Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Boomzap Entertainment has built a work style that emphasizes finding the fun before entering production, and here producer and designer Luna Cruz outlines how this results in high-quality titles.
April 1, 2010

Author: by Paraluman Cruz
Last November at the IGDA Leadership Forum, I gave a short talk on quick and dirty prototyping as a production method for small PC games. The topic was met with curiosity, as most producers were already comfortable with their existing waterfall or agile methodologies.
While our studio, Boomzap Entertainment, is agile in the simplest definition of the word ("can move fast, is flexible"), we don't follow Scrum, XP, or any of the popular frameworks. Instead, we've tweaked a process that works best for our indie studio for the past five years -- a process I like to call "quick and dirty prototyping", though no one else at Boomzap refers to it as such.
You can read a short summary of the presentation here. In this feature article, I'll expand on my original talk by discussing in depth how our studio does quick and dirty prototyping, the tools and tricks we use, and the benefits (and pitfalls) of using the method. I'll also be using examples from our latest game, Awakening: The Dreamless Castle, which was built through prototyping.
To give you some context on how we work: Boomzap Entertainment is a small indie casual games developer in Southeast Asia. We are a 100% virtual studio -- we are spread across Malaysia, Singapore, Japan, and the Philippines, all working from home, without any rented office space anywhere.
The Awakening team worked with each other entirely online, from meetings and documentation to asset and build processing. The only way for us to judge another person's abilities was to look at the work they've put into the build, making us conducive to prototyping (which, by its very nature, is all about results).
We are also a small company, with a total of 19 people. We have an average team size of four or five, which usually consists of one programmer, one designer, and a few artists. Awakening, at its peak, had seven people -- mostly artists -- because the game was art-intensive.
Since our team was small, there was no need for hierarchy or bureaucracy; anyone could suggest or comment on an idea, and we approved and vetoed each other equally. This also meant anyone could prototype something into the build quickly, without facing much resistance from the rest of the team.
This combination (a results-only virtual environment plus a small team size working on a casual game) made it easy for us to use quick and dirty prototyping. That's not to say that it wouldn't work for larger studios, projects, or teams -- your studio may already be doing something similar.

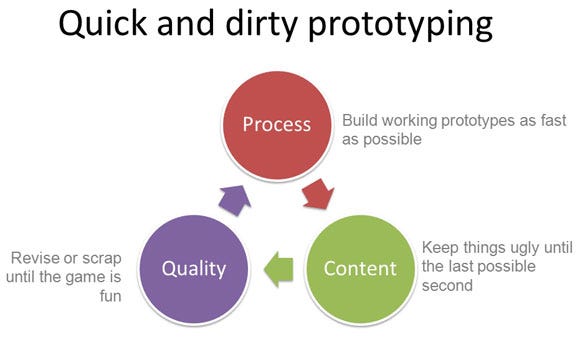
Quick and dirty prototyping involves three basic ideas:
1. We build working prototypes as fast as possible
2. We keep the assets ugly until the last possible second, and
3. We revise or scrap content until it's fun.
This method is entirely about speed and efficiency; daily builds, placeholder assets, and rapid iteration formed a routine for making all our projects, including Awakening.
We made daily builds of Awakening faithfully, from the first day of demo development until release. The build was posted both on our internal project site and to the publisher's site. This transparency meant that the publisher could pull any build off the server and play it -- even the bad ones! Builds were always posted with a change log, which made it easy for publishers and QA to know which rooms and puzzles to test each day.
The biggest value of having a daily build cycle was the ability to quickly test ideas. If someone wanted to pitch a new art asset or subgame, we would answer with, "Put it in the build and let's see how it works." It was a rinse-and-repeat process: place an idea in the build, test it the next day, and get quick feedback.
Because we were a virtual company, each team member needed to be self-sufficient in placing their work into the build. We relied on a few important tools to keep things running smoothly. Team members submitted assets either through e-mail (using a centralized e-mail address) or source control (we used Subversion [SVN] for ours).
At the end of the day, the programmer ran a batch file that grabbed all files from SVN and e-mail, converted or exported anything that needs processing, and then compiled the code. We automated this as much as we could, since it also minimized human error.
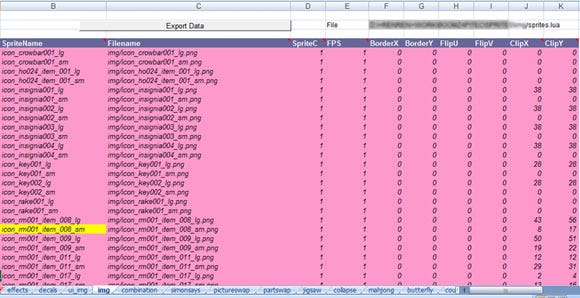
For scripting and encoding assets, our core technology was actually Microsoft Excel. As a rule, if we could put something in Excel, we would: variables, gameplay scripts, asset properties, sound effects, text strings, you name it. By keeping these outside of code, we could tweak values easily and test them in the build without a programmer's help.

