Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
When you're trying to churn out a game fast, it might make more sense to define your items, texts or conversation in code files. Here's how to do it, an example from my current project.

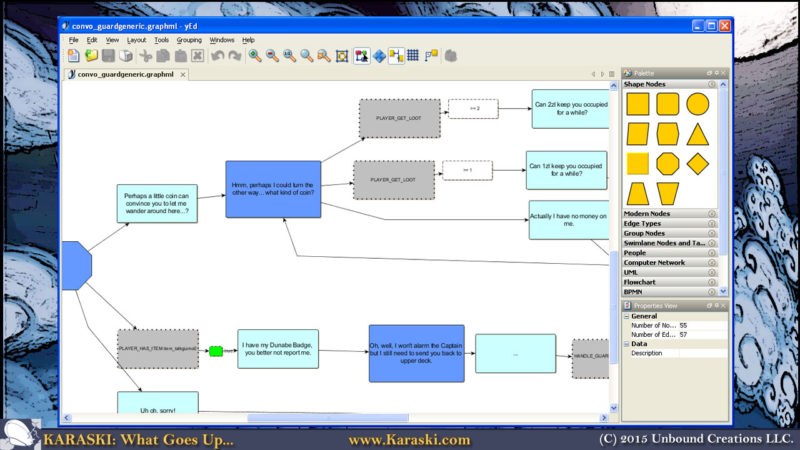
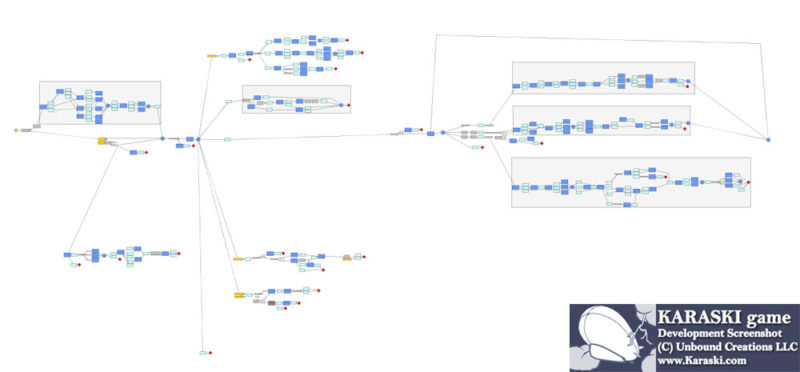
When you're trying to churn out a game fast, it might make more sense to define your items, texts or conversation in code files. Here's how to do it, an example from my current project. Back on my first two games (Postmortem and Karaski) I set up convenient tools for managing my data. Here is an example of my dialogue trees:

I used the free yEd graph editor and a bit of custom coding to import the XML data into my game (read about it here!). I also parsed simple text files for all the in-game text items like newspapers. The system worked great, but took a while to set up and debug. As I started on my current experimental story/adventure game HEADLINER, I was embracing a more rapid-prototyping mindset. I did not want to come up with new fancy data structures and write parsers yet again in JavaScript. And it occurred to me - why not define my data directly in code?
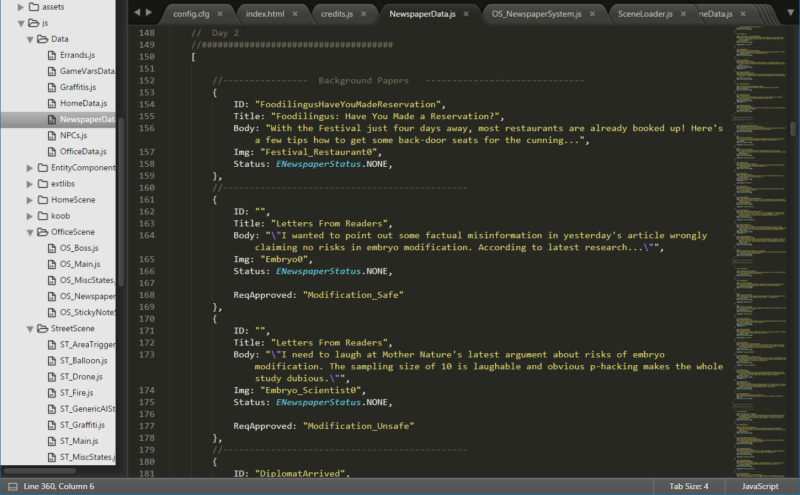
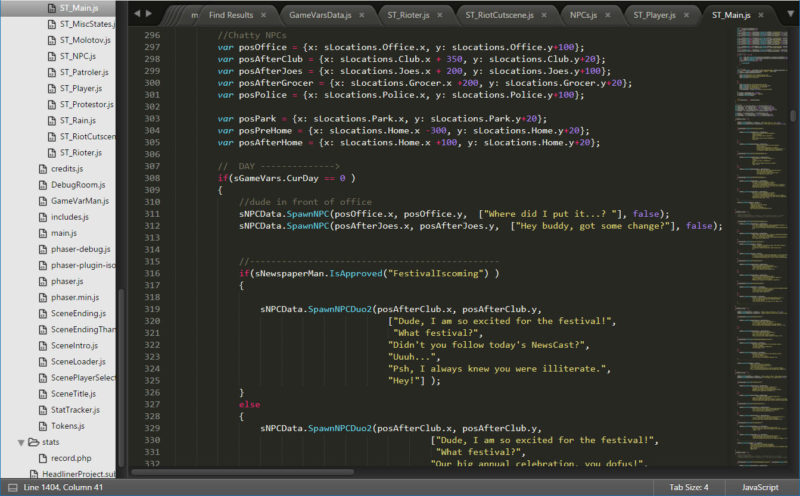
The "proper" way to read the newspaper data strings would be to create a neatly laid out JSON file, parse that, and create appropriate objects. But I skipped the middle-man, and instead defined them in a separate JavaScript file directly as objects and arrays. Here's what it looks like:

