Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
How can the techniques of classical painters provide a roadmap that actually affects how gameplay is designed? In this all-new piece, Chris Solarski expands on themes from his successful book to illustrate an aesthetic path forward.

What can we learn from the techniques of the Old Masters to help us create more varied and emotionally meaningful gaming experiences? And how must we go about adapting these classical art techniques when we add video gaming's unique element of interactivity?
To explore these questions, this article examines the psychology of shapes and dynamic composition, which are the focus of a series of talks I recently completed around North America (kindly supported by Gbanga, Swissnex, and the Swiss Arts Council, Pro Helvetia). I firmly believe that dynamic composition should be the topmost consideration for developers wishing to shape the emotional experience of their video games. Dynamic composition brings together several topics from my book -- Drawing Basics and Video Game Art: Classic to Cutting Edge Art Techniques for Winning Video Game Design -- and is chiefly composed of four elements:
Character shape
Character animations
Environment shapes
Pathways
Video games rely on the very same design principles -- perspective, form, value, etc. -- which classical artists employed to create the illusion that the television (or canvas) is a window into an imagined world. These design techniques also serve a second purpose equally applicable to game design, which is their aesthetic value, and application in visual narratives.
A better understanding of traditional art techniques, and video game aesthetics, will lead to richer gaming experiences, and may require a rethinking of established studio structures and the collaborative roles of game designers and artists. Because, as we'll see, making bridges between classical art and video games has implications for game designers too.
We'll explore how these elements work together aesthetically, and finish by applying the techniques learned to game design. But before diving into dynamic composition we'll take a quick look at the basic elements of composition (lines, shapes, and volumes); their psychological affects; and their application in classical painting and composition.
The art world has changed drastically over the past hundred years with the coming of Modern Art. Prior to the 20th Century, artists would follow a tradition of craft and design practice, which had been steadily evolving for over 2000 years for the purpose of communicating pictorial stories. What Modern Art did was to clean the creative slate by deliberately breaking with tradition and classical art techniques. This had the invigorating effect of freeing artists to explore individual styles and new forms of self-expression.
We now find ourselves in a culture that appreciates that you and I will respond to art in different ways based on our unique life experiences -- experiences that inform the way in which we individually interpret and give meaning to the world around us. The inherent ambiguity concerning interpretation is largely responsible for what makes the creative process and art appreciation so mysterious and personal. However the aesthetics of art weren't always studied from this perspective alone. Classical paintings had a definite purpose -- particularly in the context of religious paintings -- and were therefore crafted using design techniques that have a timeless psychological basis, and are therefore easier to define.
As video game designers it's important that we appreciate both modern and classical standpoints on aesthetics, although classical techniques are of more practical benefit to us as artists and designers. We can begin by examining the root of visual design, in the form lines, shapes, and volumes.
Because reality is so visually complex, professional artists conceptually reduce objects to simple lines, shapes, and volumes, to simplify the task of rendering reality. This abstraction is something that is familiar to 3D digital artists working in such programs as Maya or 3ds Max, where each object -- whether it's a figure, an environment, or a prop -- will start its life as a primitive shape. Aside from the practical benefit of simplification, these shapes have been consistently associated with the following aesthetic concepts throughout art history:
Circle: innocence, youth, energy, femininity
Square: maturity, stability, balance, stubbornness
Triangle: aggression, masculinity, force
Why we associate these shapes with their corresponding aesthetic concepts has to do with our real-life experiences, and the sense of touch. As kids, much of how we understand the world around us is first learned through touch. By feeling our way around and comparing textures, we quickly develop a mental shorthand for visually assessing the general characteristics of objects based on experience.

Picture the above three wooden objects -- the sphere, cube, and star -- placed on a table. Now imagine shaking that table. The round sphere would begin rolling around -- demonstrating its dynamic properties -- while the cube would stay in place. Now imagine somebody throwing the sphere and star towards you for you to catch. You'd instinctively hesitate to catch the star, even if you knew it wouldn't harm you, based on your learned response to sharp objects, in contrast to soft and round shapes.
Note that a curved line can be represented as a circular shape, or spherical volume; a straight upright or horizontal line, as a square, or cube; and an angular line as a triangle, or pyramid. [For convenience, I will refer to each group by its shape].

Click for larger version.
As artists, we take advantage of our audience's real-life experiences and the sense of touch, and incorporate these concepts (often intuitively) into our artwork. See for yourself in the above illustration how, irrespective of the design discipline, the circle, square, and triangle, have been respectively integrated (from left to right) into logos, architecture design, decorative pavements, and vehicle designs.
The dynamic curves of Disney's logo, which references the circle, are echoed in the curved pattern of a beachside promenade -- encouraging us to visually and physically experience the objects in a dynamic way.
The upright lines of the square give us a sense of stability in the form of pillars fronting the National Gallery in London; and echoed in the straight lines of the Range Rover, designed to elicit feelings of safety, and sophistication.
While the edgy triangle is embedded in the logo of thrash metal band, Anthrax; as well as Frederic C. Hamilton building in Denver, USA; and the aggressively sporty lines of the Lamborghini.
Try to imagine how each object would look if you were to switch shape concepts so that, for instance, the Disney logo was based on the angularity of the Anthrax logo -- a shape concept completely inappropriate for the brand.
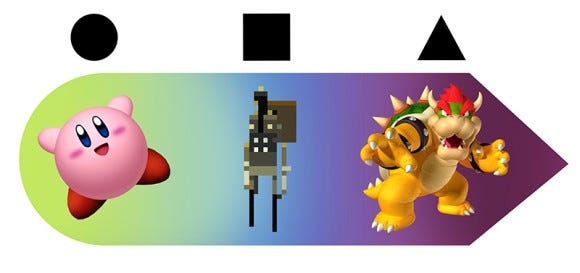
These psychological associations with primary shapes allow us to orientate them along a shape spectrum of emotions, against which characters and objects can be measured.

