Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
In this blog, I discuss my Technical Games Development University module, And how it helped me learn to develop my core team working skills for use in games development.


Read the full blog post on my portfolio here: http://gamedev.amy-portfolio.com/blog/a-year-of-technical-games-development/#/
One of my favourite modules in University has to be my Technical Games Development module (TDEMO), this module helped me learn to develop my core team working skills for use in games development, as well as this, it helped me develop my awareness of group dynamics, and gave me the opportunity to test out any potential career paths and the problems usually faced in those.
For this module, I made 5 games, and in this blog I will be discussing and comparing a handful of mechanics & problems from each of them, I would also be reflecting on those games and what I've learnt from them, and how the materials learnt in other modules have impacted my approach to certain games and mechanics made in this module.

Blocky Road is a puzzle game, designed to fit around the well-known 'Hypercasual' genre. I had to do some research into this genre before starting to make sure I was completely clear on what type of game I could make so I can begin thinking of ideas, this definition on Wikipedia summarised the genre very well: “A hyper-casual game is a mobile video game which is easy-to-play and usually free-to-play; they also feature very minimalistic user interfaces.” (‘Hyper-Casual Game’, 2021)
My goal for this game jam project was to make a game which can do all of that, I had a week to make this game, but I couldn’t just work on this game as there was other university work to do as well within that week, so one of my main challenges was to be able to make an enjoyable Hyper casual game within 9 hours.
Development Diaries are simply what the name suggests, a write up of the development of something in a diary structure, I had written one myself throughout the development for Blocky road to document my process. Initially, however, I found that it had been difficult to keep up with this on a day-to-day basis, as I had a lot to write about in little time. I thought about how I can write development logs differently, so I don’t have to write them each day.One reason I like writing Development Diaries is because it gives me something to look back, and reflect on when I grow my skills, and it can look really good on my portfolio! Another reason is, on a blog post I read, Sokolovski (2020) stated that “Transparency and engagement with fans can positively contribute to the player-base's impression of the studio and, in turn, make them want to play the game even more, therefore attracting even more potential players.” This really motivated me to keep up with my own diaries.
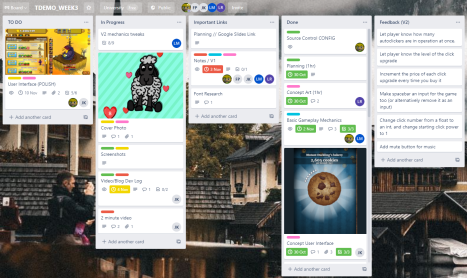
To make sure I’m able to write good development diaries without forgetting important details, I figured the best way to approach this for this game in particular was to build up a list of tasks which I’ve done on Trello, and at the end of development, update my development diary, for other projects with a longer production time, I would update my development diary every-other-day.
It’s useful to be able to use Trello to note down what I was able to do, as otherwise I may have forgotten about them!
When I was doing this, I was relying on my memory to remember what I have done on each task, as I only noted down what the task was and not what I done to complete it! I think to improve, I could’ve left comments or a short sentence explaining what I did for the task with some images to support that.
For my game, I needed some way of telling the player how much they can charge up their movement before they move, so I came up with a circle charge UI design, Quintans (2013) gave an example of Good UI by mentioning “the role of a good UI is to provide relevant information clearly and quickly, and to get out of the way once it has done its job.” – So, I took that into consideration when implementing the charge movement which follows the players mouse.
The reason why I had to implement this way of movement is because I couldn’t use the WASD keys to move the player character, instead, I had to think of how to move the player with a single key, so the entire game can be played with one key. This makes the game easy-to-play for anyone.
For the visual side of the charge movement, I made 2 transparent rings in Photoshop, and applied the code of the charging to the fill of one of the rings inside of Unity.
I got this working pretty quickly, as I already had all the code I needed in place, but there was a bug which I had, which I couldn’t fix in the time I had.For me, this was one of the most significant bugs in the game, and in more detail, the bug was that the bar would fill up, and go up to being full, but then I would want it to go back to 1, instead, the bar never got to 4, and then skipped right to 1, so in the end, I made the bar so it stayed full once you’ve already charged it to 4.
At the time I felt this was fine, but looking back onto this broken UI now, it doesn’t make any sense to a new player, and may confuse them when they’re playing.
This understanding will be essential to me going forward, if I ever want to further develop this game, I know what to work on and fix first.
Overall, making Blocky Road was a creative, and technical challenge for me, but a challenge I was happy to take on! It allowed me to push my creativity, whilst also trying to stick to the genre – Which is one I’ve never explored before!
Having experienced developing one of my own hyper casual games I now know I really enjoy making them, and it’s something I can look into for any future games! Something I’m interested in doing with this game in the future, is putting it on the Google Playstore, as this game was designed from the ground up with mobile gaming in mind.
My TOGA (Tools for Games & Animation) module helped me out with making this game as well, as during that module, we were tasked to design simple systems to use in simple text-based games, and though this game isn’t text based, it is simple, so I was able to design my game systems with those good practices in mind.
This game ranked #1 Overall, which I was really happy with!
There was some positive feedback which I got when I first uploaded the game to the game jam! I uploaded the game early so I could get any feedback on bugs and do a version 2 of the game before the end of the game jam!
Some of the main bugs or quality fixes which I had gotten in the feedback was minor, and only required quick fixes which I would be able to do with the time I had left on the game jam, and once these were fixed, a version 2 of the game was released!
https://amy-elliott.itch.io/blockyroads
 Pet Pal is a clicker game, designed to fit around the ‘Incremental’ genre. I knew this genre pretty well from the famous mobile and browser game Cookie Clicker where “The user initially clicks on a big cookie on the screen, earning a single cookie per click. They can then spend their earned cookies upon purchasing assets that automatically produce cookies.” (‘Cookie Clicker’, 2021).
