Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
"The player is an agent of chaos. Lock them up."

RE:CALL is a game about how the past affects the present, exploring that idea through puzzles and mysteries that players solve by changing memories. Depending on how you decide to recall something, you might get rid of a guard, open a new path, or totally change someone’s opinion of you.
Game Developer sat down with Matías Schmied (maitan69), the game’s lead developer, to talk about how the memory-altering mechanic would fuel the story and themes, the way in which working with limited resources would lead to the game’s charming art style, and how they adapted when their own core mechanic was making it difficult to wrap up the story.
What inspired the creation of RE:CALL? What kicked off the idea to explore memories and how they affect the present?
The core idea came out of one of several prototypes I had made some years ago. I remember I had set myself the goal of making 10 prototypes, each with a unique way to play. According to the feedback I received, the most-liked one was one in which you were at a police interrogation, narrating the events of a murder. The sequence changed depending on how you told the details. Many of the aspects of the prototype were transferred into Chapter 2 of RE:CALL.
However, its other aspects, such as its characters, symbols, themes, and overall feel, came from many different sources—games I like, movies, books, anime, life experiences, etc.
Can you tell us some of the media and personal experiences that helped shape the game? How these things affected you while designing RE:CALL?
I realized that whenever I’m at the starting phase of a project, the first thing that pops to mind are usually characters. With RE:CALL, it was no different. I also get inspired by music and music videos. I tend to find my muse in things that have nothing to do with video games.
But basically, it went like this: the music inspired the characters. (The majority of characters, at least visually, were born from musical celebrities.) The characters inspired themes and situations, the themes inspired the overall flavor of the chapters, and so on and so forth.
Bruno was the first that came up. I knew he was going to be the protagonist. He was initially based on Gerard Way from My Chemical Romance. Gerard Way had some rough teenage years going through bullying and depression because of his looks. He had a general sense of not belonging to this world, contemplating suicide at several points in his life. That’s Bruno, I thought. I used to find a lot of comfort in My Chemical Romance's music and lyrics during my teenage years. Gerard knew how I felt, and I knew how he felt. And I wanted Bruno to be just that. It was me saying “I know how you feel. I’ve felt like that too.”
Then the other characters came like Henrietta, who was based on Ariana Grande. She’s basically perfect and always gets what she wants. I thought it worked as a nice contrast to Bruno. Harry is Harry Styles, Chester is Steven Tyler, Oliver is Marilyn Manson, and the list goes on.
In terms of other media, I pulled from a ton of different sources, so I can’t really remember them all. But one that comes to mind is the anime movie A Silent Voice, one of my favorites. I like it because it explores the theme of bullying, and I think it does it very well. The protagonist starts out as a scumbag who bullies a poor mute girl, but later in life, karma does its job, and he’s the one that ends up being rejected by everyone. He then lives a life of regret, also contemplating suicide at times. By the end of the movie, he ends up gaining friends and forgives himself for everything he did. It’s a scene that easily makes me cry, and I’ve always thought there was something very powerful there.
There’s this other movie, Good Will Hunting, where in the end, the protagonist—a deeply wounded guy that puts on a front of being tough—bursts into tears when his psychologist tells him that ‘it’s not his fault’, another scene that I’ve always found powerful. It was scenes like these that made me think, "that’s Bruno" or "that’s what RE:CALL is about." I got a little obsessed with the theme of outcast protagonists, deeply wounded but doing their best not to show it to the world. I’m suddenly remembering Cloud and Squall. Bruno definitely has some of both too.
What thoughts went into creating a gameplay mechanic around this idea? How did you want to give players the ability to reshape the present by affecting the past?
As I mentioned before, the bare idea came out of that prototype. At first, I didn’t realize the mechanic would also empower the storytelling and its themes; that was something I discovered later in development. It was one of those accidental but cool discoveries.
How did this affect how you wrote the story? How did you have to do things differently to work with this mechanic?
With this game specifically, I wrote out every chapter in a sort of screenplay format in which I would describe what happened, what would the player ideally do, what the characters would say, and so on. I worked linearly, from beginning to end. I would write the full chapter in a word document, then program it, test it, tweak the problems, and finally import the assets.
How do you design puzzles around this mechanic of changing the past?
Considering that every chapter is quite different from one another, the design process wasn’t always the same. But usually, when I had to design a new chapter, I would start having rough ideas for interesting situations, scenes, puzzles, and characters. Then I would list them out, thinking how I could merge them all together in a way that would make sense for the story and for the seeds it would plant for further chapters. It was far from a linear procedure; it was very messy at times. There were also several ideas that simply didn’t fit and were discarded.

