Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Try to solve this challenge – convey to the player over 10 different game states without breaking immersion.


Here’s an interesting challenge for you – convey to the player over 10 different game states without breaking immersion. Strike a balance between player control and suspense, between clear communication and immersion. Do all of that without making the player feel like they’re walking around with a plane dashboard strapped to their head. Let’s see if we can solve that challenge, learn from and improve The Long Dark.
The Long Dark is a “first-person post-disaster survival experience set in the Northern wilderness” by Hinterland Studio. It aims to simulate real world survival conditions and captures the feeling of desperation, exploration and solitude. It stands out from the sea of survival games thanks to its unique painted visual style, slow meditative atmosphere and great level of polish.
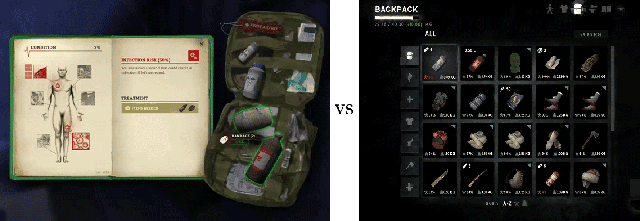
The game UX and UI went through several iterations before release and are still being tweaked. Visual presentation started in the “simulating physical objects” camp, with books and backpack images for inventory screens. After 4 years, it’s firmly in the minimalism camp, with icons and presentation only hinting at chalkboard drawings visual style.
The Basics of “The Long Dark”
Themes and Ideas: survival, solitude, despair, end of the world, quiet, cold, hunger, nature vs man, struggle, exploration.
Interaction type: direct control over character.
Camera type: first-person 3D.
In-game Time: Real-time, day/night cycles. No pause button - game pauses only in menu.
Main screens: HUD, inventory.
Win state: None.
Fail state: Health bar reaches 0.
Fun Factor: Immersion, challenge, resource scavenging and management, exploration.
How is challenge created: scarcity of resources, multiple needs that deplete over time and need to be filled, limited carry capacity, danger posed by weather and predators, large game map with varied terrain and scattered interest points, slow movement speed.
Visual Elements: 3D objects.
Visual presentation: winter color scheme with shades of black, white and blue, unique game font, uppercase text, minimalism, “chalk and blackboard” style UI elements, emphasis on numbers and progress bars, watercolor painted look of textures, stylized 3D objects, predominantly angular shapes, even lighting, sparse shadows, silhouettes.
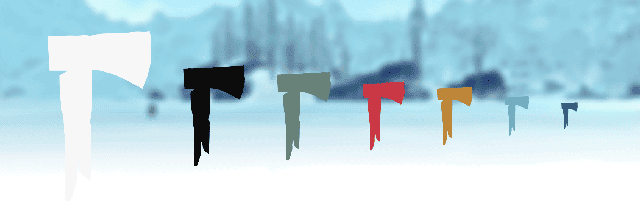
Color: winter color scheme, shades of black and white toned with shades of blue, scarce use of red, yellow, blue-green.
Font: Created specifically for the game. Most text labels are uppercase. Description text lowercase.
Games with similar elements: Far Cry 3, The Forest.
Font and color

The game world is dominated by shades of blue and white, with varying levels of brightness. This creates a unique challenge for the UI, since it must be legible on both extremely bright and dark surfaces. A two-color approach is used to solve this. Solid white is used in almost all the UI elements, with black providing contrast for different backgrounds.
Accent colors are kept cool, toned down and used very sparingly. You can see the reasoning for this approach when colored UI elements are on screen. They do not provide enough contrast and are often hard to notice at a smaller size. This coupled with the goal of keeping UI unobtrusive and concentrating on immersion, made the developers remove all unnecessary elements, color, backgrounds and decorations from the game.