Pet Pal is a clicker game, designed to fit around the ‘Incremental’ genre. I knew this genre pretty well from the famous mobile and browser game Cookie Clicker where “The user initially clicks on a big cookie on the screen, earning a single cookie per click. They can then spend their earned cookies upon purchasing assets that automatically produce cookies.” (‘Cookie Clicker’, 2021).
My teams' goal for this game jam was to make a simple 2D incremental game, it was the first group game jam in this module, and I was in a team of 5, including mysef, so we had to learn how to work together. Our group had a week to make this game, but as we were a group there was less stress as each of us were working on a specialism.
One thing I have always wanted to do was be a group lead for a game jam, and this is because I wanted to know what the workflow was like, and if I would be a good lead.
At first, I thought that being a group lead meant that I deal with some project management and have plenty of time to work on other things for the game, in my case, the programming, but I quickly learnt that this wasn’t the case.
As I was new to leading, I had to learn a bit more about it. Kantilaftis (2014) wrote an excellent blog post called ‘How To Form A Solid Indie Game Development Team’ – This blog post gave me an insight on the many different roles that could be taken on in Games Development excluding the handful which I already knew about. Kantilaftis’s description of a Project Manager helped me realise what my role was, as quoted by her; “(their) responsibility is to make sure the team works fast and efficiently.” She followed this by answering our burning question of why it should be done; “(they) will be the one that sets milestones for the team and sees to it that they are achieved in a reasonable time frame” and how to do so; “This involves motivating team members that fall behind and making sure everyone is performing their tasks.”
To make sure members are performing their tasks, staying motivated and not falling behind, I made a working schedule for the group, as it was only a weeklong game jam, we each put in around 7 to 9 hours into this game.
For me, the most useful way I knew to stay on track was to not cram work in at once, but to instead work in chunks of 3 hours, this ensures we can stay focused, we aren’t putting in too many hours and we are working to the best of our abilities.  At the time, I didn’t think about how everyone may have different schedules, alternatively, keeping the team on a work schedule can be good, as it’s not long term, and it ensures everyone is working at the same time.
At the time, I didn’t think about how everyone may have different schedules, alternatively, keeping the team on a work schedule can be good, as it’s not long term, and it ensures everyone is working at the same time.
On my development diary, I wrote about how some members weren’t available during the sessions, so I trusted them to work on their own accord to reach the same amount of work hours as everyone else in the group, I had no way of checking the working hours, so it was entirely possible that group members who aren’t available during the scheduled hours may overwork or underwork themselves, in the future, if I were to lead another project, this is something which I could do further research into, and improve on. To check our members were performing their tasks, for each working session, we joined a group call, and during this group call, I checked where everyone is and their plan of action for the session, I would also work on assigning tasks by sharing my screen and going through our groups Trello task list. We would remain on the call whilst we worked just to simulate a work environment.
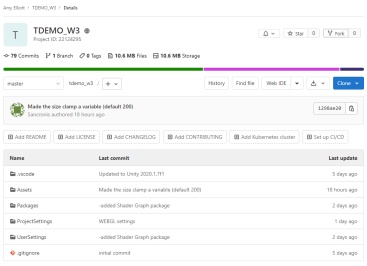
 Teaching and explaining source control is very important, especially for a group project like this, since we are all working on the same Unity Project, but I thought to make things easier and to get less conflicts, I would only set up, and teach git to the programmers of the group, so that means Layla and Fabio, it would be extra unneeded work to set up git for the artists for a game which we are only going to work on shortly.
Teaching and explaining source control is very important, especially for a group project like this, since we are all working on the same Unity Project, but I thought to make things easier and to get less conflicts, I would only set up, and teach git to the programmers of the group, so that means Layla and Fabio, it would be extra unneeded work to set up git for the artists for a game which we are only going to work on shortly.
I explained source control and how it worked to everyone on a discord call, and then guided Layla and Fabio through how to install Github Desktop and use it with the games repository, which I had set up with an empty Unity Project.
I explained why it is important to have useful, descriptive comments on each commit and how they should try not to work on the same stuff at the same time to avoid coming across conflicts (We never even got one!) We avoided working on multiple branches and just pushed all of our commits to the master branch, since the game is only a small game. They both picked up how it worked very quickly, so in the end working on this game with source control made it so much easier then working on separate unity projects!
Overall, making Pet Pal was a great opportunity for me to lead and teach, which I’ve discovered is something I’m quite interested in, so now I know leadership is something I can consider for any future careers. For me, one of the most significant experiences arose from teaching source control to the team, as later on in the module, I found myself teaching source control multiple times for each game jam group.
I personally didn’t like Pet Pal, so I don’t see it going much further than it has. I see clicker games like this quite boring, and the game itself isn’t unique, although given an opportunity to expand this game, I feel it would have to be remade from the beginning again, including all assets, with a more creative twist to the game to make it more unique.
My Image Creation module helped me, and most likely my teammates out with making assets for this game, as Photoshop was used to produce art assets for the game, another module which I find helped the programmers was TOGA (Tools for Games & Animation) as at this point, the programming fundamentals were being taught, and these fundamentals were used in the game.
This game ranked #15 Overall, which is quite a low ranking, but I wasn’t too surprised given the simplistic gameplay, now I feel we could’ve scored higher if we had been a little more creative with the idea and having discussed our opinions on the game with the rest of the group a few months after we finished the game, the other team members felt much the same.