(click for full size)
The sheets were designed to be easy to use -- each spreadsheet had a big "Export" button on the topmost row. Clicking it activated a macro that exported the data into a .lua file, which the engine could read. By making artists and designers do their own data and asset processing, we freed up valuable time for the programmer to actually do his job and code. Nobody escaped Excel -- even our artists spent quality time bonding with spreadsheets.
The bad news is, if anyone can place anything into the build, sooner or later something was going to break. Everyone screws up, whether intentionally or not.
To avoid this, we "monkey-proofed" our steps as much as possible. Source control was great for that; if someone checked in a broken asset or worksheet, we could quickly revert to a previous working version. (It also kept a log to find out who checked in what, but we tried not to be vengeful about things.)
Also, everyone had to test their work before submitting it, and the programmer tested the build himself before he uploaded it. The few times we have been sloppy about testing were the few times that the publisher happened to grab that daily build - so it's a lesson we forced ourselves to practice.
A daily build process sounds well and good, but realistically speaking, how much work could you really complete in a day? Many art assets, even in casual games, take a few days to complete (for example, a Hidden Object scene in Awakening could take up to a week for one artist to make from scratch).
But in quick and dirty prototyping, we couldn't wait a week -- what if the art didn't turn out the way we wanted? What if a feature wasn't fun? The only way for us to consistently have a daily build was to keep our work as streamlined and "light" as possible. In other words, we kept things ugly until the last possible second.
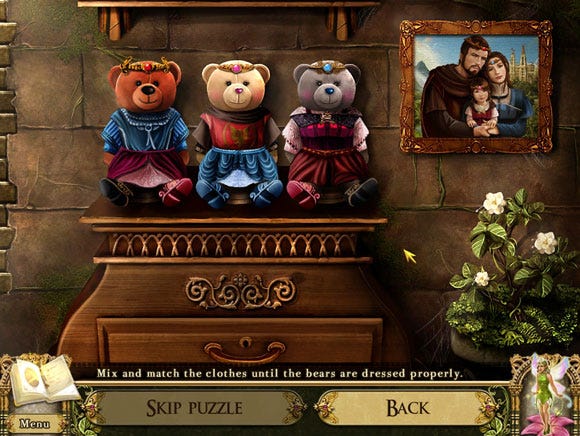
For most of Awakening, we used placeholders for everything -- art is the most obvious, but we also used placeholder effects, sounds, and text. Our very first milestone was a black-and-white playable walkthrough of the entire game. You could walk through the entire castle from start to finish, click on objects to bring up black-and-white closeups, pick up an item and have it appear in your inventory (as an ugly clipart question mark), and play very basic subgames.

When I say black-and-white art, I don't mean nice sketched line art from an artist; a lot of them were really crappy thumbnails that I drew, and I can't draw to save my life. Imagine having a whole fantasy world looking like that, and submitting it to the publisher as a milestone.
Lucky for us, our publisher knew our work process, and (more importantly) saw its value: it gave them an ability to PLAY the game very early on, see how large the world was, if the puzzles made sense, and if the subgames were fun. You'd be surprised how playable a game could be using crappy art, blocky effects, and fake text -- all it took was a little bit of imagination.

