Producing a Game in HTML5
Background
My name is Chris and I work at Big Viking Games, a mobile and social game development studio. We are currently working on HTML5 games for the iOS, with plans to make these titles available through Facebook, and eventually Android devices. Big Viking is committed to becoming the leading HTML5 game makers of this generation, and we plan on going all-in with this crazy adventure, and believe me, it's been crazy! I started off as a Designer and have moved into the role of a Producer, where I work at the high-level of design and oversee the entire process of development.
I've seen some pretty impressive content created in HTML5 on the PC, but the greater challenge is getting it to work in a mobile environment on iOS with UIWebView. This blog post will outline a few of the technical limitations of HTML5, while showcasing creative ways of overcoming these barriers in order to deliver an exceptional game experience.
Technical Limitations of HTML5
How do I begin to explain creating a game in HTML5 to those with no technical background? I personally am not the most technically adept person around, however I do have previous programming experience (mostly in C#). I'm sure you have seen a website before. Although there are many parts to it, it essentially is made up of images and text, right?
Well, HTML5 is also just made up of these components, and therefore when you are making a game, you are limited to images and text. The difference is, on a website when you click a button, another page loads, or some sort of change is made to the current page. In games when you hit something, a change is made through animation or sound - all while having an entire client/server component talking to each other.
Because we are creating animations in Javascript, they are difficult to come by due to the fact that even simple animations cause a large amount of load on a mobile device's CPU. Further compounding the problem, iOS6 introduced a bug which negated the ability to offload some of the work to the GPU, which has severely hindered what we were able to do.
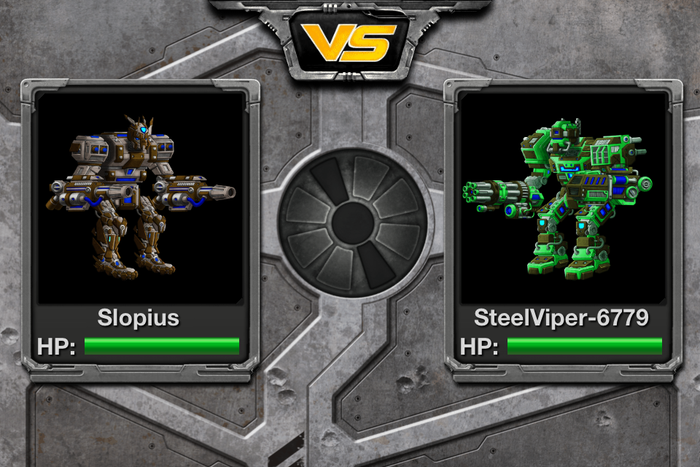
When you play Mech Force and enter a battle, doors slam, things spin and Mechs engage in a Western staredown. When I approached the Dev Team with the suggestion to add an explosion in there, the programmers looked at me as if I had spawned a second head. Adding in an explosion would cause the game to go from 60 frames per second, to 20. Wooooo!!!!

Mech Battle
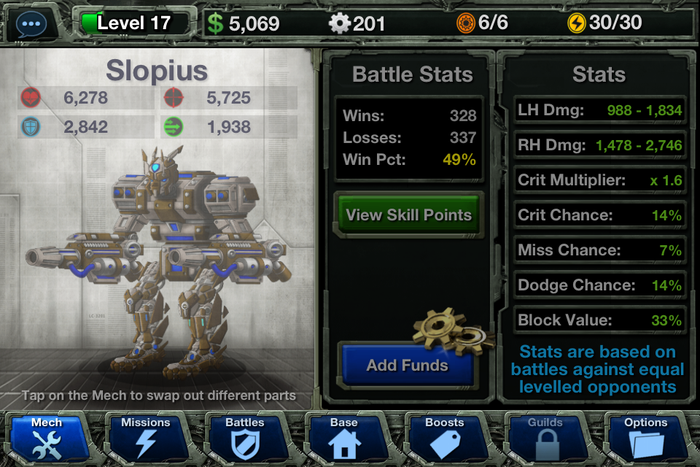
(Look at them staring lovingly into each other's eyes!) Referring to the image above, each Mech is made up of 14 individual images, the door alone is 5 because the circle image in the middle is animated with spins and overlaying text. The windows are 2 images each, and in addition there are moving health bars and text. Any animation is just a spritesheet where we loop through all the images and shown them in order, giving the animated appearance. Needless to say, there's a lot going on in this screen. In fact, there is so much going on, that one single explosion would have caused it to lag like crazy on an iPhone4s. It would be supported on an iPhone 5, but we found it important to make this title equally compatible on both the 4s and 5. Memory is another issue we ran into throughout our HTML5 development experience. With all of these images on screen simultaneously, a lot of memory is required which will often cause the game to randomly crash. The first thing iOS will kill when it starts to run out of memory is sound. This means the music in Mech Force would just randomly stop from time to time, which of course creates a great user experience! :) [*eye roll*]Games + HTML5 = ???So how does HTML5 fit into the gaming world? Games are certainly possible in HTML5, they just can't be overly graphic intensive. The best games for HTML5 are actually text based games or card games, which is what the game Rage of Bahumut did. Developing a game in HTML5 is almost like developing a game for the SNES. The being that the evolution of games has subsequently created expectations - such as ParticleEffects, animated images, and sound! Imagine that! Actually, all of that was expected back on the SNES, as well. However, these days the graphics need to be better, made for high def, and run on small devices with crazy high resolutions, such as the iPad3. The other option would be for games to have little to no animations. Remember, mobile platforms create issues for memory and make it difficult to have many images on the screen at once.However for Tiny Kingdom, which is another of our HTML5 games in development, we re-built our game engine with lessons from Mech Force. Knowing that we wanted to accommodate 4 VS 4 battles on the screen at once, it seemed like the most viable option. We are actually able to do it using some really terrible, silly tricks which really don't make any sense at all. For example, if you set opacity to 100% before the animation, and then set it to 100% after the animation, you will get a 20 frame per second speed bump! Figure that one out... So, RPG's are a good fit for HTML5 - you can make huge "worlds" and a generally awesome game, while not being expected to have crazy amounts of animations. The second most desirable option would be card games. Further, games where you can simply build things, so long as they are not animated, would also be a great fit in HTML5. Kingdoms of Camelot is a perfect example of a game which can be built in HTML5 easily, without compromising quality. On the other hand, games