I asked for feedback on my leadership from the rest of the group to see how I did and how I can improve. The responses which I have gotten were all positive, which is great! Key words which I have picked out from this feedback was that when leading the game, I showed that I was “Organised”, “[Kept things] within scope”, “Ensured [the group] stayed on task” and “Made sure [the group] finished early so we could improve the game based on feedback” – And for me, the most useful positive feedback which I got was the last point of finishing the game early to get feedback, as for future games, I tried my best to enforce this idea.
https://laylamccahon.itch.io/pet-pals

Poppin’ Hoppin’ Unlockin’ is a puzzle game, designed to fit around the ‘Platformer’ genre. This genre is popular and most influenced from games such as Super Mario Bros because “Its success as a pack-in led many companies to see platform games as vital to their success and contributed greatly to popularizing the genre during the 8-bit console generation.” (‘Platform Game’, 2021).
My teams’ goal for this game jam project was to make a stylish 3D platformer with a back story, we were all a bit more confident approaching this game jam as we had practice from the previous. Our group had 2 weeks to make this game, but again, as we were a group there was less stress as each of us were working on a specialism.
I decided to take the Group Lead role on again and this was to improve on anything I may have not done as well last time; and although my peer feedback on my leadership was all positive, I knew there had to be other areas which I could improve in.
Previously, I stated that for Pet Pal I didn’t have time to do much programming for the game, as all of my time was mostly spent on project management, this time I wanted to make sure I can contribute to programming as well.
For me, I would've initially thought the most significant difference between leading this project and leading the previous is the team size, for this project we had a team of 8; and because of the team size difference, you would think there was more which I had to manage as the group leader, but having experienced this, I now realise that leading a team of 8 is not much different from leading a team of 5! Furthermore, I have learnt that this is most likely because of having team members which are happy to pull their own weight in the team, so there wasn’t any conflicts which I had to deal with in either of these games.
Another relevant and useful experience this time leading the project has to be reflecting on what I’ve learnt previously.
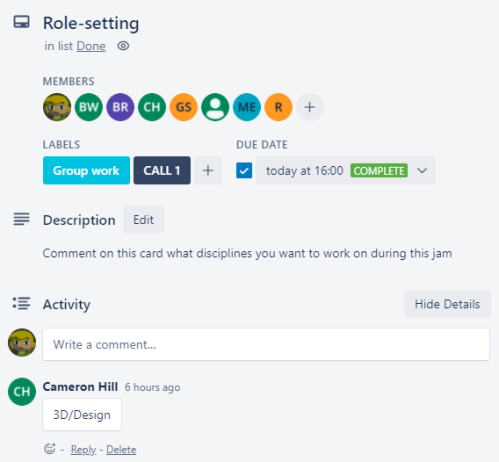
For this game, I decided to get more input, in multiple areas from every member of the team, as previously I felt like I didn’t do that. At the time I thought this would be a bad idea, and the team wouldn’t contribute, but I was pleasantly surprised at how much input this team gave me!
An example of one of the inputs I asked for at the beginning of the game jam, was I asked every team member what role they wanted to take on for the development of the game, they could pick whatever they liked, if they wanted to try something new, or if they wanted to stick to something they were more comfortable with, I really enjoyed this as I felt like for the other gamejams which I’ve participated in, most people stick to a role which they know they can do well, or a role they were assigned, but I personally feel like experimenting in different areas is one of the most valuable experiences you can get out of these gamejams, and this is certainly something which I will be doing for any future gamejams which I lead.
In addition to that, another input which I have taken from the team is about opinions on the game’s development thus far, one question in particular was about a main aspect of the game which we didn’t have time to implement.
I think the ability to give creative input, even in an area which you don’t specialise in is important, a lack of creative input is commonly found in triple-a studios, and it’s called ‘Triple-a Fatigue’, many opinions on this article state that with a lack of creative input, they don’t feel part of the games development, so I wanted to know the opinion of other game developers’ on this subject, and to do this I made a survey, and some of the answers I got were very interesting and informative! The results which I have gotten from this indicate that there are many pros and cons to creative freedom, and it will certainly be something which I will be looking further into in the future.
Specific tasks were shared out amongst the programmers of the team, and the majority of those tasks were to do with mechanics involving the player, so I decided to take on level mechanics myself, this involves things like visual cues to fade the screen between levels, to checking if the player has the key to complete the level by the time they reach the door.
Doing this as early as possible was essential, as I needed to build a level template which can be worked with when it comes to designing and implementing levels, and levels isn’t something we want to work on last minute! - This is because, like Weesner, (2011) states “Level design is incredibly time consuming. It’s one of the few aspects of design that spans the entire development process from early prototyping to closing out final bugs!” and in my own experience with making levels in gamejams starting the level design as soon as possible is always good, as if you were to start level design closer to the deadline like I did for ‘In Too Deep’, ‘Welcome To Yelapa’ and ‘Airport – Lost & Found Division’ the levels tend to be lower quality, and less entertaining to play, in comparison, the gamejams where levels were focused on sooner like ‘Team Swap Heroes’, ‘Driven Round The Loop’ and ‘Only One Recruit’ have much more entertaining and fun to play levels, which in turn makes the player want to play for longer, I noticed this pattern during the development which is why I tried to get the team to work on the level design as soon as possible.
One of the mechanics I worked on for the levels was checking to see if they key to open the door has been collected.
To make this work, I made a levelProperties script, which would be on every level and contain a boolean which indicates whether the player has collected the key for the level or not, and if they have, it runs the win function.
At the time, I thought this was the best way of approaching this, as it worked, but having learnt many new practices since then, I now realise that I should’ve used ScriptableObjects to contain level data, and keep things tidy, as “they are great for organizing assets” BlueBubbleBee, (2020). As a next step, if I were to work on this game again, I would be doing a lot of tidying to make sure the game is as optimized as possible, so adding levels to it would be easy for anyone to do!
To go a step further, I could integrate level creation with a program like Tiled to build out levels from JSON text files, so artists would be able to use the easy to learn Tiled program to paint out levels!
Overall, making Poppin’ Hoppin’ Unlockin’ (PHU) was a great opportunity to further improve my leadership skills, it allowed me to experiment in a more creative approach to leading.