The shape spectrum of emotions should NOT be used as a design formula -- but as a conceptual tool to assess artwork and identify problem areas.
The psychological basis of these shapes means that they are a timeless feature of art, allowing us to find relationships between seemingly disparate artworks, and better understand the aesthetics of video games. Let's take a look at how these basic shapes have been used in classical art to influence the viewer's emotions.
Classical composition is an important application for primary shapes, employed by the Old Masters to influence the aesthetic qualities of an artwork. What is classical composition, and why is it such an important artistic tool?
Classical artists would compose their paintings upon a system of lines that were designed to guide the viewer's eye around the image. These line-based compositions helped to organize elements in a painting -- making the image easier to read. But, as we know, primary lines and shapes also have an aesthetic value, which relates to a composition's second purpose.

Diana and Her Companions (c. 1655), Johannes Vermeer
In the painting above, Vermeer has used a composition based on a curving line -- giving viewers a visual impression of delicate and continuous movement. Each element -- from the central figure's right arm, to the cloth on the ground -- has been deliberately placed and shaped to reinforce this round composition. Take a longer look at this painting and you'll discover many more composition lines echoing this concept.
Such line-based constructions were designed to be implicit -- the artist's hidden secret -- affecting viewers on a subconscious level. Viewers could then explore the painting seemingly at their own will, unaware of the composition's influence. The impressions these implicit pathways projected were capable of telling a visual narrative in themselves.
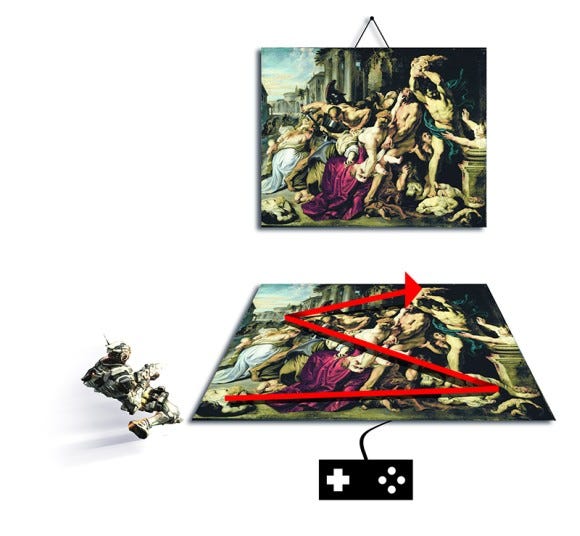
Now contrast Vermeer's painting with that of Rubens' Massacre of the Innocents (c. 1611-1612) below. Rather than use a system of delicately curving composition lines, Rubens has based his painting on angular lines to communicate the violent topic of the painting. Rubens has skillfully placed the majority of the male figures in the upper triangle, trampling the females in the lower portion of the painting. However the lines alone describe a collision of forces.
Take a moment to appreciate the complexity and details of both the Vermeer and Rubens paintings. The beauty of classical composition is that it enables artists to reduce complex images to more concise visual statements. Now imagine setting this complex arrangement of visual elements in motion, as in a typical video game, and a simple composition becomes even more necessary to deal with the increased visual noise.
The simpler a visual statement, the easier it is for audiences to engage with your artistic message.

Massacre of the Innocents (c. 1611-1612), Peter Paul Rubens
The type of composition an artist designs -- whether it's delicate or angular, for example -- should reinforce the emotional message of the artwork. Imagine substituting the compositional lines of one painting for the other, applying Vermeer's curved lines to Massacre of the Innocents, and vice versa. What we'd find is that each artists emotional intent would be significantly weakened, with Massacre of the Innocents becoming more elegant, despite its brutal theme.

The Baptism of Christ (c. 1448-1450), Piero della Francesca
The composition of The Baptism of Christ by Piero della Francesca (c. 1415-1492) aligns itself with the straight upright and horizontal lines of the square -- which is located in the middle of the shape spectrum of emotions. Although there are some curved lines within the image, it is dominated by the verticality of Christ, and echoed in the tree, secondary figures, and the horizontal lines of the white dove. This vertical motif is largely responsible for the impression of stillness that we feel when looking at the painting.
A useful analogy to understand the effects of composition is to liken the technique to intonation in speech. Irrespective of the words in a speech, the rhythm and tone of delivery can completely alter the emotional message of what somebody is saying.

