Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
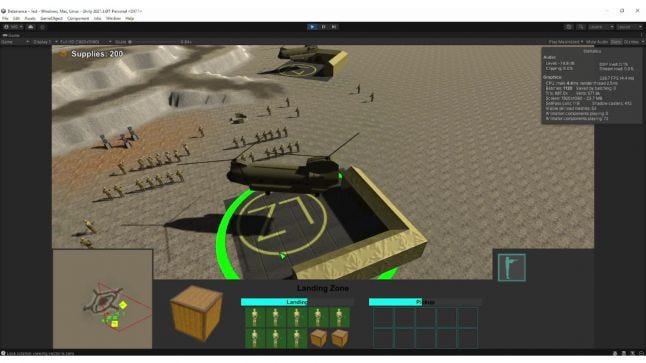
The eighth weekly devlog of Deterrence. I continue to build the user interface to include minimap unit commands, multiple selected units and landing zone commands.

.png/?width=700&auto=webp&quality=80&disable=upscale)
A tower defense mixed with real-time strategy where you repel attacking sentient AI robots until they give up.
The landing zones are now selectable and have the ability to collect supplies and units from chinooks. The landing zone UI will show two groups of items. The left group shows the items currently on the chinook and the right group shows what items the chinook will pickup upon return. When the player wants units, the units will be added to the pickup list. Any blank space will be converted to supplies when the chinook returns for pickup. Players can also cancel units by simply left clicking on their icon in the pickup list.

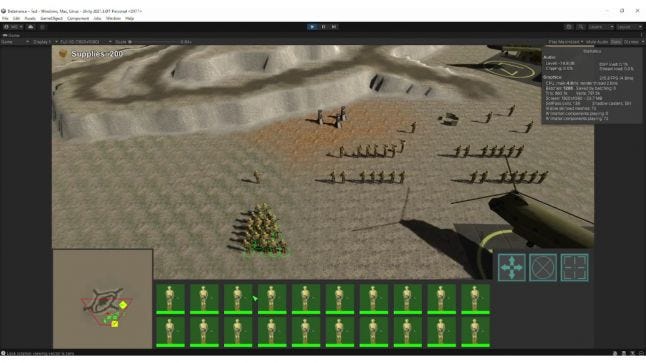
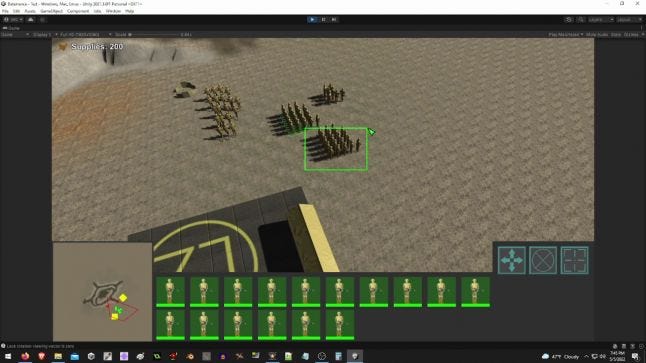
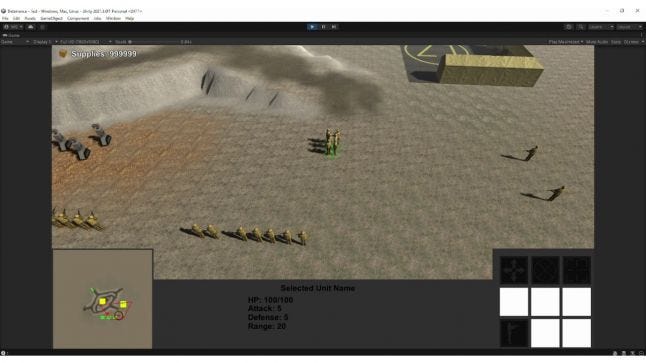
Unit selecting UI will be work like traditional RTS games. Selecting a single unit will give an in depth look at the unit and selecting multiple units will show icons with healthbars for each unit selected. When multiple units are selected, you can select a single unit by clicking on its icon in the UI. At this time, the UI can only fit 20 unit icons, so the limit of units that can be selected at once is 20.

The RTS user interface uses a lot of components including drag select, heads up display, minimap, and command menus. Having all these components work correctly in any resolution while keeping their aspect ratio was challenging in Unity. Having the canvas scaler do the scaling would interfere with the drag select working with the mouse position and the aspect ratio couldn't be kept.

So I wrote a custom scaling script to attach to each component. The proportional scaling was as simple as multiplying the original dimensions by the new resolution divided by the native resolution. To maintain aspect ratio, the orginial dimensions are multipled by one resolution axis and then adjusted towards their anchor. This script works for all the common resolutions, but for 21:9 and 32:9, the script will simply use proportional scaling.
To make the minimap, I used this tutorial by Alessadro Valcepina. To expand on the minimap to register clicks, I simply checked if the mouse was hovering over it by checking if the mouse was within its rectangle and if the mouse button was pressed. I did not use Unity's event system for the user interface because only one component can use the event system at a time.

At the current moment I am not using sprites for the progress bars and health bars, so I don't have the option to use a fill method. Instead, for the fill bar I set the pivot to 0 (left) and use the width to increment. Later, I will definitely give them sprites for good looks and make the coding much easier.
Read more about:
BlogsYou May Also Like