Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
The latest game in the Voxel Trilogy was built with a lot more resources, prompting a refreshed approach to key art and effects.

Game Developer Deep Dives are an ongoing series with the goal of shedding light on specific design, art, or technical features within a video game in order to show how seemingly simple, fundamental design decisions aren't really that simple at all.
Earlier installments cover topics such as lessons learned from ten years of development with Ingress engineering director Michael Romero, how legendary Dwarf Fortress programmer Tarn Adams updated the game for its official Steam release, and how architect and solo developer Jack Strait made an entire horror game in PowerPoint.
In this edition, key developers from the action-adventure game Ravenlok give us a technical and artistic breakdown of how they created the game's first boss, highlighting the improvements to art and effects.
Welcome to the wonderful world of Ravenlok, an action-packed fairytale adventure that debuted on consoles and PC this month. We’re excited to dive into the technical and artistic breakdown of how we created the first boss in Ravenlok, the Weeping Fungi. But first, let’s introduce ourselves. We’re Cococucumber, a small indie studio based in Toronto, Canada, and this deep dive is authored by game director and writer Vanessa Chia, art lead Danielle Magpayo, and 3D animator Edgar Abrego.

In front of the Queen’s Castle in Ravenlok.
Game: Ravenlok
Developer: Cococucumber
Publisher: Cococucumber
Release Date: May 4, 2023
Platforms: Xbox Series, Xbox One, PC
Team size: 9
Development Tools: Photoshop, Qubicle, Maya, Substance, Unity3D
Our exploration of all things voxel began with Riverbond, a co-op dungeon crawler and the first game in the Cococucumber Voxel Trilogy. Our second voxel game, Echo Generation, is a nostalgic turn-based adventure game about a kid on a mission to find their missing father. In Ravenlok, the grand finale of the Voxel Trilogy, we explore the fantasy genre referencing our childhood classics. Inspired by the works of C. S. Lewis and Studio Ghibli, Ravenlok is a heartwarming story about a young heroine on a quest to save a troubled realm.
Through the process of shipping three voxel games in five years, we’ve evolved the tech and art pipeline with the goal of making our games more expressive, cinematic, and immersive.

The Cococucumber Voxel Trilogy: Riverbond, Echo Generation and Ravenlok.
In Ravenlok, there have been significant improvements to the resolution, model size, and texturing of the characters. Instead of a more traditional cubic look that voxels are known for (think OG Minecraft), the characters in Ravenlok have evolved into highly detailed models with 3D pixel textures, with special attention paid to the character’s silhouette and form. The animation, implementation, VFX and SFX processes have all improved as well, demonstrated below with the breakdown of the Weeping Fungi.
The Weeping Fungi is the first boss that the player encounters in Ravenlok. Originally, the design of this green-loving fungus was blocky, created using a legacy art pipeline. This character is emblematic of the evolution of our voxel aesthetic from the original voxel version to the new, higher-resolution model with 3D pixel textures.
.png/?width=700&auto=webp&quality=80&disable=upscale)
Comparison of the original Funguy voxel model vs. the current in-game model.
As the Mushroom Forest in Ravenlok is the first of the realms that the player explores, the design of the Weeping Fungi boss needs to show his character: poisonous, eerie and dangerous. Visually, the boss has to feel a part of this realm, but with enough contrast and personality to communicate their threat to the environment and, ideally, to scare the player during the boss fight.
The Weeping Fungi (codename: FunGuy) was first envisioned as a regular enemy mob with three mushroom-capped heads and a much frailer body. The original sketch had a red and beige palette which was later swapped for a dark purple and green to make it more toxic and spooky.
Using the production workflow from our previous games, the concept sketch is first converted to pixel art in Photoshop and brought into Qubicle for voxel modeling. In Qubicle, the body is modeled in separate parts, and finally brought into Maya for assembly and animation.
.png/?width=700&auto=webp&quality=80&disable=upscale)
First sketch of FunGuy. One can see the resemblance!
