Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
A practical guide to remotely working in a small team using mostly free tools.


So you want to make a game but you’re in California and your teammate’s in Chile? With a little elbow grease remote development’s no more difficult than the hundreds of lines of code, thousands of spreadsheet entries, and dozens of iterations that encompass a normal dev cycle.
Ok...so it’s still not exactly easy, but, with the right tools, it can be almost like working out of the same space!
Our first game, Number Run, rose to the #3 spot in Education in the iTunes App Store and our second game, Pigeon Wings just released in the App Store and is #2 in Arcade Games. With the benefit of these experiences, we’d like to give you insight into the tools that it takes for the two of us to make remote game development a reality. You might notice that none of the tools we use are particularly sexy and most of them are available for free. The fact is, most of the time we’re sketching ideas out on napkins or notepads.

Agree on Stuff - Email
Luckily, Ignacio and I worked together before and figured out a proper workflow but you might be creating a project with someone new. I highly recommend that you and your team create a basic agreement that everyone can live by.
You probably don’t need to get into the nitty gritty of who gets to decide how your game’s animated feature film licensing deal goes down, but you should outline responsibilities and stake in the game up front. A few minutes of awkwardness now can avoid hours of wasted deliberation later. In our case, I made a simple, one paragraph deal, emailed it to Ignacio and we both replied our agreement to its terms.

Game Feel - SpriteKit / Xcode
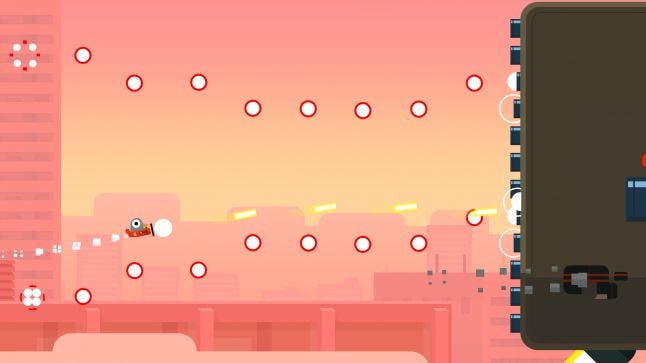
This is where the game begins. Strip away the story, characters, points, sounds and microtransactions and you’re left with the way a game feels and how it makes players feel. The rough sketch of feeling that Ignacio explained was that the player should control “like the speeder bikes from Star Wars.” Bingo--a clear and simple direction to hold onto.
Ignacio started by creating a mockup made with Unity3d (he later switched to SpriteKit to get that sweet, sweet framerate). We slowly massaged this prototype by asking ourselves fundamental game feel questions:
Are the tilt controls at the right sensitivity?
Does the acceleration and speed feel right?
Does the shooting feel good?
Once the basic movement was working we could then ask more macro questions:
Does the average level length feel good?
What kinds of obstacles make sense?
How does a player earn power ups?