Black and Violet (1923), Wassily Kandinsky
With the invention of the photographic camera in more recent times, the emphasis on line-based compositions shifted, as artists became influenced by the way in which the camera registered reality -- in terms of light and shadow shapes. Wassily Kandinsky (1866), who was very much a Modern Artist, did away with representational art altogether and yet his classical training meant he also appreciated the importance of composition:
"The content of a work of art finds its expression in the composition [...] in the sum of the tensions inwardly organized for the work."
- Kandinsky, Point and Line to Plane (1926)
Throughout art history, basic shapes and composition have been a primary artistic tool used to organize a work of art, and shape the aesthetic qualities of images. We should therefore find a way to apply this technique to video games. We have a conceptual problem, however, in translating classical composition to video games: the player.
The above paintings represent a static medium. Although society and cultural tastes change over time, the artwork and the experience of looking at a painting remains relatively unchanged. Not so with video games. There is no one single point of view in video games, because the medium's interactivity allows players to move within virtual environments at will. So how do we go about translating classical techniques from a static medium to the dynamic worlds of video games? The answer, as hoped, is very simple.
Finding a solution for translating classical composition to video games is made simple if we consider the basic components of the technique. Composition is nothing more than the act of combining parts or elements to form a whole. As you will recall from the previous section, the basic elements of classical composition are little more than lines and shapes. If we can identify where these elements are to be found pervasively in video games -- so that the player is always aware of them irrespective of where they are within the virtual world -- we can begin to define dynamic composition, as is applicable to video games.

The answer is revealed if we conceptually take the lines and shapes found in a classical painting, lay the composition down flat on the ground, and treat the image like a top-down map. The lines that we would implicitly trace with our eyes when looking at a classical painting, now become pathways along which we can travel through a three-dimensional environment.

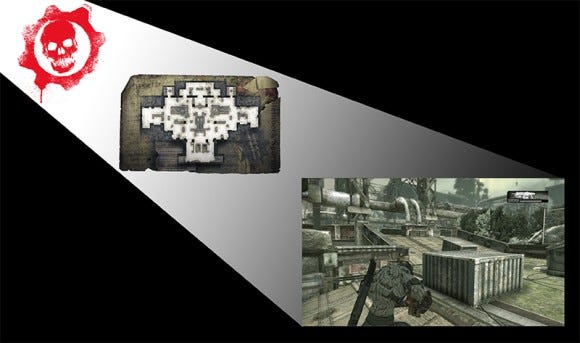
Logo, multiplayer map, and in-game screenshot from the Gears of War franchise, by Epic Games.
The meticulous design that has gone into the Gears of War franchise is an excellent example of translating classical design concepts to interactive experiences. In the top-left we have the Gears of War logo that, just like every good logo should, embodies the experience of the game in one poignant visual statement. The artists at Epic have then projected the skull motif onto their level designs (notice the abstract eye sockets, nose, and mouth of the multiplayer map).
Conceptually this multiplayer map is very close to a painting, in that our eyes can trace implicit lines around the level's corridors without the ability to physically interact with the artwork. However video games go one step further, in that the projection of the skull motif also represents a three-dimensional environment -- visual lines on the multiplayer map, become pathways in a 3D virtual environment.

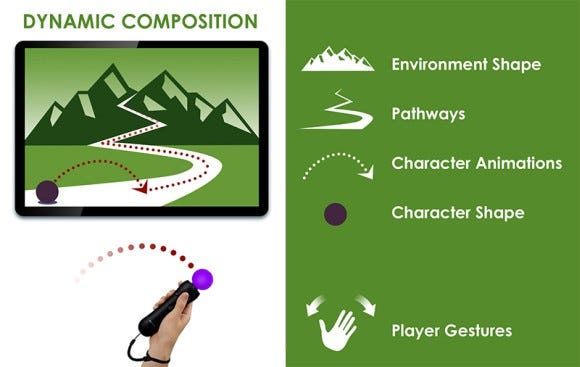
Pathways within an environment are only one part of dynamic composition. To fully understand dynamic composition, we must take into account the five elements in the illustration above, and their relationships to each other:
Character shape
Character animations
Environment shape
Pathways
Player gestures
Player gestures are not so much a part of dynamic composition, which relates to on-screen images. However, video gaming's interactivity means that a player's actions are closely bound to the visual experience, and must also be considered in this context.
Over the course of the next five sections we will examine each aspect of dynamic composition, with the help of our primary shapes: the circle, square, and triangle. We will additionally examine the player's role in a video game artwork, before applying the combined knowledge to game design. We will begin with character shape, and simultaneously explore the narrative possibilities of dynamic character shapes.
The earlier section of this article explored the aesthetic sensations that we associate with primary shapes. In this section we will look at how these shapes can help us make sense of various character designs in the context of dynamic composition. The characters in Nintendo's Mario games make for great examples for this application.

