Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
A UX analysis of the Overwatch Role Queue beta considering the psychology of design and usability principles.

Recently, there has been discussion in the Overwatch community about the game needing big changes in order for it to remain exciting and reduce toxicity. Here enters Role Queue (RQ), a new matchmaking system dubbed ‘Overwatch 2.0’.

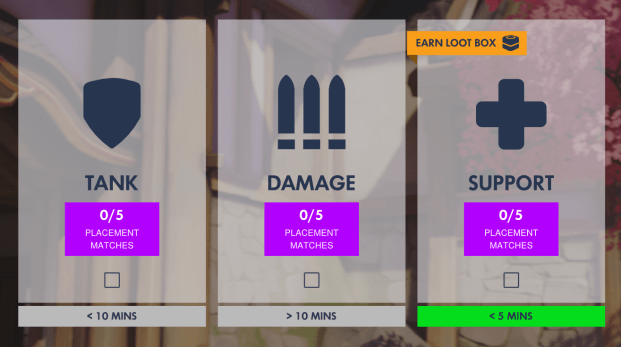
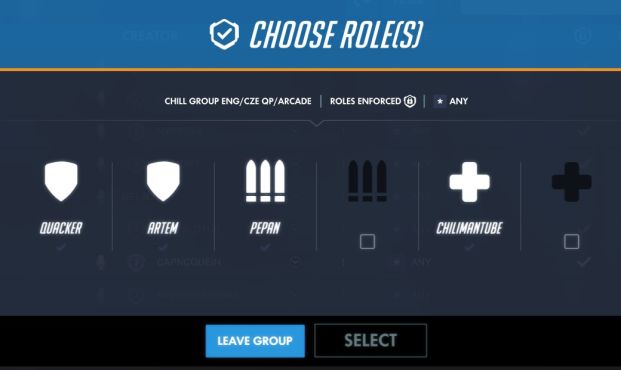
Role Queue layout
It works so that before a match starts, players will choose which role they wish to play (tank, damage or support). Each of these will have separate queues with their own waiting times. The match making system will then work to match 2 tanks, 2 damage heroes and 2 supports to create a fixed 2-2-2 team formation. Once a game is found where the chosen role is needed, players will only be able select heroes within their pre-selected roles. Players will need to play five placement matches for each role to get a seasonal skill rating (SR) for each competitive season. Therefore, they will end up with 3 separate SR, one for each role.
At the moment this feature is only present in the current beta competitive season, however in September it will be live in full on competitive and quick play modes. Because it’s a big change, getting the UX right is essential. The aim is not to tutorialise this feature in the traditional sense of “do x to get y outcome” and instead have players teach themselves through understanding content provided and making their own decisions. Here are some of the UX considerations that were (probably) made:
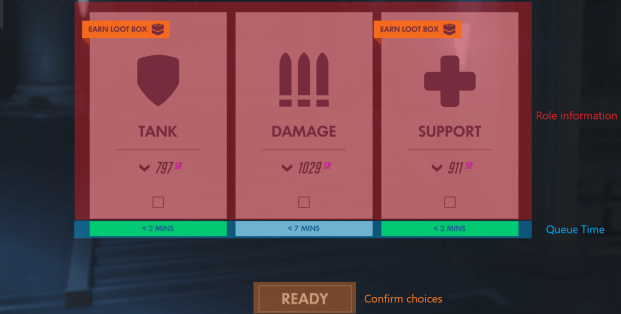
Visual Hierarchies
There are two types hierarchies here and both are laid out based on the order information and actions should be considered and their importance. Because people tend to read from top to bottom, the most needed initial content by the player is higher up which grabs their attention first. For instance within each role box, people will read content in the order of “this is my role and this is how many placement matches I have left”. If they’re happy with that they then click the check box and press ‘ready’ to confirm. This encourages them to go through a logical thought process and feel informed.


