Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Virry is an educational wildlife app for iPad from Fountain Digital Labs (FDL), built in collaboration with production studio UNIT9. Here, the team takes a look at how they created the experience of interacting with real wild animals through iPad.

Virry is an educational wildlife app for iPad from Fountain Digital Labs (FDL), built in collaboration with production studio UNIT9. We were delighted to learn this week that Virry won the People’s Choice Webby award in the mobile sites & apps category of “Family & Kids”.
 Key team include Virry creator & innovation director at Fountain Digital Labs, Svetlana Dragayeva; interactive writer/director, Martin Percy; and UNIT9 lead coder, Daniele Peglatti.
Key team include Virry creator & innovation director at Fountain Digital Labs, Svetlana Dragayeva; interactive writer/director, Martin Percy; and UNIT9 lead coder, Daniele Peglatti.
Here Martin shares how Fountain Digital Labs and UNIT9 worked to diversify live stream and give children a real life animal experience in the process:
Virry is an iPad app for young kids (7-9) about real live animals. Not CGI animals. Not cartoon animals. Real ones.
You can see a video intro to the app here:
And you can download it from the app store here: https://itunes.apple.com/gb/app/virry/id946168827?mt=8
There are two key features that make Virry different. First is the remotely controlled high-quality live stream that allows viewers to watch live HD video feeds of a wide range of animals living at Al-Ain Zoo, a huge modern zoo near Dubai. FDL developed a streaming system that is remotely controlled from the FDL's UK office. Four camera operators monitor and control camera movements throughout the day to ensure that animals are in the frame. Video signal from the zoo is passed to the UK in the highest possible quality and HD resolution, where it is processed and optimised for the stream via mobile devices of the end users.

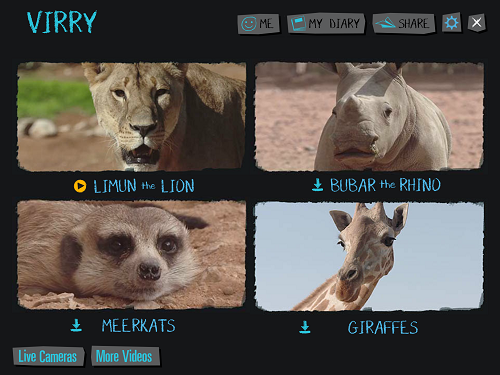
The second key feature that sets Virry apart is the interactive videos which aim to give children, and animal-loving adults, the very real feeling that they are interacting with wild animals - lions, rhinos, giraffes and meerkats - and more to come.
What I’d like to talk in this blog post is this second key feature, the interactive videos – essentially the integration of game mechanics in raw film footage. But before we go on - I know what you're thinking. Gamasutra is for people who make and love Games. Proper CGI games. Not interactive videos. I can well imagine the first post to this blog. It will probably go something like this: “Are you guys STUPID? Don't you REALISE that interactive videos were tried in the 1980s! They failed! Dragon’s Lair sucked! It was an interactive video! So of course interactive videos like yours will SUCK!”
Okay, I hear you. And I’m well aware that many interactive videos have been ghastly failures (Indeed, I have a collection of them). But I suggest that Virry shows it is possible to do something worthwhile by adding interactivity to videos.
Of course interactive video is much less flexible than CGI. You can’t change the colour of the lion in Virry or give him a funny hat or make him dance. But that’s also a strength: you're showing a real animal. In an internet awash with cartoon animals, Virry brings you real ones.
Even better, it give kids the fairy tale feeling that somehow they’re interacting directly with them. How does it do this?
AFAIK almost all games discussed on Gamasutra are CGI games. So you may find it interesting to see the process of making an interactive video. Let's look at this step-by-step.
If we were making a CGI game about a lion, we would have a lot of flexibility about what we can do with it. However, we’re making an interactive video. So we have to think about what actual footage we can get of the specific lion we’re going to film, and take it from there.