Can you walk us through the design process of one of the game's puzzles, from the initial idea to how you decided the various memory routes players could take, and why you thought it would make players feel clever to solve it?
Sure. Let’s take Chapter 4, for instance. It’s one of my favorites. So before doing any design, I started to have vague images, or “visions” if you will. I knew it was going to be about Henrietta, so the location had to be something that would align with her. A neat, tidy place, probably spacious, with pastel colors.
At the same time, I had several “goals” the chapter would need to solve or nudge forward from a narrative perspective in mind. Which were mostly:
Learn a bit more about Dominik and his relationship with The Toy Maker. What happened between these two?
Learn about The Toy Maker, whom we discover is Henrietta’s uncle, and how he uses the studio as a cover-up for his illegal activities.
Learn about Leon and Lucas’s friendship.
Learn that Bruno likes Henrietta, and explore the relationship between the two, which will end in a crucial turning point for the story. Also, take advantage of the revelation to strengthen Harry’s friendship with Bruno.
Keep augmenting the friction between Bruno and Dominik.
Dakota had to be there too. I like her a lot and always tried to find a way for her to be there.
For some reason, vivid images of a photography studio were bombarding my mind. And I thought it would be really interesting if the chapter would happen at that sort of location. I didn’t know how I would make it work yet, but the inspiration was quite strong, so I decided to trust my subconscious on that one.
Having the location selected, I could start narrowing down the possibilities. What if the studio is Chester’s? Better yet, what if Chester is Henrietta’s Uncle? And since Chester would be there, Dominik could, too. What about Leon and Lucas? Yes, yes. I’m starting to like this.
Then, mechanic-wise, I started to think about what interesting elements a photography studio could offer to arrange engaging puzzles and situations. So, obviously, photos. Hey, it would be really cool to take a photo in the past and see it changing in the present on the wall where it’s hanging. It’d also be great to have surveillance cameras with a puzzle happening there, too.
What if we can control Lucas? We could take advantage of that to explore his friendship with Leon. What if we can control Harry, too? And, at some point, he gets too flirty with Henrietta, and Bruno doesn’t like that. Why doesn’t he like that? Because he has a crush on her, of course!
What if we discover the entrance to The Toy Maker’s hideout right there at the studio? What if Dominik gives you a bomb at some point and warns you? And what if, once the player knows what will happen, they will have to do something to prevent it? What if we discover that The Toy Maker wasn’t that much of a bad guy after all?
I remember that, during this chapter, I was very excited about it. A wave of creativity washed over me like few times in my life. Once one idea came, then a thousand more came pouring in, making it hard to keep track of every single one of them. Alright, I thought, time to write all this down and see how I can make it work.
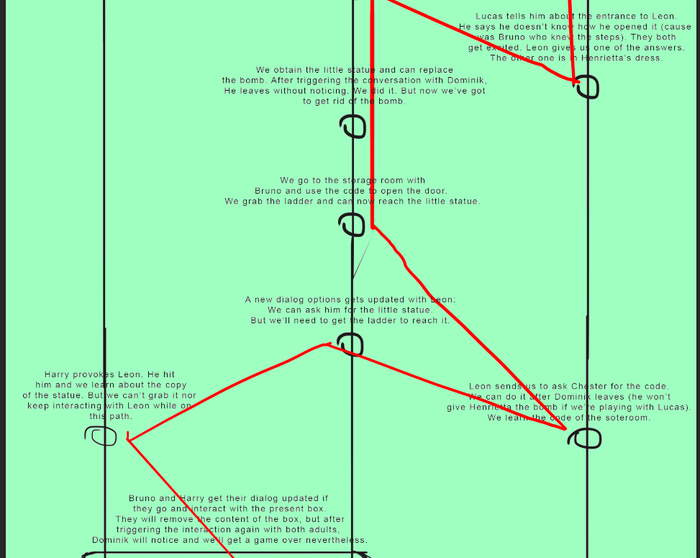
Here’s a section of a conceptual map I made with the three different timelines the player would go through with Bruno, Lucas, and Harry:

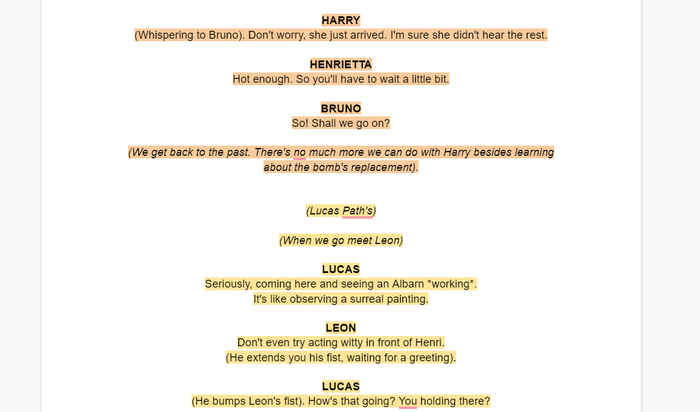
And here’s how I wrote the scenes and interactions between characters before writing any code. In this chapter, I used highlighted colors to differentiate Bruno’s route from Harry’s and Lucas’s. It was a real challenge to keep track of all the possible routes, given its branching nature:

