Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Jugglers and Tweens are a great way to rapidly animate any kind of numerical value in your game. Even greater from a programming standpoint. But as it is not featured on most popular engines we got, how are people gonna find out about it?

This post was originally posted on blog.longhathouse.com
So we decided to make our game using Citrus Engine because we knew the pipeline, and we were able to churn out games faster. Even though it is Adobe Air based - something we came to regret - it used Starling: a 2D graphical game engine that basically makes Adobe Air games use the GPU in an easy way.
In this article, I want to talk about a Starling feature that we, fairly new into game development, didn’t know about at first, and I am sure we are not the only ones.
This feature was useful and isn’t present in most engines natively. We recently moved to Unity and while it is far better than our old pipeline in a lot of ways, it lacks on some features like the ones I’m about to tell you. I believe it lacks some of them because they are simply unknown to many people. So that’s why I am writing this.
The problem

Magenta Arcade, our latest game, used a lot this technique. The title screen above was made entirely out of tweens in a juggler.
When making games, it is fair that you would like to control most of your elements’ behaviour using time. Say for instance, a weird monster that does a crazy back-flip every 2 seconds, an enemy generator that spawns a new monster every 1.5 seconds, a bird that takes 3 seconds to fly through the screen, and so on. So I and sure many others, normally implemented this stuff like this:
function update(timeDelta) :
timeCount -= timeDelta;
while(timeCount<0) {do whatever you want that happen through time;
timeCount += interval;}
Or, maybe:
function update(timeDelta) :
property += timeDelta * unique multiplier for this guy and this property
So, assuming that update() is gonna get called in all objects, every frame, everything will just work fine for most situations. But isn’t there another way to do it? What if you wanted to make everything in slow motion? Wait, what if you wanted to make *some* things in slow motion, others in normal motion? What if you don’t want stuff to be behave in a linear way at all, and apply an ease-in-out function to smooth things up? What if you wouldn’t like to use an update function at all? The list just goes on and on.
Enter Jugglers.
Jugglers
Of course there are several solutions to the problems listed above, but jugglers can solve all, if not more, of them. That is a resource we discovered while using Starling and I personally think that even though it is not a priority, every game engine should implement it.

View showing FSU student circus jugglers performing in Tallahassee, Florida. Photo by Dave Bujak.
A juggler is simply an object that has a list of objects who all can animate(), and keep them running on the same time span and delta. That is really similar to the update() function right away, so in terms of implementation, few things need to be changed. In Starling, it takes a list of objects that implement the IAnimatable interface, that just need an update function. A juggler implements the interface itself, so a number of jugglers can be nested together.
This object is simple, and as you can notice, not really a helper to performance by itself, as it’s just taking part of the update() function and putting it somewhere else. But it already makes things easier: for instance, you can use two jugglers to separate game and UI animation. So even if you pause the game, the HUD can be completely usable and animatable, no need to worry, or do funky solutions.
For the best use of jugglers, here come the tweens.
Tweens
Tweens are a sensational way to rapidly animate around everything in the game. Position values, scale values, a countdown, any value. Even though some games aren’t about animation at all, most of it need animation to juice up the UI and make interaction feel better.
So what exactly are tweens? Tweens basically are objects that are animatable (that implement the IAnimatable interface I talked about before) by jugglers and have the power to alter someone else’s value over time. It got its name from the inbetweening animation technique, where they’re used to interpolate between two frames, to create a smoother animation. And that’s where it has it’s most common uses, in fact, when we use it, we often talk about animating a value, but they can be used in very creative ways too.
Well, I assume there are different ways to implement a tween and different ways to implement a juggler, but what I saw was like this. You just want the (x,y) position of the sprite spr to be (100,50) in five seconds. You just need to do something like this:
Juggler.tween(spr, {x:100, y:50}, 5);
Boom! No need to worry about anything, ‘spr’ will be in the desired position in five seconds, no need to worry about anything else, ending the tween, or anything.
But how do they animate? Well, if you just do it without specifying like above, it will animate linearly, but that is not often needed. Most tweening libraries, like the Starling one offer a lot of different animation functions, such as eases (in and outs), elastic functions, and many more. More than that, you can attach a function to the onComplete event of any tweens. So you can, for example, chain tweens together very easily.

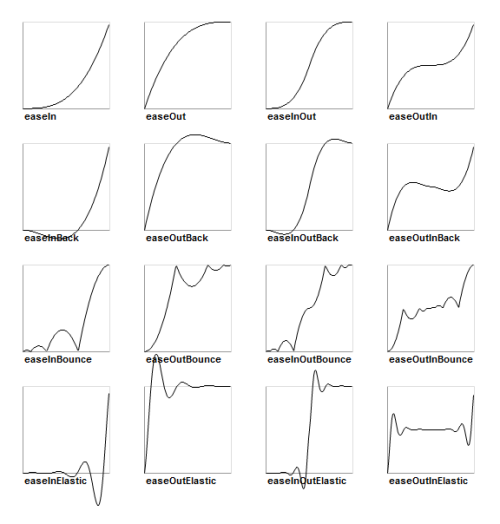
Tweens are also great for applying easing effects for animation, just like jQuery animations. Image courtesy of Starling’s manual.
The best thing about tweens is the ease of use. For example in Unity, to do an easing out animation for a Pause Menu, you need to attach an Animator with a correct tree to an object, and attach an Animation file to it, with the easing out animation made by hand through curves, as there is no way to select functions. That’s great for complex animations, but it this case just writing Tween() in a Start() of a script would work fine. If you are used to programming without an editor, that’s even greater.
Well, everything has a catch, right? How tweens can be any good in performance at all? I mentioned before that Tweens are objects, and as so, if created on the Tween() call above, need to be free’d to avoid memory waste (or garbage collected). But with a bit of smart object pooling, as in the way Starling implements it, that can be avoided to a bare minimum.
And of course there are restrictions: when using tweens, you need to animate values in a way that you know when and how it will end. So it won’t work nicely with things that need to respond to constant player input, or with AI and physics.
In Conclusion
There are some advantages of getting in touch with as many engines you can. One of them is discovering new techniques and paradigms that any particular game engine can support. For example, Unity does not support jugglers and tweens natively, and it’s really hard to get to know about those techniques without getting out of your zone of comfort.
So, my advice is, when an opportunity to game jam or to gamedev on your free time appears, try out a new engine, skip the usual ones for a while. You will come to know some exquisite features, and you can think about your own pipeline differently. Also, you will be more critical of your game engine of choice that way, and you can help the engine develop.
Want to know more about the animation in Starling? Check it out here.
Also if you are using Unity, there are some free sweet plugins for tweening that feel like native coding, like DOTween, for example. Check them out!
Read more about:
Featured BlogsYou May Also Like