Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
It's about how to give genuine retro effect on your Unity game. Seperate tips for 2D or 3D games.

![]()

Do you want to make a Unity game with retro graphics? This article is for you! It is seperated into two parts: 2D and 3D games. I'll mention the techniques used in 64 Pixels of Cute and Forest At Night.
If you look at the game, you will notice that the game is 64x64. It's an entry for #LowRezJam, in which the resolution had to be 64x64. That can be done with the Resolution tab in WebGL Player Settings. But the interesting part is, when you fullscreen the game, it still stays pixelated.
The sprites are designed on a 64x64 canvas. For example, our cat is 19x15 pixel size. For them not to be seen blurry, you have to choose Point as filter mode and TrueColor as format.
I have set the system so that 1 Unity world unit means 1 pixel. Because the game is designed as 64x64, the orthographic camera size is 32. And all the game sprites' Pixels Per Unit is 1. This means that the cat's world size is 19x15 in the system.
Why is it important? Because the movements of the game objects (cat, hearts and snowflakes) are acting as integer (for example, the cat's x position moves from 1 to 2, it's never a number like 1.5).
But you should still have to use float numbers for positions, if you calculate the movements with Time.deltaTime like me. For not losing the smoothness of the game, I kept a seperate vector for positions.
Below is the hearts' movement script. vPosition is a variable declared in the class.
vPosition.y -= Time.deltaTime * fFallingSpeed; //This is the float vector Vector3 vIntPos = new Vector3(); //This is going to be the actual world positions of Unity transforms vIntPos.x = Mathf.Round(vPosition.x); vIntPos.y = Mathf.Round(vPosition.y); transform.position = vIntPos;
For detecting the collision, I did not use Unity's physic. Because I move everything like the above script, not with rigidbodies. I made a simple collision detection based on comparing the heart's position with cat's position.
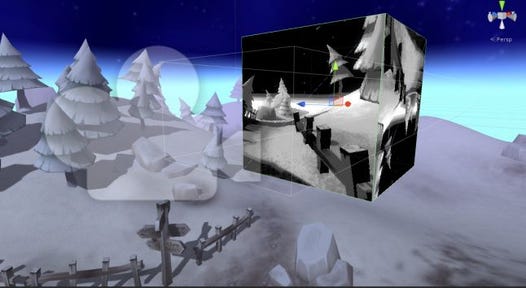
Forest At Night is a 3D FPS, but it is still pixelated, like Hide. This effect is made with Render Texture and image effects.
If you look at the camera's variables in Unity, you will see Target Texture here. You create a Render Texture in Assets with right click, then drag it to the camera's Target Texture. Doing this renders what the camera sees on the texture.
Here in Render Texture, you can set the size. 256x256 is what I used. Filter mode should be point.

After creating the render texture, assign it to a cube/plane. Put another camera (this time ortographics) in front of the cube, voilà, you show player a pixelated image!
Now you will notice that my game is black&white and colors are downgraded. It's image effects on the camera (I apply the effects on the player camera that renders its vision to texture). You can simply use the grayscale effect on Color Adjustments, but that won't make retro color degrading. Instead of this, I used Color Correction (3D Lookup Texture). You will see the original (unmodified) lookup texture in Standart Assets/Effects/Image Effects/Textures as Neutral3D16.png. You must save a copy of it, made the color change on the copy, then assign this lookup texture to the image effect on the camera. As far as I remember, I converted it to black&white first, then applied Indexed Color with 128 colors.

This is the LUT used for Forest At Night.
I also used Bloom image effect, because I have something like a fetish for bloom :P It's up to you to use it.
Read more about:
Featured BlogsYou May Also Like