Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
A head-to-head comparison of some of the major features included with both the XNA (C#) and Impact (JavaScript / HTMl5) frameworks.

 Recently, I've been dabbling in various gaming frameworks and learning new languages as a means to understand the pros and cons of each. Along the way I felt it was necessary to document my findings, in hopes that it'll prove useful for other aspiring game developers out there as well.
Recently, I've been dabbling in various gaming frameworks and learning new languages as a means to understand the pros and cons of each. Along the way I felt it was necessary to document my findings, in hopes that it'll prove useful for other aspiring game developers out there as well.
Last month Microsoft began hosting the New York Game Makers meetup each Saturday at their midtown offices here in Manhattan, which is completely free and offers a space for like-minded developers to get together and learn. With the goal of teaching one new framework every few weeks or months and completing projects, Jesse Freeman has kicked things off with our first framework, Impact.
 Initially I planned on this being a post comparing the key differences between C# (the language used for XNA) and JavaScript/HTML5, which is the foundation of another framework I’ve been using recently, impact.JS. If you have a working knowledge of C#, then making the move to JavaScript is by no means impossible, and you can certainly read it with ease, but a solid understanding of JavaScrpt will allow you to actually utilize it for a game.
Initially I planned on this being a post comparing the key differences between C# (the language used for XNA) and JavaScript/HTML5, which is the foundation of another framework I’ve been using recently, impact.JS. If you have a working knowledge of C#, then making the move to JavaScript is by no means impossible, and you can certainly read it with ease, but a solid understanding of JavaScrpt will allow you to actually utilize it for a game.
This excellent thread on StackOverflow explains it in better detail than I ever could. Alternatively, if you are coming from a background with Unity3D, this thread explains it very well in terms of game development. With that out of the way, let's get started on a head-to-head comparison of some of the major features included with both frameworks:

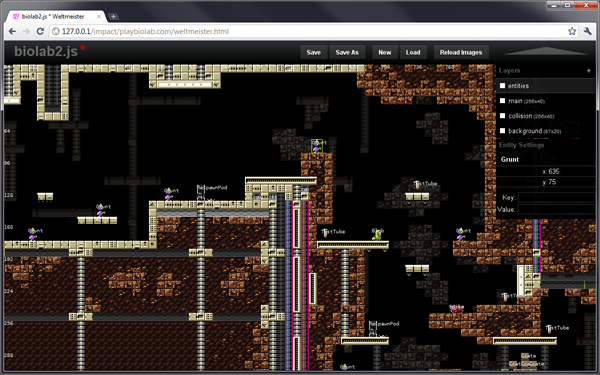
One of the best features of Impact is Weltmesiter (German for World Master), an easy to use and fully customizable level editor. This tool allows you to drag and drop entities (enemies, players, triggers, etc.) into a scene, in addition to offering the ability to paint the level with sprites. Layers can be applied, so parallax scrolling background and adding collision is only a matter of dragging and dropping from a sidebar.
The initial configuration is probably the most difficult part, but once you’ve complete that, the rest is easy. 
XNA on the other hand, offers no such utility. The framework is the bare minimum; a high level API which handles all of the heavy lifting such as memory management, garbage collection, and talking to the GPU for you. Fortunately, you have the ability to write your own tools and integrate them into your project, although this can be a huge undertaking for inexperienced developers or those tight on time.
Tiled, a map editor for XNA, works well for most people, and when combined with former XNA staffer Nick Gravelyn’s TiledLib, a library for loading maps created with the TileLib, they offer a suitable alternative to Weltmeister. Michael Neel and his team at FuncWorks have greatly improved upon that tool and crafted their own library, Xtiled.
Impact will run your $100, a miniscule amount when you compare it to other software suites for game development, such as Unity, Unreal, or professional versions of GameMaker. XNA is completely free, but to publish games to Xbox Live Indie Games, the service available to all Xbox Live Gold members, you need to pay a $100 annual fee. Windows Phone is included in this package as well, and I *believe* Windows 8 is included in that, but I’m not certain, so I’ll be looking into that now. XBLIG titles can only be written in XNA.
 One of the key points of JavaScript when used alongside HTML5 is the large number of devices, operating systems, and browsers which support it. Most modern browsers (Chrome, IE, Opera, FireFox) support JS/HTML5, as do browsers on mobile devices. Be wary though of audio support, as it is still a complete crapshoot by most regards.
One of the key points of JavaScript when used alongside HTML5 is the large number of devices, operating systems, and browsers which support it. Most modern browsers (Chrome, IE, Opera, FireFox) support JS/HTML5, as do browsers on mobile devices. Be wary though of audio support, as it is still a complete crapshoot by most regards.
Audio within HTML5 should be looked into on a platform-by-platform basis, as it is still in its infancy and not fully supported by all. When combined with the Ejecta Framework, Impact games work on the iPhone “with perfect sound, Multitouch, and almost native performance. Ejecta takes your JS source code, executes it, and directly renders your game via OpenGL to the screen.” –Impact
documentation HTML5/Javasscript are now native to Windows Phone 8, Win RT, and Windows 8, so your Impact games can be distributed within those respective app stores with relative ease, although you will need to find a way to allow for gamepad support, as Impact does not natively support it. Fortunately one individual wrote a plugin for it, but I haven't tested it. XNA on the other hand, natively runs on the Xbox 360, PC, and Windows Phone 7.