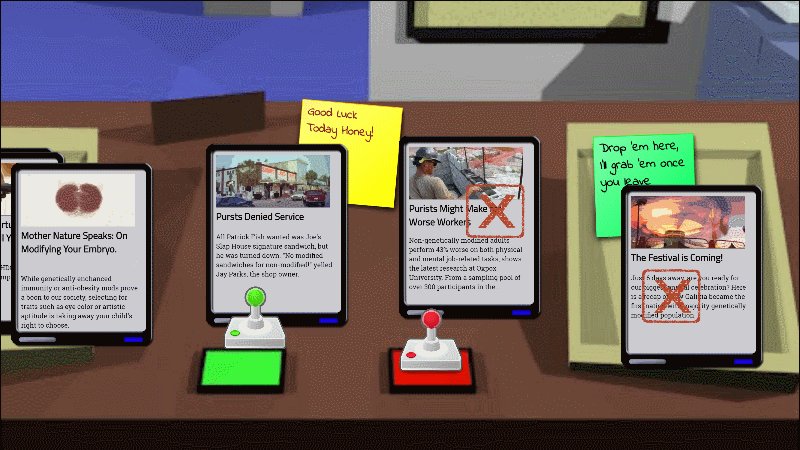
It's barely a little bit of extra syntax fluff, and I had instantly-accessible data structure I could reference by simply including the JS file! I didn't need to do any "loading" or parsing either. I also dded a few scripting members (like the ReqApproved) that I'd just check each game day to see if given paper should show or not.
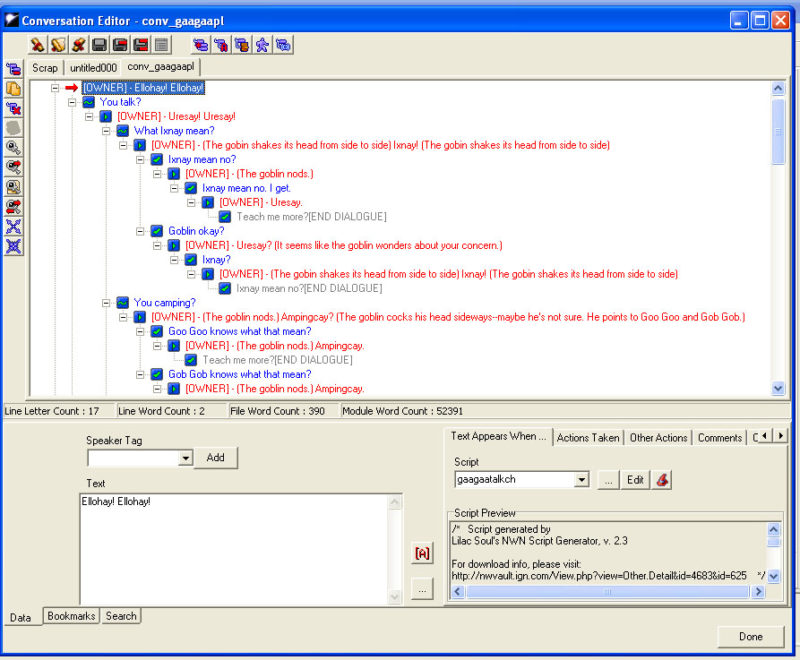
Previously I used graphs for flexibility, and many RPG games used flat text files or the (godawfully difficult to follow) trees, like in Neverwinter Nights.