Nintendo characters from left to right: Mario, Luigi, Wario, Bowser, and a Goomba
How would you describe Mario's personality? Perhaps: dynamic, youthful, positive. It's therefore no surprise to find that everything about Mario's design is based on the circular concept -- from his spherical torso, to his round moustache.
Luigi's supportive, brotherly personality can also be evidenced in the verticality of his figure, which references the rectangle in contrast to Mario's round shape. While Wario -- and almost every enemy within the Mario universe -- is aligned to the aggressive triangle.
In actual fact, what we're looking at is the same character! The artists at Nintendo have simply taken Mario's body and dialled the forms to be softer or sharper for different aesthetic effects based on the circle (Mario), square (Luigi), and triangle (Wario).
But what if Mario, Luigi, and Wario indeed represented one character that dynamically changed over the course of a narrative? The question relates to the way that we treat character development in video games.

Zelda: Ocarina of Time (1998), Nintendo
Take a look at the screenshots from one of my all-time favorite games, Zelda: Ocarina of Time (1998). The screen on the left depicts Link early in his quest, while the right-side image shows Link after you've helped him battle his way through many dungeons and large boss fights. How do we know that Link has grown in strength and ability during the course of this game? The evidence is not where most would expect to find it -- in the physical appearance of the character -- but in the user-interface. Link on the left has fewer hearts and a single sword equipped; and Link on the right has more hearts and many more weapons and gadgets.
While user-interfaces make sense to experienced video game players, those unfamiliar with the medium rightfully expect to see a visible change in the central character -- as occurs with actors in theatre and movies. Video gaming's treatment of character development is the equivalent of an actor verbally stating, "I am now stronger and more confident!" while his posture and behavior remains the same.
To create realistic and emotionally richer narratives we must begin treating video game characters as real people with a breadth of emotions. As the French Romantic painter, Eugene Delacroix (1798-1863), wrote on the topic of personalities:
"There may be ten different people in one [person], and sometimes all ten appear within a single hour."
- from The Journal of Eugene Delacroix

Lord of the Rings Trilogy (2001-2003), directed by Peter Jackson, New Line Cinema
Delacroix's remark extends to narratives and the fact that characters never start and finish in the same state. A narrative implies that a character has gone through an emotional change, which should be made visible for viewers to comprehend. Frodo's character in the Lord of the Rings Trilogy, performed by Elijah Wood, illustrates how dynamic body language communicates his character's mental and physical state: from mock indignation; to a fevered shuffle; panicked run; and an exhausted stupor.

Grumpy in Snow White and the Seven Dwarfs (1937), Disney. Sequence animated by Bill Tytla.
Disney animators from animation's Golden Age not only made a point of understanding the emotions of the character, but also understanding what the character is thinking. A character expressing its thoughts and motivations instantly appeared more lifelike.
The above sequence is featured in the must-have book, The Illusion of Life: Disney Animation (Disney Editions 1995) by Frank Thomas and Ollie Johnston, in which Grumpy has just received a good-bye kiss from Snow White. Notice how, from right to left, the aggressive angularity in his gestures soften to gentle curves as his temper dissolves.
Such dynamic character animations do appear in games like Resident Evil -- where the protagonist becomes physically impaired when poisoned or injured -- however this has more to do with communicating the character's health stats -- much like a user-interface icon -- than an emotional purpose.

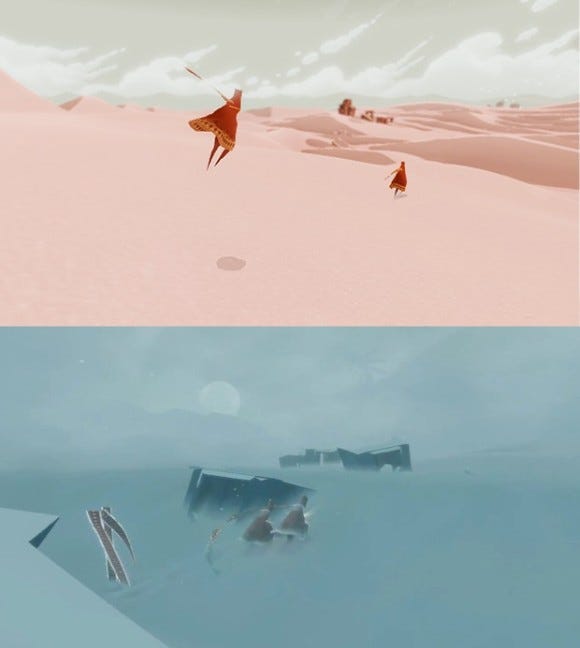
Journey (2012), thatgamecompany
To date, the most successful game to express the playable character's emotions through physical gestures is thatgamecompany's, Journey (2012). In the opening sections of the game, the character has an upright posture and jumps freely and gracefully. But we witness a delicate shift in the character's physical state as we eventually guide it up into the storm where it begins to hunch forward against the pounding winds.
Perhaps thatgamecompany could have included character animations that communicate a sense of fear for the darker underground levels where the player is first confronted by a threat from flying Guardians. This may have made the final flight under blue sky even more cathartic.
The fact that players have a strong emotional empathy for their on-screen avatars will allow game designers to bring more emotional subtlety to video game experiences through increased use of dynamic character shapes. A character's shape can also be adjusted with a costume change; however, its physical posture is the strongest and broadest visual clue to their inner feelings.
This brings us to another aspect of dynamic composition associated with the character, and that is character animations in terms of jump arcs and lines of movement, which we'll explore in the next section.
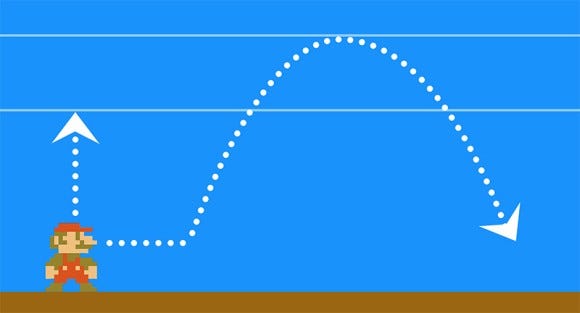
The subtle gesture of a hand or movement of a character's head are animations which are relatively indecipherable at low resolutions, or when the character is in motion. Animations that are visually more comprehensible include character jump arcs and general lines of movement. Because character movement on this broader scale can be conveniently visualized as lines, we can consider how shaping such animations may affect the video game aesthetically.

