Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Find out how to create a classic bubble breaker-style game using the Unity3D game engine, for easy export to Windows Phone.
July 13, 2015

Sponsored by Microsoft
Author: by Dimitris-Ilias Gkanatsios, Tech Evangelist, Microsoft Greece
This article is brought to you by Microsoft
About four years ago I had blogged about the creation of the classic bubble breaker game in XNA. Since I’ve recently started to get acquainted with the Unity3D game engine, one of the first things that crossed my mind was to try and recreate it using Unity. Why did I choose Unity? Well, one of the reasons is that it supports my favorite programming language C# plus games can be exported to my favorite platform, Windows Phone.
Conversion from XNA was not that straightforward (well, I expected that, to be honest) in the matter that only the search and compare algorithms managed to survive. Game code was written in Visual Studio (check the free Community edition here). For debugging purposes, don't forget to check the Visual Studio tools for Unity here.
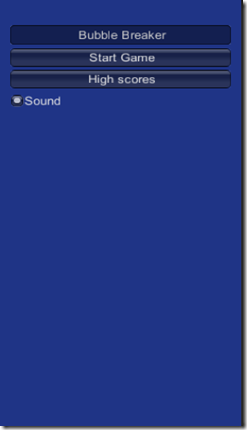
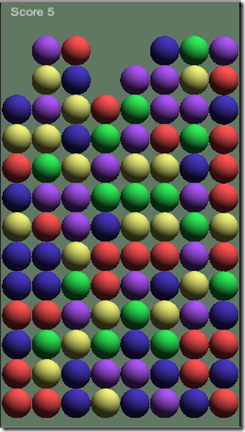
Game implementation is pretty basic, it contains three screens. First, we have the intro screen where you can select either to play the game or view the top 10 scores. Then, there is the main game screen (we’re making a game after all!). All screens have a script to dynamically change the background color. Purpose of the game is to remove all (or at least most of) the bubbles in the game by tapping. Once the user taps on a bubble, the neighboring ones (vertically and horizontally) will be marked for removal. On a second tap to one of the marked bubbles, they will disappear and the ones above these will fall due to gravity. Moreover, game tends to push the bubbles onto the right of the screen, so as not to have an empty column during the course of our game. Check out some screenshots from the game running inside the Unity Editor.


The main screen contains some simple GUI buttons in which we can navigate to the game and high scores screens, plus a simple checkbox to activate/deactivate sounds (I got that feedback from the single beta tester – that’s me!).
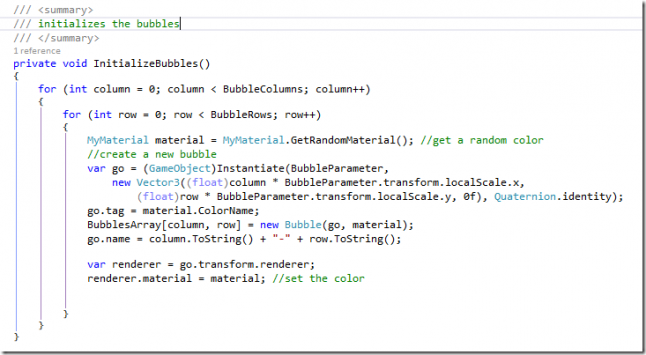
On the game screen, each bubble is a rigidbody (that’s Unity way of saying that each bubble obeys the laws of gravity). We keep track of the positions of all bubbles in a 2D array and we initialize each and every one using a random color, dynamically pulled from the ResourcesMaterials folder (yeah, this could have been done in an easier way but I just wanted to experiment with dynamically loading stuff without providing them as fields/parameters to the script).

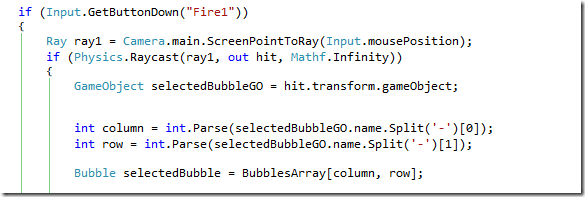
On each Update, we get whether the user has tapped the screen. If that’s the case, we use Raycasting (imagine your finger pointing a laser beam towards the game. If the beam hits a bubble, then we’ve selected it). We also use each bubble’s name to help us recall in which row and column this bubble currently is positioned.

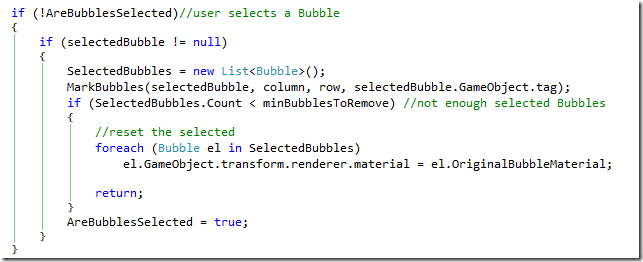
We have two modes in the game, while playing; one is where the game is expecting the user to tap a bubble

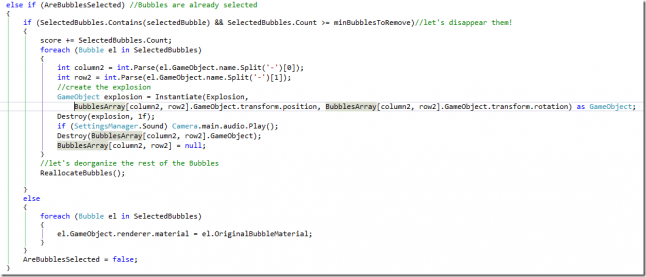
in which we proceed in selecting the neighboring ones and the other mode is where the user has tapped on a bubble and the game has marked the ones to be removed. One subsequent tap by the user and they’re gone! Plus, we have a (pretty boring, actually, but it serves its purpose) explosion and an audible “boom” sound! If the user selects a bubble that is not marked, then we revert all the selected bubbles to the original color.