For me, one of my most significant experiences arose from learning about different ways to lead a team, my reflection on my leadership lead me to doing more research into creative input in the games industry, which is now a subject I’m interested in studying further.
I personally really liked PHU as it was great fun to make, and play! The theme this time allowed for more creativity, which was not the case with the previous game. To improve, I feel like player mechanics need a bit more refining to make it easier to play.
My Define Games module helped me out with rules within our game, for the first theme of Define Games, Jerrett, (2020) discussed how games are structured and he defines what rules are within games “Rules restrict how to achieve a goal(s). Rules are operational (Distinct) Constitutive (Mathematical) and Implicit (Unwritten).” – An example of this is the lava and spikes being an implicit rule.
Poppin’ Hoppin’ Unlockin’ ranked #15 Overall, which is a low ranking which surprised me a bit, I thought the game was quite fun but that may be my biased opinion, the feedback suggests that the reason we had gotten such a low score was because of the player dash mechanic being difficult to use, ultimately resulting in frustration from the player.
I asked for feedback on my leadership from the rest of the group, and I was really happy with what I got, it made me realise that my leadership skills aren’t so bad!
https://amy-elliott.itch.io/poppin-hoppin-unlockin

Aqua Adventure is an on-rails shooter game, designed to fit around the ‘StarFox’ theme. This theme is based off of, well, you guessed it; Nintendo’s beloved StarFox series! Mainly the 1993 title. “StarFox is a spaceship shooter and third person action-adventure video game” (‘Star Fox’, 2021) – This Wikipedia article is where we got the idea of what genres to base our game off of.
My teams’ goal for this game jam was to make an underwater on-rails shooter, we had 2 weeks. This group mostly consisted of artists and 3D modellers, so I happily proposed to take on the entirety of the programming myself as a personal challenge.
Being a solo-programmer on this game meant that I had to handle a lot of work - And I was prepared for this! Some things which I had to work on during this project involve source control, and implementing all my teams' models, and game mechanics inside of Unity (Our game engine).
As I mentioned, I asked the team if I can take on the entirety of the programming myself as a personal challenge, and I'm very happy they let me do that, as it allowed me to challenge myself, and although I got stressed near the end of the game jam, it helped me learn what I can accomplish and what my limits are when working by myself on programming.
A blog post titled 'Can Stress Help Students?' I read by Jain, (2015) talks about the benefits of stress, we usually see stress as a negative thing, but "Thinking about stress as 'good' or performance-enhancing can work to your advantage" as studies showed "[people] primed with the mindset that stress was good for them - felt more productive and energetic."
I didn't do this research during the game jam, but I know for the future that I should try and see stress as a positive, to help me with productivity, I would do this by thinking about the end product as I'm working toward it.
Overall, Aqua Adventure was a great opportunity to challenge myself and test my limits.
For me, testing my limits was the most useful aspect of making this game, as my reflection work allowed me to learn about how to handle stress in a better way, which is something I'm hoping to apply in the future for whenever I feel myself getting overwhelmed.
I really liked how Aqua Adventure turned out as it's fun to play, and has wonderful assets which made the game look really nice! Because of the role I took on for this game jam, it was also down to me to make an environment level out of the assets given, which gave me some creative freedom!
To improve the game, I think more mechanics need to be put in, like enemy AI so they can attack the player, which means a health system would need to be put in, along with this I think we needed something in the game to use the somersault and barrelroll mechanic with, as that was implemented but never used!
My Image Creation module helped me out the most with this game, as I had to work on environmental colours, which was a topic that was covered within those lectures.
Aqua Adventure ranked #4 Overall, which isn’t too bad!
A summary of the feedback which we had gotten on the game was mostly about how the barrel rolling and somersaulting mechanics didn’t do anything for the game, along with this, players also mentioned the lack of communication between the game and player, so the player didn’t know how to win, this is due to time constraints, so given the opportunity to work on this game again, those are amongst the first things which would be worked on.
I asked for feedback from the rest of the group on how I performed during the game jam, and Tessa’s feedback really helped me realize that I need to step down a little bit.
As I was only a programmer for this game, I shouldn’t be doing any leading, upon talking to Tessa, she helpfully explained her feedback in more detail, Tessa told me that: “Your eagerness in some parts of the project felt like you were trying to be a team lead yourself.” I didn’t mean to do this, so her being honest with me about this made me realize that in the future I should step back a bit and re-evaluate how I'm altering the team dynamic. Another point Tessa raised was that “[my] timetabling felt a little controlling.” – In a way, I think that was because I always schedule out my entire day, every day as it’s a good habit of mine, and it personally helps me get work done, but I need to learn that everyone works differently! To improve so I don’t come off as controlling, I should instead trust a little more and work my schedule around everyone else’s.
https://amy-elliott.itch.io/aqua-adventure

Submarine Simulator is a Planesman trainer, designed and made for The Royal Navy’s Recruitment Events. Our target audience for this game are young teenagers ranging from 12-16, as they would be the ones attending these events.
My teams’ goal for this game jam project was to make a fun and engaging, but short gameplay loop of around 90-120 seconds where the player gets to control both the planesman and the periscope view, and it also had to impress our clients!
I gathered the group from other students who I’ve enjoyed working with in the past game jams or have seen good work from. Our group had around 5 months to make this simulator, at the beginning, there was less stress as we were a 7-person group (including myself) so each of us worked on our own specialism, but nearer the end, it got a bit more stressful, as we all took on multiple specialisms to get the simulator finished on time.
As a group, and as divided specialisms, we all began doing research into things we may need to know, and we shared these things.
We also had our own group Zotero. Zotero is a "reference management software to manage bibliographic data and related research materials" (‘Zotero’, 2021) We used the Zotero to put useful videos and guides to help everyone out on.
