Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
I participated in Molyjam SF. This is my post mortem.

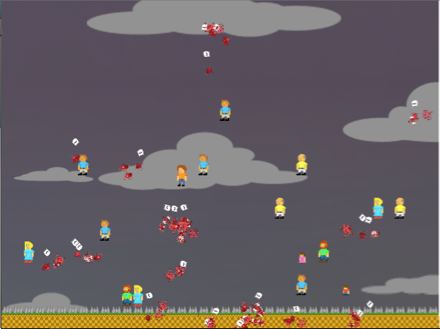
This past weekend, along with hundreds of other amateur and professional game developers, I participated in Molyjam 2012 with my friend John. He has never done any game development, and while I have had some experience in the games industry, it has mostly been testing and some tools development, with a long list of abandoned hobby projects. But this weekend, after about 30 hours of total development time, we managed to build a game for our first game jam that we, along with our new team, were immensely proud of. The result is Recidivism(currently audio only works in Chrome. More on that later). This experience has left us with the game jam bug, so hopefully writing down these thoughts will help us remember the potential pitfalls that we ran into as well as the great solutions.

What Went Right:
1. Help
First thing's first. John and I came into this ready to assume we would not find an artist or anyone to do audio for us. Luckily, the jam was full of people ready to offer their help. We lucked out. We put the call out early with a sign demonstrating our lack of art skills and met our artist, Jeff Schwinghammer. Jeff had never done any game art, but had done some illustration in the past and just wanted to help with a project. I briefly explained the basis of our idea and he immediately latched on. He also brought on his friend Kyle to help with some important debugging and testing. We also wanted sound for the game and there were two generous audio guys, Mauricio Balvanera and Damian Sol, who were offering their help to multiple teams. Mauricio gave us some amazing sound samples and Damian got us a perfectly eerie music track that was exactly what we needed. It's fair to say that the audio was a huge hit in our presentation.
2. Vision
John and I knew we were going to be hard up for time so we decided to figure out what tweet we would use and start brainstorming early. We came to the game jam able to pitch to potential artists and would be able to start developing right away. When we met Jeff, we locked down a discrete design right away and left that night knowing exactly what we were making. That vision held throughout the project, allowing us to focus purely on its execution.
3. Scope
Since neither of us had done much game development, we knew we needed to narrow the scope early to avoid overreaching. I've read countless postmortems on this site that have "scope" in what went wrong, so every idea we had, we thought hard about if we could actually do it or not. In the end, we completed almost every feature we planned on, making for a whole experience. Setting that scope early was vital to our success.
4. Tools
Along with wanting to know our theme early, we wanted to make sure we weren't going to waste any game jam time looking for game libraries. We searched the web for html5 game libraries and settled on CraftyJS to handle our game code. This gave us extra time before the game jam to explore crafty just enough to be able to hit the ground running and it was vital.
What Went Wrong:
1. < Audio >
Ask anyone building a game in html5 what the biggest problem with the technology is and I can tell you that the first word out of their mouth will probably be "Audio", followed by a look of deep sorrow. Luckily, I had already seen this horror while working on an interactive project a year ago using html5. What was my solution then? Scrap it and rebuild in Unity. I figured, maybe after a year of time for the browser vendors to improve the implentation, it might at least be useable to the point that I wouldn't have to use the separate api's from google and mozilla(web audio api and audio data api respectively). Well, turns out is still just as completely awful as it was a whole year ago. If somebody out there can explain to me why it has to be so, so very bad, please let me know, but I truly feel that this is the biggest reason right now that people aren't developing completely html5 games. We could have gone the easy route and used a flash shim, which seems to be the common solution, but we wanted to avoid flash at all costs. In the end, I used the Web Audio API library Audia.js, which was a tremendous help, but still required a good deal of hacking. Unfortunately, this also meant breaking sound in Firefox until we can fix it post jam. Once we moved to Web Audio API, thing wetn a lot more smoothly, though we did run into big issues with loading a lot of audio files causing freezes. I'm just going to end this section with this. Please Google, Mozilla, everyone at W3C, please please fix audio cross browser. This is KILLING html5 game development and the fragmentation of implementations is making cross browser support an absolute nightmare.
2. Experience
As I pointed out early, John has very little experience in game development and I am not an experienced javascript programmer. Jeff was also coming at this from a learning perspective. We made sure to mitigate our inexperience as much as possible, but we still ran into some issues as a result. Having not spent much time with crafty before caused some real headaches when we relied on components that were either half baked or were not intended for what we used them for, and not knowing the Web Audio API caused me to waste some valuable time just finding the best library and implementing it.
3. Tools
First off, Utilizing Crafty and Audia was a huge help. That's without a doubt. Unfortunately, both of these tools could still use a lot more development. Crafty was amazing for getting stuff drawn on screen, but when we wanted to implement controls and physics, it was really fighting us. There is also the issue of documentation. The documentation is inconsistent and some of it is for items that don't exist anymore. We're hoping to help out with that a little bit, but when the pressure was on, this caused us headaches, and in the end we used an older version of crafty due to some severe issues with the newest version. Another great tool we used was CoffeeScript, which we developed in instead of javascript(it compiles back to readable javascript). Unfortunately, I have not used coffeescript prior to this event, so there was a pretty big learning curve early on. That said, once I got the syntax, it was great to have.

Closing Thoughts
I've been meaning to participate in a game jam for years and I'm kicking myself for not doing one sooner, but this was an amazing experience. It allowed me to think creatively and really test out my abilities. I met some great people and have already started planning for when I'll participate in another event. I also want to give out another thanks to Patrick Klepek, Anna Kipnis, and Chris Remo for coming through with an event in record time.
If you play the game and want to let us know what you think, you can contact us at the following:
Me @someguyjg, john @johndriskull, jeff @JSchwinghammer, Mauricio @maubrowncow, Damian @rock_violinist
You May Also Like