As new story and mechanics were added to the game, we revisited FunGuy with the idea that they had the potential to be more than just a simple enemy. During combat, the model was too small to feel intimidating; while testing in cutscenes, the model looked too low-res, and the flat box planes did not catch enough light, making his face hard to read. With these issues in mind, we went back to the drawing board to discuss ways to improve the design, readability, and function.
We still wanted to keep parts of his original look; the neon green mushroom caps, the three heads, and long, tube-like arms. But we also wanted him to feel more like an imposing boss: angrier and heavier in design. In the new concept, we ditched the frail body and roots for a heavier set bottom and thicker legs.
.png/?width=700&auto=webp&quality=80&disable=upscale)
It was difficult to read the expression on FunGuy’s voxel face.
.png/?width=700&auto=webp&quality=80&disable=upscale)
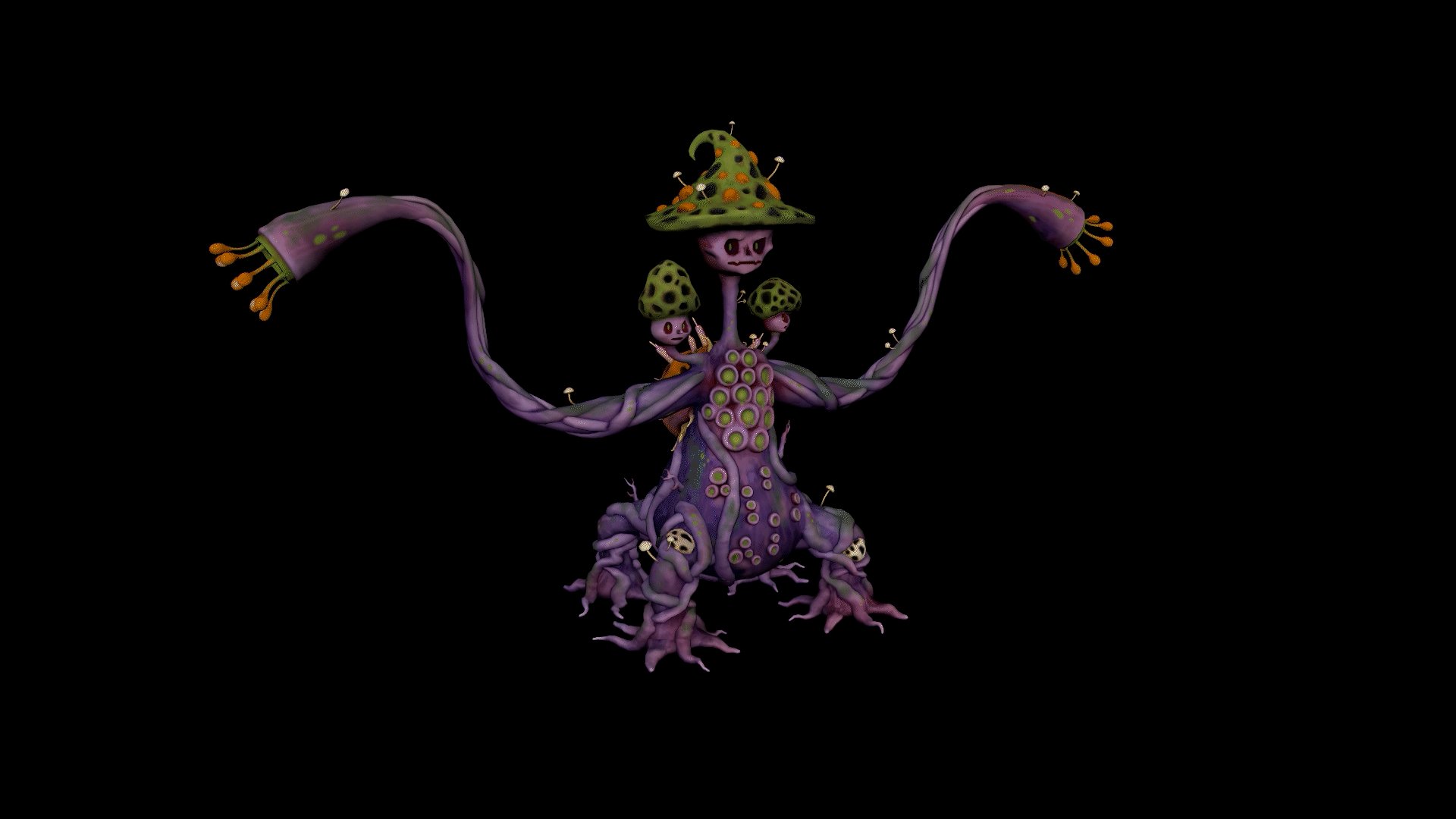
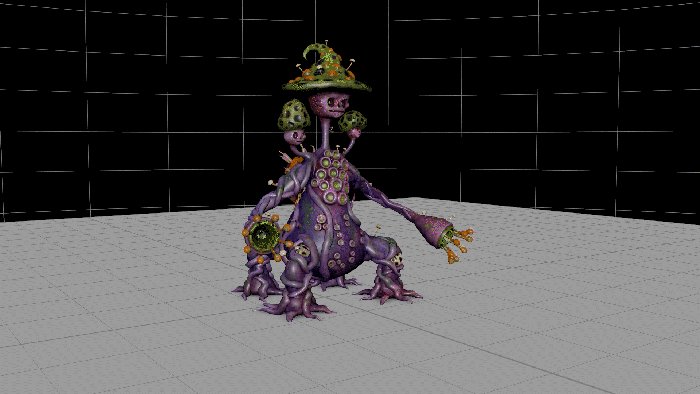
New design for FunGuy, keeping the same palette but with a different silhouette.
Once the design is approved, we move on to modeling. Instead of bringing the design into Qubicle like our previous workflow, we go straight into Maya. We start with a 3D blocking with a rough rig, which allows us to bring it quickly into Unity to check if it is working in-game.