A lot of the game information is presented in the form of text. The developers created a custom font with varying letter height and different styles that look good in many roles. Most of the time text is in caps, with regular style used for details, notes and additional information. Color is used to communicate text importance, while font style plays a supporting role in this task.
There are several important lessons we can take away from these design decisions:
Keep your UI and in-game visual style in synch and complementing each other
Don’t be afraid to try several different approaches to find the best one for your game
Color doesn’t have to be a part of your UI design if it doesn’t add anything
Immersion doesn’t have to mean use of real-world objects as UI elements
Aim for better user experience and usability over UI aesthetics
HUD

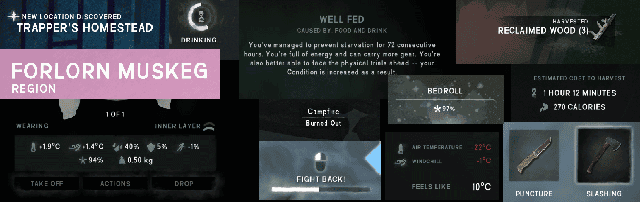
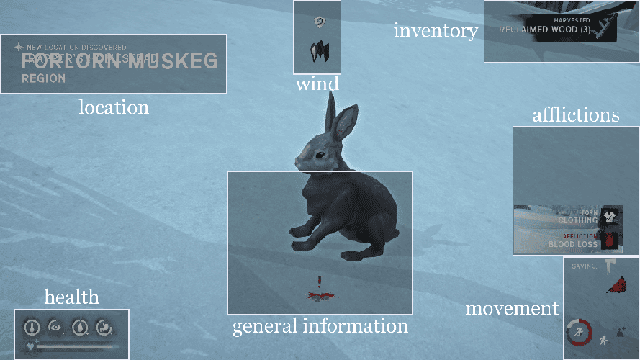
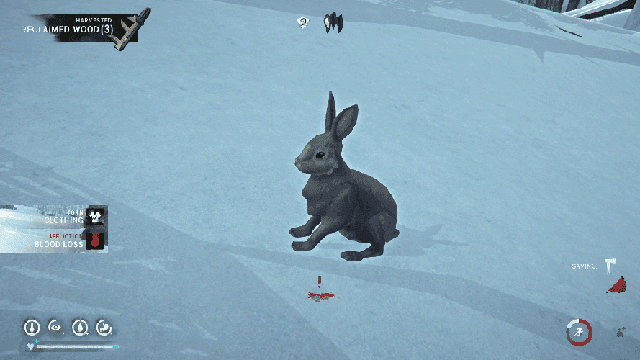
Many Heads-Up Display elements are contextual and some can even be set to fade out over time. The UI can be split in to 7 screen zones: location, wind, inventory, affliction, movement, general information and health.
Location zone briefly displays names of regions and places you have entered and indicates when you discover a new location. Wind zone shows you indicators for wind changes. If you stand in a wind protected area or you start to attract predators an icon will appear to indicate that. Inventory zone displays messages related to changes in inventory, like harvested materials or items expiring. Affliction zone displays messages for the many afflictions you can aquire or get cured from. Movement has a number of icons to indicate running/stamina, crouching, standing on an incline, weight status, weapon status and others. General information seems to show notifications for a number of events, like ice cracking under you, badges, bonus conditions etc.
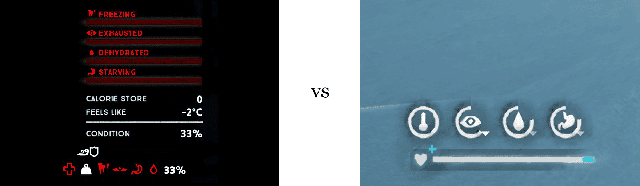
Health zone is one of the only persistent UI elements on the screen, since the 5 status indicators are crucial to player survival in the game. Warmth, fatigue, thirst, hunger and condition along with rising/falling indicators are displayed here.
Red is used sparingly, but expertly to indicate danger/damage/warnings. It’s there in the incline icon to help the player understand that it’s a bad thing, without adding text to it. It’s there when one of the character needs runs out, like warmth or hunger. The universal color to indicate danger, it helps to convey the icon’s impact at a glance.