Essentially, the first hierarchy (A) we see reflects the player’s high level thoughts, referring to essential information needed to play (“which roles can I play? How long will it take me to get into a match with it”) and the primary goal of getting into a match. The second is concerned with further information for secondary concerns of each role like increasing SR and doing all placement matches (B).
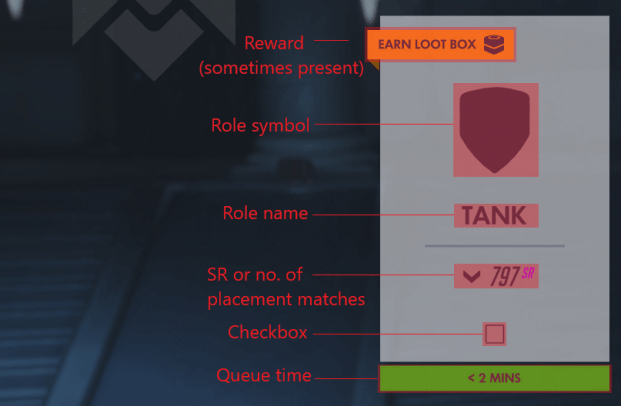
Minimal text
Colour and symbols are able to convey a lot of information, reducing the need for text resulting in a less cluttered interface and less cognitive power utilised. This relates to the two types of decision making systems we have: system 1 (quick, unconscious, automatic) and system 2 (slow, effortful, calculating). Players who are new to RQ are likely to read all the information on the screen which is lengthy and effortful due to using the system 2 mode of thought. However, the way colour and symbols are used here directs attention to certain areas whilst filtering out the rest, encouraging the use of system 1 thinking, where most text is skipped whilst, still taking in the most important information needed.
Going from the top down they know: symbol = role type, purple sr = current points, green time box = can quickly get into a match, check box = pick this option, greyed out ‘orange’ button = I can’t continue till I choose a role, orange buttons = “do this”.

This is great from an accessibility standpoint as it accommodates for different types of players as well as levels of comfort with the role queue process. Those who want more information can take the time to do so, however those who only care about role and time or have been through the queuing process before, can quickly pick and confirm their choice.
The value of text should not be dismissed as it still provides a purpose and a basis to player tasks.
Encouraging recognition over recall
A key usability heuristic is that people find it easier to recognise things they have experienced rather than having to recall them. Recognition contexts tend to provide more cues that help in remembering and recalling information quickly. This aids learnability of the game as it minimises the cognitive energy needed to remember something and so the player is less distracted, allowing them to maintain their attention on the gameplay itself.
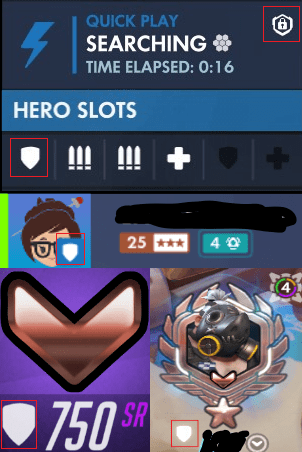
 Keeping consistency (usability principle) helps players become familiar with objects over time and don’t need to force recall in case they forget, which alleviates stress and reduces time wasted. In RQ it’s observed with the same visual hierarchy of role selection in competitive and the ‘Find Group’ section. Also the use of symbols related to role type before, during and after matches. Shown in the image below, taking the example of the ‘tank’ symbol, it’s seen on: the role selection and character selection screens, by the player avatar, in the ‘find group’ section and after a game when the new SR is shown.
Keeping consistency (usability principle) helps players become familiar with objects over time and don’t need to force recall in case they forget, which alleviates stress and reduces time wasted. In RQ it’s observed with the same visual hierarchy of role selection in competitive and the ‘Find Group’ section. Also the use of symbols related to role type before, during and after matches. Shown in the image below, taking the example of the ‘tank’ symbol, it’s seen on: the role selection and character selection screens, by the player avatar, in the ‘find group’ section and after a game when the new SR is shown.
Player SR is shown after a match and on on the main role selection page so that they can compare SR’s between roles without needing to remember them from the top of their head.
Clear UI and interactions
Making UI usable involves four dimensions: learnability, efficiency, simplicity and aesthetic. There are often trade-offs between these however the aesthetics of a game is hugely influential to how the player engages with it.
The aesthetic-usability-effect suggests that attractive interfaces are percieved as more usable. Aesthetically pleasing objects elicit positive emotional responses enabling the user to think more creatively and find out what they need to do. The UI therefore can guide the UX of a task by directing where to look and what to interact with, using visual and audio tools like colour and animation to give feedback. The feedback helps players understand the rules and limitations of their experience.
A good example of feedback in RQ is that the role boxes turn white and include a tick when they are clicked on. Selecting the check boxes does this too meaning that the checkbox is an indicator or learning tool, working to guide the player into interacting with the role box to make a selection. Because they can tap anywhere within the boundaries on a role, players can select an option quickly and go into games faster which is their main goal. Anything that helps them get through the queuing process quickly and efficiently is helpful.

