Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Lessons learned from making a tiny point and click adventure game in Unity and Yarn Spinner: about a temperature sensitive queer couple and a lot of sparkling water!

This is sort of a second welcome post for me, after dropping a quick note the other day—but hi! I’m the new EIC and also a part time game design lecturer and (hobbyist) developer myself! Last week, my colleague Bryant saw I was about to launch a tiny game, and encouraged me to actually go ahead and write a postmortem (an all time favorite content type here, and a staple of the site). Honestly, I was thrilled by the idea—and I’m excited to drop it alongside a note for other small developers: if you have a small game you’d like to write a postmortem for, you can pitch that to us!
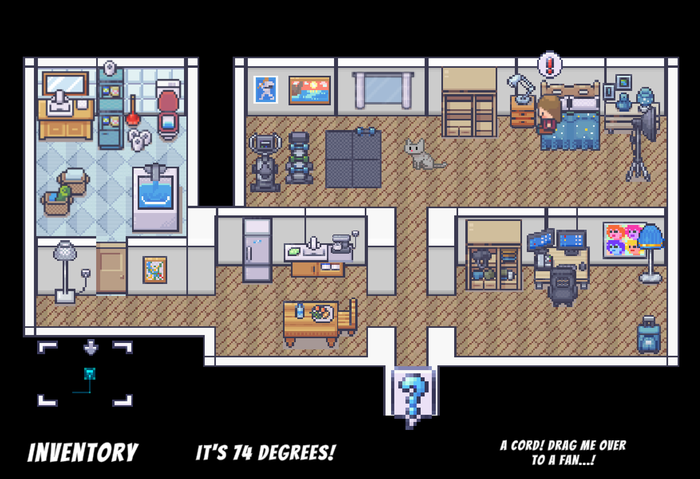
My Hot Girlfriend is a little point and click adventure game with visual novel scenes, all about one woman’s slightly hilarious and frenzied journey to make her girlfriend (who tends to run warm) more comfortable. It’s meant to be a very breezy, comical, cute little queer game experience.
I didn’t try to do way too much
I’ve been making little games and working in Unity since around my graduate school days (circa 2009), but it had been a long time since I really finished anything and put it out into the world.
In previous projects, I always did a good job scoping small, but I also insisted on creating every asset myself. I’m not a great visual artist or animator, not by a long stretch, but I enjoyed the challenge of creating visually consistent characters, worlds and props.
I rarely bothered to play with sound design or music.

This time around, I had a very different plan. I wanted to use existing assets to make things look and sound nice and consistent and instead focus entirely on writing and designing a complete (if tiny) experience.
I stuck to this, and used some incredible assets from itch.io and Unity asset store creators that are—naturally—light years beyond what I could draw or arrange myself. This helped me to stay motivated (things looked cute and appealing!) and excited to learn to write simple code for managing my sound assets, instead of (depressingly? Hilariously?) faking some questionable foley or opting out of sound altogether.
I had some time
This is a “blessing in disguise” kind of note, but I want to emphasize the positive here. After an unexpected layoff, I found myself with a bunch of time to work on this goofy little project I had started kicking around in my head a couple of months prior. My intention was always to do a short puzzle game based on the frenzy of trying to make a loved one (or a person you are dating and trying to impress) comfortable in uncomfortable situations.

The layoff wasn’t… great, of course, for a lot of reasons, but I’m generally proud of myself for sticking to this project and seeing it through while I devoted myself to the job search. Both sides of that worked out very well for me (and I consider myself very lucky).
A balanced approach to production
I was very motivated by Adam Robinson Yu’s GDC talk on his game A Short Hike and how he used a simplified agile process (and Trello, my favorite) to keep himself on track in a very tight development window.
(As a side note, I show the production and scope-related parts of this talk to my own game design students at Berklee every single quarter, it’s fantastic and incredibly useful for solo development!)

So I created a Trello board for the project and brushed up on simple production skills to keep a close eye and careful record of all my progress on the game. The most fun part was figuring out what color I should label each given task type or discipline (what a nerd!)
I didn’t give myself a specific deadline outside of “a couple of months,” and I wanted there to be plenty of creative freedom because my biggest goal on this project was really to learn. I wanted to relearn Unity in many ways (it had been years since my last small game: all the way from the era of UnityScript!), to get a handle on Yarn Spinner (a fantastic narrative tool), to figure out how to use the new (to me!) 2D animation system, to utilize TextMeshPro, and to finally make something that incorporated music and sound effects.
So I kept deadlines loose and instead documented the hell out of every pertinent task: across my backlog, my current sprints, and my finished tasks. I found a nice balance of letting myself play and learn while very much keeping an eye on my time, my scope, and my goals.
Project organization: intentions vs. reality
I started this project with every intention of running a tight little ship in my Unity project folder. Perfectly nested files. Consistent naming conventions. Every scene was (originally) organized in such a way that a seasoned developer could come in, take a look at how I’d set it up, and pat me on the back with a nice “not too bad, rookie!”
Well. That’s what I tried for, but the end result was pretty messy.
There’s a reason for it: I radically changed the way I made my puzzle levels about 1/3 of the way into production. Originally, this was a tiny puzzle game with drag and drop match puzzles in it: you’d do something in the level (a “search” related click on something) and items would pop up all over the room. So, maybe you’d click on a storage container and wham, three random items (fans, cooling towels, ice buckets, coolers) would show up in various locations, with a matching, grayed out slot next to the girlfriend sprite.

Every successful “match” would lower the temperature by two degrees until you hit a win condition (a perfect 68 degrees Fahrenheit).
I thought this would be simple and cute, but in playtesting (aka, putting it in front of my real-life girlfriend), it was just too simple. Stages were done in 10 seconds, not the 45-ish that I really wanted.
So! I redesigned all the levels to instead harken back to point and click adventure puzzles. I kept the temperature system in the first level because I just kind of liked it, but introduced a basic inventory system and “lock and key” logic for every puzzle in the game.
This was way more fun, and encouraged a sense of “exploring” the little environments.
It also meant building out a hint system, both for individual items and for any important piece in the scene—and I tried to make some considerations for accessibility here, with a color change on each sprite and a tiny arrow above each object.

I wouldn’t call this scope creep so much as a necessary evolution. But it did mean that all my best laid plans for lovely, modular, perfect project organization kind of went kaput as I played and prototyped and found new uses for old assets.
Oops!
Because I’m ridiculous, I have actually already started on the next little project, resurrecting an undead visual novel with some TTRPG mechanics. Yarn Spinner is just too much fun to work with and the inspiration is flowing!
But I will be using a lot of these lessons here—particularly on project organization (keeping that a higher priority throughout the project) and keeping scope manageable—very close to heart. I’m thrilled that this new era of my life combines things that I love: making little games and writing about games!
Read more about:
Featured BlogsYou May Also Like