Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Digital Chocolate's lead social designer discusses the complexities of attracting social gamers with little patience -- and still teaching them to play your game both effectively and appealingly.

[In this in-depth Gamasutra feature, Digital Chocolate (Safari Kingdom, Nanotowns) lead social designer Aki Jarvinen discusses the complexities of attracting social gamers with little patience -- and still teaching them to play your game both effectively and appealingly.]
As the freemium business model is becoming de facto standard in social games, the key design features factoring into acquiring and retaining players are shifting. Developers can no longer trust that their players will make the effort of learning the ropes of their game through a set of challenges, just because they have spent tens of dollars to get the game at their hands.
Because players of social games do not fork out money to have the chance to try out a game, their time is of precious quantity. Therefore developers need to catch and hold their attention both through viral spread and gameplay itself. The core mechanics and social benefits of the game need to be sold to the players in a matter of minutes. Otherwise, they might never come back.
This of course is not entirely new, as we are familiar with tutorials from a variety of games. Gameplay tutorials have come in various forms, ranging from HUD walkthroughs to quests that showcase the world and mechanics of the game.
Furthermore, free playable demos are marketing material that function not only as teasers, but also as tutorials.
What is then particular to the importance of tutorials in social games? One answer lies in the spontaneous nature of Facebook as a distribution platform: With the constant flow of friend updates, news items, and so on, an online social network is not inherently captivating to the degree that even a Flash game portal is.
Yet it is an environment based around social proof: our tendency to see an action as more appropriate when others are doing it. If someone I regard a friend with whom I share values, opinions, or other social factors is playing this game, maybe I should try it too. A tutorial is the bite-sized dose of play that I can invest my time into, and in the best possible case, it might even turn out to be worthwhile in terms of fun.
The goal of this article is to give an overview of social game tutorials, and identify general structural principles for their design. I will look at tutorial design from the perspectives of user interface (UI) design, play experience, funnel analysis, and service design. The observations are based on analyzing tutorials of social games, research for my forthcoming book on social games, and my work on the design of the tutorials of social games, such as Safari Kingdom.
Introducing a tutorial is a way to facilitate overcoming the familiar cold-start problem of a social game: Often a literally empty grid and possibly empty friends list. The image below shows our game Safari Kingdom. A number of user interface indicators communicate its core mechanics, enticing players into executing them. Some players might get on with this, by pure exploration, but for those regarding themselves as non-gamers, a tutorial is in place.

Kick-starting the empty farming grid in Safari Kingdom
In fact, the image depicts the end state of completing the tutorial, rather than the starting point of launching the application within Facebook. Later we will take a look at a number of popular Facebook games, and how they orchestrate similar core game mechanics into a tutorial sequence.
In their book Designing Social Interfaces, Christian Crumlish and Erin Malone write about "onboarding", i.e. the process which helps people to get started and oriented with a web site. Much of their points are valid in social game development as well: When a Facebook user follows a link to the game, he is essentially taken a leap of faith, and needs to be guided by hand to get on board with the game -- something especially relevant for non-gamers.
The notion of onboarding originates from human resource management. Crumlish and Malone identify three key steps in onboarding: accommodate, assimilate, and accelerate. In terms of games, accommodation is about giving the necessary tools to the player, i.e. the necessary game mechanics and resources to start with.
Assimilation gains a specific meaning from the context of the social network: It accounts for assimilation into the progress of one's friends playing the game, and the benefits from playing parallel to your friends. Acceleration then is about getting the player to engage with the game's full feature set and its possibilities.
Writing about game usability in a Gamasutra feature, Eitan Glinert writes: "Most developers prefer straightforward UI learning. To this end, tutorials are commonplace, as they provide a safe environment for learning controls and mechanics while providing meaningful assistance and guidance." This is essentially the approach social games are adapting as well.
What is relevant is that as the player is learning the UI of the game, he is supposed to learn the core mechanics of the game in the same sitting. Therefore social game tutorials integrate teaching key gameplay actions into a HUD walkthrough, in similar fashion as, e.g., RTS games do on the PC.
A specific trait of social game tutorials is that they tend to be explicitly intrusive, rather than camouflaged into the game fiction: there usually is no option to surpass them, and they run on the level of the user interface -- in your face, quite literally.
Some games do employ non-player characters as tutors, or as so-called interface agents as they are called in software design terms. In general, introducing the character aims at giving the tutorial a friendlier and less functional touch.