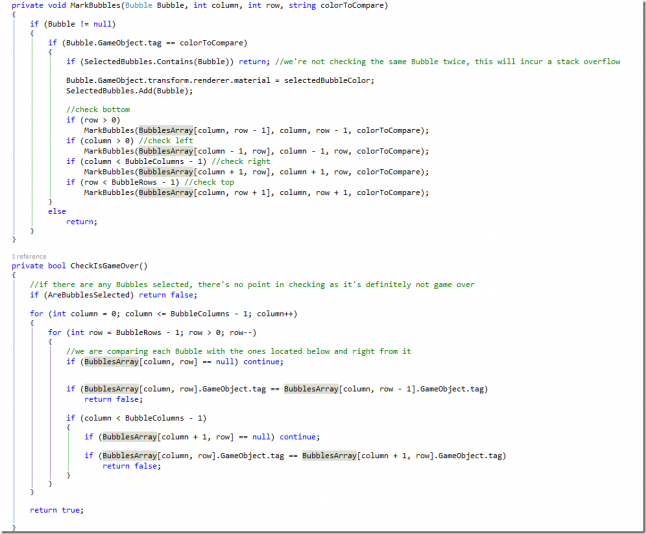
The MarkBubbles method is called recursively to mark the bubbles to be removed whereas the CheckIsGameOver is used to check whether the game has ended (no other neighboring bubbles bearing the same color)

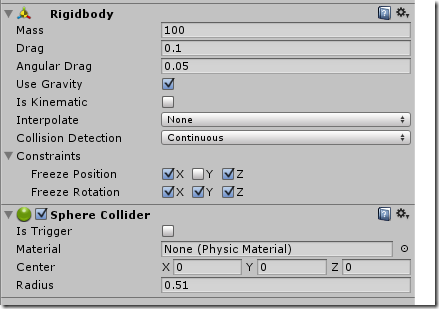
The scene setup for the main game is pretty basic, a couple of planes and quads (one serving as a background and one as the floor – falling objects must have their acceleration stopped in some way!) whereas each bubble is a prefab with a big mass and some gravity constraints as to only move in the y (i.e. downwards) axis.

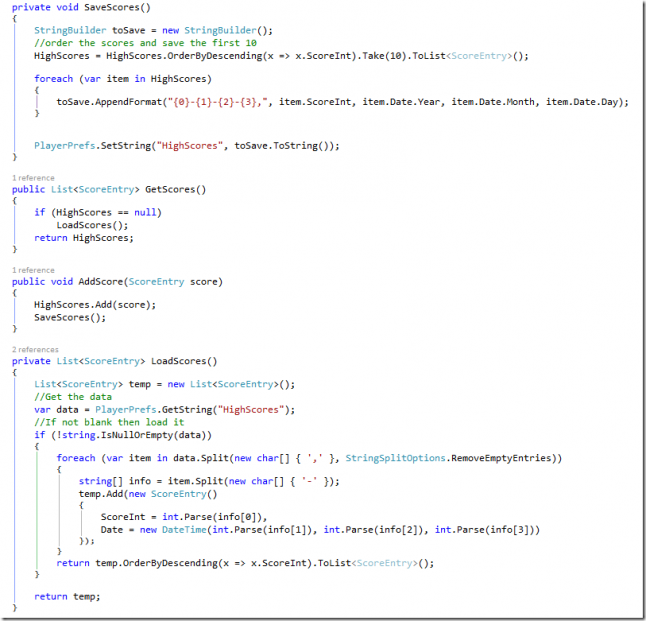
The ScoreManager script basically saves the top 10 scores along with each date that they occurred in a string, separated by commas and dashes (we could also use XML/JSON/binary serialization for that).

The game was tested on various Windows Phone devices (Lumia 1520, Lumia 620) and works great, Unity is currently configured using Windows Phone Build Settings.
I’m sure you can read the rest of the source code yourself, if you need any clarification please leave a comment. Thank you!
For instructions on how to deploy your existing game onto Windows Store/Phone, check out the free Microsoft Virtual Academy video here: http://www.microsoftvirtualacademy.com/training-courses/porting-unity-games-to-windows-store-and-windows-phone
You can preview the completed game here http://unitysamples.azurewebsites.net/bubblebreaker.html
Check the project on GitHub https://github.com/dgkanatsios/bubblebreaker
Read more about:
Sponsor Resource CenterYou May Also Like