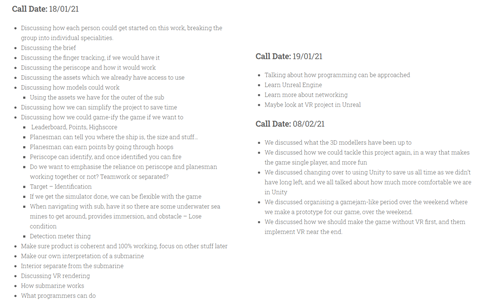
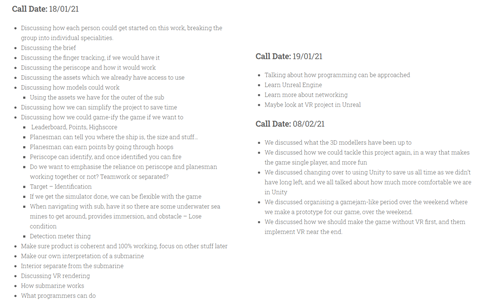
 We also put together group discussions calls, where we proposed new ideas to grow our understanding of what we will end up making by the end of this.
We also put together group discussions calls, where we proposed new ideas to grow our understanding of what we will end up making by the end of this.
As of January, when we were doing these calls and collecting research, we had researched into all areas of things.
For our general research, we done a lot of research into How Submarines Work (How Submarines Work, 2000), into How Submarines Dive and Surface (Science Channel, 2016), and into what it’s like on a submarine. (Navy Lookout, 2020; Royal Navy Personnel in the Control Room on HMS Vigilant, Submarine..., n.d.; Ship Control Station, n.d.)
For our art research, the modellers looked into substance designer , the documentation tells us that "Substance Designer is an application intended for creating 2D textures, materials and effects in a node-based interface, with a heavy focus on procedural generation, parametrisation and non-destructive workflows", the modellers used a guide to learning substance (The DiNusty Empire, 2016) and research into how to unwrap (ChamferZone, 2017).
For the programming research, we had a look into a few things regarding VR and Networking , (Latency Compensating Methods in Client/Server In-Game Protocol Design and Optimization - Valve Developer Community, n.d.; Locomotion Vault, n.d.) I didn’t personally do this research as this was something Aurora and George were looking into.
The research I helped out with was a lot of the general stuff in the early stages, as I wasn’t thinking much about the programming side of things yet, as we haven’t delved into even a prototype at this point yet.
At this point I was only told to study Unreal Engine and C++ over the Christmas break, to get comfortable with using Unreal with a combination of Blueprints and C++. Previously, I had done my own research and study into Unreal and C++, but I hadn’t ever applied it to a final game before. I began my study of Unreal by going through the Unreal Engine Documentation and taking notes on important things, which I can use as a reference when I’m stuck. In addition to using it as a reference, writing out notes this way helps me remember and study them much better.
I began my study of Unreal by going through the Unreal Engine Documentation and taking notes on important things, which I can use as a reference when I’m stuck. In addition to using it as a reference, writing out notes this way helps me remember and study them much better.
I studied lots of basics, like the most important workflows when working in Unreal, Player Movement, Input Checking and Interacting with things, and User Interface. I personally found the Unity to Unreal documentation (Unreal Engine 4 For Unity Developers, n.d.) very helpful to pick up things a lot quicker, as it used terms that I’m familiar with.
Another source that I used to study was the book Understanding the Basics of Blueprints (Ferro, n.d.). I didn’t study the whole book, but I read the entirety of chapter 2. I have also done some research into the Planesman using a web page (Ship Control Station, n.d.) which talked about submarine movement in much more detail, I also looked into some terms, like Yaw and Rudder, and found a picture that showcases the six-degree-of-freedom model of a submarine (Figure 1. The Six Degree-of-Freedom Model of Submarine, n.d.), this helped me understand these terms.
In the first few months of development, nothing much was done to make the game at all, so I decided if nothing was going to be done, I would have to individually get started with some sort of prototype.
We were still using Unreal Engine at this point, and I was not confident with using that at the time, so I decided for the purposes of prototyping and idea generation I would use Unity, and another thing I would avoid is the whole ‘VR’ stuff as I haven’t got my own VR which is compatible, I would aim to make this prototype work with mouse controls, and maybe some keyboard presses. This means our whole team could use and play it.
I didn’t spend too long on this prototype, there isn’t any functionality in it besides camera movement, but even doing something like this sparked ideas!
I used Liam’s basic block out to get an idea of the scale of the place and how I could work with it, at this point, the team was still confused on the brief, we hadn’t been in a submarine, we had no idea what it looked like and we only had a basic idea of what a planesman and periscope operator actually do.
With this barebones blockout-with-camera-controls-prototype I whacked together quickly, I had these ideas for our future development:
The game doesn’t necessarily need to be built from the ground-up with VR implemented, most of our group, except one person had a VR headset to test on, so it would be easier for testing purposes to have mouse controls so everyone could work on the game if they wanted to.
We could plan and develop the game in singleplayer first, and then switch over to the multiplayer once we got all the basics down for the game.
We could switch between the planesman and periscope operator with a UI button.
It made me realise that we were focusing on stuff we shouldn’t be focusing on first, as we were worrying too much about the multiplayer and VR functionality rather than the actual game, even though they’re important, the actual game needs to work first, and the mechanics can be thrown together in a gamejam
After I completed the prototype and we were in a group voice call, I proposed my ideas, and how we should switch over to Unity because the majority of us knew how to use Unity and we only had limited time, which wouldn't be long enough for all of us to learn Unreal.
I proposed the singleplayer idea and how we should focus on the game instead of the multiplayer and the VR for now, and then from this call, we discussed running a gamejam over the weekend to get as much of the basic game done and implemented, as our team was being a bit slow in general and this was because we all didn’t know exactly what to do.