Another useful thing we can learn is how to maximize the use of bar indicators. Wrapping health bars in to a circle can save space. It also makes the UI more visually appealing, with icons large and easy to understand quickly. Notice the lack of numbers that we are accustomed to seeing with bar UI elements. They can still be found in the inventory, but in the HUD there is no need for them. Numbers take more time to read, when all the player needs to understand is if a certain condition is high/low, going up/down.
All UI element groups have their own style to help differentiate between them. Region text is larger than location text to indicate the size of the area. Predator attraction icon is bigger and more prominent than wind protection icon to indicate importance. Afflictions are colored differently to indicate importance – red for damage, yellow for warning, white for minor importance. Every aspect of UI design color/transparency/texture/size/shape is used to communicate with the player effectively.

Considering that this game has been evolving and changing over many years, it has an impressively good interface. You can see how having a general plan for the UI location, behavior and style helped the game stay useful and visually appealing. No matter how systems change or what new features are added, having a plan can help your designs do the same. This prevents the UI elements becoming a glaring patchwork of text and icons that don't quite fit together or overcrowd the screen.
The lessons here are:
Use the psychology of color to your advantage to indicate states, emotions, impact and importance
Get creative with progress bars, using different shapes for a more interesting effect
Use visual styles to indicate information type for a better user experience
Plan your UI strategy early and keep to it as new features and elements get added
What can we improve in this HUD design?

Let’s start with element location. The top left corner of the screen will get the most attention. It’s currently wasted on location names. Information that is not crucial to gameplay and can be found in the map screen – lowering its importance even further. There are much more important parts of the UI that can be placed here.
Perhaps the wind indicators can be arranged horizontally to take up less space. Right now they look like separate events even though they are both related to air conditions. The predator attraction level can even be supplemented with color to mark the 3 stages of severity – white, yellow, red.
Inventory notifications can be made even easier to read with enlarging the item image and number – the two crucial elements. Maybe they can even share the top left corner with location names, to minimize the UI impact on the screen.
Afflictions can also be moved to the left side, since it’s a crucial pieces of information. Currently they disappear no matter the severity or impact on gameplay. This can lead to a situation where the player is unaware of a serious injury that affects health. The only indication of it would be a small mark on the health bar that is not easy to spot. Making severe afflictions into permanent HUD icons while they are in effect would solve that problem.
Movement is in a good spot that corresponds to its importance. Some icons here can be rearranged to be more effective. The run and crouch icon can occupy the same spot since they are mutually exclusive.
Some notifications in general information can be moved to the same spot as inventory or afflictions. This will ensure that only the most crucial information is directly in the player’s way in the center of the screen.
Health has been reworked the most as the game was developed, so it’s in a pretty good state. The only current problem here is that there is no increase/decrease indication on the condition (health bar), which is a surprising oversight for such an important UI element. Drawing player’s attention to decreasing health will help insure there are no frustrated surprise deaths.
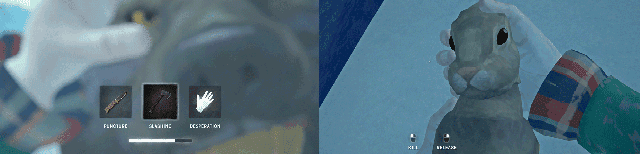
Radial menu

