Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
I just added a new feature to the Flixel engine allowing for rapid iteration of game "tweaks." I thought I'd use this as a chance to talk about the importance of rapid iteration in game development workflow AND within your gameplay experience!

I've been working in the Flixel engine lately, and the more I learn about it the more I like it. I decided to give back to the Flixel community by adding a new feature for the engine: the ability for to load variables from a Google Spreadsheet, allowing dynamic tweaking of numbers in your game, with the ability to see your changes in action, without even having to re-launch the game!
I thought I'd make a post describing why this type of feature is important, and use it as an excuse to talk about rapid iteration and its applicability to game development on multiple levels: building it into your workflow and your gameplay!

Flixel - mode
Flixel is a great engine that fits many games' needs

More...
Regarding FlixelFirst, I want to take this chance to talk more about Flixel: It's great. I'm sure certain engineers would probably look at it and have an aneurysm at some of its programming practices (like the prevalence of globals), but I appreciate a lot about it and its philosophy:
I have some vicarious love for it: this is the game engine I wish I had when I was 13 years old and programming my first games, and I wish I could send it back in time to myself. In fact, I've recently been helping my 16-year-old brother-in-law learn programming for the first time, and I chose to teach him within AS3 and Flixel - partly because the code is so simple, partly because it makes some concepts easy to visualize.
Making Flixel games is completely free. All of the software used to make Flixel games (including the excellent FlashDevelop IDE) is free to download. Again, a great thing to have for newbies and indies alike.
Anyone can play a Flixel game. Almost everyone already has the technology to run your Flixel game: a browser with Flash. Flash has a 98% penetration rate and comes pre-installed in many browsers and OS'es. Since I'm a people-pleaser at my core, I want as many people as possible to enjoy my games.
It's focused enough. If you're making a 2D game that's tile-based, then you should probably use Flixel. If you're not, it won't work. It doesn't try to be all things to all people, and this keeps the code from being so generic that it's useless for any particular game.
It's "not-focused" enough. Flixel is flexible; it has a few tools which are only useful for making a platformers (but these are totally optional); aside from that, the engine makes no assumptions about what kind of game you're making. It's just as capable of being used to make a match-3 game, a Zelda clone, or an RTS.
Finally it's all free and open-source... and though the core work was created and is maintained by fellow Austin indie Adam "Atomic" Saltsman, a ton of additional development comes from its active community. Although I don't have time to be an active member of the Flixel forums, they seem like a great community and I wanted to contribute something of value to it.

Pottery
Pottery, like game evelopment, should allow for many minute changes to be made quickly; but beware of distractions such as Patrick Swayze.
Rapid Iteration: Why FlxTweaks is Important
Most of the nitty-gritty details can be found in the forum thread where I shared the class. Suffice it to say that it allows your game to automatically access and read name/value pairs from a Google Spreadsheet; and it can reload these values at runtime, without restarting the game. Essentially this means that you can store many tweakable values of your game in a spreadsheet (which any member of your team could edit), then dynamically change the values, and instantly see how your game behaves with the new numbers.
(By the way, it turns out that none of the important parts of FlxTweaks are actually dependent on being part of the Flixel engine... 95% of this code is completely applicable to any AS3 project. So coders, feel free to adapt the code to your own engine, this code is provided completely for free... and completely without warranty!)
Why is this a feature worth making? Because I've been around long enough to see that one of the few constant guarantees in game development is that the more iterations a game (or a game feature) goes through, the higher its quality. The more the designers and programmers have time to sit and work with the control scheme, or the camera (or many other "fiddly-bit" parts of the game) and iterate on them over and over, the more those features come out feeling polished and just right.
Now, if you're Blizzard, you can set aside whole years just to iterate on your game and polish it up; but most of us can't afford that sort of time. The alternative is simply to make each iteration take as little time as possible. And for designers who are trying to tweak the values of a game to get that perfect combination of values that makes the gameplay "just feel right" and "perfectly balanced", there's few better ways to do this than being able to edit some numbers in a file, return to the game, hit one button, and instantly see what the new numbers feel like - without even having to take time to restart the game. Iteration time on this type of task is reduced to be as close as possible to zero.
Few of the professional game engines I've worked in achieve this level of instant-iteration, but the ones that do are always the most popular with the designers. For one reason: they let them make their stuff better faster than anything else.

