Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
One of the most important factors for a game to be satisfying for the user is to see every single character perfectly animated and we wanted that for King Lucas. In order to be appealing for the users we had to make really cool frames.

This doesn’t mean I’m going to do therapy with the King laying down in a couch and I listening to his problems, I’m obviously going to talk about the animate work made for King Lucas through these years. One of the most important factors for a game to be satisfying for the user is to see every single character perfectly animated and we wanted that for King Lucas. In order to be appealing for the users we had to make really cool frames and some naive movements to fit with the cuteness of the characters.
In a first stage we had to focus on the basic movements the main character as well as the enemies need to have so, for this, we needed animations for breathing (when the character stands still), walking, jumping, attacking, receiving hit and dying.


Once we had this, we needed to think on the different situations we could find in the game so we could add those animations to the basic ones. For example, if you jump, it would be fine to see the hero feeling the impact when he falls to the ground and when the hero goes upstairs he needs to move like he’s doing that… sooner than later you find out you need much more animations than the basic ones.
Since the game was initially oriented to mobile devices, as my workmate David Ferriz told in the “an old fashioned game”, the number of animations had to be limited and, for example, any single enemy had to die the same way, or maybe the hero only could have two kind of hits. Furthermore, animations couldn’t have too many frames so that when we exported them to the tileset the weight of the game wouldn’t increase much (because, as I’ve said, it was going to be played in mobile devices and social networks).
Later, as we switched to Steam we could think big. Then we could dig deeper and now King Lucas have 416 animations counting the ones of the hero, enemies, king, princesses, villagers, the witch, the blacksmith, bosses and some others I’m probably forgetting… there were some that were discarded but only the hero -the one who has got more animations- do all these things (inhale):
To breathe, to walk, to attack in seven different ways, to start a jump, to have a loop when he’s in the middle of a jump, to start a fall, to land a jump, to receive hits in three different ways, to swim, to go upstairs, to sheathe, to unsheathe, to die in seven different ways, to get bored in three different ways, to reach the limit of a platform, to stand in that limit, to find a princess and to talk (now you can exhale).
 Moreover, these movements get multiplied because they’re different depending on which side is the character moving to, left or right. The easy solution for this was to flip frames but, if so, the weapons would switch hands or, for example, an one-eyed character would be different depending on the direction of walk.
Moreover, these movements get multiplied because they’re different depending on which side is the character moving to, left or right. The easy solution for this was to flip frames but, if so, the weapons would switch hands or, for example, an one-eyed character would be different depending on the direction of walk.
Fortunately in some cases it was easier, for example in the case of slimes that only needed three animations.
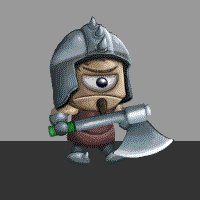
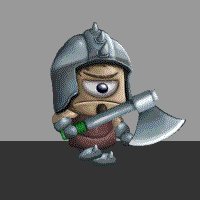
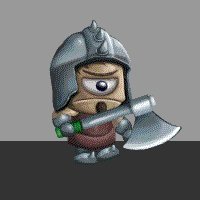
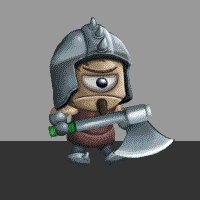
One of the most tricky animations was the walk cycle of the hero; it’s a basic one and probably the most used in the game. In a first stage the character didn’t seem much heroic, it looked like he walked scared and his short legged look didn’t help much. We needed just the opposite, I mean, he’s serious about his quest, he knows what he’s doing and he’s supposed to be tough, so we changed how he walk to a more purposeful look.