Things that encourage players to pick a certain option are usually a different colour, contrasting with the neutral vibe of the queueing screen (navy / light grey) to help them pop and direct player gaze. Namely, yellow indicates rewards and green represents a quick time. Both objects are used outside or ontop of role boxes because they play a big role in decision making and appeal to instant gratification. SR is in purple to show what current scores are per role which can influence choices made e.g. pick a role because the SR is low and want to do better.
Using Gestalt principles for easier comprehension
There is a lot of new information players are going to be taking in, to prevent cognitive overload, breaking down content into manageable chunks can avoid overwhelming them and provide clarity.
One way to categorise content is to apply Gestalt principles (of visual perception). These are about how people see objects which can be used to engage users in different ways. For instance, the law of common region posits that elements that are related are placed in a shared area with a boundary. In this case we see 3 large separate rectangles at the centre of the screen, which are all about the roles. The visible outlines of the rectangles enable the player to assume that each box has information only pertaining to its stated role. This is more suitable than a table layout which would be less clear, require more time to read, and take up unnecessary space. Though this may seem rudimentary, organising things into groups means users can isolate and consider them separately.
Rewards for playing certain roles
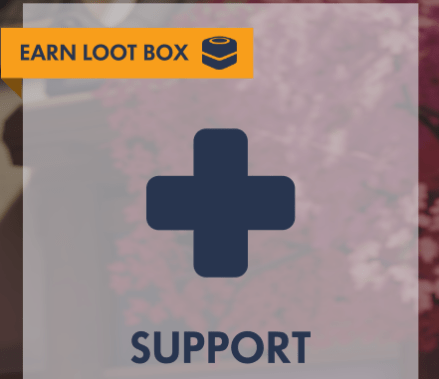
Rewards are used to incentivise an even distribution of players across roles and reduce wait times.