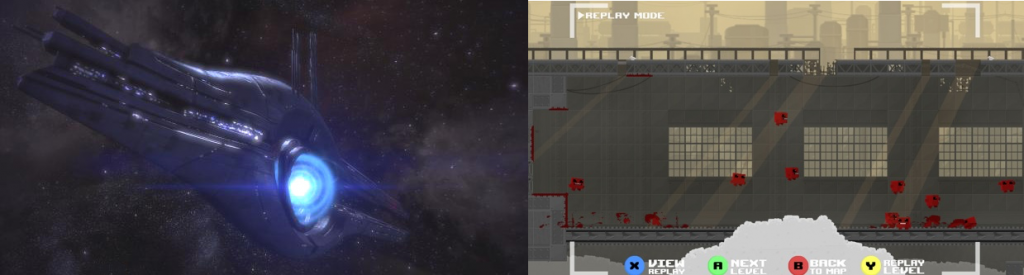
MassEffectVsSuperMeatBoy
Developers AND players of UE3-based Mass Effect had long waits before they could iterate. The developers AND players of Super Meat Boy, however, could iterate on their solution to a challenge very quickly.
Flow: Important in Playing, and Making, Games
Another important, practical reason to think about reducing iteration time on your game development project is that it allows your team members to enter a "state of flow." If you are, or want to be, a game developer, and you haven't been at least familiarized with the concept of Flow Theory, you should stop reading this article and go do so now. Why? Because it's applicable to both the concept of playing your game, and to the concept of making your game.
Essentially, the human brain is capable of entering a state that nearly all of us have experienced at one time or another: being completely involved in some activity, losing ourself in it, letting hours slip away as we become completely involved in it.
Being able to enter flow is very important to many of the activities of game developers. This is why you may find that some of the programmers on your game team will put on headphones and glare at you when you approach: they know programmers do their best work when they can enter a state of flow and stay in it for an hour or more, and that in fact it's often impossible to do good programming without such uninterrupted periods of concentration. It takes some time to enter a state of flow, and it's easy to get knocked out of that state by interruptions.
But the same things that make for a better job experience, make for a better gameplay experience! Remember that doing a job and playing a game have something in common: they're both activities. And an element of flow makes any activity better... allowing an activity to create a state of "flow" makes for a better job, and it makes for a better experience playing your game. This concept is equally important to managers and to game designers!
But the important thing I want to note about Flow Theory is that one of the pre-conditions for achieving flow is "clear and immediate feedback." I'll give you two real world examples of how this is applicable:
When I was working in UnrealEngine3, I often found that I would change a line of code, hit compile, and it then took at least three minutes for me to see the results of my change. This destroyed almost any ability to enter a state of flow. These days, when I work on an iPhone game or a Flash (or Flixel!) game, I generally see the results of such a change within twenty seconds at most. I find that my satisfaction and enthusiasm for my work, as well as my productivity levels, are much higher in the latter case.
When playing the first Mass Effect, I encountered a boss battle where I would die within three seconds; then, before I could tackle this challenge again, I had to wait on a loading screen and a cutscene which, together, took at least ninety seconds. (Yes, I spent more time waiting to play than playing!) I finally beat the boss battle and then stopped playing the game in frustration. On the other hand, when I play Super Meat Boy, I often die within three seconds, but the amount of time for me to respawn and face the same challenge again is less than one second. I've been incredibly engaged by SMB and it's probably my favorite game experience of this year.
The common element? "Try, try again." Whether I'm developing code (or tweaking numbers), or tackling a game challenge, it's more rewarding to be able try again and get immediate feedback on whether my efforts were producing progress - immediate being the key word here.
The conclusion? Quick iteration can make a big difference in your employees' satisfaction AND your player's satisfaction. Ask yourself how you can speed up iteration in your workday, and in your gameplay!
[Shay Pierce is a game designer and a professional game programmer with over 7 years' experience in the games industry. He is currently an independent contractor working full-time for "Zynga With Friends", formerly NewToy, Inc. This blog was cross-posted from the game design blog on the website for his micro-studio, Deep Plaid Games.]
Read more about:
BlogsYou May Also Like