In terms of UI design, Crumlish & Malone mention a handful of onboarding techniques, which can be directly applied to tutorial design in your social game:
Limit user focus to avoid becoming overwhelmed. This most often takes the form of the "lead by hand" approach, where the player is guided through a funnel of specific steps, which the developers have deemed to be the ones the player needs to learn in terms of UI and mechanics.
At the same time, the user should be trained in the core use cases of the site or application, in order to learn what the value offering is. Again, translated into the specifics of game and tutorial design, this is essentially training the player to understand the causal relations between mechanics, goals, resources, and rewards.
Especially positive feedback through abundant rewards is something that social games, on the footsteps of downloadable casual games, seem to be doing. The leveling structure is a fundamental gating system in social games, and therefore its role both as a goal structure, and a reward system, is significant. Usually the player levels up at least to level 2 during the tutorial.
Finally, taking advantage of existing user information and packaging it into an accessible form relevant for instant use can encourage repeat visits and referrals. For example, on a travel site, if the user's search history is filtered into a ready-made selection of choices, to serve a more spontaneous and frictionless re-booking, her end goal has been "accelerated" in terms of onboarding.
In Facebook games, or any social network game for that matter, this step is making the social graph from the network visible and relevant to the game, in terms of social fun and virality.
It is important to realize where the three-step process of onboarding ends. Once the player learns the lay of the land -- quite literally, in grid-based farming games, for example -- they typically want to be left alone to explore. Yet this can be a breaking point: if the player has not internalized what can or should be done next, and the UI does not support re-discovering the core mechanics, the casual player is as good as lost.
This is particularly relevant in social games, which rely on the "initiate and wait" type of game mechanics. This dynamic brings along the challenge of easing the player from the strongly sequential tutorial flow to asynchoronous gameplay, where something significant happens only after a certain time interval.
If an empty plot does not "beg" for seeds, play might stop right there, unless virality or friends manage to pull the player back. How to help your player across this gap in your social game is the first step for retention -- this can be either by the means of user interface, or viral, and/or social design.
Sid Meier, in his recent GDC talk, was reportedly emphasizing how the first 15 minutes of a game have to be engaging, rewarding, fun, and foreshadow the rest of the game. In social games, tutorials try to get players engaged right from the start, towards those crucial 15 minutes -- or even a shorter playtime.
In game design terms, this is about clear communication of an overall goal and the sub-goals, and giving the player always something to do. In social games, this takes a turn towards marketing-like techniques of influence, such as creating scarcity and the so-called curiosity gap through, e.g. locked features and levels. The gap functions as an addictive pull that makes players continue and come back.
There is another reason for tutorials' abundance in social games, stemming from the freemium model. The developers need to initiate their players into the monetization options, i.e. virtual goods, gameplay assists, etc. This need becomes evident in the visit to the in-game store, which is frequently included in social game tutorials. If the money is to be sunk to the game, the money sinks need to be part of the core mechanics, but whether they should be integrated to the tutorial needs to be carefully considered.
Game applications in Facebook have been dubbed both "social" and "viral" games -- they are arguably both, and this has consequences for tutorials as well: inviting friends and sending Facebook news stream items to virally spread is frequently integrated to the tutorial flow.
However, social game developers such as Playfish have mentioned that Facebook gaming is a social phenomenon where players' social practices, such as word of mouth, or watercooler discussions, discount the importance of tutorials. The game might spread through a friend or a colleague showing to another how it is played. In the cases that this happens, it is the social context that takes the role of the tutor: the physical or online network effect works for the good of the game, in similar fashion as viral spread.
Yet such off-game virality does not seem to be something social game developers are counting on. Without exception, every social game on Facebook nowadays has a tutorial of some sort. Part of the reason is that the first impression might be paramount to his or her willingness to refer the game to friends.
As a sequence of steps where the player is guided by hand to click from one step to the next, social games' tutorials create a funnel where less than 100 percent of those who start go all the way to the end. The rate of this kind of leakage is commonly called drop off rate, whereas a player who has finished the tutorial and keeps on playing is added to the conversion rate.
In general, conversion rates with social game tutorials are higher than with other apps, as game mechanics are generally more rewarding than most other applications. Third-party services, such as KISSmetrics, Kontagent, and MixPanel, offer tools for analyzing the funnels of your game.
Mixpanel has reported that with social games, if the user advances beyond the second step, over 90 percent of the users stay for the whole tutorial, even if it has a significant number of steps. This is considerably higher than with other types of Facebook applications, which testifies for the pull of games in online social networks.