We had the same issue when he attacked. In the first animation it looked like he was hitting the enemies with a toy sword. We decided to enrich it adding different kinds of hits and to use less frames so the animation was more raw. This way it looked he hit harder; sometimes you can give more with less frames.
I was eager to start working on the different kinds of death of the main character. I know it sounds bad but it’s been the most funny part for me. Of course we had to keep things under control in every moment because we’re not talking about Mortal Kombat, this isn’t splatter and it needed to be still cute and bloodless (we made an early version with some blood though, but that was not the soul of King Lucas). For me, the most funny death is when you get bitten by a spider, let’s see which one is your favourite…
Rega rding the animations of talk we knew that moving eyes and mouth would help to give feelings to the characters, feelings like pain (closing their eyes) or surprise (putting the O mouth), but we said we were going to comply with the classics so we decided it was enough with written texts and discarded these animations. Only and exceptionally we animated mouths and eyes of the bosses you’ll find along the game because this way we thought we were going to remark they were not average enemies and it will be way more spectacular.
rding the animations of talk we knew that moving eyes and mouth would help to give feelings to the characters, feelings like pain (closing their eyes) or surprise (putting the O mouth), but we said we were going to comply with the classics so we decided it was enough with written texts and discarded these animations. Only and exceptionally we animated mouths and eyes of the bosses you’ll find along the game because this way we thought we were going to remark they were not average enemies and it will be way more spectacular.
Of course I can’t help talking about our starry animations: when you do nothing… those animations that make you smile as you find out our hero is more human than you thought (and ahead of his time), but you’ll have to play to watch them!
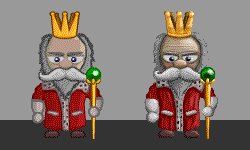
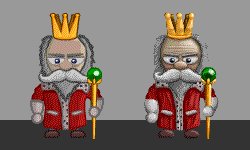
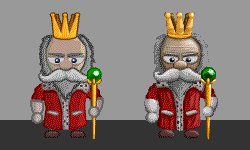
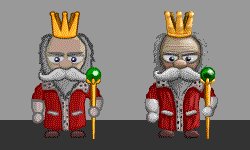
 In the beggining the characters were painted with plain colors and a simple palette because we thought that style fit with their big headed and shorty shapes. As we decided to change from mobile to Steam and we started to use 3D scenarios and light effects this meant everything was deeper so we decided to make the characters deeper too. First we considered 3D modelling for them but we preferred the 2.5D aspect, plain characters in a 3D stage, so we gave their volume with the shades of the first concept arts, using them as a skin over the yet done animations; it would be ok to say that we just changed their clothes.
In the beggining the characters were painted with plain colors and a simple palette because we thought that style fit with their big headed and shorty shapes. As we decided to change from mobile to Steam and we started to use 3D scenarios and light effects this meant everything was deeper so we decided to make the characters deeper too. First we considered 3D modelling for them but we preferred the 2.5D aspect, plain characters in a 3D stage, so we gave their volume with the shades of the first concept arts, using them as a skin over the yet done animations; it would be ok to say that we just changed their clothes.
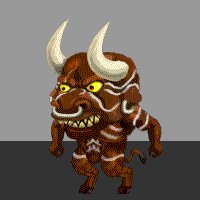
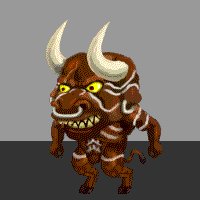
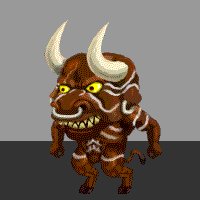
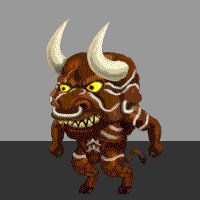
In classic games, when you went further in the game you usually found the same enemies in stronger versions and to put across it the developers sometimes just changed their colors. We liked to keep that idea so we did it but we added some shapeshift so the evolution is a little bit richer than those from the oldies.
 No, I’m not going to talk about dancing, obviously I’m talking about software we used to animate King Lucas. All of them were initially drawn and painted in Adobe Animate CC (formerly known as Flash). We cut them up and then we put each piece in its place to build the character again.
No, I’m not going to talk about dancing, obviously I’m talking about software we used to animate King Lucas. All of them were initially drawn and painted in Adobe Animate CC (formerly known as Flash). We cut them up and then we put each piece in its place to build the character again.
Next step was to prepare every movement needed. Once we had all of them, we exported to Spriter in order to have a more precise control of each part of the characters and be able to set any weapon or look change easily.
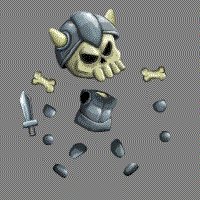
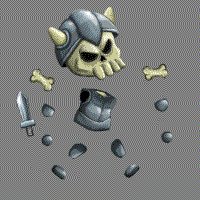
 The truth is that we had several problems when we exported the animations to Spriter because sometimes we got something like what you see in the image and, well, this is not we had in mind. We spent some time tuning animations until they were perfect. Fortunately, as time went by and with some updates of the software we were using this was simpler and simpler. Finally we incorporated them all to our Unity project, where all the programming work is made so that these animations fall into place and get all their meaning… but this is another story for a future post.
The truth is that we had several problems when we exported the animations to Spriter because sometimes we got something like what you see in the image and, well, this is not we had in mind. We spent some time tuning animations until they were perfect. Fortunately, as time went by and with some updates of the software we were using this was simpler and simpler. Finally we incorporated them all to our Unity project, where all the programming work is made so that these animations fall into place and get all their meaning… but this is another story for a future post.
Remember King Lucas is already available in Steam!
You May Also Like