Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Elimu is a serious game made last December during the Dutch charity event Serious Request. The blog explains the current state of the game, and provides insights into development struggles and techniques.

[As posted on http://sassybot.com/blog/elimu-post-mortem-a-serious-game-for-charity/]
Last Christmas, SassyBot Studio created a serious game for charity. This provided us with a lot of lessons that I think might be worthwhile for others. The article explains production choices and challenges from a lead artist perspective, in a game jam scenario. Furthermore, we understand that everyone wants to know in what state the game currently is and why the game is not yet ready to be sent out to everyone that donated.
To recap what we did, when, and why. In the period from 18 December until 24 December, SassyBot Studio joined the annual Dutch fundraising event Serious Request in order to raise donations for one of the Red Cross’s initiatives. This years initiative was to drive back child deaths due to diarrhea. Our contribution to the cause is doing what we enjoy doing most, and that is making games. With national and international donations combined we managed to raise over € 1,500 which we couldn’t have done without the great support and donations from friends, family, and supporters. Thank you!

In a six day period we wanted to make a game that relates to what the Red Cross does in third world countries. The type of game that we think fits best with the Red Cross’ ambition is a resource management game. The short story of the game is that you play as a Red Cross volunteer overseeing the application of aid in several villages in a fictional third world country. You do this by creating facilities that villagers can use and by providing items and information to villagers. Each village presents the player with a new village layout and accompanying problems.

We sincerely expected to have the game in a playable state by the end of the jam although we did not expect that the media frenzy surrounding the event would eat that much of our time from development. By the end of the jam we had everything in place from splash screen to level select, art assets to audio, and core gameplay to interface. When undertaking the creation of this game, we expected to have two active programmers. Unfortunately, generating attention for the cause ultimately took more time out of the programmers than expected. Due to contractual and academic obligations we cannot spend as much time on Elimu as we did during the jam. Consequently, this means it will take a while longer before the game’s loose ends are tied up. We appeal to your patience as we are getting close to finishing what we started.

Going into the jam, we already knew what kind of game we would be making and what challenges needed to be worked out. Some of these challenges formed risks that needed a solution before making the game. After all, time is better spent on building the game rather than getting stuck on an untested approach. One of the risks was implementing some sort of pathfinding solution for the villagers. We figured out a way to use Unity’s 3D navigation mesh in a 2D situation which I’ll elaborate on in a future blog. The other risk was the inclusion of cool looking characters in the game as character art really isn’t my strong suit. We were very fortunate to have Chi Wong help us out with work on the animated and static characters in the game. Check out his work if you can spare the time.

Additionally, we do game jams to learn new things. In previous game jams we have primarily made 3D games such as Go Back and Fragments of Him and with the recent release of Unity 4.3 we figured this was a good opportunity to try the new 2D features as well as make use of Mecanim.
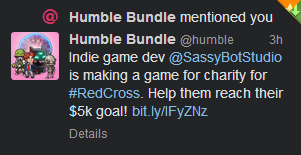
Throughout the event Johnny, Elwin, and I have been doing a lot of stuff that did not directly contribute to making the game but rather helped raise awareness, resulting in more donations. Doing so requires reaching out to people and channels that can help promote the event. Fortunately, we received great national and international coverage of the event from national news channels such as 3FM, BN de Stem, and Breda Nu. The local gaming community also contributed with coverage from sites such as Inside Gamer, Gamer.nl, and FokGames. Internationally, we rejoiced a pretty awesome shout-out from our friends at HumbleBundle that caused a noticeable spike in donations.

During the event, my attention was torn between production and publicity work such as creating daily reports and photos. Check out the photos of the event here if you are interested. The game features quite a few structures and facilities which probably wouldn’t look as sweet as they do now without the contribution of Alex Williams’ time. Being so fortunate with outsourcing the majority of the assets to Chi and Alex, my tasks revolved mostly around additional asset creation and implementation.

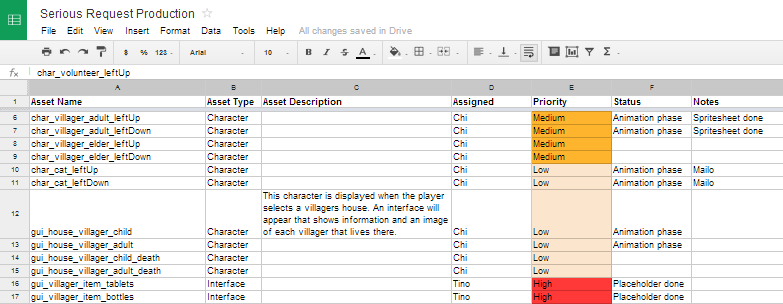
To create an overview of what needed to be produced we simply used a shared spreadsheet. During a game jam things can get hectic pretty fast. A simple spreadsheet clearly maps out which assets are important, who is assigned to what, and an asset’s status in iteration. I’m a firm believer in the iterative approach. In the case of asset production, we try to make as many passes on assets as time allows, where the time that each pass takes usually increases exponentially. To give you an example, we started with a placeholder pass to make sure that all the critical assets required by the game were present, representative of function, and usable. With the subsequent asset pass it is a lot easier to add detail and keep the overall composition in mind with relation to the asset’s context. Finally, any further additional passes can really polish up the asset to a finished state if there is time left. The production pipeline we used revolved around Chi, Alex, Bas (audio), and I creating assets and sharing them in a Dropbox folder. Chi and Alex did a great job communicating what they worked on and when an asset was ready for implementation. With each asset, I would take it into Unity, prepare it for Elwin to attach functionality, and upload this to our company SVN for Elwin to use. This allows me to keep the production spreadsheet up to date fairly easily as I place each asset in the game. Maintaining an overview of project assets can really help keep the stress levels down as an overview can prepare you for what work still needs to be done instead of realising what’s missing when it’s too late. It is also important that everyone in the team can see this overview as it can serve as some sort of progress indicator.