Funnel analysis is useful for identifying bottlenecks in the tutorial flow -- possible steps where players drop off due to getting stuck, losing their interest, or something similar. Yet behavior within steps, for instance whether players read the text content of the tutorial, is difficult to be measure, and therefore the reasons for what causes a bottleneck in the tutorial funnel might be ambiguous.
Moreover, the funnel should be treated as a sequence more than the sum of its parts: If you are not able to produce an engaging tutorial, perhaps there is something in need of fixing in your game itself.
The tutorials chosen for a closer analysis have been seen and interacted with by million's of eyeballs, so dissecting them should tell us something worthwhile about tutorial design.
I screen-recorded my play of the tutorials for documentation and further analysis. For instance, the state that the player is left into is quite hard to identify without a possibility to return to analyze the tutorial -- yet in terms of retaining the player after the tutorial is completed, the end state and the incentives it leaves the player with are crucial.
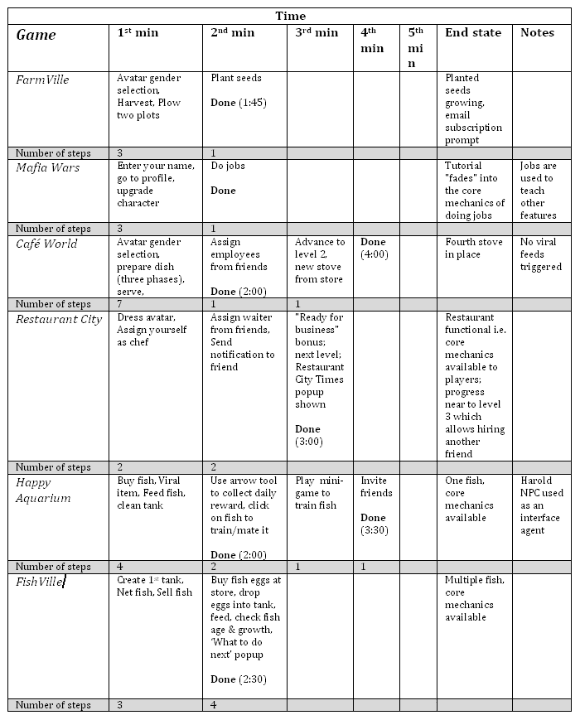
The following table breaks down the flow of six games that frequent the ten most popular social games according to Appdata.com.
As the times spent in different sections, and the tutorial as a whole, depend on the pace with which the player responds to the instructions, the times presented in the article cannot represent exact values.
Yet, it can be presumed that they stay within rough margins of what constitutes an average tutorial playthrough, and therefore the axis of time is broken down to scale of minutes. This should be enough for our purposes.
The table shows that each game has a tutorial that can be completed in less than four minutes. Some of the games do sprinkle additional feature introductions or mini-tutorials to the game flow after the initial tutorial, but in these cases, the player has already advanced from the superficial involvement of the tutorial to a stronger commitment for repeated play.
The number of steps during each minute is also included in the table. In theory, each step introduces another chance to lose a player, i.e. making your funnel contract. Presumably it is here that games fair better than other applications. Without exception, the first minute presents the most steps in the games analyzed. The first minute is taxing the player's attention the most, but then the tutorials ease from the core mechanics to handling resources through buying and selling, the social features, etc.

The table also gives a fairly accurate picture of the core mechanics of popular social games: Avatar creation and customization, social mechanics, such as assigning friends, planting, feeding, cleaning buying, and selling.
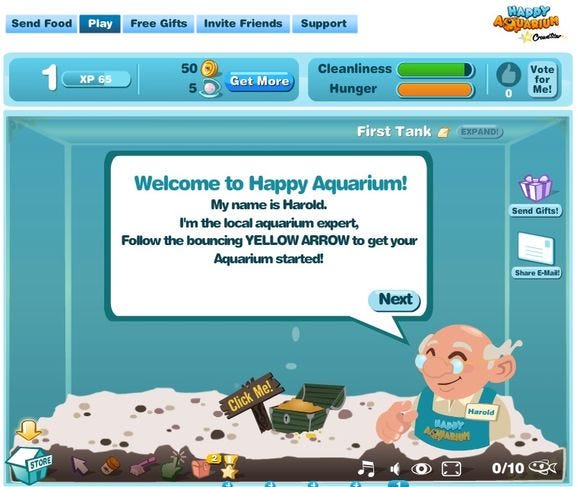
The differences in tutorials are not very notable -- as with other aspects of social game development at present, features are copied and conventions are established rapidly based on successful solutions made by other developers. Therefore, the differences that can be identified in the tutorials are only slight variations in approach. Only one of the six games, Happy Aquarium, uses a non-player character as an interface agent in the tutorial.