So, once I started writing everything down—every possible interaction the player would go through—I was able to hold the picture much more clearly in my head.
Also, more and more ideas sprung up during this process. What if, at some point, due to the explosion of the bomb, the player is forced to pick a different route? Then, on that new route, they bump into a ladder. Then they remember the bomb and think to themselves, ‘Hey, I could use this to reach the statue and replace the bomb’. Then they go back to the other route, try their idea out, and it works. They’re a genius.
That’s one example of one of those scenarios I thought the player would feel clever solving. I tried to come up with as many of these as possible. Good game design is all about making the player feel like the smart one, as if they’re the one connecting all the dots, even though everything’s so glaringly obvious once you take a distant look at it. It’s about guiding them without them realizing they’re being guided. It’s a magic trick.
What difficulties did you face in making these kinds of mind-bending puzzles and in getting players into the right mindset to consider how the past affects the present?
The gameplay part—specifically getting the player to understand how one should play—wasn’t as challenging as I initially thought. Most of my first prototypes for chapters were, luckily, quite intuitive (save for Chapter 3 which needed a lot of adjustments). The actual challenge came as I was wrapping up the story and needed to close several loose ends I had previously opened up.
The memory-bending mechanic and the conclusion of the plot started to interfere with one another. I wanted the story to end in a specific way, so I couldn’t allow too much liberty in regard to the final chapters’ mechanics. Several players commented on this, saying that the time-bending aspect is dropped more and more as the game progresses, and I do agree it’s a noticeable flaw. It was a challenge I didn’t see coming.
What was so particularly challenging about Chapter 3? And how did you finally get it back on track?
In a nutshell, I got cocky. Given how positive the feedback from Chapters 1 and 2 was, I aimed too high with the next one. I underestimated the need for testing and wrote out the full thing assuming the player would understand a lot of things—that they would do the puzzles in order A, B, C, and that everything was going to go as neatly as I imagined. Then I tested it, and it was a disaster.
First of all, the chapter started out a lot more open than the previous ones. You could do things in many different orders, so it was hard to prevent the player from doing things in a nonsensical way. Also, I assumed a lot of things were intuitive when they weren’t at all. I thought it was intuitive to write a word on a board from the past to send it to the present, but unless I forced a reason for the player to do it—which was locking Oliver up in a room and temporarily making Bruno unable to return to the past—they wouldn’t do it. And so that happened with tons of little things. I had to find workarounds to prevent the player from finding out things in the wrong order, and other times, I had to downright force them to do things the way I wanted.
I realized two important things from that experience:
I hate open-game design.
The player is an agent of chaos. Lock them up.

One of the takeaways of RE:CALL seems to be how minor changes can reshape a life. How did you reflect this in the puzzle design?
I wouldn’t say I had that in mind when designing the puzzles. Whenever I was sketching possible levels, I was giving more priority to how interesting the puzzles would be from an interactive perspective and how engaging they would be for the player.
I had several ideas for puzzles that fit the category of "the player will feel so smart when they figure this out" and that was basically the criteria for which I decided which ideas would stay in the final build and which wouldn’t.
The game also explores this idea thematically, with many characters suffering in the present due to past trauma and pain. How did the theme of "past affecting present" help shape the story?
The game offered a unique opportunity to explore some of the characters’ pasts, and I took the opportunity fully. When coming up with characters, I love to think about the things they went through to end up like they are today—their griefs and joys, and what those experiences taught them about how the world works, or how they think the world works. It adds richness to the narrative and gets the player to connect with them on a deeper level.
RE:CALL is quite cute and bright (in writing as well as visually) despite some of the darker elements it explores. What made you want to give the game's look and writing a bit of silliness and cuteness?
It wasn’t much a deliberate decision as much as it was a result of limited resources. Art is expensive. I chose a very simplified pixel art style because I knew I wanted to have a lot of characters and locations. For an indie with a tight budget, that wouldn’t have been possible with a more detailed art style. Although I do have to say that the colorful palette was an aesthetic decision simply because I love bright, saturated colors.
In terms of the writing, I guess I had to sprinkle a little bit of silliness to counterbalance the darker parts. I don’t think I wanted RE:CALL to be something purely sour and dark. It’s like coffee: I wanted it with milk and sugar.
RE:CALL can be an emotional experience thanks to this exploration of its themes. What did you want your game to make players feel? What do you hope they take away from it?
It’s hard to say. Each player will have his or her own unique experience. Of course, I did pour a lot of emotion into RE:CALL with the intention of connecting with the player, and fortunately, most of the time, I think I managed to achieve it.
Some told me they empathized deeply with Bruno. To me, that was a success. Whenever I consume entertainment, I rarely empathize with protagonists. They tend to be good-looking, buffed-up heroes who aren’t afraid of anything and get the girl in the end. Maybe it’s just me, but as time passes by, I just get more and more sick of that.
One of the core ideas I had in mind from the very beginning was that I wanted to have an imperfect—traumatized even—hero that would move the story forward not only despite things not going his way, but because of it.
You May Also Like