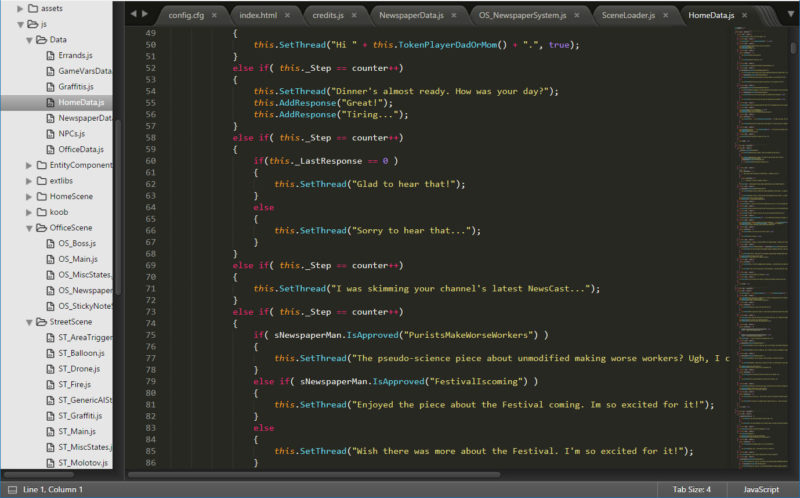
Since I didn't plan on too much branching but wanted conditional responses, I'd need to set up some if/else conditions, a way to reference world-state variables, and a way to set them. Meaning: coding a parser and implementing some form of scripting. Again, I realized - wait, why write code that interprets code? I can just write code directly. And so my conversations became yet another Javascript file. I wrote a few helper functions for setting what the NPC says or getting tokens like Player Name, and boom!