Journey, thatgamecompany
When a player presses the jump button in the opening levels of Journey, the character jumps gracefully across the screen (as illustrated above).
The implied line that this jump arc creates -- made explicit by the character's trailing scarf -- is aesthetically aligned to the circular composition in Vermeer's Diana and Her Companions.
Watch the video below -- featuring, Journey, Superbrothers: Sword and Sworcery (2011), and Vanquish (2010) -- and picture a light trail behind the characters as each travels through its respective video game environment. Can you align the animations to the circle, square, or triangle?
You should find that the lines of movement communicate a variety of emotions ranging from delicate and dynamic (curved lines); slow and peaceful (straight uprights and horizontals); and aggressive (angular). In designing a character's movements it's vital to choose lines that complement the emotions you would like players to experience.
As with character shapes in the previous section, we also tend to design character animations with one style of movement used consistently throughout the game. Video games being such a dynamic medium, there's no reason why we can't design experiences that take advantage of the whole range of possible animations to communicate more complex narratives.
A game's camera movement relates closely to character animation -- especially in first person games where it becomes the primary tool for communicating the in-game characters state of mind. In a first person game, we must imagine that the camera represents the perspective of a living-breathing person, capable of feeling and expressing a whole range of emotions.
The video above illustrates two contrasting camera animations: the gentler camera of Halo: Combat Evolved by Bungie, and the aggressive camera of Epic's Gears of War 3. Halo gives the player a feeling of smooth elegance (more so in the earlier games), elevating Master Chief above the edgier, and aggressive movements of the enemy. While Gears of War has an edgy and aggressive aesthetic throughout -- implying that Delta Squad and the Locust Horde are on the same moral level as each other.
These examples highlight the importance of camera animations in the context of dynamic composition. Now that we have character shapes and animations covered, it's time to consider the character in relation to its environment.
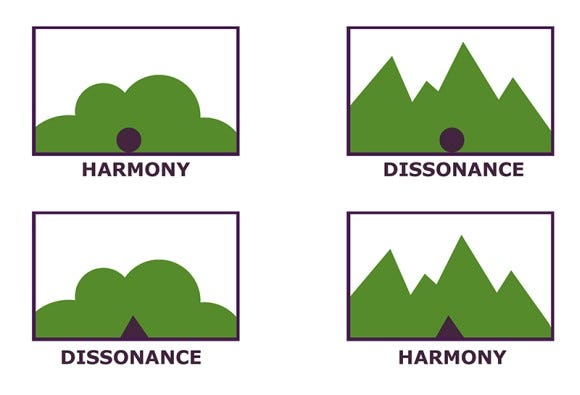
A character's surroundings are a key part of dynamic composition because the environment normally takes up much of the visual frame. (Please note that environment here also includes secondary characters and enemies.) We can respond emotionally to characters based on their shape and animation alone, however it's only once we see characters in an environment that a narrative emerges.

The illustrations above represent a character (purple) in an environment (green). A circular character in a circular environment (top-left) exhibits a sense of harmony because the character's shape is echoed in its surroundings. The echo gives us a sense of home -- suggesting that here is where the character belongs. We also get a sense of harmony if both the character and environment are square, or triangular (lower-right), although the change of primary shape gives us a different aesthetic sensation.
We get a sense of dissonance when character and environment shapes contrast each other. A circular character appears threatened when placed in an edgy environment (top-right); while a triangular character appears the threat in a soft and rounded environment (lower-left).

Lord of the Rings Trilogy (2001-2003), directed by Peter Jackson, New Line Cinema
These concepts of harmony and dissonance can be seen in the Lord of the Rings Trilogy, where we have the good-natured Hobbits on one side of the shape spectrum of emotions. Everything about them references the innocent, youthful circle: from the curl of their hair; their rounded shoulders and shirt buttons; to the round Hobbit holes; and even the curves of the landscape. At the other end of the shape spectrum we find Sauron, who is aligned to the aggressive triangle: from his sharp fingertips; to the triangular volcano on the landscape.
This contrast of primary shapes allows us to reduce the story of Lord of the Rings to an abstract visual narrative using basic shapes, which sees the round Frodo and Samwise leave their round home to journey to a threatening, angular landscape, before returning to the safety of home.