After some adjustments to the silhouette, we proceed with the high-res model, adding divisions and details. Attention was given to the topology as FunGuy has many organic curves, roots, stretchy arms, and an expressive face. FunGuy’s model is then UV unwrapped and exported for texturing.
.gif/?width=700&auto=webp&quality=80&disable=upscale)
Process from model to texturing.
Texturing for FunGuy is done in Substance 3D, which is a new addition to our workflow for high-resolution remakes. Before painting, mesh maps are baked so that there is a good base with ambient occlusion to work from. We then apply a base color and build the colors in layers to make it easy to swap palettes if needed. Generator masks are used to add dust between crevices and to scatter moss on the surfaces; some hand-painted masks are also used to emphasize bumps and holes, stronger ambient occlusion, and even more dust.
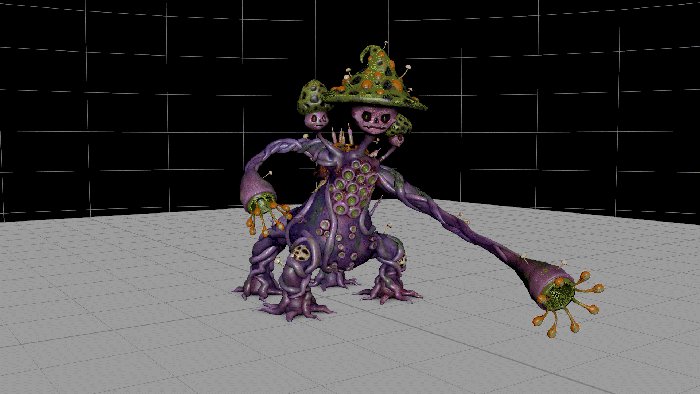
Before FunGuy can move, we discuss what his personality, movement, and attacks will be like. A characteristic of FunGuy is his long noodle-like arms and we thought that it would be fun to have his arms wave and stretch. Although the Weeping Fungi was completely hand-animated, we used Mocap for some of the other enemies and bosses with a more humanoid form.