First you have to think about the talent: the lion. We’re not dealing with trained circus animals. The lions we’re working with don't do tricks. They live in a zoo, but they’re wild. The only way these lions want to interact with you as a human is to eat you. The only way that the zookeepers interact with the lions in reality is to give them food and give them things to play with.
So, the reality of the shoot dictates that that’s our story: a story about giving our lion some food. When I make an interactive video I always frame the story in these terms: “you do X”. So in this case the story is “you feed a real live lion”. Fine. But how do we shoot it to make you feel like you're feeling a lion?
No surprise, we shoot as far as possible from first person POV. But also cut to third person POV where necessary. But we’re not interested in general shots of lions – we are focussed purely on getting shots where we feel like you’ve given this lion some food.
But as always, reality creates problems. For example - what about hands? If we were making a CGI game we could make it so that you could choose the hands that your avatar would use to throw the food to the lion. But we can't do that. The food had to be handed out by the actual zookeepers of the zoo where we were filming. They were big strong Emiraiti guys. Their hands don't look anything like the hands of a 7 to 9 year old child, which is our target audience. So when we filmed we had to make sure that the zookeepers’ hands did not get into shot. Meat drops into shot without hands visible. In isolation it looks weird – but it works with the specific interaction we planned.
Which leads to another key point. Before you shoot an interactive video, you have to know precisely how the end user is going to interact with the footage.
Of course you could make it so that you just press a button to throw meat to the lion. But that wouldn’t be much fun.

Therefore we came up with a method of interaction which builds on previous work I did with UNIT9. In 2012, we made an interactive film called Lifesaver. This teaches you CPR. In the version for tablet and mobile, you do CPR by moving your device up and down two times a second. The physical, basic nature of movement gives a kind of a fairytale feeling that you're doing CPR to save the person in the video. Lifesaver has been nominated for a BAFTA, and won a Webby and many other awards. Due in no small part to its use of physical interaction.
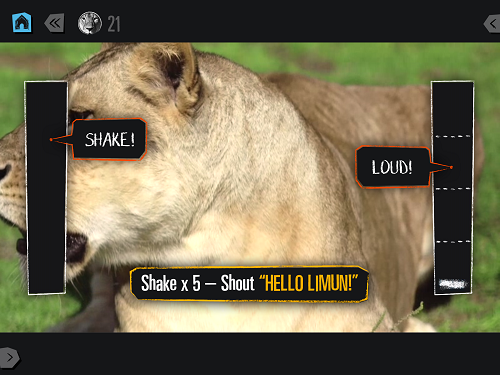
In Virry, you move your device down – and plonk! Meat drops down on screen right in front of the camera. Then the lion comes and eats it.
Then we added another form of interaction which has of course been used for many games: the microphone.
In Virry, we made it that the second time you throw down food for the lion, the lion doesn't know it’s there. So you shout the lion’s name. Cut to the lion turning its head and running towards camera.
It’s simple – but it’s effective. It gives kids the fairy tale feeling that they can call to a real live lion and it comes running.
All of this was in the script. But then of course we had to go to the actual physical zoo and film the footage.
Naturally, the zoo’s prime concern was that their animals should not be harmed in any way. They were reluctant to allow any form of camera into the lion’s enclosure. But Svetlana Dragayeva and Joanna Fogler from Fountain Digital Labs, did a brilliant job of reassuring them and getting us permission to do the filming in the way we needed to.
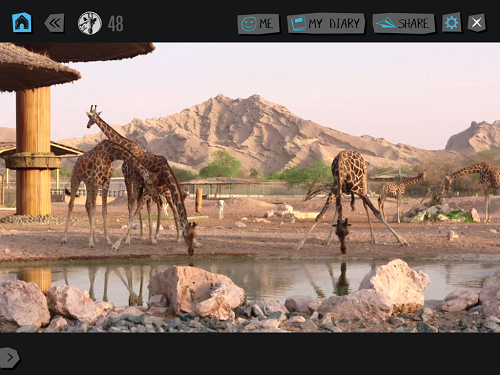
We’ve just been talking about one small element in Virry: the lion eating meat. But there's lots more you can do. You can feed meerkats - give the rhino a mud bath – fill a giraffe’s drinking pool and so on. But all of these activities went through the same process we’ve looked at here, with feeding the lion.
Virry has been extensively tested with children, with excellent results. One child said of the part where the lion eats the meat: “It made ME feel like a piece of raw meat!” Now, an adult might have phrased that differently. But I think I can see what they meant: by interacting in a fairytale sense with the live animal, the child got a sense of the real physical lion – how big and strong it really is. It’s not a cute cartoon character, it’s a huge predator. And you see that with Virry.
In conclusion, I hope Virry does show that it is possible to create something worthwhile by adding video to interactivity. Dragon’s Lair was a long time ago. It’s time to move on, and examine with fresh eyes the new possibilities of filmmaking in the digital era.
But of course none of this would be possible without code. Daniele Pelagatti was the lead coder on Virry. And he’s one of the finest coders I’ve ever had the pleasure of working with. Now I hand over Daniele to give some comments on Virry from his point of view. Thanks for reading.
Daniele says…
Building Virry was a challenging process, we had tons of footage that had to be put into a finite state machine in order to make it work with the multiple "Game Logic" we had in mind. A large part of the project was, in fact, spent coding the "game state machine" which, in the end, proved to be essential in order to maintain a sane code and reuse the same logic across all the games for all the animals.
Each video represents a state and the action to be performed when a certain time is reached in the video is encoded in the state machine. Games and activities were standardized code-wise and the voice-over describing the actions to perform was precisely synchronized in order to accompany the user through each step of the experience.
All of this was streamlined by using a rigorous storyboard process which allowed the video editors and the coders to fine-tune the details of all the steps of the experience before even starting to code it. Knowing when to cut a video, show an image and play an audio clip in advance when dealing with hundreds of assets is an essential part in building a game like Virry and I'm really proud of how we handled the process.
In this respect, Virry drew strongly on the heritage of another UNIT9 production - Lifesaver, which also featured a "game state machine" and several other interaction methods, specifically targeting mobile with accelerometer usage.
Finding a way to exploit all of the possible interaction methods on a given device, without forcing the interaction down the throat of the user, has always been a UNIT9 speciality as demonstrated by Lifesaver and other works. I'm happy to say that, in Virry, all of the interactions are specifically targeted to entertaining the kids.
Now I’d like to move on from the interactive videos, and talk about the live streaming part of the site. This shows the actual animals living in the zoo where the footage was shot. The aim of Virry creators Fountain Digital Labs was to strengthen the connection between the kid and the animals. FDL did the hard part - they installed an amazing array of HD cameras at Al-Ain zoo. Our job was to create a live stream for each animal in the app, and make it possible for the kids to take screenshots of the animals and identify their activities.