Maintaining appropriate perspective throughout the game is important. For this reason, the very first asset created was an isometric tile which ensured proper perspective was used throughout the rest of the art. If you are interested in the process of creating an isometric tile from an artistic perspective, check out this blog. Chi and Alex used the tile throughout their work flow as a reference to build characters and structures on top of.

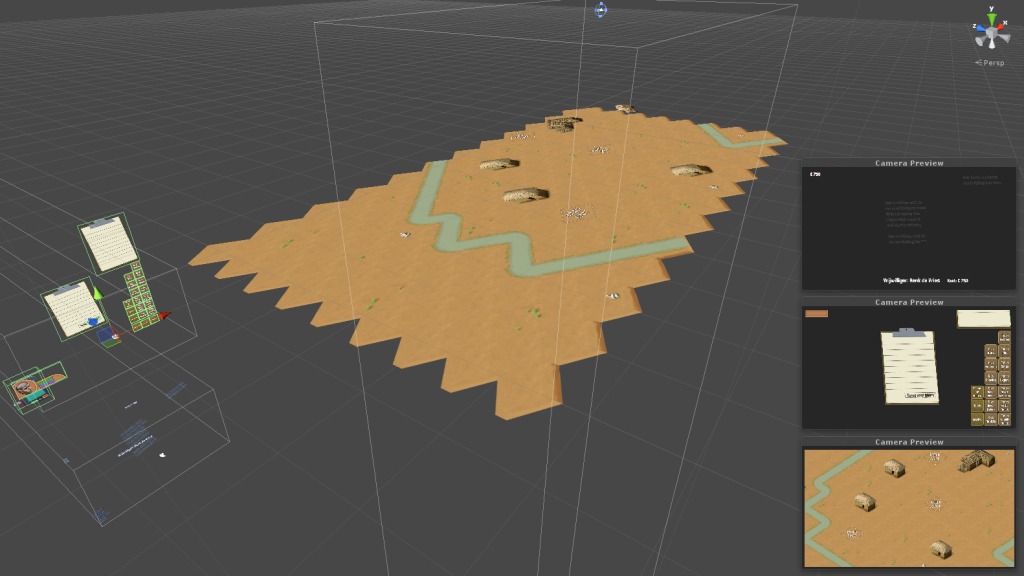
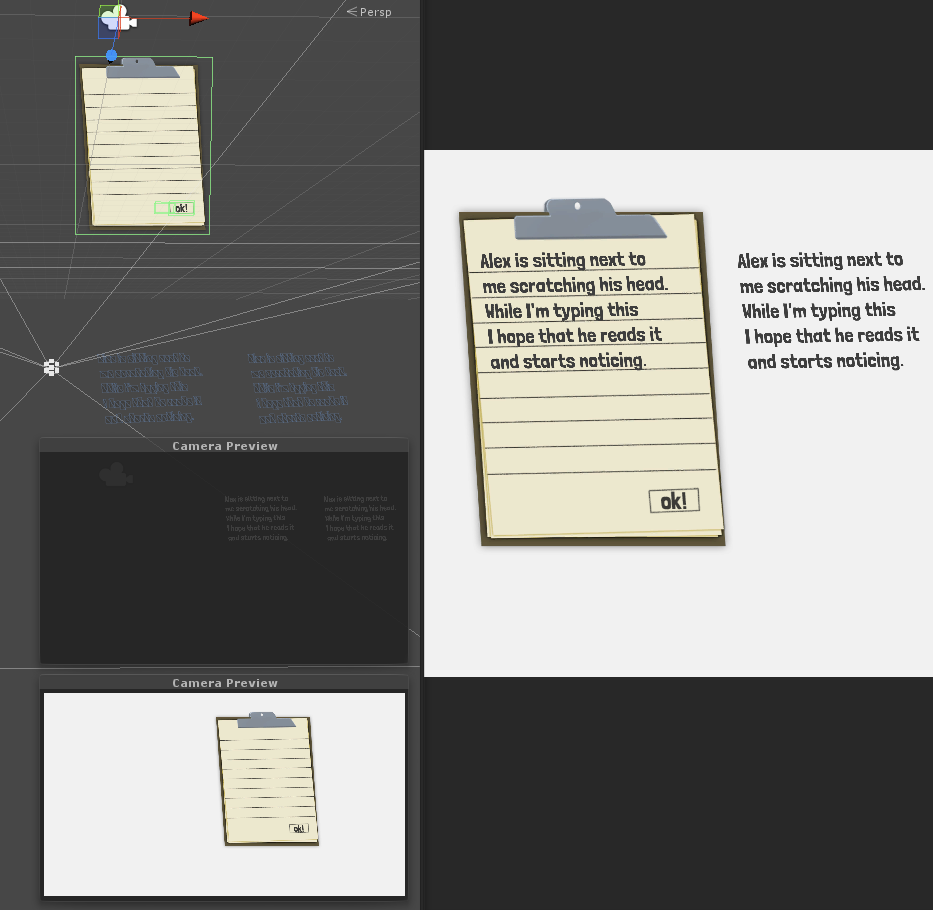
In the game, a typical village makes use of three different orthographic cameras to produce the final image. We named these the game, interface, and text camera. These cameras are assigned a render order which determines what gets drawn on top of what. The game camera renders game elements such as the isometric tiles, structures, characters, and character thought bubbles. This camera also allows the player to pan the camera and zoom. The interface camera renders all the graphic interface elements such as buttons, frames, and notification images. The text camera is used because, for some reason, Unity’s 3D text renders behind sprites, blocking them from vision. With a static interface and text camera always overlaying their graphics on top of the game camera, we are able to have consistent GUI and HUD placement.