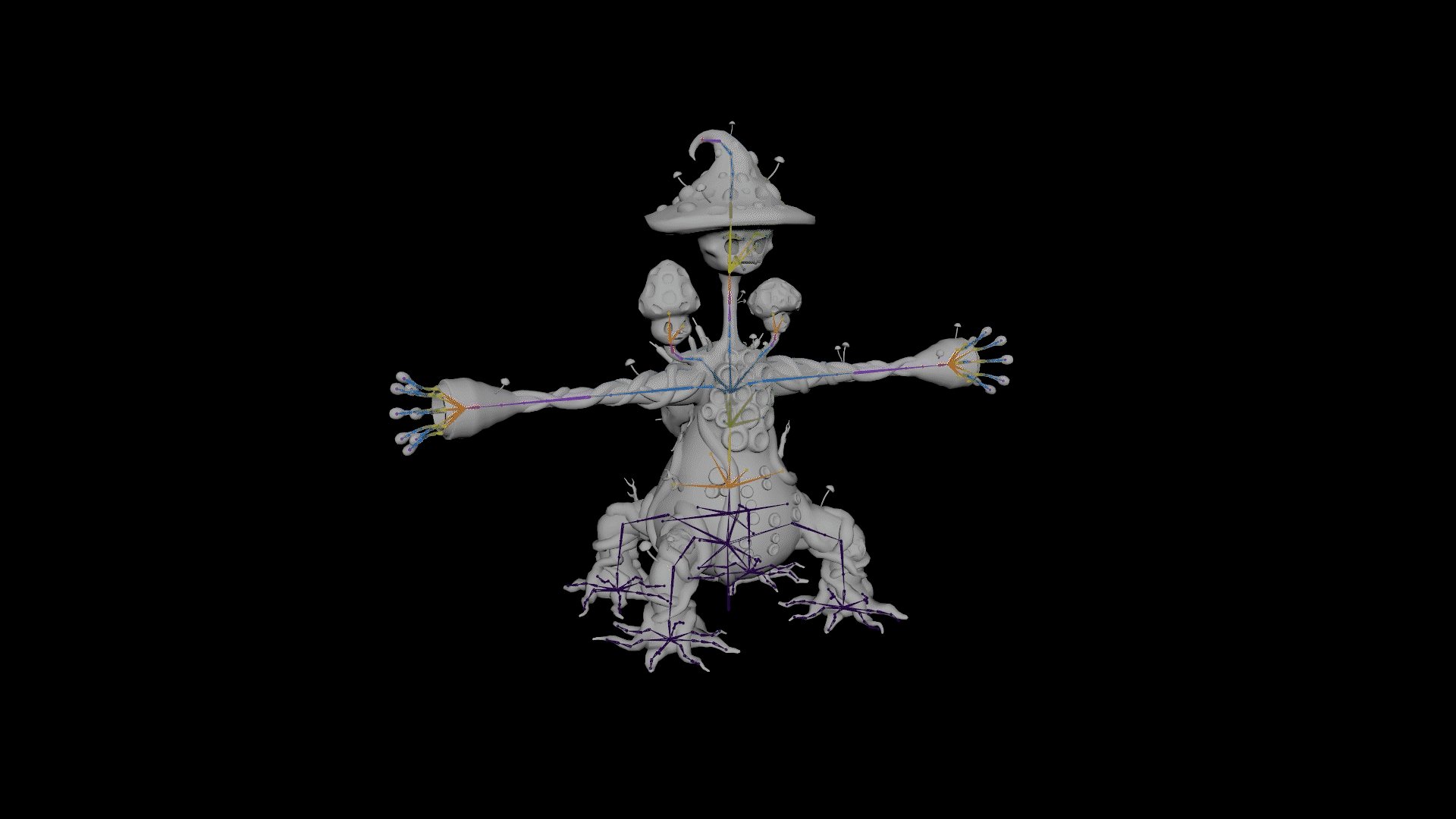
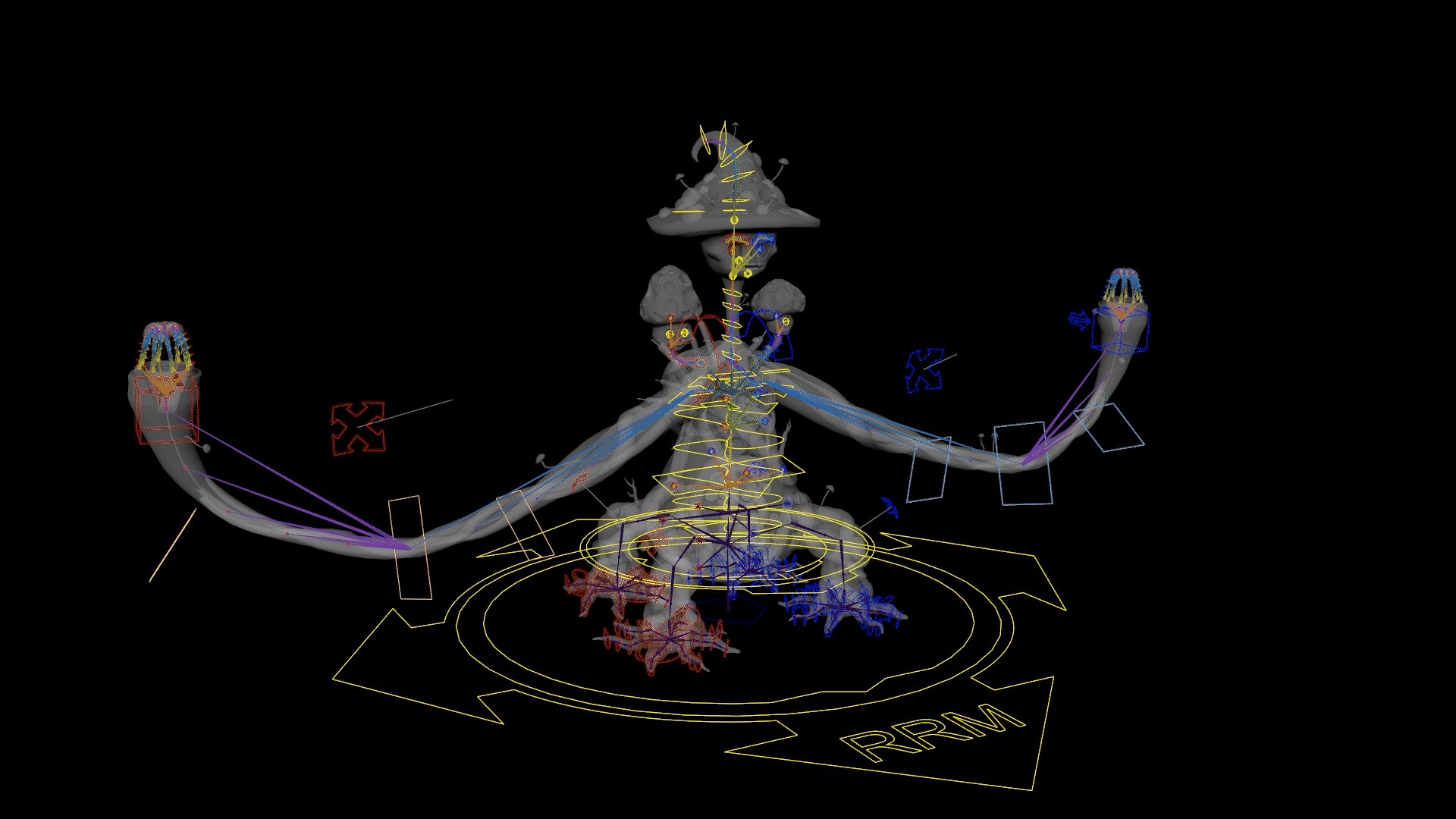
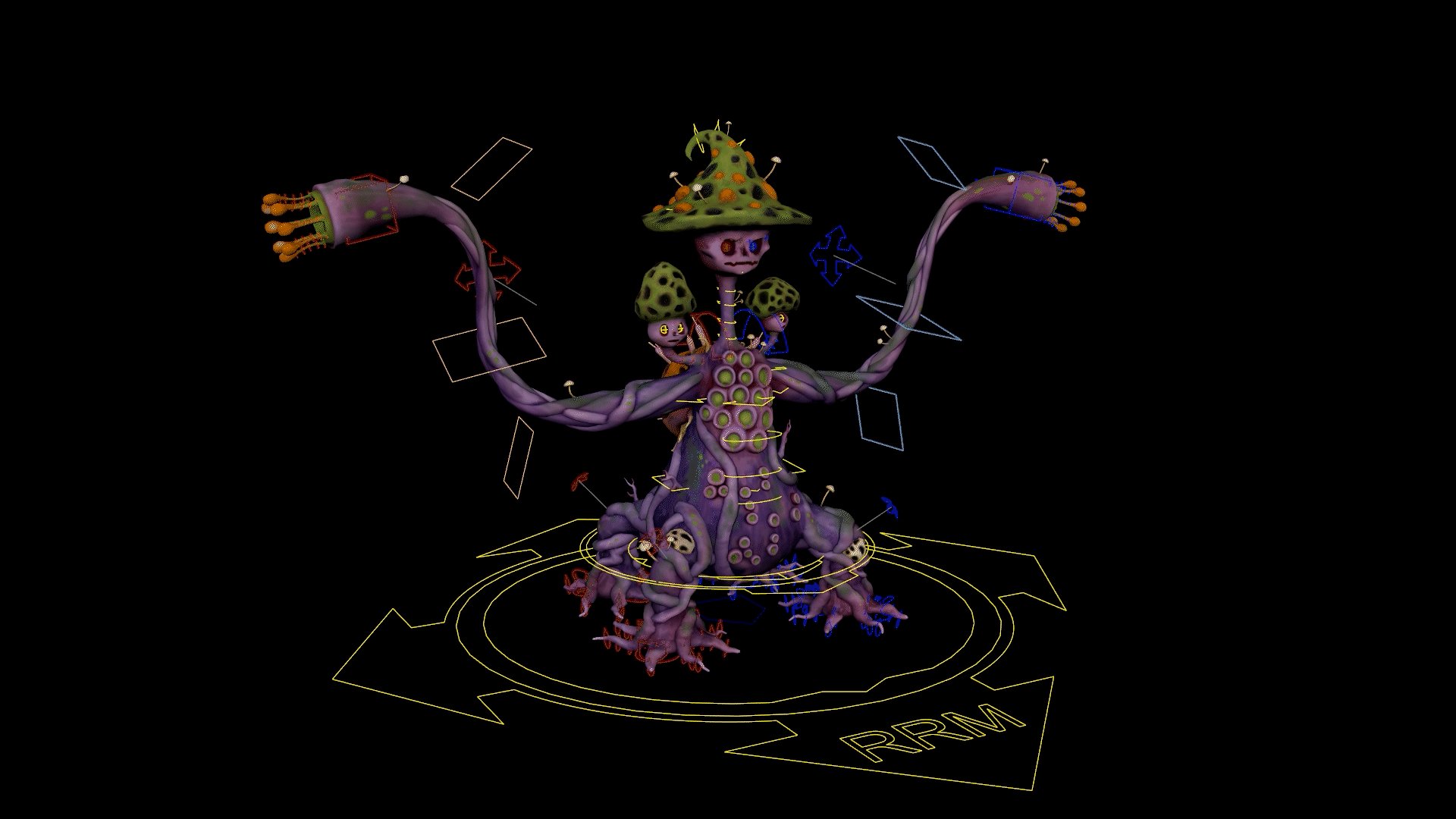
Now that the model is textured, it’s time to bring this creature to life. FunGuy has moved onto animation, and we start by rigging in Maya. For Rigging, we use Rapid Rig Modular (RRM). This Maya plugin allows us to create a full rig with animation controls automatically, and is calculated based on where the animator places the joints.
