Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
As a solo developer, I have to be the artist myself for my games. But I don't have to settle for just 'programmer art'. Here I list out what I did to create a decent looking character for my game and move a step above programmer's art.

I am a programmer. I am not an artist. Or at least not as good as a professional artist. But there is nothing stopping me from trying. From learning. As a solo developer, I don't have much of a choice. I have to be the artist myself for my games for I can't afford to hire a professional one and I am not too sure whether a collaboration/partnership would work out for I am not an established game developer as such.
But that I suppose is the story of a lot of indie developers out there. A lot of programmers who could write an entire game engine from scratch but come up a cropper when it comes to art. And art does play a huge role in a game.
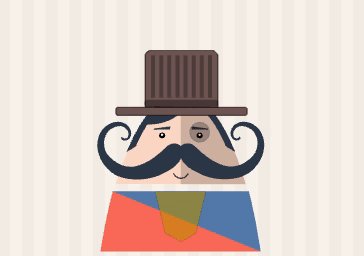
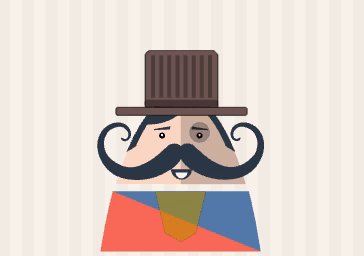
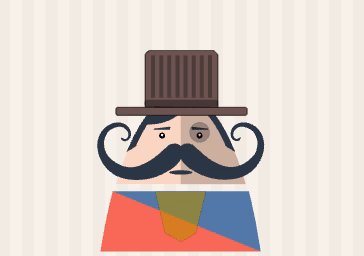
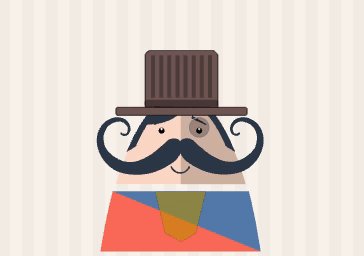
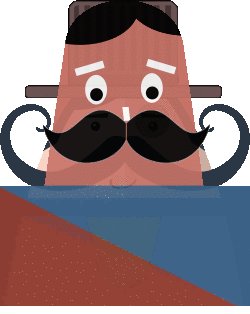
Discouraging as I sound, I did make the character of Mr. Mustachio all by myself including the animations. And I believe it hasn't come out bad at all. Sure, an established artist would have done a better job. But I don't think anybody could say it is just 'programmer art'. So, things aren't that bad after all.
So I thought I would pen down how the character of Mr. Mustachio came about. I won't be writing a drawing tutorial, so there won't be any 'steps to follow', but more about how I became an amateur artist.
Digital art requires one to learn a digital software package. There are lots of them out there. Choose the best one suited to you. I realised that I don't have to become an expert. I just need to learn enough to do the basic stuff without much help. Rest all can be figured out by searching on the internet.
I went with Inkscape. It is free, open source and best of all a vector graphics editing software. So basically I can export my creations to any size without any loss. It also supports layers which was wonderful. All the parts of Mr. Mustachio are created separately in layers and imported into Unity. This helped me to animate different parts through code very easily.
A google search for inkscape tutorials brings back a lot of results. I used a few of them. '2D Game Art for Programmers' was very nice. When I got stuck on how to draw the moustache, I found this gem on 'GoInkscape'.
I have mastered very little of Inkscape as yet, but sometimes that is a boon. The less you know, the less things you have to worry about, and you can always figure out a solution within the stuff you know. And in case you can't figure it out, there is always 'Google'!