Harold, the interface agent in Happy Aquarium.
The tutorial in Mafia Wars, due to its nature as a "first generation" Facebook game, is quite sparse, at least in its present form. Partially this is due to the game being a less media-rich early Facebook game, but besides that the case might very well be that Mafia Wars' tutorial requirements have been supplanted by the social tutoring context which has reached a tipping point of sorts while the game was gaining its immense popularity.
Ultimately, a social game is only able to achieve this after a certain viral growth, and therefore for a new game breaking through to the market without the benefits of cross-promotion and marketing, the tutorial is a crucial part of discovery that leads to repeated engagement with the product.
On the other hand, Mafia Wars' user interface contains a lot of information, which means a tutorial in the form of a complete UI walkthrough would be laborious for the player.
In fact, Zynga's Mark Skaggs mentioned in a recent GDC talk that they randomly cut two steps from the tutorial, which led to 25 percent increase in the funnel results, but negative feedback from players. Funnel numbers can be pumped up to make your tutorial appear quantitatively more efficient, yet qualitatively it might suffer.
This case example goes to show that the length or detail of the welcome tutorial should not be directly proportional to UI or game complexity.
The key is to get the player to become curious about all the information available to him, and then make him act upon it through the core gameplay, smart UI design, and follow-up tutorials -- ideally in this order, for engagement that stems organically from the fun of the game.
As a developer you are definitely easier off if your game concept and its core mechanics are coined around a familiar sequence of events: In terms of social psychology, visiting a restaurant, farming a plot, taking care of an aquarium, starting as a novice gangster all represent schemas that we are intuitively familiar with from real life and/or popular fiction. Therefore building your core mechanics and tutorial on the same sequence of events provides an inherently more accessible starting point.

Single player practice in Wild Ones works as a way to return to the tutorial.
The structure of your game as a product, i.e. how it fuses gameplay and monetization, does have consequences for the focus of the tutorial. In case the game is primarily about individual matches between players (e.g. a Wild Ones by Playdom), and only secondarily about a persistent, over-arching goal structure, then a possibility to re-access the tutorial in the form of practice is important for player engagement and retention.
The structure of the table also suggests a design framework for social game tutorials, with a set of constraints concerning length, start and end states, and the structure with which the core game mechanics are introduced. If we return to the notion of onboarding, at least traces of the three steps of accommodation, assimilation, and acceleration can be found in all of the tutorials.
The following aspects are of particular use when thinking about your social game's tutorial flow:
Start:
How do you kickstart the player into the core mechanics?
What resources and mechanics should be available?
Who is tutoring the player, and what is the tone of voice?
End:
In what situation is the player left?
Is there punctuation to the end of the tutorial, an uplifting crescendo that leaves the player positively hanging?
Are there incentives to instantly carry on? Is something left "cooking" so that the player wants to return and smell the kitchen?
Does the UI "beg" to continue clicking, i.e. does it leave the player into a middle of a flow that he is curious and engaged enough to carry through?
Structure & Length:
What are the core mechanics and incentives the player is presented, and in which order?
How much of the core mechanics can be communicated in the first 60 seconds?
How many steps are there in your tutorial funnel? What is the overall average duration players are supposed to spend with the tutorial?
Is this in line with the complexity of your game?
Are there bottlenecks you could streamline or remove -- perhaps make a gamble that a shorter tutorial springboards the player into a commitment where learning the advanced mechanics and features organically grows from repeated plays?
In social game development, one might go as far as say that game concepts should be pitched in the form of a tutorial. On the other hand, due to iterative development, implementing the tutorial in its entire functionality might be best to be left as the last thing to be implemented. Otherwise the tutorial might end up being iterated with each launch candidate of the game, which is not necessarily cost-effective.
Nevertheless, nailing the tutorial both in terms of the funnel and the learning experience at a certain point of the product lifecycle does not mean the work ends there - developing social games is about constant design, redesign, implementation and deployment of new features and content. In effect, players need to be told about new features, which might mean that revisions of tutorials or 'mini-tutorials' are needed. Nevertheless, this should be seen as a positive aspect of the service business process where social game design and development is embedded.
Robert Cialdini. Influence. Psychology of persuasion.
Suhail Doshi. How to Analyze Traffic Funnels and Retention in Facebook Applications.
Christian Crumlish & Erin Malone. Designing Social Interfaces.
Read more about:
FeaturesYou May Also Like