Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Learn how we implemented snake-like deforming cape meshes in Puddle Knights. This game project threw a very specific animation problem our way, but some of the solutions could be applicable elsewhere as well.

The initial prototype of our mud-based puzzle game Puddle Knights was super janky. From the beginning, the design included characters with snake-like capes following them as they move around on a grid. We wanted to animate the capes already during the weekend game jam where the project was conceived, but as it often goes, there was no time for anything extra during the weekend. The end result where stationary models would teleport around was functional but definitely not juicy, so we knew we had to put in more effort to make Puddle Knights something people would enjoy.
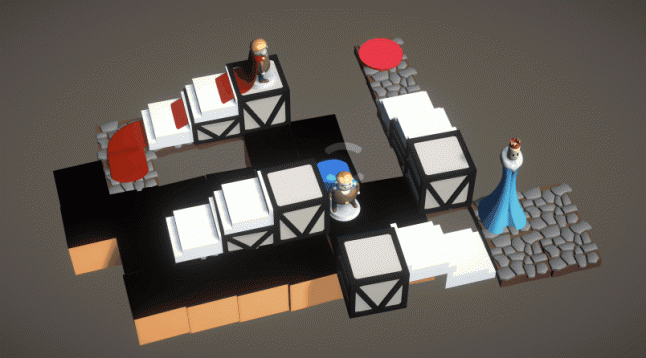
 Look of Puddle Knights levels evolved a lot from the early prototype as development progressed.
Look of Puddle Knights levels evolved a lot from the early prototype as development progressed.
We were using Unity to build the project, and there would've been many ways to solve the animation problem. Leveraging regular skeletal animation for cape segments came to mind, as well as writing a custom vertex shader based solution. However, skeletal animation seemed like a hassle to set up with likely suboptimal visual results, and the problem wasn't that well suited for shaders in general. Just deforming the mesh on the CPU and uploading it each frame to the GPU seemed like the most robust solution, so we went with that.
Besides the need for capes making 90 degree turns, our specs also included going up and down slopes, variations of the model (cape with holes in it, cape that's torn from one end or both ends) and capes stacking on top of each other. That last one in particular was a requirement that added complexity to the animation system. Rather than mostly following straight or circular paths, the capes could have a more complex 3D shape with some slightly raised segments.
 In-editor view of two capes overlaid on top of each other. Highlighted in red - the Bezier curves that the mesh deformations are based on.
In-editor view of two capes overlaid on top of each other. Highlighted in red - the Bezier curves that the mesh deformations are based on.
Our solution was to generate a piecewise Bezier curve that defines the path the cape is following, and then deform the cape segment meshes to follow that path. The Bezier curve is generated by first generating the top-down shape, then adding vertical offsets for slopes, and finally the smaller vertical offsets for stacking capes on top of each other.
I wrote a custom Bezier curve implementation including precise splitting of curves, taking special care with corner cases like splitting a curve very near its endpoint, which risks messing up the numerical precision of the short sub-curve's tangent. Using this implementation we could make sure that no seams were visible between the cape segments. We did use skeletal animation for the part of the cape directly connected to the knight model, so we also took care to match the orientation and position of the "cape bone" to the end of the Bezier curve. All the cape animation code is run in Unity's LateUpdate after other animation has been evaluated, which makes sure that things animated in different ways line up.
 Note the highlighted geometry - one cape segment whose control curve is split from the overall cape curve, as well as the knight mesh that uses skeletal animation.
Note the highlighted geometry - one cape segment whose control curve is split from the overall cape curve, as well as the knight mesh that uses skeletal animation.
The animation implementation also includes a few optimizations that make it significantly faster. By sorting the vertices in each undeformed cape segment mesh according to their z coordinate, we could easily share Bezier curve computations between several vertices when deforming them. Basically the position and tangent of the Bezier curve only need to be evaluated once for a set of vertices that share the same z coordinate, and the rest is just applying the basis vectors derived from the Bezier curve to each vertex of the undeformed mesh. To make this optimization more effective, we also round the z coordinates of the undeformed meshes a bit, so that vertices that have only slightly different z coordinates in the source data can share the same Bezier computations.
Only minor issue we were left with was some slight discontinuities in the mesh normals. Implementing the deformation in a different way could also help with making animations more flexible - adding even juicier stretch/bounce effects for example. However, this system still gave us smooth animation, and was performant enough for our purposes.
Puddle Knights was developed by Lockpickle and is now out on Steam for PC and Mac, with more platforms planned but not yet announced.
Read more about:
BlogsYou May Also Like