Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
“30 percent of users who make a public post never make a second one. (Jeff Bullas statistics)”
Little after one week but I promise, it is not because I quit. Moreover – I’ve spent many ( MANY! ) hours working on mirrors for my engine...

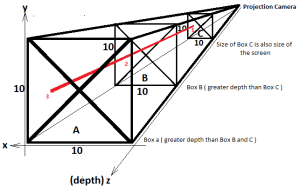
"30 percent of users who make a public post never make a second one. (Jeff Bullas statistics)" Little after one week but I promise, it is not because I quit. Moreover - I've spent many ( MANY! ) hours working on mirrors for my engine. I've made decision not to put single formula on this blog. I will try to explain some problems on easy examples to understand it as a whole. I hope for giving the "eureca" effect. You can find formula in many examples and books. In the book "Introduction to 3D Game Programming" there is easy example of implementing reflection effect, however I wanted something more. Simple example shows how to handle only one mirror, with one reflected model. When we want to create something real, things are going to be much more difficult. First of all I would like to explain what's Stencil Buffer, how reflection works and then the problems I actually have. Maybe some kind-hearted soul would see my blog and help to solve that issue. First of all, for all motivated-game programming-beginners. We have few buffers on which we can draw some shapes. I assume that Back-Buffer is well known (http://msdn.microsoft.com/en-us/library/ff604993.aspx). Depth Stencil Buffer controls depth. Let say that we have screen 10 x 10 pixels (so there is 100 pixels on which we can draw anything ). For this example we posit, that we have view that looks on some boxes with size 10 x 10, so it would cover whole screen :  We have Camera that looks on Box A. There is also covered Box B and Box C. Depth Buffer gives to Box A value 1, to Box B 2 and to Box C 3 ( it is depth value ). Next it tells: For Each pixel on the screen chose that one, which belongs to shape with the smallest depth value ( so it shows only piexels from Box A ). We can also programically chose other rules ( for example "For Each pixel on the screen chose that one, which belongs to shape with biggest depth value ).
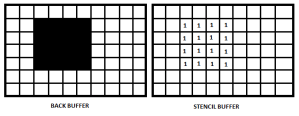
We have Camera that looks on Box A. There is also covered Box B and Box C. Depth Buffer gives to Box A value 1, to Box B 2 and to Box C 3 ( it is depth value ). Next it tells: For Each pixel on the screen chose that one, which belongs to shape with the smallest depth value ( so it shows only piexels from Box A ). We can also programically chose other rules ( for example "For Each pixel on the screen chose that one, which belongs to shape with biggest depth value ).  Thanks to Depth Test we don't have to worry about render shapes with depth order. Next we have Stencil Buffer. I call it temporary buffer, because we use it to prepare some shapes before we put it on the back buffer. It helps us to create some more advenced techniques like shadows, creating dynamic pictures on textures, or mirrors. Like depth buffer, on stencil buffers we have also values for each pixel. But we control these values, so we can make our own logic to control what should be rendered on stencil buffer. Let say that we want to render some effect only for one shape - so we can tell to stencil buffer that after rendering this shape, put value "1" on stencil buffer ( sorry for that professional paint pictures )
Thanks to Depth Test we don't have to worry about render shapes with depth order. Next we have Stencil Buffer. I call it temporary buffer, because we use it to prepare some shapes before we put it on the back buffer. It helps us to create some more advenced techniques like shadows, creating dynamic pictures on textures, or mirrors. Like depth buffer, on stencil buffers we have also values for each pixel. But we control these values, so we can make our own logic to control what should be rendered on stencil buffer. Let say that we want to render some effect only for one shape - so we can tell to stencil buffer that after rendering this shape, put value "1" on stencil buffer ( sorry for that professional paint pictures )  For this example we put now second shape only on stencil buffer ( but there, where is "1" !! ) - so we have clipping effect.
For this example we put now second shape only on stencil buffer ( but there, where is "1" !! ) - so we have clipping effect.  Now when we move picture from stencil to back buffer we have only part of stencil shape :
Now when we move picture from stencil to back buffer we have only part of stencil shape :  The question is - where we could use that ? And the answer is - for example for mirrors. But why ? Let's find the anwer. Reflection effect says: transform shape or vector over Plane :
The question is - where we could use that ? And the answer is - for example for mirrors. But why ? Let's find the anwer. Reflection effect says: transform shape or vector over Plane :  In picture we have p1,p2,p3,p4 which has reflected points on p1`, p2`, p3`, p4`. We have also camera that looks on reflected shape ( here on point p1` ). As we can see: distance between p1 and p1` is doubled distance between mirror and p1. Easy enought unless we don't have mirror with limited width and height:
In picture we have p1,p2,p3,p4 which has reflected points on p1`, p2`, p3`, p4`. We have also camera that looks on reflected shape ( here on point p1` ). As we can see: distance between p1 and p1` is doubled distance between mirror and p1. Easy enought unless we don't have mirror with limited width and height:  In more realistic example we would get something similar to : \
In more realistic example we would get something similar to : \
In this video record we have old pool with 2 moving mirrors. For every mirror we generated differend world - effect is very messy Now p1` and p4` isn't in our mirror. We don't want to show them in our game - so we simple clip them using our stencil effect. We can do it by writing "1" to stencil buffer when we render our mirror. Thanks to that,we clip useless shapes and we get:  I hope that this example was easy enough. Soon I would describe reflection problems, which occurs when we try to handle multiple mirrors and multiple shapes:
I hope that this example was easy enough. Soon I would describe reflection problems, which occurs when we try to handle multiple mirrors and multiple shapes:
I strongly encourage to visit MY BLOG .I have to get experience in such activity and I hope for some advices
Read more about:
BlogsYou May Also Like