An open source project, MonoGame, opens things up even further,as it's an entirely new implementation of the XNA APIs. So it essentially takes the original XNA framework out of the picture therefore cuts the ties to DirectX, to allow for deployment in other marketplaces. Currently supported platforms include: iOS, Android, Windows (both OpenGL and DirectX), Mac OS X, Linux, Windows 8 Store, Windows Phone 8, PlayStation Mobile, and the OUYA console. This is all free. For those of you looking for a visual editor, and really wanting great 3D tools, Synapse Gaming offers the SunBurn engine, starting at $150.
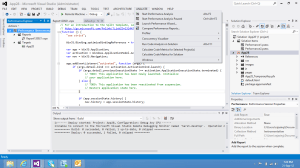
 XNA can be written with C#, and late in XNA's life cycle Visual Basic was added, although was never a popular choice. Since it is a member of Microsoft's overarching .NET framework, Visual Studio is the perfect choice for an IDE to write your code. This fully featured IDE includes everything you need and more: Debugger, Compiler, Intellisense, etc.
XNA can be written with C#, and late in XNA's life cycle Visual Basic was added, although was never a popular choice. Since it is a member of Microsoft's overarching .NET framework, Visual Studio is the perfect choice for an IDE to write your code. This fully featured IDE includes everything you need and more: Debugger, Compiler, Intellisense, etc.
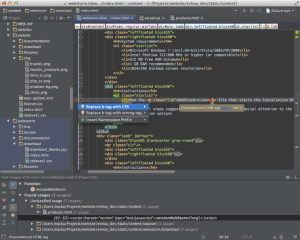
A free (express) version is also available through Microsoft, and will allow you to publish games. There are also a plethora of IDEs you can use for JavaScript, although I've found JetBrains' Webstorm to work best for me. A 30 day trial is available, and prices start at $29 for students, but I purchased the individual seat for $50. If you're familiar with Visual Studio then you shouldn't have too much of an issue assimilating here.
Debugging with JavaScript on the other hand, is horrendous. Where Visual Studio is constantly throwing warnings and errors in real time and especially during compile time, JavaScript will often say nothing. A spelling error or typo may not come up frequently, especially when referring to a string. 
Debugging with JavaScript is done within the browser itself. I find that Chrome works best for me, so pressing Shift+Control+J will pull up the developer console. Quick Source Viewer is an outstanding extension that I use to look behind the curtain and see how other developers have written scripts for their programs within the browser. In short; this exposes the scripts and code behind a web program and neatly organizes it in a manner which is human-readable.
A large reason for the frustration is the fact that so much of JavaScript is comprised of publicly available scripts, so when using auto-complete (intellisense) in Webstorm, functions with the same name are common, thereby making the ability to refer to the correct one a bit of a hassle.
With the XNA team disbanded and Microsoft dropping support for it, the community around the framework has decreased rapidly as well. Still, there are hundreds of tutorials, documents, forum posts, and snippets of code to keep you moving along. The MonoGame project has reinvigorated much of the community as well, so there is certainly a community behind that to find help from.
Impact's community is relatively small and not nearly as active, although PointOfImpact.com is an excellent resource for gathering snippets of code, plugins, game samples, and help forums. I've been stuck a few times, and the lack of quick activity on those forums can be frustrating, so in that case I'd suggest using an alternative like Stack Exchange to find quicker assistance.
Is one framework really better than the other? Different strokes for different folks, I suppose. If you're looking for a lightweight, high-level JavaScript / HTML5 framework then I'd certainly recommend Impact. Once you learn some of the quirks, it is easy to prototype with, and removing the need to compile each time you want to make a change is a blessing. Something I didn't cover before is Injection. From the Impact documentation:
.inject() works similar to .extend() but does not create a new Class - instead, it changes the Class in place. This is useful if you want to change the behavior of one of Impacts classes without changing the engine's source code, e.g. for plugins.
This is extremely useful for adding new functionality to a class, and once you get the hang of it you'll truly understand its power and value. While you shouldn't take this writeup as the end-all-be-all of the framework, it is simply my experience with it as I transition from XNA.
For $100 you've got an excellent cross-platform framework which allows for rapid prototyping, the ability to easily share projects, and a developer who is active in his own forums and offers terrific support. Those of you looking to venture into the world of JS/HTML5 would be hard pressed to find a better alternative.
Note: This is a cross-post from my personal blog. It also appears there.
Additional Resources: Jesse Freeman's Introducing HTML5 Game Development book is  perfect for those looking to get started with impact. Included with the book is a link to the source code, which details from beginning to end, the process of creating a fully functional side scrolling platformer. It certainly helped me wrap my head around this new framework.
perfect for those looking to get started with impact. Included with the book is a link to the source code, which details from beginning to end, the process of creating a fully functional side scrolling platformer. It certainly helped me wrap my head around this new framework.
ImpactJS.com - official site
PointOfImpactJS.com - snippets of code, plugins, community help, free games
Looking for other frameworks? I just happen to have written a book about how to write your own framework with in the Unreal Engine! UnrealScript Game Development Cookbook.
Read more about:
Featured BlogsYou May Also Like