Super Mario Galaxy (2007), Nintendo
As with the Lord of the Rings film trilogy, the Super Mario Galaxy series of games can also be reduced to an abstract visual narrative. We have the spherical Mario in his spherical world filled with triangular enemies. It's the player's role to help Mario clear the galaxy of triangles to restore a harmony between Mario and his home environment.

Journey (2012), thatgamecompany
Journey is a great example of character-environment harmony using triangular forms, which are echoed in the playable character's shape and throughout the landscape. Interestingly, the non-aggressive nature of the game's experience could have been rendered using sugary, rounded forms, but the game's design is all the better for going against conventions by creating a contrast between the character's edgy form, and its delicate movements and jump arcs.

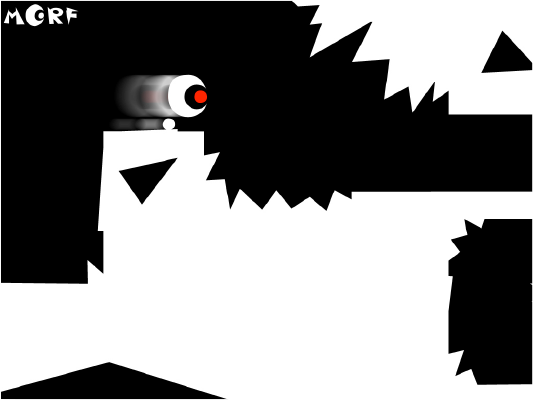
Morf (2011), SOLARSKI STUDIO
Morf is a simple browser-based game that I developed to explore the emotional links between character and environment shapes. You, the player, must guide a round character through two environments -- one round, and the latter, sharp. The surprise awaiting players is that, technically, both environments are identical -- it's only the superficial surface graphics that change. You can play the game by visiting my page.
I had the opportunity of testing Morf on both experienced gamers and non-gamers. Experienced players were naturally well-versed in the language of video games, and were therefore primarily concerned with testing the game’s rule system: Can I jump higher if I run and jump? Can the character die if I touch a spiked object?
Non-gamers, on the other hand, were acutely aware of the game’s visual design. They would bump their way through the round level without concern, but upon reaching the edgy leve (pictured above)l, they would spend an inordinate amount of time carefully avoiding sharp objects. When their character would accidentally land on a spike, they’d exclaim words like "ouch!" -- words that we use when we hurt ourselves in reality. We should be very proud that video games can evoke such responses, since they're unique among artistic disciplines, and illustrate the player's strong empathy for their on-screen character.
This heightened emotional response from non-gamers suggests that there exists an even greater potential for artistic video games. Non-gamers -- representing a huge, and disregarded audience -- have a significantly lower concern for the rules of a game (and an even smaller technical understanding), and are therefore more ready to suspend their disbelief and simply experience. This should be a strong call to action for developers to explore games that are not targeted at hardcore gamers.
We've looked at how character shapes, character animations, and environment shapes can be shaped to influence the aesthetic experience of a video game. Our analysis uses the emotionally charged primary shapes -- the circle, square, and triangle -- as a conceptual tool to make sense of a wide variety of artistic styles and interactions. In the next section we will explore how pathways within a video game environment can also influence the emotional experience within the context of dynamic composition.
The pathways within an environment -- just like the pathways in a park, or pavements in a city -- can readily be reduced to systems of lines. The shape of a path has a strong physical and emotional influence, which is the reason why pathways in parks tend to have leisurely curving shapes, for instance.

Journey (2012), thatgamecompany
Journey's opening level has no explicit pathways whatsoever. We can fittingly apply the concept of an open canvas to this level, if you imagine the character as the tip of a pencil or paintbrush. What the designers have done is to give players the freedom to draw their way through the environment in any way they wish.
However, the lines that players are able to draw have been restricted to one style that fits the aesthetic experience -- with delicate gestures of the character, which we explored in the previous section on character animation.
The pathways in Journey become more explicit and constrained as the narrative drops to the darker, moodier mid-point of the game -- thus creating an abstract narrative of freedom versus confinement.

Halo 4 (2012), 343 Industries
We already looked at how Master Chief's movements and in-game camera distinguish themselves from the aggressive movements of Gears of War. Games in the Halo franchise further differ themselves from many other first person shooters because they often feature rounded and organic pathways. We know from previous examples that rounded lines have a gentler aesthetic quality -- aligning themselves with the composition lines in Vermeer's Diana and Her Companions.

Superbrothers: Sword & Sworcery EP (2011), Capybara Games
Moving along the shape spectrum of emotions we come to the straight upright and horizontal lines found in Superbrothers: Sword & Sworcery EP . Although conflict does feature in S:S&S EP, the game has a very tranquil aesthetic generated through a sensitive choice of environment shapes.
Imagine how dynamic the game would visually appear if all the trees in S:S&S EP were titled to one side, creating a chevron effect on account of the reflection in the water. As it stands, the game's sense of tranquility is, in part, created by the verticality of the background, and the horizontal and vertical pathways along which the character travels. For comparison, think back to vertical lines of Piero della Francesca's The Baptism of Christ, in the earlier section on classical composition.

