Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
This article is a complete walkthrough of how we provide a full art solution for a supermarket kiosk game, from define the art style to finish up the artworks.

We have just provided a full game art solution to a big interactive company in Singapore (Our client don’t wish me to mention the name here, however out of kindness they still permit me to post this article). For this project we have made a lot of inputs from start to end: we suggest to the client the art style and production solution to take, we make the art design documents and then finish making the assets. This is a great departure from the typical outsourcing tasks of working after blueprints, thus I think the experience is worth sharing with you, so here it is.

Our client’s business, is to create interactive experiences for brands. And these experiences will run on digital kiosks located in supermarkets.
I still use “game” in this article, because there’s no shorter term to communicate the concept to my readers.
This time, our client is making a restaurant cooking experience for Chinese food product promotion. The game play is something like Cooking Fever:
The flow is much shorter, only one level play screen, and the idea is to make a traditional Chinese restaurant, serving some Dim Sum.
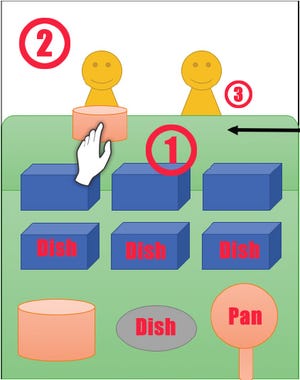
This is the developer’s draft provided by the client, they need:

1. The cooking table;
2. Restaurant background;
3. Waiters with a set of facial expressions;
4. Food icons for game play.
5. UI for all the screens.
On the client’s side, the producer is an old friend of mine. She knows full well what our company could do. So this time they trust our professionalism, giving us a lot freedom as to decide the art direction and the looking of the final product.
The client shows us many games they have made. I feel the art style is more close to commercial art than video games, it looks more realistic than painted.

So we propose to the client that we could use 3D render to make the scene, with realistic style rendering, then use a bit of 2D overpaint to get more refined looking. We show the client lots of references, and finally we nail down the quality guide:

At the beginning, the client comes up with a GDD(Game Development Document), with a developer’s draft and assets list included.
And for our designers to work, we need more defined art design document, with references for everything.
The first thing is to decide the general interior design style of the restaurant. We show the client pictures of many stylized restaurants around China, along with many 3D interior designs:

And the client pick this one:

Fortunately, we do have the 3D assets of this interior, so we can make our restaurant by modifying this one.
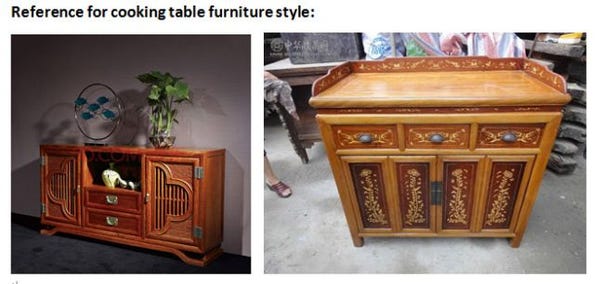
And for every object in the scene, we find dozens of photos/artworks to show the client, and we would nail down 1~2 pictures as design reference. For example:

 And after a few updates of versions, we reached a final art design document, which includes:
And after a few updates of versions, we reached a final art design document, which includes:
1. Art Style definition;
2. Graphic specifications;
3. Assets list;
4. A set of reference photos for everything on the assets list;
And based on this document, we make a quote and sign the contract with the client.
For the game play screen, the biggest job is to create the cooking table and background, and every other job goes around with it.
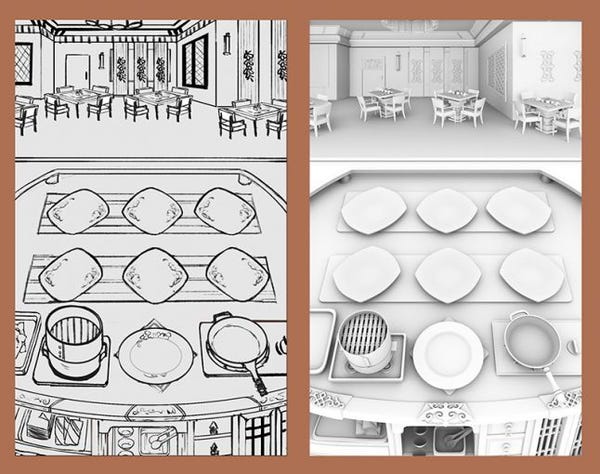
We first create the line art. After it is approved, we make a detailed reference sheet for the 3D team to work on:

And this is the 3D modeling:

After this stage we overpaint the grey 3D image, to make the color/lighting design.
Then the 3D team do the render following the color design, and the final pass is to add some 2D touch to correct some rendering errors, and enhance the feeling:

During the process of making the scene, we put the waiter figures in the scene, to work out the best size for the characters.
The characters need realistic style too. The solution is to piece up human figure photos, with some paint work added. Photographing human figure is too costly, so we decide to purchase photos from stock photo site. We first make some mock-up quality characters with photos grabbed from stock photo site, you can see the watermarks. And after the client approve the mock-up, we purchase the photos needed to make the final assets.

After the game play scene and characters are finished, we start to make food icons, and the UI.
And the final job for the whole project is to adjust graphic size and layout a bit, with the development progress of the game. For example, making the background 150 px taller, the cooking table shorter, and change the UI elements size.
In doing this type of project, it’s important to know a lot of art styles, that you can make suggestions for the client to choose.
And good documentation is crucial, that the client would have a clear idea that what we would make for them and the art team could lay down every job according to it.
Read more about:
Featured BlogsYou May Also Like