On our end, using placeholders enabled us to do our jobs without waiting for final art to finish. We could script object interactions without waiting for actual art to be done, or artists could put works-in-progress in the build and get feedback right away.
Minimizing dependency was crucial in a virtual office environment, where the temptation to sit around and do nothing (while waiting for someone else to go online) was very strong. For us, that's unacceptable -- you could almost always find a way to work with a placeholder, even if it meant making the crappy thumbnail sketches yourself.
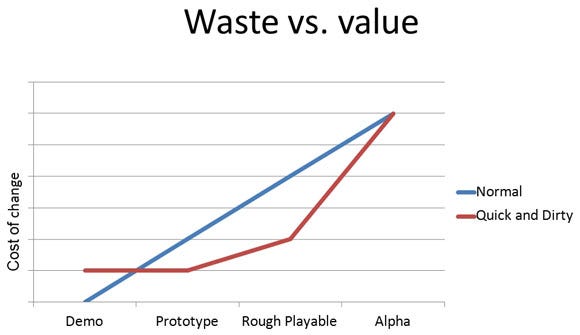
Daily builds and placeholder assets allowed us to change things very quickly, which was the point of quick and dirty prototyping. If we changed our minds about something in the game, the cost of change was much less than in a traditional environment -- most of the time, we were only dealing with placeholders and a few days' work.
It was only near Alpha that we got final art in, and by that time, we'd already playtested through most of our features and changed our minds a million times with little cost.
Since we built daily, we needed to test daily as well. Every morning, the team downloaded the daily build and tested it. We checked for two things: first, did the build work? (Did it actually do what we told the publisher it would do?) Second, and more importantly, was the build fun? Were the new subgames or assets we placed last night actually fun to play?
"Fun" was always subjective, and our team was usually too involved to see things clearly -- so once in a while, we'd organize company-wide playtests, or pull in relatives and friends (sometimes, even publishers) to join us.
It was very helpful to have people who weren't part of the project look at it and give a fresh point of view. We tried not to disrupt the rest of the company too much, usually only organizing large playtests before an upcoming milestone.
Playtests would result in a long list of notes from all sides, with the list getting longer with each daily build. In order for us to stay focused and on schedule, we worked with a single, central tasklist; all bugs and change requests were compiled in a spreadsheet and ranked from 1 to 4 in terms of priority (1 meant critical). During the development of Awakening, we migrated our tasklist from Microsoft Excel to Google Docs, so the team could view and edit the list in real time.

To make sure tasks weren't checked off or deleted haphazardly without proper testing, we had a tasklist owner (usually the creative director or producer) who was the only one allowed to mark a task as done. We kept the tasklist for Awakening very informal, whittling notes down to the fewest words possible; again, keeping things quick and dirty (but effective) was the goal.
During Alpha and Beta, our tasklist went up to over a thousand entries (!), ranging from major crashing bugs to suggestions on the color of the wood of the Goblinjong boxes. To keep the team focused on the most important tasks, we actually hid all tasks that were priorities 3 and 4 (the lowest priorities), and placed them in another spreadsheet.

That way, the team would fix major tasks first, even if they were much more difficult to do. Whenever someone felt bad that their priority 4 comment wasn't being acted on, we'd joke that we'd put it in the sequel and leave it at that.
Awakening was our first casual adventure game, and quick and dirty prototyping helped a lot in finalizing our design, art style, and tools. The project started as a one-level demo, which we built in about three weeks; it consisted of the Garden room with complete objects, subgames, and effects, and one Hidden Object scene.
Since the point of the demo was to find a publisher, this was the only time we broke the "keep things ugly" rule -- the Garden demo was very pretty, with an 80 percent level of quality and functionality when compared to the final version of Awakening. Building a complete vertical slice in a short amount of time also helped us gauge the capabilities of the team, if we could actually build the game we were pitching to make.
Once we were signed, the full development took about 10 months, with most art staying placeholder until near Alpha. We first built the entire castle in black-and-white sketches, then in about 50% art quality (as Rough Playable), and then getting to 80% in Alpha. We added the visual effects, sound, and cutscenes last.
By keeping things flexible until the last second, we were able to make changes in the last few months of development that really helped with the overall playability of the game.
Daily prototyping freed us from a lot of "asset guilt", and we scrapped or changed major parts of the game, which were all good moves. Awakening became #1 on Big Fish Games for almost three weeks, and I believe the flexibility of a quick and dirty prototyping method contributed to this success.

Granted, the whole point of a "quick and dirty" method is there are no hard and fast rules; we tweaked processes as we went along, to fit what was best for our team. If I had any generic wisdom to impart for other studios, it would be:
1) Train your team to think in terms of prototypes. Encourage them to experiment, and to accept when their ideas fail. Encourage artists to create and submit works in progress and leave perfection for when ideas are final. Train everyone to be technically proficient in tools so they can prototype and test their ideas themselves.
1) Train your publisher. Explain which parts are works in progress, and pull (absolutely pull) them for feedback early in the process. Encourage them to be involved, but also let them know when a change is unreasonable. Just because the team can change things quickly doesn't mean these changes don't add up and take actual time.
1) Learn when to stop revising. Assume that milestone dates don't change, and put your foot down when a feature or asset is approved. Just because you can change your mind everyday doesn't mean you should. Aim to get things right each time.
If you are interested in quick and dirty prototyping or you have your own method that works for you, drop us a line -- we are interested to see how this works in other studios!
Read more about:
FeaturesYou May Also Like