This is one of the smarter moves for the group, as we all knew we weren’t getting anywhere as of now, we knew we needed to do something, and that is why we arranged the gamejam.
I hoped that everyone in the group would attend, but unfortunately, they didn’t so there was a lot of work to do, which meant that we done what we planned but not to the quality that we wanted.
We made a trello board just for the gamejam which we worked our way though, and at this point, our 3D modellers Rob and Liam had already finished their submarine models.
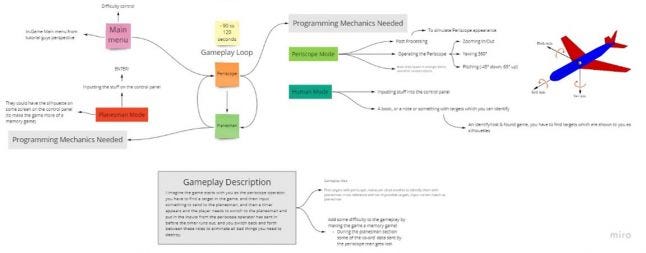
The first day of the gamejam was slow. We started at 6pm in the evening, at the beginning we all made a plan in Miro on how we would approach this project. Our plan looked into the gameplay loop, the time frame, and the different controls, and any challenges we can add in to add difficulty to the game.
Our plan looked into the gameplay loop, the time frame, and the different controls, and any challenges we can add in to add difficulty to the game.
We planned the Periscope and Planesman mode out separately, but starting with the Periscope mode, we split it into 2, an ‘IN the periscope’ mode and a ‘Human Mode’ and from here we began going into detail about what each of those jobs done, and as we were describing this we decided to reference our brief which we had previously put together. Having it in a graph like this makes it seem like much less work is needed to be done.
With the Human Mode, we just had to take notes on how they would input their findings.
For the Planesman notes, we wrote about what they would do, and that wasn’t very much.
The rest of the Miro board had the gameplay description, which was a written summary on how we imagine it would flow, which had some ideas around it.
When we moved onto Unity, Aurora was adding the planesman room and the periscope room with their textures, and I was working on adding packages and working on the camera splines for the Periscope room.
For the periscope room, I decided to use splines for the cinematic transitions between using the periscope and going over to the input panel, at this point they were just simple cameras moving along splines, there was no transitions between the two.
On this day I worked on a whole bunch of things, our planning on the Miro board was done, but we kept using the Trello.
I began working on the script to switch between the periscope and using the control panel for the periscope room.
After that I worked on the package management, importing Aura 2 and DOTween.
I imported Aura 2 for Rob to play around with the lighting, and to make the scenes look nicer.
From here I worked on the Planesman camera controls, and much like my individual prototype, I used Cinemachine to make a ‘first person’ feeling camera which you can move around with your mouse, it also has restrictions so you can’t go past certain angles looking up and down, and the camera slowly recentres to the control panel if you have it in one place for too long.
From here I worked more on the periscope room and the planesman room, getting them to crossfade between each other, as snapping to the next camera feels unnatural.
I made the crossfade with an image UI component, and I simply got it to fade in or out depending on the bool parameter which I enabled and disabled within the code when you press on the interactive buttons in the rooms. I also made the Fade UI a prefab so it can be used in any scene.
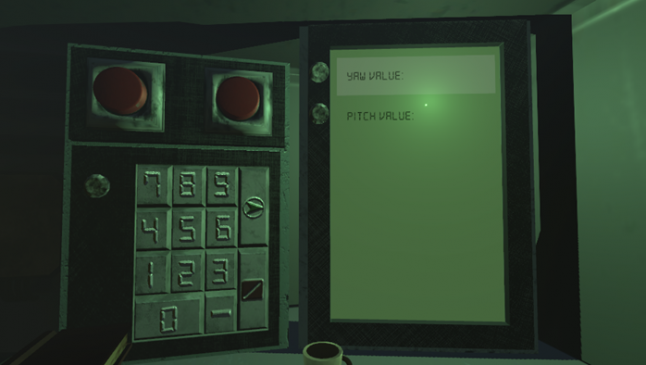
From here I then worked on outputting stuff to the screen as the planesman operator, this wasn’t too hard to do, and it also looked really cool! This was the basics of it though, so the clearing functions and minus functions on the keypad were not working at this point.
Another thing I worked on during this day was the friend which will be sitting next to you when you’re in the planesman room.
Usually there would be 2 planesman in a submarine sitting side by side, and for this, we voted on a character in a poll which we have taken from Mixamo, for now this character is a placeholder, and I picked to use Mixamo as it’s all free and has many many realistic animations which you can apply to models which either you have made or they’re pre made on the website.
We ended up picking the gas mask character, as it means we wouldn’t have to worry about lip syncing when they give the instructions on how to play the game.
He was also inserted into the game, and it made the planesman area feel so much more alive!
 On the last day of the gamejam it was hard to get the rest of the programming stuff done, but that was just down to me arranging the gamejam date to be on a day where most people in our team were busy! I didn’t think I could get the rest of the programming stuff done on time.
On the last day of the gamejam it was hard to get the rest of the programming stuff done, but that was just down to me arranging the gamejam date to be on a day where most people in our team were busy! I didn’t think I could get the rest of the programming stuff done on time.
On things non-programming related, I worked on reinserting the lighting for the periscope room, as something happened in Rob’s lighting on the room which made things error, putting the lighting in was fun as I was able to work with fog and different colours, and it really gave more personality to the room.  I also worked on optimizing the camera controls for the periscope room as I was working on the lighting another thing I worked on was putting some more props into all of the scenes to make them look more alive! These props came from Liam and Rob, and I really like how they clutter up the place more.
