Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
No meshes. No IK. Only the very basics.

Making sprite switching or flipping assets feel smooth and natural while using Spine, or any other interpolated animation tool, can often be a tough challenge. It can break the animation sequence and make the final product look flickery or stiff, instead of juicy and flowy.
A guideline I always use to handle this is disguising the moment of the change or flipping with deformations, for example, adding a bounce effect (scaling the sprite back and forth) to the animation during the key frames where the sprite changes or the asset is flipped.
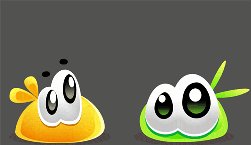
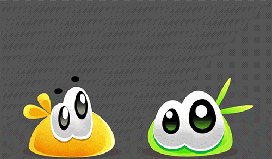
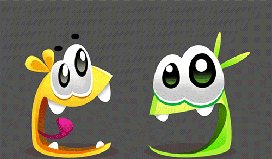
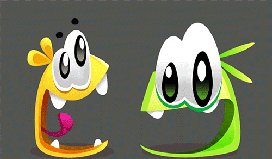
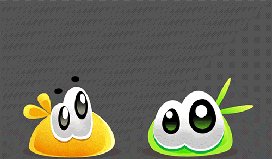
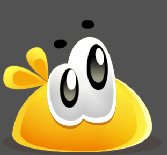
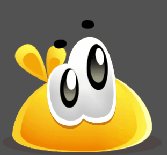
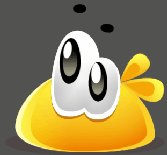
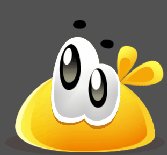
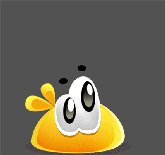
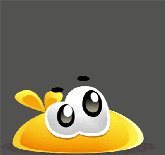
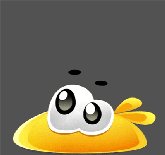
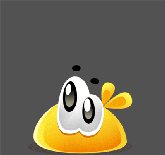
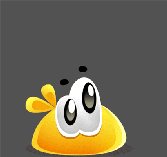
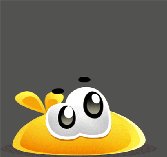
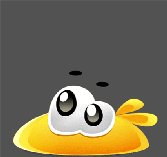
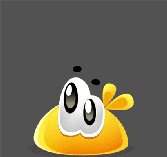
For instance, in the case below, we've got the initial state of the characters, with mouth closed (or no mouth), and the final state with their mouth open. And what we'd like to do is a responsive animation for characters waiting for food when the player selects it, but keeping their comic appeal, flow and goofy feel.
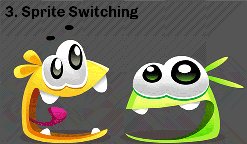
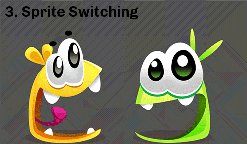
1. Two sprite images: closed and open mouth. These are the key poses of our animation.

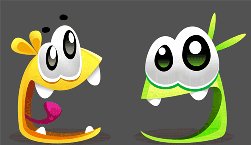
2. Raw Switching: first I tried to do it in a simpler way, just switching sprites and adding some follow-through effect, but it’s a little bit sharp and doesn’t look connected to the overall animation, despite the eyes and hair reaction to the general motion.
My intention now is to make it look as smooth and floppy as possible, adding bounces transitions to simulate the general character material and soften the sprite switching hardness.

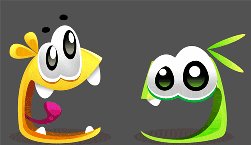
3. Result: bellow I made some bounce effects between sprites to make it look more flexible and natural.


4. Raw Flipping: while flipping a character it is possible to lose the recurring flow and attractiveness in character animations. Below, flipping is used in an abrupt way and without any transition, and somehow we lost character personality and comic appeal.

5. Result: then I applied the same bounce principle described above on sprite switching example, making it smoother and funny according to the general game feel.