Gears of War, Epic Games
If we make an environment's pathways angular, the visual and interactive experience instantly becomes more aggressive -- an aesthetic quality perfectly suited to the Gears of War franchise. Take a moment to consider how the pathways in the three-dimensional environment above reflect the angular composition lines in Massacre of the Innocents by Rubens.
We've now examined the four aspects of dynamic composition that relate to the on-screen visuals of a video game. Collectively, these conceptual tools give us more control over a game's aesthetic experience, and allow us to create complex narratives. Before applying these techniques to game design, we'll examine an aspect of video game aesthetics that is fairly unique to the medium as it relates to interactivity, which creates a form of artistic collaboration between a game's designers and the players.
The elements of dynamic composition that we've explored up till now have been restricted to visual images on screen -- images that respond to the player's inputs. Therefore, to fully appreciate the aesthetics of video games we must also consider the performance role of the player, which is closely aligned to that of the artist.
Motion controllers are particularly useful at illustrating the player's artistic involvement in video games. Motion controllers include Microsoft's Kinect, Sony's PlayStation Move, and Nintendo's Wii, and any input that allows players to control on-screen elements using physical gestures.

Motion control mechanics that go beyond fitness and washing games are grossly underdeveloped, because their applied potential is massive. Never before has the role of the audience/player been so closely aligned to that of the artist/game designer. Consider the following analogy:
Every traditional painting was constructed by an artist using various combinations of lines and shapes. Each line placed on the canvas required a physical gesture from the artist, which changed depending on whether the line was soft and delicate, or aggressive. Viewers of the artwork would then passively respond to the artist's aesthetic choices and brushwork by exploring the artwork visually.
The same is true of video games -- only the lines and shapes in video games are represented as dynamic elements, such as the jump arc of a character. The player responds to these on-screen shapes in much the same manor as if they were looking at a painting. However, video games go one step further: upon creating a video game, the game's designers give creative control to the player through interaction, allowing players to experience the very same sensations that a traditional artist would feel when painting.
To experience these artistic gestures, compare the differing control sensations for two games that use Nintendo's Wii Remote: Mario Kart Wii and Tron: Evolution. Mario Kart Wii's vehicle handling is more forgiving than Tron's Light Cycles, which reference the abrupt turns seen in the original Disney movie. The video above features both games, although I recommend actually playing them to fully appreciate the effect.
The softer animations and tracks of Mario Kart Wii have the player tilting the controller using gentler physical gestures. The abrupt handling of Tron's Light Cycles means that players must use corresponding physical gestures to control the vehicles.

This linking of on-screen animations directly to the player's physical gestures is an interaction unique to video games. My favorite metaphor for this artistic collaboration -- and one that I'm applying to one of my current video game projects -- is that of the player as music conductor.
In this metaphor, the orchestra playing a scripted piece of music represents a video game experience created by a team of designers (the composers). The player (music conductor) activates the music, feeds it impulses, while responding to the music physically and emotionally.
Imagine yourself a music conductor waving a conductor's baton while listening to the three songs in the above video. What type of gestures would you make to conduct each piece of music? The gestures you create are closely related to the type of gestures that players can be prompted to perform when playing video games using motion controllers.

Music, just like visual images, can be conceptually reduced to circles, squares, and triangles. Each song and corresponding music conductor's gesture creates different aesthetic sensations in the player. This combining of aesthetic elements allows us to re-imagine video games, such as Super Mario Bros., and conceptualize the jump arcs of Mario as a melody that could be controlled with a motion controller.
Now that we have a good overview of video game aesthetics -- including character shape, character animations, environment shape, and pathways -- and the player's role in the dynamic artwork, we can go about applying our knowledge to aesthetic game design, and explore the possibilities of stronger collaborations between artists and game designers.
This section explores game design from a gameplay perspective, in the sense of games as systems of rules. Gameplay also has aesthetic qualities if we conceptualize games as shapes. Key to this conceptual view is the understanding that games are vehicles for activating stories. Even traditional games like chess give players a purpose to act upon, and construct their personal narrative within the play area. Today's video games are capable of activating stories with infinitely more complex narrative structures, on account of the medium's dynamic and interactive properties.
We've seen through the above example of dynamic composition that classical art, and video game art is linked by a common visual grammar. We must only consider how interactivity affects traditional design principles to reveal these links. Video games are clearly not a revolution in art history, but an evolution.

