Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
The first part of the tutorial series on special effects (as requested by you) is up on the 2d game art guru blog ( http://tinyurl.com/jgfjxxu ). I started the series with vector art motion trails using inkscape.

I will try and break it down the complex topic of special effects into smaller and easy to follow sections by creating several tutorials on different aspects of visual effects that can easily be created using Inkscape.
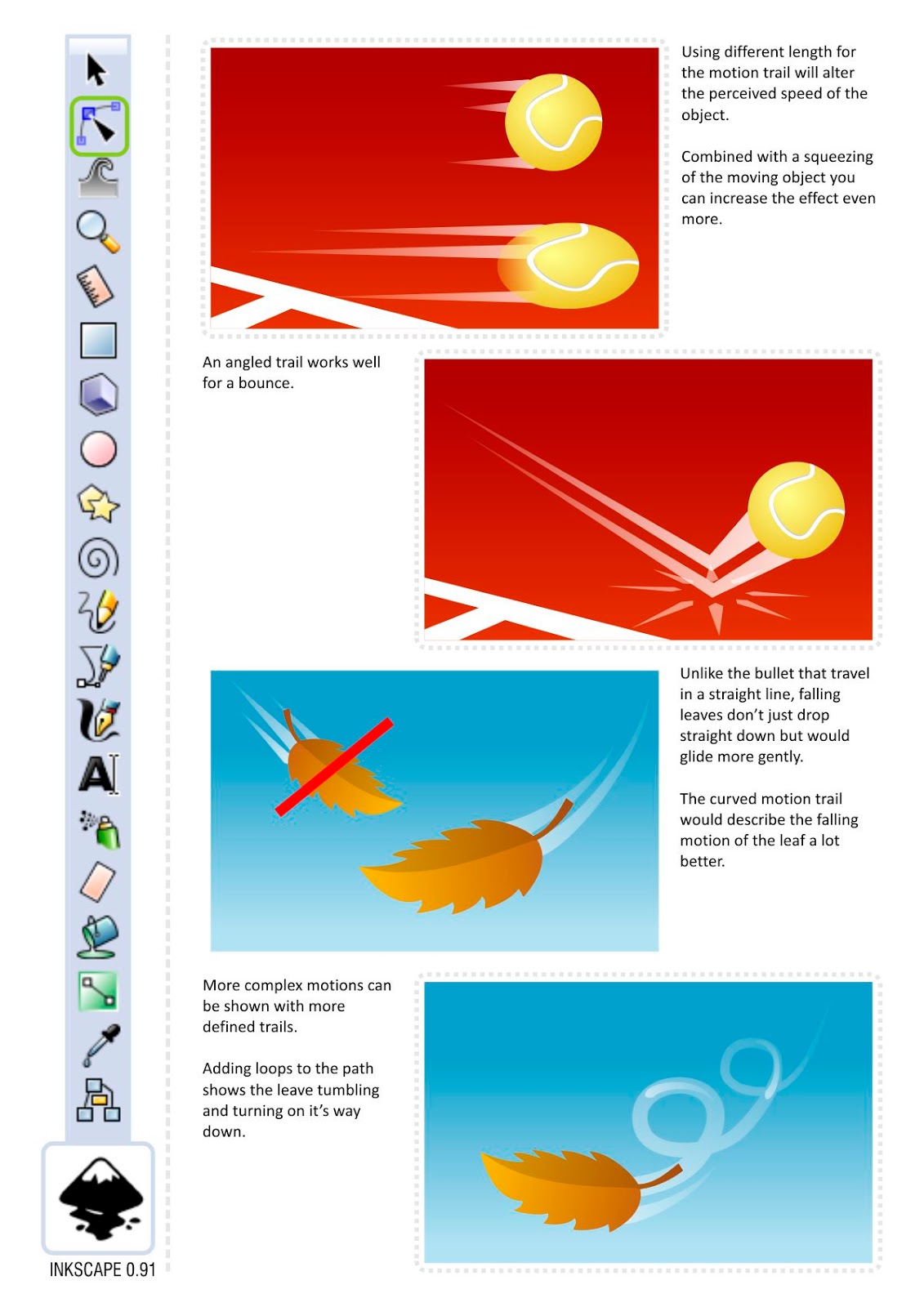
Let's start with motion trails/ light trails. They display the path the object is moving and help create the illusion of movement and direction in still images. In animations it's often used to exaggerate or define the character of a fast movement.
