Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
In this article I will explain texture splatting algorithm which allows to create more natural terrain. This algorithm may be used in shaders of 3D games as well as in 2D games.

In this article I will explain texture splatting algorithm which allows to create more natural terrain. This algorithm may be used in shaders of 3D games as well as in 2D games.
One of the most common ways of terrain texturing is blending multiple tiled layers. Each layer has an opacity map which defines extent of texture presence on the terrain. The method works by applying an opacity map to the higher levels, revealing the layers underneath where the opacity map is partially or completely transparent. Opacity map is measured in percentage. Of course on each point of a terrain the sum of opacities of all layers makes hundred percent as the terrain can't be transparent. Instead of tile textures, the opacity map stretches entirely on all terrain and therefore has quite low level of details.
Now we will pass to the most interesting part — algorithms of blending of textures. For simplicity and obviousness our terrain will consist of sand and large cobble-stones.

Simplest way of blending is to multiply texture color with opacity and then sum results.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.rgb * a1 + texture2.rgb * a2; }
Such technics is used in Unity3D in the standard terrain editor. As you can see, the transition is smooth but unnatural. Stones look evenly soiled by sand, but in real world it doesn't happen. Sand doesn't stick to stones, instead it falls down and fills cracks between them, leaving tops of stones pure.
Let's try to simulate this behavior in Excel plots. As we want sand to be "fallen down" between cobble-stones, for each texture we need the depth map. In this example we consider depth map is generated from grayscaled image and stored in alpha channel of texture. In Unity3D it can be done in texture inspector by setting flag "Alpha From Grayscale".
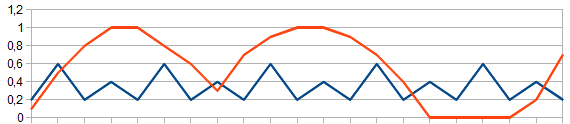
First of all we will consider the simplified model of depth map of sand and stones.

The blue line on the plot symbolizes the depth map of sand and red is cobble-stones. Notice that tops of stones lies higher than sand level. Considering this fact, we will try to draw pixels of that texture which is above.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.a > texture2.a ? texture1.rgb : texture2.rgb; }

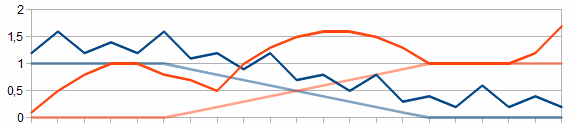
Excellent! Tops of cobble-stones remain pure whereas sand lies in cracks between them. But we didn't consider opacity of layers yet. To use it we just sum depth map and opacity map.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.a + a1 > texture2.a + a2 ? texture1.rgb : texture2.rgb; }
At the expense of summation less transparent texture will be higher than usually.


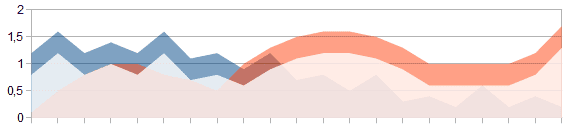
So we got more natural transition from sand to stones. As you can see, grains of sand start filling cracks between cobble-stones, gradually hiding them by itself. But as calculations happens pixel-by-pixel, artifacts began to appear on border between textures. To smooth result we will take several pixels in depth instead of one and blend them.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { float depth = 0.2; float ma = max(texture1.a + a1, texture2.a + a2) - depth; float b1 = max(texture1.a + a1 - ma, 0); float b2 = max(texture2.a + a2 - ma, 0); return (texture1.rgb * b1 + texture2.rgb * b2) / (b1 + b2); }
In the code above we at first get part of a ground seen at a certain depth.

And then we normalize it to get new opacities.


As a result we found the algorithm of textures blending, which allows us to reach close to a natural terrain images.
In summary I want to tell about for what this algorithm was developed and how we use it.
The shader was developed for turn-based strategic indie game Steam Squad. As engine and developing platform we use Unity3D. And as Unity IDE is extremely flexible, we made own level designer extension. In general the level designer is simplified Unity3D terrain editor with some features of Titan Quest Editor.
When you paint texture on a terrain there is a recalculation of the opacity map corresponding to this texture. And as the sum of all opacities has to make 100%, editor automatically normalizes opacity maps of other layers.
Read more about:
Featured BlogsYou May Also Like