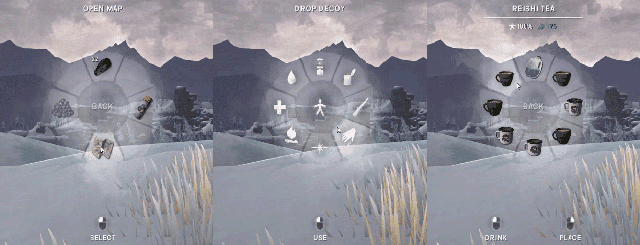
A radial menu and full HUD appears on screen while the player holds down a button. This also shows the time of day dial at the top right corner. The menu has several useful category options and behaves like a standard radial menu, with options in a circle, back button in the middle and navigation active even if the cursor is not touching the UI element.
This type of radial menu is superior to a permanent quick slot menu at the bottom of the screen. Making it a button prompt clears the screen of unnecessary UI elements and allows it to house more options and items.
The main options in the menu are: light, food, weapons, drop bait, navigation, camp, medicine, water and body status in the middle. Most options leads to a subsection of the menu that is displayed in the same ring field. Options are greyed out when unavailable.
Instead of representing the items and options as text, the menu has clear icons arranged in a circle. The icon graphics are the same as the 3D model, but can still be easily identified at a glance. Careful item design and use of unique shapes and colors allows them to be legible even at a small size.
Some items can be attached to the radial menu from the inventory screen. As items get added to the inventory, they are automatically added to the corresponding slots. The menu also displays a tooltip at the top for each option or item.
The insight we can gain from this design are:
Make sure the icons in the radial menu are easy to identify for faster navigation. Here, each medicine and food has a unique, easy to identify shape and color.
Use radial menus instead of a fixed bottom of the screen quick-slot menu to clear the HUD of unnecessary UI clutter.
Use icons instead of text for faster navigation. Provide a tooltip outside the menu if you can’t completely get rid of text.
What can be improved here?

Some of the icons representing actions currently look like items – rest, drop decoy. Having unique looking icons for them would help identify them quickly. Also, the decoy option is hard to select fast. It’s supposed to be a predator deterrent and having it somewhere more accessible, maybe even as the middle option, would make more sense.
Some items are made semi-transparent when not available ex. Shelter. Having them as dark outlines instead of transparent icons, would be more in line with the UI style and easier to understand.
Another way we can improve this design is add a section with most used items. Some options are used very frequently, like water, food, charcoal etc. Maybe have them as a second ring in the menu. Having access to them without making several clicks every time would improve gameplay.
Actions and Animations

In survival games, immersion is often one of the key goals. With this in mind, the approach to UI and UX design has to be adapted to meet it. No longer can you represent a system or condition with another icon or UI element. You have to get creative with communication.
Animations, sounds and field of view effects start to play a bigger role in an immersive game. In The Long Dark for example, your vision will blur at the edges from certain afflictions. Your character will limp if a leg is injured; walk slowly if encumbered. Great care was taken to balance the sound design and voice acting. You hear your character comment on hunger, thirst, cold, fatigue. It adds greatly to the feeling of immersion.
The game takes a lot of UI, interaction and animation inspiration from the Far Cry game series. From its animal attack encounters to the resource harvesting. There are several predator and pray animals in The Long Dark and each has its own behavior pattern.

When rabbit-hunting with rocks, you stun a rabbit and then watch it tremble in your hands as you’re given a choice to let it go or snap its neck. The action does loose its shock value over time, but the first few times really stick with you. They reinforce the game tone as desperate survival of the fittest.
Wolf attacks are treated as a quick-time event where time slows down, you have a few seconds to choose a weapon from the ones available to you. As time goes back to normal, you click a mouse button to repel the wolf. The faster you click the button, the shorter the encounter, the less serious the afflictions you’ll get.
Bear attacks can not be repelled. They initiate a scripted animation of the bear attacking the player. After the encounter, the player acquires several afflictions, some of the inventory items will be scattered on the ground and many will sustain damage.
What can we learn here:
Remember that UI and UX design does not stop at graphics. Sound and interaction can also communicate necessary information to the player.
Treating different animals and resources as separate unique events will help make gameplay and UX more diverse and interesting.
There is large room for improvement here.

