Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
During Build, Microsoft released a brand new code editor called "Visual Studio Code"! In this post I will go over what it is, what it isn’t, and how you can use it with your Unity and/or Corona projects.
July 31, 2015

Author: by Tobiah Zarlez, Microsoft Game Evangelist and Independent Game Developer
This article is brought to you by Microsoft
During Build, Microsoft released a brand new code editor called "Visual Studio Code"!
In this post I will go over what it is, what it isn’t, and how you can use it with your Unity and/or Corona projects.
What is Visual Studio Code?
Visual Studio Code (or “VS Code” for short) is a new, cross platform lightweight coding editor.
It is not a stripped down version of Visual Studio, nor is it comparable to “Visual Studio Express”. This is a new code editor designed from the ground up to give a focused streamlined experience.
Sometimes, you don’t need a full featured IDE. A lot of the time all you need is something to edit files with IntelliSense/Syntax highlighting and maybe some debugging.
I would often use Sublime side by side with Visual Studio. Sublime is a great solution, but Visual Studio Code is a new competitor on the block. It has many of the features and characteristics I like most from Sublime (plus a couple more), and it’s $70 cheaper (a.k.a. FREE!)
How do I install Visual Studio Code?
Installing Visual Studio Code is an arduous process that requires at least 6 hours and a dedicated high speed internet connection.
…
Just kidding! It’s extremely simple and easy.
All you have to do is go to http://code.visualstudio.com/ and download the app for your platform of choice!

Windows Set Up
Simply run the installation file and wait a few moments. Visual Studio Code will automatically install to C:UsersusernameAppDataLocalCode
You can start Visual Studio Code from the created shortcuts, or simply type code. in the console/command prompt to open it to that folder.
Mac OS Set Up
Open the zip, and drag Visual Studio Code.app to the Applications folder.
From there, you can open it from the launchpad. Or, if you’d like to be able to open VS Code from the terminal, append the following to your .bash_profile file:
code () {
if [[ $# = 0 ]]
then
open -a "Visual Studio Code"
else
[[ $1 = /* ]] && F="$1" || F="$PWD/${1#./}"
open -a "Visual Studio Code" --args "$F"
fi
}
Linux Set Up
Yes, VS Code works on Linux as well! Just extract the zip into the folder you’d like and double-click on Code to run.
If you’d like to be able to open VS Code from the terminal, create the following link substituting /path/to/vscode/Code with the absolute path to the Code executable:
sudo ln -s /path/to/vscode/Code /usr/local/bin/code
Wait, that’s it?
That’s all you need to do. Seriously! No clicking “Next” 7+ times, no waiting for more files to download, it’s just that simple.
How do I use Visual Studio Code?
When you open Visual Studio Code, you immediately get an editor window. There are no project files to open, no “File->New->(List of options here)”, just straight up ready to type and get to work.

The Visual Studio Code UI is divided up into four areas:
Editor – Where you write code
Sidebar – Gives you info about what you’re working on, such as a file explorer
Statusbar – This also has more information about your project, such as which language you’re writing.
Viewbar – Icons on the far left that lets your change views
Instead of “Tabs”, VS Code allows up to three visible editors at a time in one instance/window. Press Ctrl + to split your editor, Ctrl + (1/2/3) to switch between them easily, and close them by pressing Ctrl + W.
For more information on the basics of Visual Studio Code, you can read the official documentation. There they also have a guide of the more advanced editing features, using Git version control within the program, and debugging.
Currently debugging is only for Node.js and ASP.NET 5 applications, but they have stated they plan to support more in the future.
I’m coming from Sublime, are the keyboard shortcuts different?
You can see all the keyboard shortcuts from the official documentation.
So far in my experience they are very similar. However, here are some notable differences:
Move Line Down: Ctrl + Shift + Down replaced with Alt + Down
Move Line Up: Ctrl + Shift + Up replaced with Alt + Down
Split Editor: Alt + Shift + # replaced with Ctrl + #, or Ctrl +
Jump parentheses: Ctrl + M replaced with Ctrl+Alt+J
Focus into next editor: Ctrl + PgUp and Ctrl + PgDn replaced with Ctrl + Alt + Left and Ctrl + Alt + Right.
Go to Symbol: Ctrl + R replaced with Ctrl + Shift + O
Toggle Block Comment: Ctrl + Shift + / replaced with Alt + Shift + A
Duplicate line(s): Ctrl + Shift + D replaced with Alt + Shift + Down – Also note, you can duplicate up by using Alt + Shift + Up!
Close matches:
Select word: You can replace Ctrl + D with Ctrl + F2 (Selects all occurrences of selected word) OR Ctrl + Shift + L (Select all occurrences of current selection)
Goto word in current file: You can replace Ctrl + ; with Ctrl + F (Find)
Quick-open files by name: You can replace Ctrl + P with Ctrl + Alt + O (Open File)
Sadly, not everything has a replacement. As of this writing these shortcuts have no equivalent I could find:
(Let me know if I’m wrong or things change in the future!)
Select line: Ctrl + L
Select all contents of the current parentheses: Ctrl + Shift + M
Join line below to the end of the current line: Ctrl + J
Paste and indent: Ctrl + Shift + V
Soft Undo (jump to last change before undoing): Ctrl + U
Wrap Selection in html tag: Alt + Shift + W
Transform to Uppercase: Ctrl + KU
Transform to Lowercase: Ctrl + KL
What about custom settings?
You can change your default settings file, or you can do so on a per-workspace basis.
For example, for my Unity projects I may include the following settings.json file in a .settings folder:
// This setting files is for Unity projects.
// Place in your settings in this file to overwrite default and user settings.
{
//-------- Search configuration --------
// The folders to exclude when doing a full text search in the workspace.
"search.excludeFolders": [
".git",
"*.dll",
"*.meta"
],
}
That way .dll and .meta files will be excluded during my searches, but I didn’t have to change my overall settings if I wanted to be able to search dll’s in other projects.
Can I use VS Code with Unity?
Absolutely!
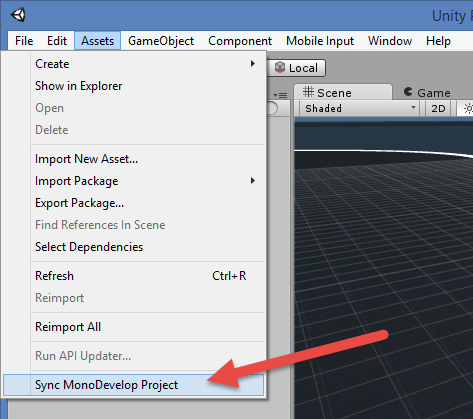
Step One: Sync MonoDevelopProject