No need to parse code or tokens, since it's automatically executed. Yes, it does require more syntax fluff, but it's pretty manageable once you get the hang of the weird structure and helper functions (like SetThread() or AddResponse()).
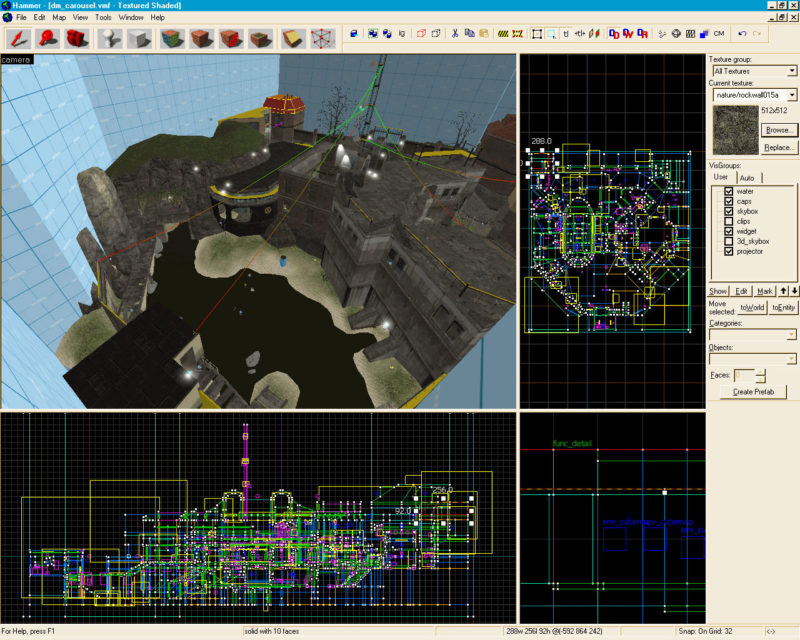
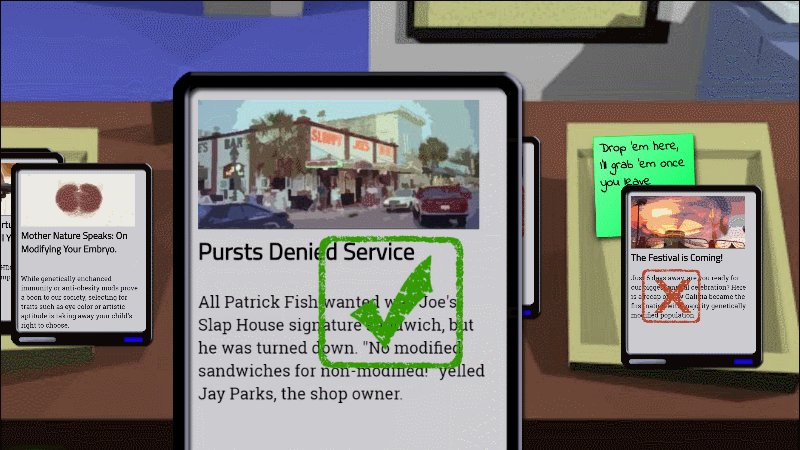
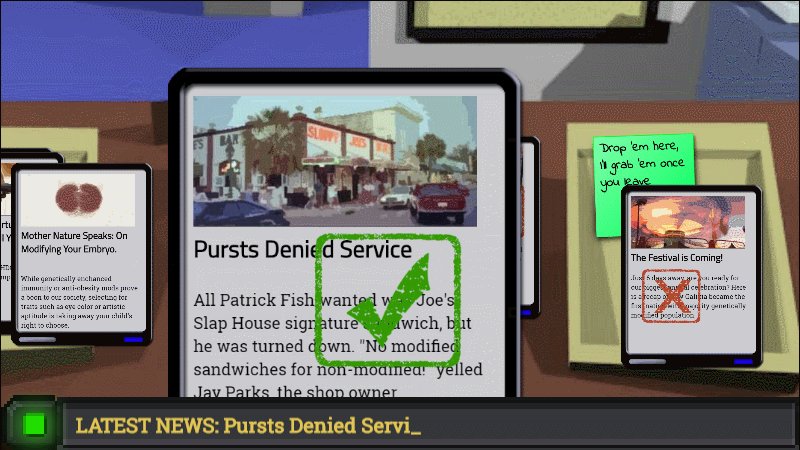
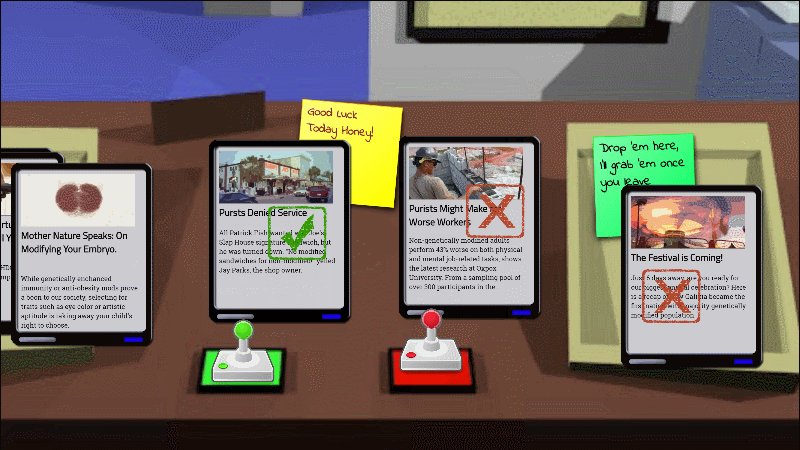
To create a world brimming with lively creatures and lucrative loot, most games have some sort of editor to visually place those in 3d or 2d space. The game then loads these "scenes" at startup and creates all the entities as defined. Parsing, parsing, parsing...

I didn't have that with Phaser and JavaScript (though I recommend checking out the Phaser Editor if you'd like an out of the box solution), and each game day would vary a lot depending on numerous conditions. Like before, I differed to the code itself:

With a few helper functions (Spawn two NPCS with a dialogue, spawn a group of protesters, spawn a rioter who runs and throws a molotov etc.) and pre-defined constants for locations markers, I could quickly create my game world. Because it is code, I could customize each game day by checking for variables, event triggers or randomizing results. All my changes showed up instantly without any exporting/parsing from a 3rd party editor. And it was good for tweaking, keeping everything neatly in one place (rather than closing/reopening multile "day scenes" or tracking conditionals on each entity individually).
An important caveat needs to be made. This data-in-code approach is really meant for prototyping or small games where you know the amount of data will always be manageable and everyone working with it knows the basics of coding. It can be a huge huge time saver when used properly, but a hindrance on bigger projects with more complex structures or delineated team roles. There is a reason why I set up a whole system to import XML data from a 3rd party graph editor with scripting support for conversations in my first two games. Over the two years of production, the ability to visually edit the dialogue was very important, and it allowed my non-tech savvy writers to work with it as well. Trying to define THIS purely in code would have been a disaster:

So, as with any online game dev tutorial, exercise a bit of common sense. It's just a specific tool meant to be used in specific situations.
The project that inspired this blog is HEADLINER, story-driven game where you control public opinion and (potentially) start a riot. Check out the official page here. Better yet, why not follow me on Facebook or Twitter for updates and other game dev nuggets of wisdom?


Read more about:
Featured BlogsYou May Also Like