Plan - Google Sheets
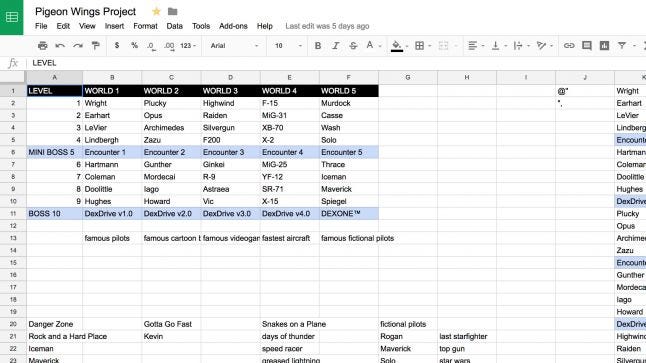
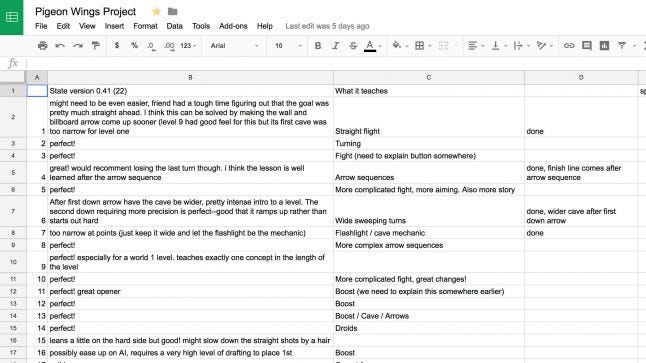
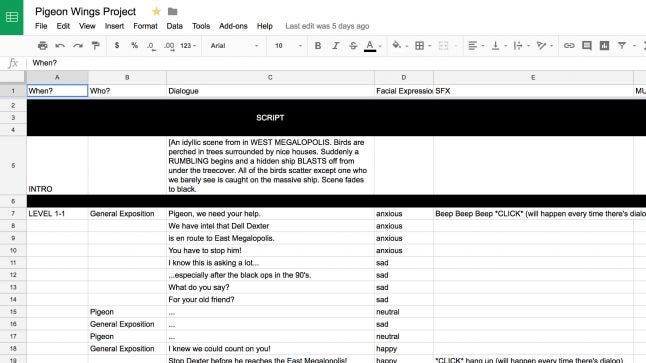
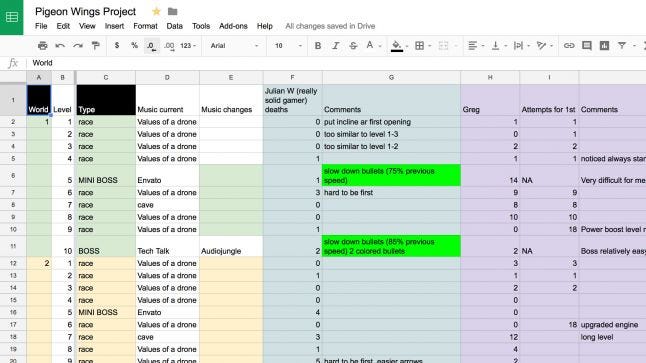
Now that we had a real idea of whether our game was fun or not, it was time to plan out the actual development of the project. Every single thing that we added to the game--from project schedule and story script to playtest results and credits--was put into a massive Google Sheet. While there are tons of other project management programs like Trello and Microsoft Project, we’ve found that Google Sheets are all we really need to use. Here are a couple examples of sheets that we used during development:

Level by level notes

The Script

Design - Pen and Paper / Adobe Illustrator
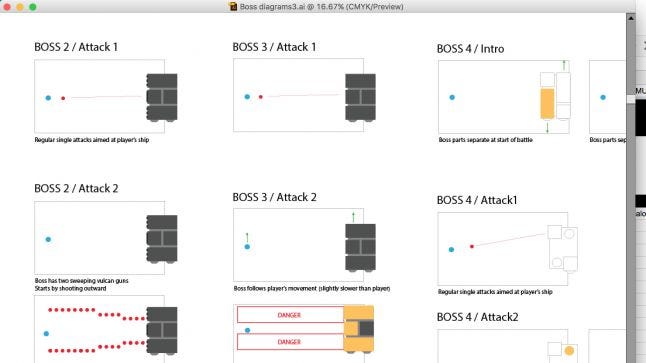
Adobe Illustrator is my go to for wireframing. Wireframes allow the programmer to see the exact layout and sizes of items on the screen--be it the player’s character or the level select button. Placing these wireframes into a flowchart gives each wireframe context. The programmer now knows how to turn everything into a logical flow. This is the “measure twice, cut once” of game design. There’s nothing quite like finding out you have a button that goes nowhere after it’s already in the game.
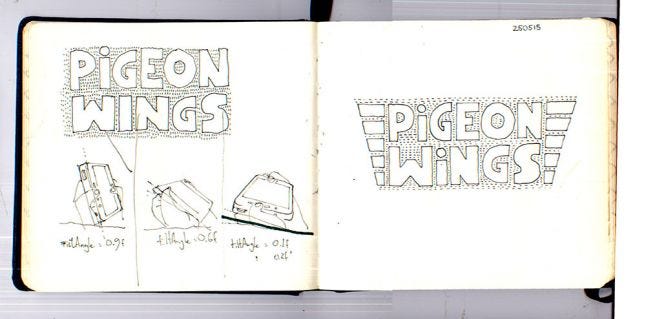
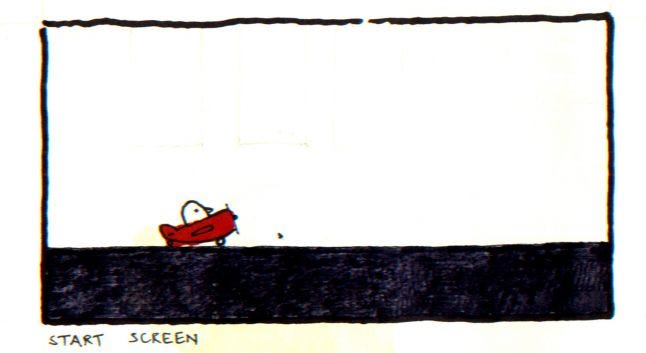
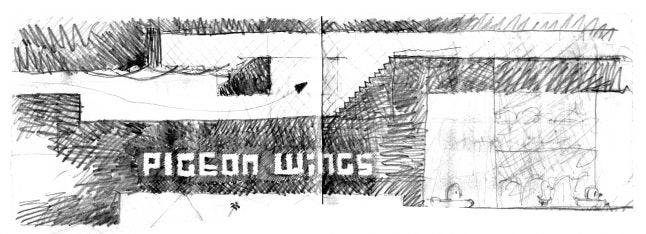
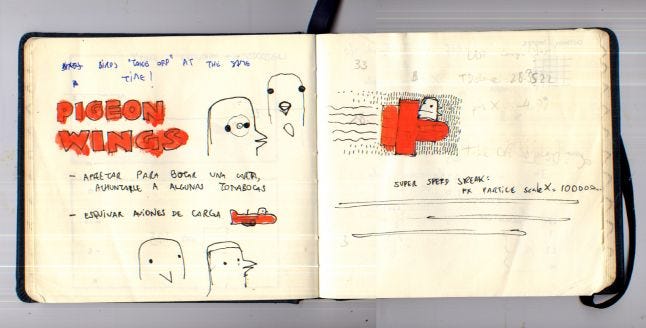
As great as Illustrator is, both of us most often tested ideas with pen and paper. Character designs, level layouts, and interface choices can often be evaluated most easily with a quick drawing or two. Here are a few of Ignacio’s early sketches:

