Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
How to get past the white page syndrome with practical tools that allow creative problem solving in game design.

Get some pen and paper, we’re about to get some work done. As you read this article, write down all ideas that pop into your mind. I’m asking you to do this because I’d like to instill in you one core belief : game design is something you do, not something you think about. And, as meta as it might sound, learning about how you work is vital in becoming a more effective game designer.
If you have a brand-new notebook, please scribble on the first few pages. It’s now ruined and no longer sacred. It can now contain bad ideas. Awesome!
Here’s a thought : all writing about game design that is not highly opinionated is useless — see what I did there?
I’m obviously being facetious and mean-spirited, but the truth is that unless you’re an academic interested in game design as a subject of study, most writing fails to help designers in their practice. I personally find that books and articles about game design assume that there is a right way to go about it, a formula, a how-to… where in truth, no one has any idea what they’re doing. More importantly, the value of designers is that they work in unique ways. There’s many different angles and approaches, and not every designer is fit to fix the same type of problems.
Through these articles, I want to help you find your voice and style as a designer. This one’s about the fundamentals : turning you from an idea-guy to a problem-solver. The former is fun, the later is a paid job.
This particular article is divided in two parts. The first one explains the philosophy I’d like to share with you. The second one contains the actual tools you can use as a basis to develop your own workflow. If I were you, I’d skip the first section, jump to the second and get started on some actual work. But some people like guidelines and theory, go figure.
At this point, I’m inclined to ask you a question : Why read yet another article about game design, when there’s so many resources out there? If you stop reading right now, please just leave knowing this : Motivational videos are motivational. YouTube videos are game-analysis. Post-mortem talks are made after the fact. The work you need to do is in the present : you need to sit down in front of a computer and just do it. Inspiration as something you wait for is not productive, costly and too unreliable.
So, if you’d like to read my thoughts against thinking, here we go.
There’s this joke amongst mildly to highly experienced game developers about idea-guys. It’s about how beginners have these big ideas for games they want to make, but are not aware of the work it takes to get them done. We’ve all read the kid that wants to make an MMORPG and is looking for programmers, artists, composers… and has written one or two paragraphs about a game that is simply a declination of games that he plays.
To some extent, I find this joke funny and I agree with it. It is highly true that ideas in themselves have no value if they are not executed upon, unclear or too ambitious. I disagree with it, however, in the sense that any idea, no matter where it comes from, can be the nugget that allows a designer to develop a neat game.
Ideas in themselves are not a solid foundation to build a game on, though. But they might be good enough to get started. In the end, all that matters is that the idea allows you to get to work. Notice the sentence there : the idea allows you to get to work. It is not the work itself.
Unless you’re into wasting your time, I truly believe thinking about your game ideas outside of work-hours is wasted time. Ideas are fuzzy and, when held within your mind, they’re most likely excellent. The moment you put them down on paper, you start seeing their faults, where they lack detail, things that are fundamentally wrong — case in point, the idea for this article was really good, and look at it now!
Let ideas flow into your mind, for sure, but as soon as you think they’re worth putting some serious thought into them, turn them into concepts.
In practical terms, what does all of this mean? Simple : write your ideas down. That’s why I asked you to get a pen and some paper. If you didn’t do so yet, please, take a second to do it.
The moment you put down your idea on paper is when you’re doing the work. You are first faced with an uncomfortable and painful truth : ideas don’t flow as well when put into words. That’s where your work begins. You’re about to turn an idea into a concept.
A concept is a high-level description of what your idea is. You’re trying to pin down its moving parts without necessarily digging into the details. You identify prerequisites, features, interactions and so on until you think you’ve dug through the idea itself deep enough. This is your initial concept.
Idea : What if tic-tac-toe played in real-time?
Initial concept : Players are assigned a symbol (X or O), and they choose which one they’re controlling by pressing R or L in the gamepad. The rest of the rules is just tic-tac-toe.
Problems :
- Readability. It’s hard to know which piece you’ll be controlling next.
- Players can very quickly get into a stalemate, which is undesirable.
Revised concept : Players are assigned a symbol type (X or O) and they control a hand that is coloured the same as the pieces. They can pickup any piece using the hand. The rest of the rules is just tic-tac-toe.
As you can see, the revised concept solves stalemate and allows for readability. I would not have found this solution if I hadn’t broken down the problem and then prototyped it, play-tested it and revised it.
A design is a detailed description of a concept. Here, you detail every moving part as it will be implemented. Digging into each part of your concept will bring up questions and issues, once again, which you should be able to solve as you develop a better knowledge of the systems you’re trying to build.
A good general idea is to never reach out of your design space for new ideas, but instead, look into what the design itself already offers and move parts around, iterate them, play around with parameters. It’s cheaper and faster. Generating completely new ideas to fix an existing problem just creates a whole new set of issues to solve, expanding the cost of transforming a simple idea into pixels that move on the screen.

