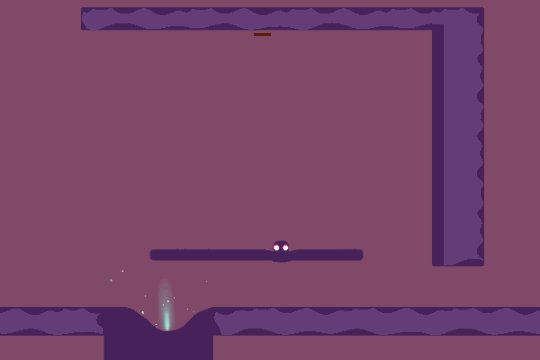
A cost-effective way to add depth without too much complexity, is to make your level elements interact with each other. Ideally, players should be introduced to the elements’ functioning independently, then to the two elements interacting with each other. Then the conceptual leap for a player to understand how 2 elements interact with each other is less than grokking a whole new element of the system. Moreover, the depth added through intertwining elements can be exponentially greater than a shallow new level element. In our own game, we have an element that used to just reset our player’s shape:

This alone is pretty interesting. But when we made the beams interact with deformable platforms, and anchored the beams to the platforms, this led to a flood of gameplay:

Another example of depth through intertwined elements comes from Jonathan Blow. If one of his numerous excellent game design talks, he talks about 'Truth in game design’. In on section of this talk, he talks about 'completeness’. In his game, Braid, about rewinding time, a sub-mechanic exists that makes some elements immune to being rewound.

He argues you should apply this sub-mechanic to all the level elements in his game for the sake of ‘truth’/completeness. Each of these elements is already distinct in the system design, and most of the elements already interact with each other - so adding this sub-mechanic resulted in a whole world of gameplay, without any new level elements. Blow uses this method in each world of Braid.
This was just a minor introduction to the craft of system design curation. There are several major things that affect good system design apart from component curation: balancing; individual element design; smaller systems interacting with each other; and the graphic design of the elements.
Hopefully this gave you a pretty good starting point for things to think about when curating/adding to your game’s system.
Here are some excellent talks and articles about system design for you to read on yourself:
Read more about:
BlogsYou May Also Like