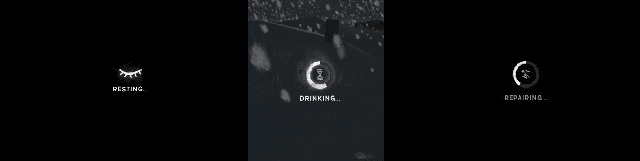
Those are unfortunately the only few immersive interactions in the game. Almost everything else is represented with an icon and a filling progress bar. This can be so immersion breaking that many negative reviews have called The Long Dark “progress bar: the game”.
It’s obvious that the game needs more animations to increase immersion. Even simple ones like animating the camera to simulate falling asleep and waking up. It will look much better than the simple fade to black it is now. Healing, eating and drinking will benefit greatly from the smallest of animations. These actions are executed every 5 minutes in the game. Currently the only feedback they do provide is a filling progress bar that makes them the feel interchangeable.
Far Cry 3 has a lot of very brief but effective animations for actions like gathering plants, striping animal carcasses and healing. They’re quick but effective, allowing the player to imagine the interaction with game objects more clearly. They also convey the emotion of the action. Healing animation shows nasty wounds on hands that get bandaged, signaling distress and pain. The plant gathering animation is quick and effortless, conveying experience. Striping animal carcasses is brutal, gory and bloody, underlying the desperation and unfamiliarity of the situation.

The Long Dark also does not reflect your character’s clothing choices on the in-game model. You will always see the same pair of hands with shirtsleeves, no matter how many layers of clothing or mittens you wear. Changing this aspect of the game would create a big boost to player engagement, as getting new gear becomes more than just a ‘+ 5 to warmth’ on the status screen.
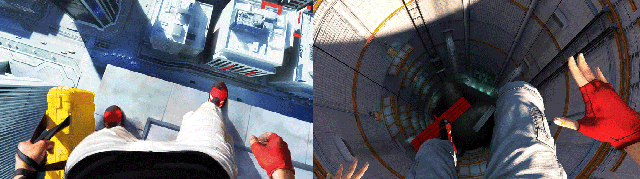
The use of hands in front of the camera makes it easier to immerse the player. The Long Dark has surprisingly few instances where the player can see hands in front of the camera, and the rest of the player body is invisible.
A good example of how seeing both hands and feet can create immersion is the game Mirror’s Edge. It’s a parkour-like game focused on running, climbing and moving. In it, the ability to see your body intensifies the experience. Falls and heights become more terrifying, as you see the ground rushing to ‘your’ feet. Climbing adds the feeling of effort and exertion as hands in front of the camera struggle to grasp the edge. Having The Long Dark take advantage of some of the same game elements would help with immersion.

In Summary
The Long Dark is a great example of survival games done right. It has a lot of great UI and UX decisions worthy of learning from such as:
Font and color
Keep your UI and in-game visual style in synch and complementing each other
Don’t be afraid to try several different approaches to find the best one for your game
Color doesn’t have to be a part of your UI design if it doesn’t add anything
Immersion doesn’t have to mean use of real-life objects as UI elements
Aim for a better user experience and usability over UI aesthetics
HUD
Use the psychology of color to your advantage to indicate states, emotions, impact and importance
Get creative with progress bars, using different shapes for a more interesting effect
Use visual styles to indicate information type for a better user experience
Plan your UI strategy early and keep to it as new features and elements get added
Radial menu
Make sure the icons in the radial menu are easy to identify for faster navigation. Here, each medicine and food has a unique, easy to identify shape and color.
Use radial menus instead of a fixed bottom of the screen quick-slot menu to clear the HUD of unnecessary UI clutter.
Use icons instead of text for faster navigation. Provide a tooltip outside the menu if you can’t completely get rid of text.
Actions and Animations
Remember that UI and UX design does not stop at graphics. Sound and interaction can also communicate necessary information to the player.
Treating different animals and resources as separate unique events will help make gameplay and UX more diverse and interesting.
Read more about:
Featured BlogsYou May Also Like