For brainstorming
One tool that I find very useful to come up with ideas is to use a mindmap. The way I use them is quite simple : I draw a circle and write a simple core idea. Say, “spaceship”. Then, I draw a line and write another word that is inspired by the first one. And so on and so forth. In this case, let’s say “shooting” and “fuel”. Going down this path will allow me to see what the thematic space of the design is, but you could also do it with mechanics and see how they branch out.
This will allow you to see how your design branches out. Do different branches have a solid relationship? The design might be tight and solid. If they don’t, there might be too many different features, too many independent systems. Can you afford to implement them? Do they serve more than one purpose?
For organizing
I use the same tool to organize my existing ideas and see relationships between different elements. Seeing how things that already exist interact and where they belong in a visual manner allows me to see the logic of the design in a holistic manner. This contains this contains this.
Do the relationships make sense? Are there parts that I could cut and the game could still work?
There’s many other tools available out there for brainstorming and coming up with ideas, but I’m sure that for most people, getting the initial idea is the easiest part. You can find inspiration anywhere, really. For instance, play a game that you like and build a mindmap of how its design works. What if you swap some things around? Is that a brand new game that you’re interested in? A seed for a new idea? Don’t wait for inspiration, make it show up.
These tools are based on the principles of Rational game design as presented in Rational Design: The Core of Rayman Origins by Chris McEntee, except I’m too lazy to read articles entirely and in time, I modified the principles to fit my own practice. I implore you to do the same.

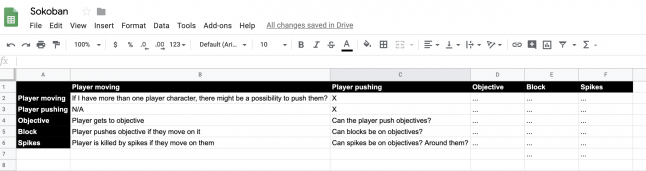
You can use Excel or any other tool that allows you to create grids for this one. The first step you need to do is to break down all your mechanics to their simpler expression. Then, fill up the first column with all of them. You do the same for the first row.
What you do now is quite simple. You go down the first column and cross reference it with each element in the first row. You do the same for every single mechanic, getting every single possible combination of mechanics.
As you do, you write down how the mechanics interact. Are they compatible? Are they not? What are the issues?
What’s interesting about this approach is that every time you come up with a new mechanic, you can cross reference it with everything that already exists in game. From that point on, you can see how many interesting interactions it would produce. Not enough? Might not be worth implementing, up to you to decide.
Again, the important part is to write them down and keep track of the knowledge you’re developing about your own systems. This is valuable as you keep track of what things you should try out moving forward and what you should not even waste time on. It’s not possible to do so in your head; you really need to do it on paper.
User stories are a good way to find out how your game plays. A user story, in the manner I use them, is simply a once sentence that follows this format :
As a [role] I want to [action]
I personally find it productive to take two main personas : game design and player. By taking the game designer point of view, you will be able to expose your intentions in short sentences and get a clear idea of what you really want to create. On the other end, taking the player’s persona will allow you to understand what you’d like to do as a player. Doing the later will expose you to things you might not be supporting in your design yet, or put a focus on recurring action types, which will allow you to later make choices on what you want to work on harder and push further.
Example
Let’s say you’re making a survival RPG in which the player the world but has a hunger-clock that might put an end to their playthrough. Here’s two user stories that might come up :
As a game designer, I want the player to keep an eye on their economy.
As a player, I want to be able to explore the lands freely.
As you can see, in this case the two desires are somewhat contradictory. Given this information, you might want to make it so that the player doesn’t have to use currency to get access to new lands, but they have to keep an eye on it to be able to buy food and water.

For this tool, you’re going to get index cards — or whatever virtual equivalent you can find — and write down all the core mechanics and assumptions of your game.
Say you’re making a platformer. An index card would be something like : “You can jump”. Another one “You can run”. And yet another “You die if you touch a spike”.
Now, put all the index cards on the table. Shuffle them if you wish, up to you.
Take one out.
What does your game look like now? What if you can’t jump? How are you going to fix this? Is there another mechanic you could come up with? Is there a more interesting game on your table now? Take another card out, or make up a new one and put it in. Try different combinations. Write down what these games are.
This tool is super useful for brainstorming, but it also works well when you’re absolutely stuck on a design and don’t know where to go from there. When you’re in this situation, it might be time to kill one of your darlings and see where the design can go from there.
As you may have noticed so far, I often take well-established tools and just make them my own. I pick and choose whatever works for me. My criteria is mainly that whatever tool I end up with, they act as these thought machines that I can run ideas through and eventually produce results.
Concept → Filter through your tool → New concept
As an exercise, try to build a tool that would will you to find variants on concepts that you are very attached to in your current game. Use it.
People cannot play your ideas. People cannot play your writing. People can only play your games and that’s the only way to get to the truth of your design.
If you don’t have the technical skills and are working alone, it’s time for you to change that. If you’re working in a team and programmers can help you out, find ways to let them get your ideas on the screen quick. If production doesn’t allow it, push for it, it’s your job.
Game Maker?
Unity?
In the end, really, the tool you choose doesn’t matter. The goal is being able to make your ideas playable, test them out and iterate on them quickly. “A few minutes to hours”, quickly.
One practice that helps is to apply yourself, organize your prototypes and name them correctly. You will then have reusable projects and blocks that you can copy-paste from one project to the other. It won’t be pretty, but it doesn’t matter : focus on communicating your ideas and making them playable!
—
Let me finish by reminding you of one core principle : it’s all about work. Ideas are just one part of the process. You need to develop tools that will allow you to pin them down, communicate them and be flexible enough to iterate and pivot as necessary.
If you read this without pen and paper, you missed the point. See you next article.
Read more about:
Featured BlogsYou May Also Like