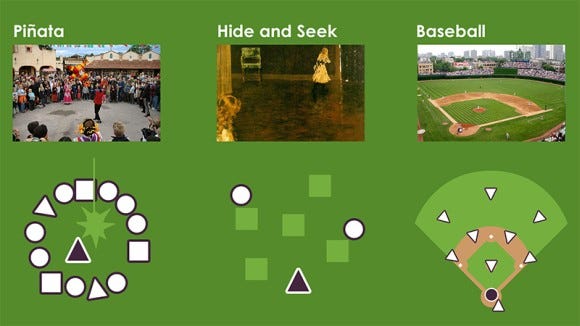
The above illustration features three games -- piñata, hide and seek, and baseball. The primary player in each game has been highlighted in purple. The rules of each game dictate the shape of the play area, and the arrangement of participants. As we know full well, shapes -- the circle, square, and triangle -- have strong psychological effects on us, the viewers, so it's important to examine how a game's shape may influence players emotionally.
Piñata plants a single person in the middle of a circle defined by friends, family, and acquaintances. The circle serves as a safe space of encouragement while the player blindly tries to hit the hanging piñata. The shape of hide and seek is very different because there is an absence of other players from the point of view of the seeker. Baseball has a very confrontational shape, from the point of view of the person batting, confronted by eight fielders facing her or his direction.
If we were to aesthetically enhance each game -- manipulating camera angles, framing, animations, color, etc. -- we could, for instance, make hide and seek visually exude loneliness, much like the solitary figures inhabiting Giorgio de Chirico paintings. We could then imagine combining all three of these games into one narrative, so that each game represents a narrative act. A player of our hypothetical three-act game could be made to experience joy in Act 1 (piñata), loneliness in Act 2 (hide and seek), and aggression in Act 3 (baseball).

From the perspective of gameplay, we could also design a new range of player animations -- within the confines of each game's existing rule-set. Take, for instance, the range of moves available to Mario in the original Super Mario Bros. game from Nintendo. Mario could achieve greater jump heights if he did a running jump.
Such design choices were once exclusively a question of gameplay, and not aesthetic choices, on account of gaming's technical limitations. But as we saw in an earlier video -- featuring Journey, Superbrothers: Sword & Sworcery EP, and Vanquish -- game design and game art is now significantly more sophisticated, so that a character's available movements and actions can adhere to a game's rules, while also being aesthetically pleasing and varied.
For our three act video game -- inspired by piñata, hide and seek, and baseball -- we could therefore have the playable characters dynamically change their shapes and animations between narrative acts. The dynamic and playful movements of Mario in Super Mario Galaxy could inspire the animations in Act 1 (piñata). Feelings of loneliness in Act 2 (hide and seek) could be enhanced with animations referencing Superbrothers: Sword & Sworcery EP. The final confrontation in Act 3 (baseball) could take its lead from Gears of War.
The results of this particular example would not necessarily make for an elegant artistic experience -- however this hypothetical game serves only as an example for the aesthetic possibilities of gameplay that fully take advantage of dynamic design. No longer must we stick to the formula of designing games that follow a constant set of rules, which is a concept rooted in traditional board game design. Armed with knowledge of dynamic composition and traditional art principles, we can begin designing games based on aesthetic qualities, while additionally incorporating dynamic gameplay, to create experiences with more emotional depth.
Because every aspect of a video game -- the visuals, interactions, and game design -- have aesthetic qualities, we can begin making stronger bridges between the disciplines of game design and art if we're to rival the traditional arts in creating meaningful and varied artistic experiences.
To create great, emotion-driven games we must start each project by asking the question: what is the emotional experience? Our misguided tendency is often to lead a game's design by its genre or style.
If we do it right, we can begin creating in-game narratives using the strengths of the medium -- without over-reliance on cut-scenes, dialogue, special effects, and user-interfaces. Interestingly, such a shift will align video games closer to performance arts such as ballet, than film, where movement and music (and interaction) alone tell a story. For this to happen the whole development team must be versed in the concepts of dynamic composition. To summarize, dynamic composition is primarily concerned with:
Character shape
Character animations
Environment shape
Pathways
These unassumingly simple techniques give us a common language with which to communicate across the various disciplines of art, game design, and programming found collectively in video game development.
The triangle in opposition to the circle has been a common theme throughout this article because these two shapes represent a polarity on the shape spectrum of emotions -- much like black and white on the value scale. Each shape is visually and psychologically distinct from the other. Such contrast is an essential component of storytelling, sparking conflict and action within the narrative, and an emotional conflict within the audience. Which is why, throughout art history, the circle and triangle have been used abstractly to define two opposing forces.
Whichever shapes you choose for your game's characters, it's important to be aware of contrast as a narrative tool, and to be prepared to reverse the polarity of characters for dramatic effect. Contrast also makes it easier for your audience to orientate itself on the emotional stage of the narrative.
Keep in mind that dynamic composition and primary shape concepts should not be used formulaically. Using your intuition and going against convention is more desirable. For instance, a character that appears villainous in appearance, but turns out to be a hero, will surprise players, and make their experience emotionally richer and more engaging.
I'll leave you with a quote from Christopher Vogler, advising how readers of his fantastic book -- The Writer's Journey: Mythic Structure for Writers -- should approach the hero's journey metaphor, which provides a similar conceptual function for narrative to that of dynamic composition for game art and game design:
"If you get lost, refer to the metaphor as you would check a map on a journey. But don't mistake the map for the journey. You don't drive with a map pasted to your windshield. You consult it before setting out or when you get disorientated. The joy of a journey is not reading or following a map, but exploring unknown places and wandering off the map now and then. It's only by getting creatively lost, beyond the boundaries of tradition, that new discoveries can be made."
---
Drawing Basics and Video Game Art: Classic to Cutting Edge Art Techniques for Winning Video Game Design is available on Amazon and Barnes & Noble.
Read more about:
FeaturesYou May Also Like