The very beginnings
 Red is best
Red is best

Meet - Google Hangouts
Once every two weeks or so we would meet over Google Hangouts for no more than 30 minutes to talk about how our respective tasks were going and most importantly: if Pigeon Wings still felt fun. Ignacio would have updates ready to download by midweek and I’d be able to take notes in our Google Sheet that we would go over at the meeting.
A word of advice about meetings--keep them short! A lot of workplaces forget this, but meetings are not where you get actual work done--it’s where you keep everyone informed.

Playtest - Apple TestFlight / Google Sheets
Do. Not. Overlook. This. What is obvious to you after playing your own game for dozens of hours is not to anyone else on planet Earth.
Make sure that you know what it is that you’re looking for in an objective and easily measured way. This is the only information you can take seriously when adjusting your game’s difficulty. I created a Google Sheet for our playtesters and had them count the number of deaths that it took to pass a level as well write as any comments they had. For UI/UX testing, you can often look over a player’s shoulder and (as you refrain from stabbing the screen to show them how to equip Special Weapon #2) figure out where your interface works and doesn’t work. Apple’s TestFlight makes deploying to playtesters extremely easy.

Sound and Music - Friends / Freesound.org / Audacity / Bfxr.net
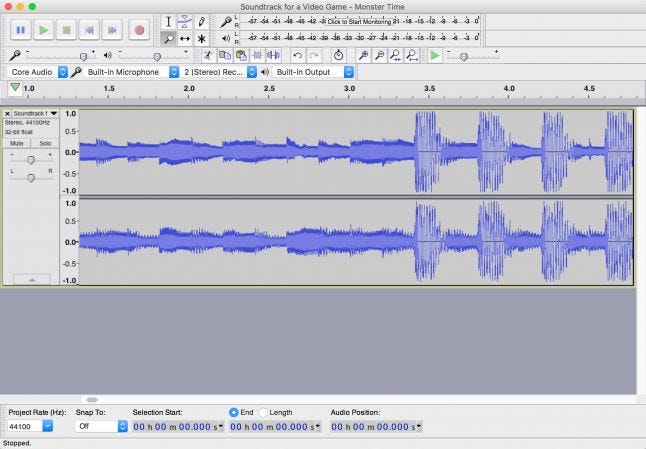
Sound and mood are so easy to overlook but important for keeping the game feeling coherent. We’re not musicians but we’re damn lucky our friends Brad Podray (Maximalism) and June or July are. We’re extremely lucky for their generosity with their extremely well crafted tracks. You can check Brad’s latest album here: http://maximalismmusic.com/album/soundtrack-for-a-video-game.
To create sound effects we often played with bfxr, scoured Freesound.org, or fiddled with Audacity to combine and create new sounds.

Go do it! There is no perfect time or place or way to make a game. Development can be a tangled mess but it is doable and it is worth it.

Oh yeah, and after 5 years we finally did meet!
Read more about:
Featured BlogsYou May Also Like