Yep, the age old doodling. I just take a piece of paper and draw anything. Absolutely anything. I draw lines, basic shapes, draw boxes, spirals, connect them, shade them, just play around. You never know when a pattern might just look good!
I find it really tough to straight away draw on a computer. So I try to draw a very rough sketch on the paper first. I never worry about the dimensions or stuff like that. Just get the idea out of my head and start building on it.
Whenever I am need of a design, I just quickly look at my doodles and see if there is some little pattern or drawing that I can use and build upon. If nothing else, it can give me a new and better idea.
Here's an example of my crazy doodles. See how terrible they are! :D :D :D

I have never practised art so my creativity levels will always be a bit low. So I always search for inspiration on the internet. The next idea could be found anywhere, maybe the cover of a book, a print on a cloth, an advertisement maybe. Internet searches for images always gives some good results especially abstract images.
The key is not to just copy whatever I find, but instead make it my own. Small changes can make a big difference. I have to make it fit into my game.
For my previous game - 'Piddly Pursuits', I wrote an article on how I created the abstract worlds in the game using desktop wallpapers as inspiration for art!
Similarly, when trying to create a character for the game, I looked around the internet, found a few ideas and drew very rough sketches for it before coming to the idea of a egg shaped character with a long moustache after finding something like it on the internet!

I have found basic shapes to be my best friends. Take a rectangle, square, circle, triangle and I already have a few friends. Round their corners, I have more friends. Split the circle into arcs and I get even more friends. Outline them, fill them with colours - even more friends. Start combining them and I have an unlimited number of friends!
Standard shapes are the easiest to work with for programmers and considering the minimalistic look that is in vogue these days, it is well worth using them.
It just takes a bit of patience to mix and match stuff but eventually you get something decent looking. Shapes are especially useful for the UI part where sometimes fancy graphics are not required.

This is really a tough part, mixing colours so that they look good. All the art can come undone if you don't get a decent colour combination in place. Well thanks to internet, there are good solutions for this as well!
My favourite is this blog post from Canva (a brilliant online designing app) - 100 Brilliant colour Combinations. I usually find a colour combination to use from here.
Of course a quick google search will reveal a lot of palette generators. A lot of people have uploaded their colour palettes which can be used.
Another of my favourites for generating colour palettes is this great tool - 'I want Hue'. It is a great place to learn a bit about colour theory and the different colour spaces as well.
Well, I had to animate the character as well. I found that there are quite a few softwares available for 2D animation, some free, some paid. But unfortunately, they don't deal with svg file formats. So if I had to use them, I would have had to export to images and then get the animation back in sprite-sheets as well.
This is not necessarily bad, but I was looking for more randomised kind of animation that I couldn't have gotten through these softwares (or so I believe, could be completely wrong). I decided to fall back on something that I know decently well.
I was already using DOTween tweening in my project. So I decided to use it to give Mr. Mustachio some face expression animations. Since all the facial parts were already separated out, I could easily manipulate them through code and a few days of coding and some amount of trial and error later, I had decent enough expressions for Mr. Mustachio! I think they are funny enough.

It is never going to come through in the very first try. I usually have to iterate a lot before getting to the final stage which is close to the idea that I had in the head and the one which I started out to build.
But I stuck it out. And in the end Mr. Mustachio was finally created! This is my story of becoming an artist, hopefully doing a bit better than just 'programmer art'.
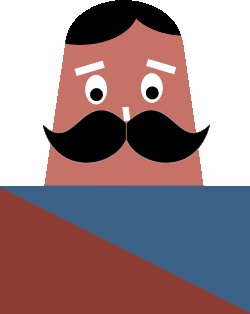
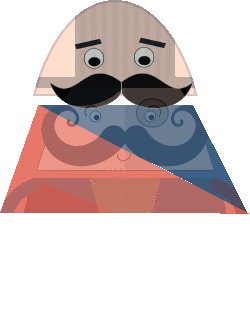
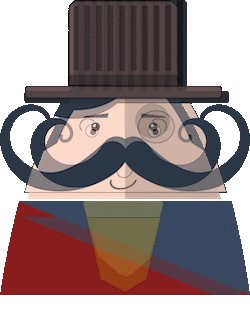
The first few drafts of the character are ugly and down right depressing :D. Now when I look back at them, I wonder how did I ever manage to get to the final image! Have a look at the evolution yourself.

Read more about:
BlogsYou May Also Like