One of the easiest ways to inform the player is by using text. We use a clipboard in the game to achieve this. In the image below, you may notice that the clipboard is drawn with a little perspective in mind which provides a challenge for dynamically placing text. We rotated Unity’s 3D text to match the clipboard’s perspective. Subsequently, we used a script that automatically creates line breaks making text fit neatly on the board.

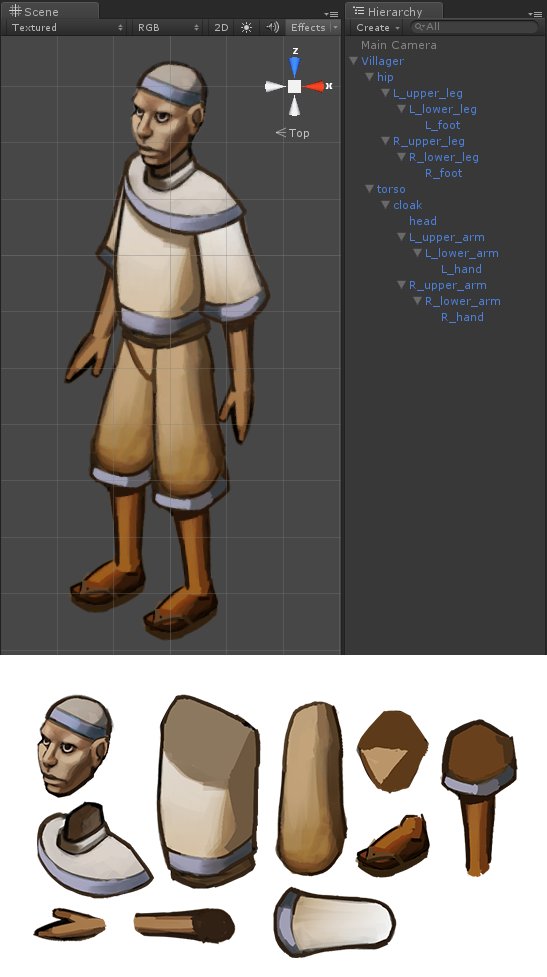
The game features characters, such as children and volunteers, parading back and forth in the village. As placeholders, Chi created static characters and was done with these faster than I expected. Next up, Chi did an iteration pass on the character with limbs saved on different layers in Photoshop. By placing these on a small atlas texture and importing them into Unity we can create sprites out of these limbs. Then, we can place pivot points on the limbs and put the character back together. A hierarchical rig then allows us to rotate the limbs appropriately. With a 2d sprite rig ready it is possible to create an idle and walk animation. Mecanim doesn’t only allow us to smoothly transition between these animations but also use the same animation on different characters with a few adjustments. Prior to this game jam we had not used Unity’s Mecanim system before and it takes a bit of getting used to. Once figured out though, it can save a lot of time down the road.

Even though this article superficially covers aspects that stood out during the development of Elimu, we still hope that there is something to take away for everyone. If you want to discuss, know more, or just have a chat, please leave a comment below or ask me directly via @tinovdk on Twitter. Keep an eye on our SassyBot Studio blog for frequent blogs about our games and their development. Thank you for reading through to the end and please leave a message if you can.
You May Also Like