like Angry Birds are not ideal. Any real action game where you need things to react quickly are no good. Therefore, first-person shooters and platformers should probably be avoided. The options are there, you just have to be smart about what you build. HTML5 and Creative Design DecisionsIn my recent Production experience, I have come across many creative obstables which needed to be reworked in order to optimize functionality in HTML5. Most notably, in Mech Force we had a lot of wrenches thrown our way design-wise, as our original plans impeded on the functional capacity of HTML5. As an example, rather than being able to create epic Mech battles, we had to settle for simulating them behind the scenes. Simulating battles required us to reconsider our original plan and come up with additional options. Our original plan with Mech Force battles was to show players who they were fighting when they were picking an opponent. However, we had to load 14 images and recolour them before we could show the player, and this took 1.2 seconds to load. So instead of just showing a loading bar which is frustrating, we created an animation and made the Mechs teleport in. 
Mech Teleporting
A second challenge was figuring out how the Mechs were going to travel throughout the game. We realized we could not have the Mechs walking around the way we originally wanted, as it's technically not possible. We put our heads together and came up with the idea of teleportation and made the Mechs teleport around in a really cool way. My current creative struggle lies in designing a feature which allows players to raid other bases. As cool as it would be to see all your ships fighting other ships, I have to take into consideration the amound of images that would require. Keeping in mind the memory limitations, I am tasked with coming up with a creative way for players to visualize the battle without actually seeing it. Shifting gears to Tiny Kingdom, we planned on having characters flash a different colour when they get hit. Well, that is computationally expensive and therefore, out of the question. In exchange, we went through and made a hit animation for every single one of our enemies in the game. In terms of man time it costs us much more, but this is one of the sacrifices we have to make. Small sacrifices always take precedent when it is a matter of game quality! Smart UICreating a smart User Interface was perhaps the biggest challenge we faced with HTML5, especially because we are still developing with the iPhone 4s in mind. Creating an intelligent and efficient UI forced us to consider how the game would be loaded on various devices. User experience heavily relies on response time, and if loading times are too long, the game could be deemed undesireable or unplayable. Mech Force was, at one point, designed so that everything ran concurrently and would not be shown until all parts were ready to be displayed. However, this cause the game to take multiple seconds to load between each section of the game. Moving from one task to another could take up to 3.5 seconds and we ruled this as totally unacceptable.It took the Mech Force team a considerable amount of time to learn how to develop and implement ideal UI. As an example, everything in the game is a 3-slice or a 9-slice. This means it is made up of just 3 or 9 little images that are streatched and repeated to give the appearance of big screens. This ultimately saved us a bit in terms of memory, but took some time to figure out.Looking to create a user-friendly interface, we looked to the big guys at Apple for inspiration. If you have an iPhone, go and open up General Settings, or even Facebook, and you'll notice the frames will come up before anything else.But why???It is designed in such a way that as soon as you press a button, something happens - you get feedback instantly! Even though a blank screen is clearly not what you are after, it gives the appearance (or illusion) of reacting quickly. Using this model, we went back through and re-constructed every single screen to behave this way. When you play Mech Force, you will see that all of the screens load certain portions of the UI, and the remaining content follows shortly after. Step 1: Load the background images as soon as the button is hit. 
Button Hit
Step 2: Fade in the rest
Fade In
Making UI this way is certainly not the most fun, and it's not necessary when doing native code, as everything is about 100x faster. However, because you are playing an entire game within a website on your device, and we don't want to use HTML5 as an excuse for performance, we put a lot of time and effort into making it not seem like a typical HTML5 game. Going ForwardMoving forward, with hardware getting better, we've already seen a 2x improvement from the iPhone 4s and the 5. This should allow use to make better and cooler games in HTML5. However, the knowledge we gained in regards to UI and creative tricks will allow us to create seemingly faster games in general. Throughout this process, I also learned alot about game design in general - it is much more than just making fun games, there should be a focus on overall user experience.Technical limitations should never stop you from creating the game you want to make. Instead, it should force you into thinking about creative solitions to these obstacles in order to achieve the same effect you are after. You actually CAN have your cake and eat it too, you just might need to add some funky ingredients! For more information, please visit www.playmechforcegame.com and www.bigvikinggames.com. 