I also worked on optimizing the camera controls for the periscope room as I was working on the lighting another thing I worked on was putting some more props into all of the scenes to make them look more alive! These props came from Liam and Rob, and I really like how they clutter up the place more.
I then began working on making the input screen more detailed, to display what we need it to and getting the minus button and clear button working, now you can switch between putting the yaw and pitch inputs in, but I doubt this format would be used for the final game as we need to plan a bit more about how this would all work in general.
After this I began working on the actual periscope, as of now there is no ‘sea’ in the game, but I’ve made targets which are any object tagged with target, and the periscope operator turns their camera according to some buttons, but this is all prototyping! this WILL be changed in the future!
This was also added in as a button within the periscope room, so you can go in and out from using the periscope and being in the periscope room!
Gabe also found some cool sound FX which we used on the buttons in the game to make using the control panel more fun to use!
And that was pretty much what I had done for the gamejam, it was a lot of hard work, and it paid off!
And because this one went so well, we decided to do another one at some point which we are going to try and get the whole team to attend!
Overall, Submarine Simulator was a great experience as we had a chance to work with a client on a given brief.
For me, the most important experience making the game is working with a group of people who I now consider great friends and would love to work with in the future, working with this group has greatly helped me with my social and team working skills.
This project also taught me about the importance of communicating with our client, an example demonstrating this was the trouble we had with implementing the VR and Networking which was wanted on the brief, and we couldn't implement them due to covid and time restrictions, so, as a team, we proposed an alternative, feasible approach of the game to our client which didn't require those features, and they were happy with the idea, which in turn allowed us to produce a higher quality experience to the player.
I really like how Submarine Simulator has turned out as it’s fun to play, and it looks really nice due to the great models made by our modelers. And due to the size of the team, we all got a sprinkle of creative freedom no matter what role we took on!
To improve the Submarine Simulator, we would add compatibility with Virtual Reality, to allow the user to experience the game from the actual first-person experience they were meant to, along with this, we would add a multiplayer challenge, so the game fits the originally given brief.
My EPortfolio module helped me out the most with developing this game, as during our meetings with our client, we needed to present ourselves the best way possible, as we wanted them to see us as professionals and not students, and one of our Eportfolio lessons was on exactly this! It was very useful to know the best way to do this.
For the game jams we participated in, we got ranked using a ranking system on Itch.io, and these rankings were broken down into threecriteria: Most Innovative, Best Gameplay, and Overall, I decided to put these rankings onto a line chart, as you can see here:
From this line chart you can see how each game did in comparison to each other, with Blocky Road being the highest-rated game, Aqua Adventure following, and then Pet Pal and Poppin’ Hoppin’ Unlockin’ (PHU) falling into the same overall ranking.
What’s interesting here is Pet Pal and PHU’s ranking, it’s interesting because we can see clearly from this chart, that Pet Pal’s highlight was its gameplay, but it didn’t do so well in innovation, whereas PHU’s highlight was its innovation, both games cross on the grid, and then get the same overall ranking at the end.
I agree with the rankings though, PHU has interesting concepts leading to it being innovative, with the cute player movement, and story behind the game, but its downfall is the gameplay, with the dash not working well, in comparison, with Pet Pal, it got a higher ranking in the ‘Best Gameplay’ criteria because the gameplay works, there are no apparent bugs, and it does exactly what we needed it to do, but Pet Pal isn’t innovative at all, it’s a very basic non-ambitious clicker game, nothing new or unique about it, which justifies the low score in innovation.
I decided to ask each team that I worked on what their personal overall rating of the game they worked on would be, to see if I can draw any similarities and trends between the rankings and the personal ratings. If we compare these personal ratings with the overall ranking for each game, this is what the data looks like:
With these comparisons, you can see the same trends between the itch.io rankings and team/personal ratings, with one exception being Poppin’ Hoppin’ Unlockin’, from this it’s easy to see that we all enjoyed working together, but the game we made wasn’t so great, so, if we were to work on another game as the same team, things could work out better!
I also took game ratings for the rest of the games, and here is that chart:
Looking at these charts, I can see that when I work solo, I produce my best work, which is really strange! I think this is due to the fact that I can go my own pace and only have myself to worry about, I can do what I personally feel I can do in the time I have, and cater the work and the style toward what I know, by this I mean that I know I can’t make a game with hundreds of 3D models, as that isn’t my specialism, instead I should focus on something which looks simpler and put all of my efforts into my specialism of Programming.
I can also see that the two games that I took a lead role in got lower rankings in innovation and gameplay, and I’ve noticed that maybe if I had done more programming on both of those teams and less project management, or even not been a lead and took a programming role, we may have been able to implement more gameplay mechanics as there would’ve been more programmers.
From the ratings of the games on the chart, the teams experience with developing Pet Pal was pretty low with 3.75/10, but from the written reviews, that rating was given because of the lack of creativity with this game theme, but with PHU, the teams average experience was much much higher, with 8.4/10, meaning that the group dynamics have definitely improved between being a lead for both of those games.
Aqua Adventure and Submarine Simulator are slightly above average in team ratings, between the two getting an average of 7.15/10, for both of these games, for these games I’ve taken on a programmer role, so I was able to focus on programming, and implement mechanics which have been asked from group leaders, although between the two groups, I felt a much better group dynamic and leadership for Submarine Simulator, hence the higher personal rating.
For Blocky Road, the most important thing I’ve learnt is I can definitely write unoptimized code for a game jam, and although optimized code is really great practice, for game jams, we have a very short period of time to make a prototype of a game, and prototypes really don’t have to be optimized! They just need to show an idea.
Another thing that Blocky Road has taught me, is about how far a simplistic game can go, I’ve found that I really like making hyper-casual games, and it’s certainly something I’m going to be making more of for gamejams in the future.