Credits and loot boxes are associated with in demand roles (usually Support and Tank), serving as positive reinforcement, so that those roles are played often and associate them with being rewarding. It creates value in them, normalising playing a variety of roles rather than the more popular one: DPS. Such engagement – contingent incentives make the player’s time and effort feel worth it, providing meaning to their game play.
Aside from explicit rewards that can be collected, the option to play many roles contributes to feelings of personal fulfilment (“I get to play a match”). Splitting matches based on role type gives players more competition and goals to complete. They may see the role they initially wanted to play have a long wait time, so play another and then can come back after to see if their role of interest is in less demand. Even though they played a role they hadn’t planned to, they took on another challenge with the same goal of improving. Thisresults in more matches being played and more people in game for longer periods overall.
Impact on player experience and relationship to game design
UX is more than just a functional process but also how it impacts game design choices made during development. What a player feels, learns and does during RQ influences their actions within matches and so it’s important to look at the broader picture and knock on effects of considering good UX and usability principles as soon as they log in. Here’s improvements that RQ could enable:
Reduced toxicity and better teamwork through balancing teams
The current format is that everyone has 40 seconds to select a hero and adapt to the team’s composition. This leads to two problems:
Firstly, trying to co-operate to find the best set up can be a source of stress resulting in team hostility because players have different goals, motivations and play styles. Some are left disappointed in their character choice because they felt they had to change for the sake of the team which can negatively impact how they play. Secondly, it’s not uncommon to have compositions where most players pick one type of role, leaving the other two short. The lack of balance can cause issues in games when playing against a well balanced and in tune enemy team. As a result, some players will attempt to “flex” to one of the underused roles, which they may not be the best at, leading to further frustrations and arguments.
Role queue provides a sense of structure, designed to alleviate much of the pressure and expectation by pre-selecting a role and having a limited number of heroes to pick between once in a team. Overall, matches feel fairer and of a better quality, giving one less reason for contention. RQ is designed mainly for balancing, however it will have an indirect positive impact on team relationships.
It also aids motivation as stated by Self Determination Theory, in that we have psychological needs of autonomy, competence and relatedness. RQ can fulfill all three of these:
Autonomy
This involves feeling like you have agency, a place for self expression and meaningful choices. Jeff Kaplan, lead on Overwatch, said that design solutions should not force players to play roles that don’t want to. RQ gives players control over their experience, locking themselves into a role that will not be swayed by team suggestions. Responsibilities and function of each player in games becomes clearer, reducing confusion and the resulting misplaced anger from team mates.
Competence
Having clear goals helps players evaluate progress and increase mastery in their skills. Locking into a role means the goal is defined as “I will play and do well with ‘x’ in this role”. This intrinsic reward plus the additional extrinsic rewards (medals and SR for progress indication) provide meaning to the goal. Players will then pay more attention to the game due to having a defined purpose and want to make a contribution without wasting resources worrying what their team mates are doing.
Relatedness
Having positive interactions with teams can be pivotal to gameplay. Coming together under a common goal plus each person knowing their specific role helps groups organise and create cohesiveness. Here, symbols are placed by each player’s name to remind everyone what their role is. In the ‘Find Group’ section, players know which roles are already filled and how they can contribute if they were to join by having a select few roles available.

Better experiences for all
One of the biggest complaints was regularly playing against teams with an improper balance. An example is the ‘GOATS’ composition where selection of 3 tanks and 3 supports was permissible, leading to strong tanks on the front line and supports that would keep them alive. It’s a format hard to play and also got incredibly annoying to fight. A forced 2-2-2 and on going hero buffs removes the possibility of overwhelmingly strong enemies and reintroduces fun back where matches can be won.

Encouraging experimentation and creativity
Spreading SR across 3 roles pushes people to try them all out, preventing them from becoming a ‘one trick pony’ and adds diversity to their play. Learning a new character can be off putting in competitive because a player can feel like they will make a team lose due to their lack of experience. Seperate SRs mean they can learn and play with people at the same level for the role they’re queued for without feeling like they’re a ‘smurf’ or ‘throwing’ the game.
Easier onboarding through a Beta experience
RQ was initially released on the PTR (public test region) and it’s now in Beta mode for competitive play. These have both been periods of iterative testing with increased group sizes over time. The data and player feedback collected are being used to inform and implement regular updates and the final feature to be released.
The great thing about this is that players are slowly being introduced to the new concept. The beta will last a few weeks and players can play competitive matches as they please. Allowing players to experiment without worry and adapt to the change in play style over a lengthy period means they can feel prepared for when the feature goes live at the beginning of the next competitive season.
Areas of improvement
Not undoing selections from the last game
If you played one role in a previous match and want to try another for the next, make sure to deselect the initial role otherwise you will be queued for both. This can be frustrating as when a match is found in the role you forgot to deselect, leaving will cost SR as it happens when you leave any competitive match. Starting with all options not selected always the player to pick their options from scratch and prevents errors.
Is flexing a bad play style?
For players who enjoy flexing and like to play competitively, this could be considered punishing as they won’t be able to do both simultaneously. Does this mean competitive is not for them and so excludes certain players? This is a small issue as Quick Play without RQ will be available in the arcade however players must be more decisive when playing competitive.
UX never works in isolation, it has a strong relationship to game design as well as CX / community management. Player feedback and voice definitely played a role in implementing this big new design change. Role Queue will not be a magical fix to all problems in Overwatch, however it’s a great step in that direction.
Read more about:
Featured BlogsYou May Also Like