Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
In this part, I go in depth on interpolation as well as topics that were brought up in my previous post

See Part 2 here. See Part 4 here.
Due to the feedback I received from my previous post, I will be going more in depth into how my systems work, as well as why I chose them over alternatives.
First is why physics works well in my system. Physics doesn’t use random numbers, and neither does my system. Physics is calculated and will always give the same output given the same input. The reason physics will sometimes behave strangely or unstably is because of data loss. Since the computer can’t store all of the digits, it truncates the number to take a fixed amount of memory. Even with my compression causing increased truncation, rewinding the same jump dozens of times I still land within about a half of a unit of the original jump. For reference the player is a unit cube and I did not touch any inputs except rewind during the jump.
Next is why I will not be using time in my system. There are very good arguments for using time to keep track of the saved points. The best one is to create a frame rate independent game. Currently the rewind appears different than the original movement because the frame rate can change, giving the illusion of the system not working correctly. The problem with a time based system is that save points would be much more irregular, particularly during times when the game runs slowly. Gameplay happens in terms of frames and not seconds; a frame based capture system will be much more smooth and accurate. Putting my capture and rewind logic in FixedUpdate should give it some reliance on time while preserving the accuracy in frames.
The interpolation works by setting the position, velocity, and rotation equal to a value that is a percentage difference between two values. The two values are the stored value at the current index and the previous index. The variable I use for the current frame rolls over to zero. Dividing it by the frames between saves gives me the percentage between the two values. If the percentage is zero it uses the stored value, which is a highly accurate frame. To get the final value, I add the two values and then multiply by the percentage. The final value will be on a straight line between the two values a proportionate distance between the ends.
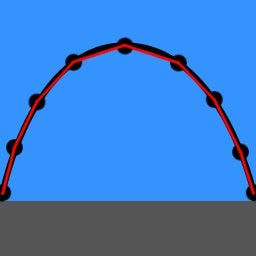
Saving a point every 13 frames

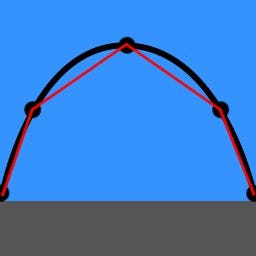
Saving a point every 25 frames
The reason the interpolations looks and functions well is a very similar reason low polygon models look good. Both give an illusion of detail. Use the above images for reference. In theory, a player’s jump would be a smooth curve as represented as the black parabola above. In reality, there are a fixed number of frames which is already representable as a many sided polygon. Using interpolation reduces the number of sides on the polygon by reducing the number of points. This effectively reduces memory usage. The simplified polygon still gives the illusion of a smooth curve, which is shown by the red points and lines. Straight lines work better than curves.
I will be adding rotation back into the project. I found a problem with incrementing my index twice, which effectively caused my objects to jitter between multiple timelines. With the addition of rotation, I will make it into a simple physics destruction sandbox game. My next post will be about mechanics, and the post after that the final post mortem. Afterwards, the code will be available with the project online.
See Part 2 here.
Read more about:
BlogsYou May Also Like