For Pet Pal, the most important thing I’ve learnt is how a lack of creativity and a boring theme can really impact a team’s motivation for producing a game, this is apparent because, for the game, we only stuck with the most basic of clicking mechanics and didn’t expand any further.
For Poppin’ Hoppin’ Unlockin’, the most important thing I’ve learnt is how a great team can still produce a sub-par rated game! We’ve personally rated the experience of making the game really high, but there is much which can be changed about the game itself. I would love to work with this team again, I think they’re amazing!
For Aqua Adventure, I’ve learnt that I shouldn’t take on an entire role myself, and I shouldn't be afraid to ask for help, I was happy I experienced this so that I know for the future, there was a lot of stress of taking on all of the programming, so it would’ve been good to ask for an extra hand the next time that something like this happens.
For Submarine Simulator, I’ve learnt about how beneficial it is to scope down a brief if you feel it wouldn’t be done on time, this is important to avoid producing bad quality, rushed work!
Overall, I’ve learnt so many skills which I can use for any future projects, I have also learnt a lot about how I perform in both leadership and programmer roles, these skills are crucial to understand.
There are so many areas which I feel I could improve in a team setting, with both programming and leadership, my most important area I feel I should improve and practice in is that people may not work in the way that I work! I feel this would really improve my leadership skills.
In the future, I hope I can see this improvement in my leadership skills and mindset, so I can help make a better group dynamic.
BlueBubbleBee. (2020, January 29). The beauty of Scriptable Objects in Unity3D. Medium. https://bluebubblebee.medium.com/the-beauty-of-scriptable-objects-in-unity3d-c92b3a3783d3
ChamferZone. (2017, February 23). Unwrap Special—Full guide to efficient and fast UV Mapping—3Ds Max 2017. https://www.youtube.com/watch?v=BbZ7ip-eCcI&ab_channel=ChamferZone
Cookie Clicker. (2021). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Cookie_Clicker&oldid=1016380860
Di Luca, M., Seifi, H., Egan, S., & Gonzalez-Franco, M. (2021). Locomotion Vault: The Extra Mile in Analyzing VR Locomotion Techniques. Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems, 1–10. https://doi.org/10.1145/3411764.3445319
Ferro, L. (n.d.). Understanding the Basics of Blueprints. In Unreal Engine Blueprints Visual Scripting Projects (pp. 38–53). Packt.
Figure 1. The six degree-of-freedom model of submarine. (n.d.). ResearchGate. Retrieved 8 May 2021, from https://www.researchgate.net/figure/The-six-degree-of-freedom-model-of-submarine_fig1_274622739
How Submarines Work. (2000, August 17). HowStuffWorks. https://science.howstuffworks.com/transport/engines-equipment/submarine.htm
Hyper-casual game. (2021). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Hyper-casual_game&oldid=1010567757
Jain. (2015, February 9). Can Stress Help Students? Edutopia. https://www.edutopia.org/blog/can-stress-help-students-renee-jain
Jerrett, A. (2020, November). Define Games—Theme 1.
Kantilaftis, H. (2014, November 25). How To Form A Solid Indie Game Development Team. Student Resources. https://www.nyfa.edu/student-resources/forming-solid-indie-game-development-team/
Latency Compensating Methods in Client/Server In-game Protocol Design and Optimization—Valve Developer Community. (n.d.). Retrieved 8 May 2021, from https://developer.valvesoftware.com/wiki/Latency_Compensating_Methods_in_Client/Server_In-game_Protocol_Design_and_Optimization
Navy Lookout. (2020, November 2). Preview - On Board Britain’s Nuclear Submarine: Trident. https://www.youtube.com/watch?v=3CMvMaUtd0Q&ab_channel=NavyLookout
Platform game. (2021). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Platform_game&oldid=1020610399
Quintans, D. (2013, January 22). Game UI by Example: A Crash Course in the Good and the Bad. Game Development Envato Tuts+. https://gamedevelopment.tutsplus.com/tutorials/game-ui-by-example-a-crash-course-in-the-good-and-the-bad--gamedev-3943
Royal Navy personnel in the control room on HMS Vigilant, submarine... (n.d.). Getty Images. Retrieved 8 May 2021, from https://www.gettyimages.co.uk/detail/news-photo/royal-navy-personnel-in-the-control-room-on-hms-vigilant-news-photo/506044550
Science Channel. (2016, April 29). How Do Submarines Dive and Surface? https://www.youtube.com/watch?v=BTis6GioP2g&ab_channel=ScienceChannel
Ship Control Station. (n.d.). Retrieved 8 May 2021, from https://americanhistory.si.edu/subs/operating/attackcenter/controlstation/index.html
Sokolovski, M. (2020, May 9). “Dev Diaries” Should Become The Norm For Game Studios. TheGamer. https://www.thegamer.com/dev-diaries-direct-updates-habit-game-studios/
Star Fox. (2021). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Star_Fox&oldid=1019587969
Substance Designer. (n.d.). Substance 3D. Retrieved 8 May 2021, from https://www.substance3d.com/products/substance-designer/
Substance Designer—Substance Designer Overview. (n.d.). Retrieved 8 May 2021, from https://docs.substance3d.com/home
The DiNusty Empire. (2016, September 27). Learning Substance: Introduction and Basics of Substance Designer [EP10]. https://www.youtube.com/watch?v=BrIEYW59ld4&ab_channel=TheDiNustyEmpire
Unreal Engine 4 For Unity Developers. (n.d.). Retrieved 8 May 2021, from https://docs.unrealengine.com/en-US/Basics/UnrealEngineForUnityDevs/index.html
Weesner, J. (2011, August 3). Opinion: Classic Problems With Level Design. /view/news/126332/Opinion_Classic_Problems_With_Level_Design.php
Zotero. (2021). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Zotero&oldid=1022053488
Read more about:
BlogsYou May Also Like