In this tutorial I will use two shapes to show the motion: a triangle shape for straight movements and a curved, modified version of it for spins and swings.


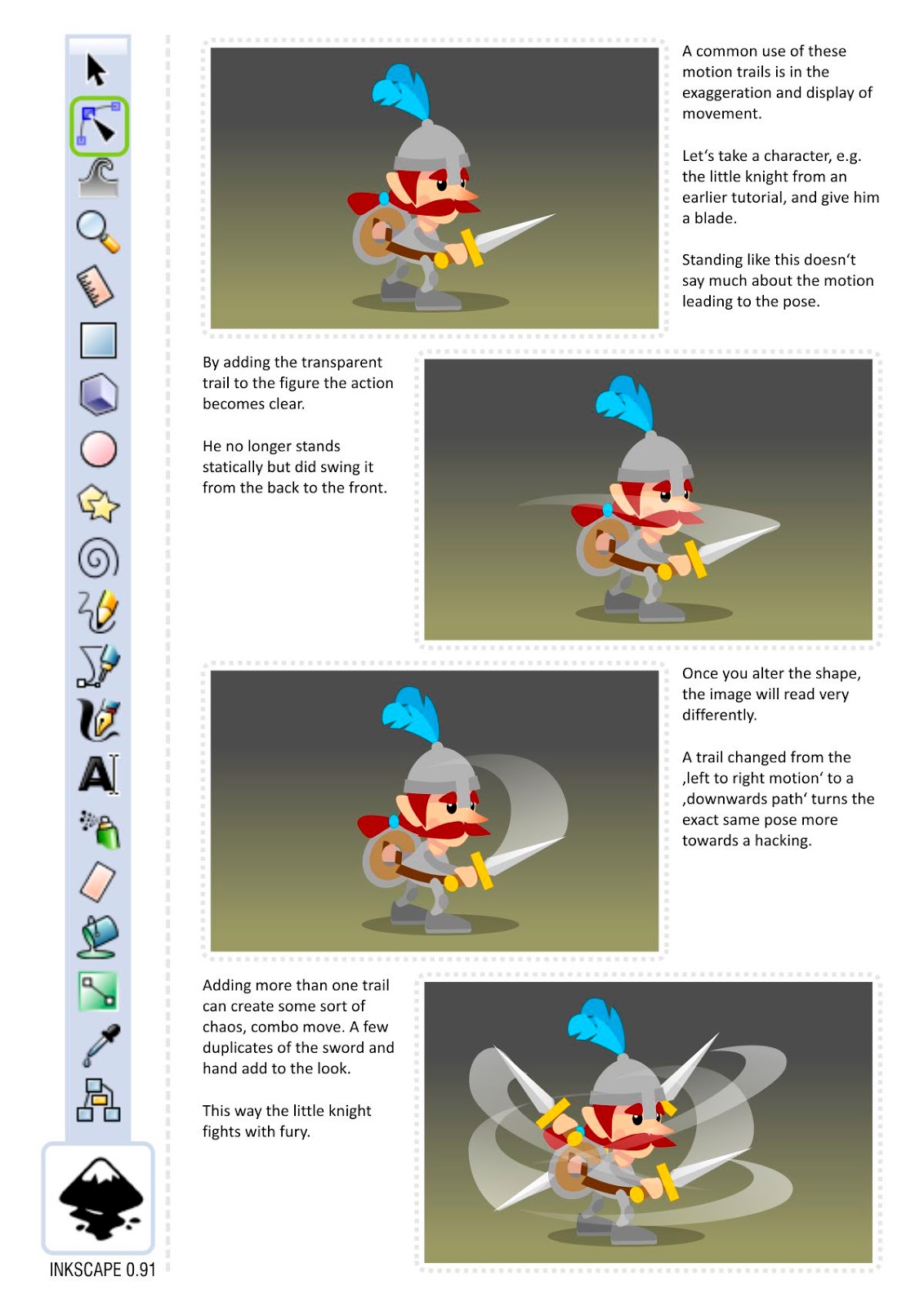
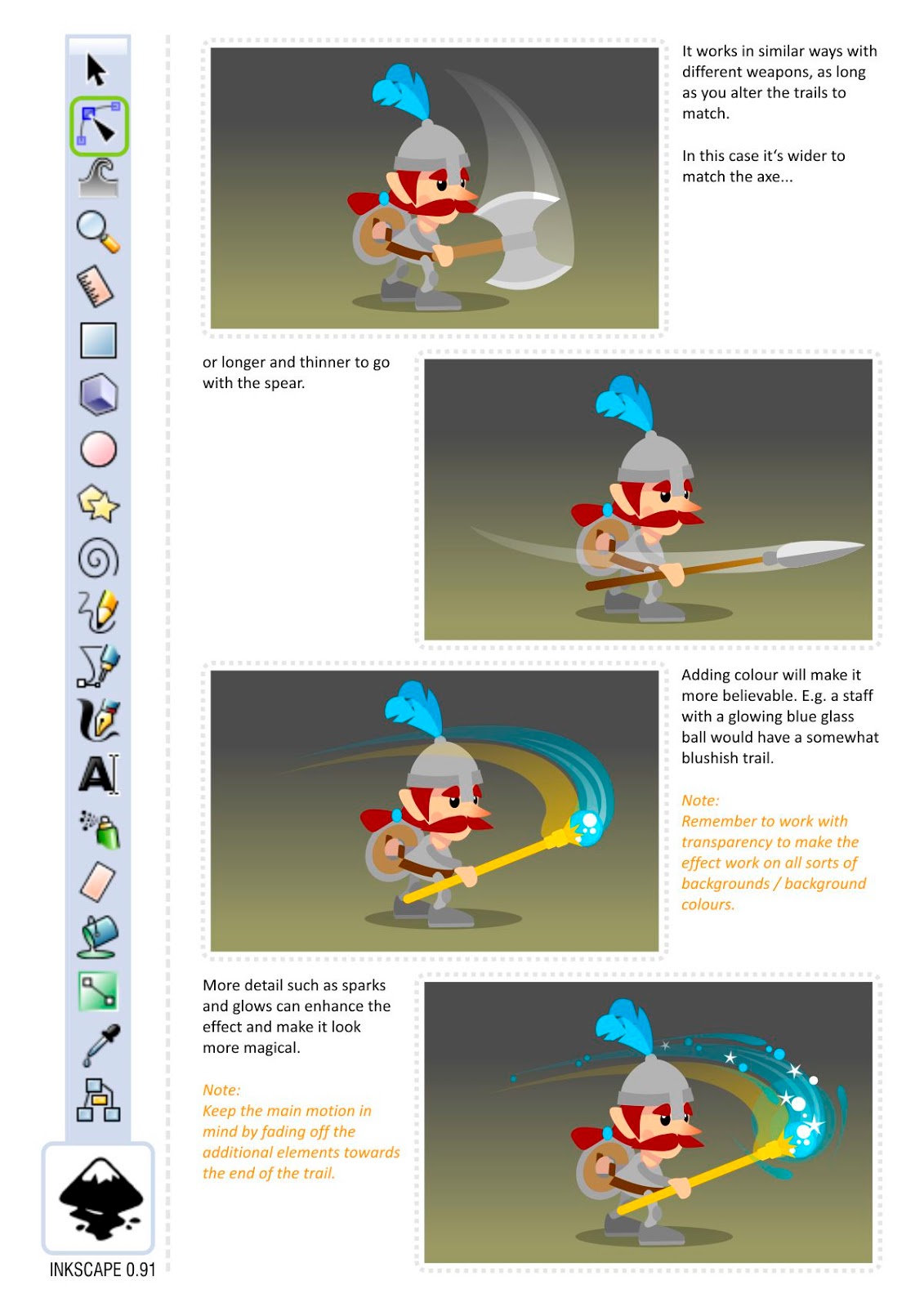
Fighting scenes often use the motion trail to bring out the movement of the character or his weapon. A swinging sword is a perfect example.


The effects on the weapons will look even nicer in animations and I will show the use of them in the next part of the series.
I hope you enjoyed this tutorial as much as I did writing again - even if the topic turned out a lot tougher to break down than I expected when foolishly agreeing to cover it. :)
Read more about:
Featured BlogsYou May Also Like