This was actually the first time our team developed a live streaming client for mobile, which is quite a challenging topic if not treated properly. We chose to use the HLS Streaming Video technology and, to our surprise, it was a smooth experience from the beginning to the end.
HLS encloses many interesting concepts, from adaptive bitrate streaming (http://en.wikipedia.org/wiki/Adaptive_bitrate_streaming) to handling video playlists, from multiple audio sources to I-Frame Playlists.
Adaptive bitrate streaming is a particularly interesting feature as it allows our target audience of mobile users to stream video content from the internet when using a mobile network with almost no hiccups. This works by serving an "m3u8" playlist which contains different "quality streams", ranging from a very low kbps to a full HD stream.
Our HLS client automatically selects the best stream based on the quality of the connection: starting from the lowest, it escalates until it finds the optimal quality and sticks with that for the rest of the live stream.
HLS is also Apple's preferred video streaming technology and many frameworks provide an embedded fully functional HLS client which made our development process swift. As for Android and Windows Phone support: HLS is still in the process of being adapted to many platforms so, for now, you will need to search for proprietary video players or build your own HLS Client.
So that’s a quick look at Virry. If you’re on Gamasutra, you’re probably a little older than 7-9 – but still, we hope you might take the time to check it out for real on your iPad by going to this link: https://itunes.apple.com/gb/app/virry/id946168827?mt=8
Thanks for reading.
Read more about:
Featured BlogsYou May Also Like