First, make sure you click “Sync MonoDevelop Project” to update your project file. This should be done automatically, but sometimes is not so it’s always good to force a sync.
Step Two: Set External Script Editor
Now we need to tell Unity to open Visual Studio Code (as opposed to MonoDevelop, Visual Studio, Sublime, or some other editor)
Here is how to do so with Windows.
First, go to Preferences:

Then go to External Tools and click the External Script Editor dropdown:

Click browse, and make your way to the following folder:
C:Users AppDataLocalCodeBin
In there, VS Code automatically made a file called code.cmd that opens the editor. Select it!

Step Three: Unity Intellisense
Within Visual Studio Code, all you have to do is hit “Open Folder” and chose the root folder of your Unity project.
From there, it should automatically detect your Unity project solution file. You can double-check this by looking for the flame icon in your status bar.
If it detects more than one project file, make sure you chose the -csharp solution (.sln) file.
Can I use VS Code with CoronaSDK or CoronaCards?
Even fewer steps than working with Unity!
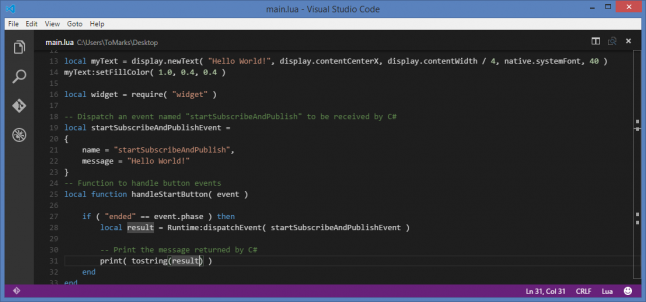
Unlike Visual Studio, VS Code has Lua syntax coloring and bracket matching right out of the box.

To work with a CoronaSDK project, simply open up the folder as your workspace!

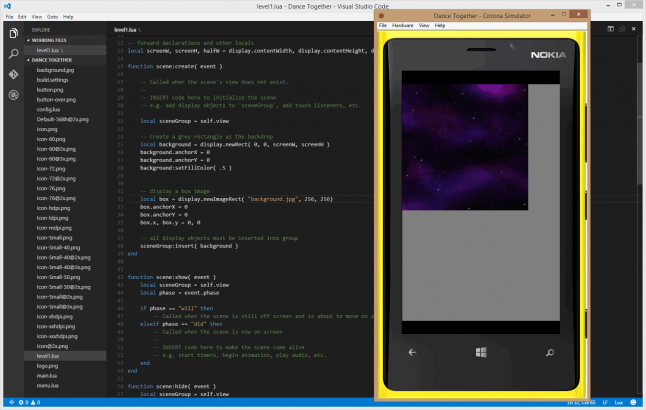
This works really well with CoronaCards, since CoronaCards is a Visual Studio project with a CoronaSDK project within.

You can work with your Lua and C# code side by side, all nicely syntax colored!
What about (insert language here)?
VS Code supports a bunch of different languages, and more coming soon!
For full details, read the official documentation.
Wait, you didn’t cover (insert feature here) yet!
There is only so much I can talk about in one post! I hadn’t even began to touch on using version control, debugging, or task automation.
I will have to save that for future blog posts.
For now, the best place to get more details would be… You guessed it, the official documentation!
http://code.visualstudio.com/Docs/
(I am going for a record of most times linking to the same site in one blog post – Did I win?)
Next Steps
If you have not already, I hope this posts encourages you to download VS Code and play with it yourself. I would also encourage you to watch the Visual Studio Code introduction session from build 2015. It’s a great overview!
As always, I want to hear from you! How do you think it compares to other editors like Sublime? What’s your favorite feature? Are you having any problems? If you are, let me know!
-Tobiah
You May Also Like