.gif/?width=700&auto=webp&quality=80&disable=upscale)
Funguy’s joints and controllers.

Funguy has very wavy arms.
For rigging, we use Rapid Rig Modular (RRM), a Maya plugin that creates rigs by the user placing where the joints will be, which will then create a full rig with animation controls automatically. Additional joints are added after as required; FunGuy goes through many iterations and design tweaks that require updates to the rigging. Even new moving parts can be added this way during the polishing process.
Some joints are added to the rig for animation by physics in Unity 3D. Here we assign a dynamic bones script to the necessary bones, and their parameters are adjusted to achieve the desired wavy-arm movement. The same script is also used to blend between physics and keyed animations.
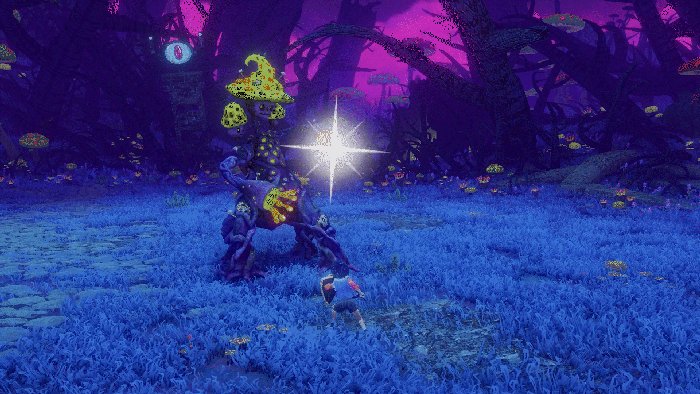
In Unity, each enemy has a set of attack profiles with custom nodes and sliders. Here, the animations can be further adjusted to play faster, slower, or even hold at certain points. Hooks are set up in the character models for bullets, VFX, and hitbox spawn points. Within the attack profile, we can set where and when the VFX are spawned (e.g., for bullets to come out of the arm), camera shake and SFX hook-up, among other settings. Once it all comes together during this implementation phase, the design, animation and effects all work together to bring Weeping Fungi to life, and to give him a more impactful presence in combat.

Stretchy Punch attack animation to In-game
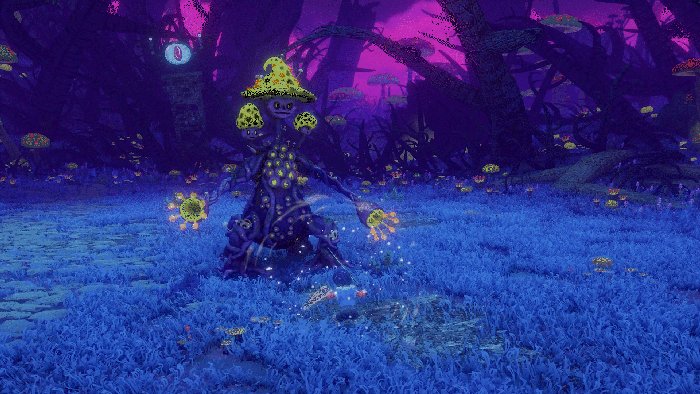
Throughout each step, Weeping Fungi is constantly being tested in-game. Tweaks are made to the damage output, timing and visuals constantly based on the test results. With each change, we re-test and polish again to create a fun and engaging combat experience. As the Weeping Fungi is the first boss, it is balanced to be slightly less challenging than other bosses down the line, but nonetheless exciting and rewarding for the player to conquer.

VFX make an attack more frightening.
We hope that you find this deep dive of the process of creating the Weeping Fungi boss in Ravenlok inspiring and informative. To meet more charming characters and battle fearsome foes, check out Ravenlok, which released on May 4th, 2023 on Xbox and PC. As the final game in the Cococucumber Voxel Trilogy, we invite you to go on a journey through the fantastical world in Ravenlok. Enjoy your adventures!
You May Also Like