6. Smearing: another good tip is to simulate smear effects on Spine without the need to create a new sprite for this.
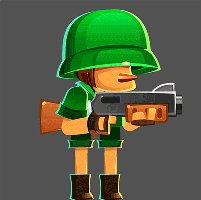
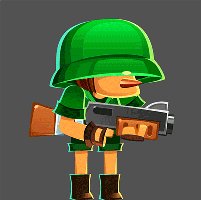
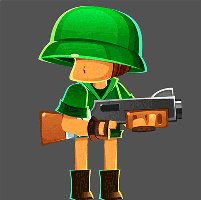
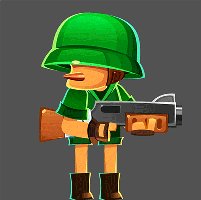
My character needs to flip his head and give an order to his crew, but this character needs to fit several skins for other new characters re-using his skeleton and bones, and the player can make any combination he wants (any helmet, skin tone, accessories, etc). If i tried to create every head combination as possible to generate smears, it would cost me a lot of time and a lot of unnecessary images.
So I decided to smear it on Spine, deforming the main head bone while flipping and adding some extra details, like the helmet and nose follow-through action.

This is the smear frame, generated only with bone deformation.
Two aspects that I'm always defending in order to create some appeal and to make things funny, is the exaggeration and deformation. It is often necessary to exaggerate the most to transpire personality, visual impact and engage the player.
Sometimes, exaggeration generates some odd keyframes, but ensures the expressiveness of your animations. See below some examples of final animations that are very dynamic due to the use of those aspects.
7. Animations with deformation and exaggeration in order to please the player's eyes and engage him with the character.
8. Look at these odd but awesome keyframes!
Trying to soften the linear effect of an animation is something that improves the end result, making everything look alive.
One way to achieve that, and that really catches my attention, is when the character's pieces have independent behaviors along the main motion, but even so, following an uniform flow with the whole animation.
9. Try to bring life to every element of your characters. Adding overlapping and follow-through action.
The core element on my character is the helmet, so i wanted to make it looks like an independent element on my animation.
In the first example, i tried to make it move along the head direction (back and foward), but still with some follow-through motion.
The second example, the helmet follows the head movement (up and down) but still having a independent rotation.
The third example (my favorite), the helmet has a completely and independent movement, the head moves back and forth but the helmet is moving with some counteraction, going the opposite way of the general motion, looking like it is swinging at the soldier’s head.
There’s a secondary action on the arms holding the gun, despite the general running motion, the movement of the gun is a little bit slower.
10. Another aspect that I’m always trying to achieve is to make things look as nonlinear as possible. While creating a character I like to think about his movement, behaviors, weight, personality, etc. It helps me to plan how to export and create his skeleton and place the right pivots and bone hierarchy.
The character below is a pretty simple one, it could be treated as a simple shape with one or two bones where everything moves together, and all animations are generated in one hour or so. But this guys is a pretty important character, he is the main star of the game and I wanted to make him look so awesome, to make kids wants him at their houses.
We have three idle examples:
Simple idle with a few bones and nothing super special about it, looks like a generic breathing idle.
Then I tried to make things look more vivid and eye-catching.

11. I usually work with circular motion when creating Idle animations, trying to think about the character’s shape and making it look less flat and more three-dimensional. There’s some key elements to achieve this result, like the nose faking this rotation motion and the eyes doing an up and down motion revealing the top of his head.
The nose is divided into two images: nose_back and nose_front.
Another example of idle animation. Here i tried to deform and exaggerate a lot, making it look funny and goofy. Everything moves independently (like the cheeks deforming, mouth opening, eyebrows with follow-through motion and nose with the circular effect and body stretching).
Another example of a regular and vivid animation in the Jump animation for this character.
The left animation is a regular jump, just moving and deforming the main bone of the character. This one doesn’t have a lot of impact and appeal, and everything looks so sharp and flat.
The right animation is improved with a lot of details: the character’s face moves on a retarded movement along the main motion, creating a sense of rotation while jumping up and down. There’s an overlapping action and smear effect on the nose while jumping up and down and a general follow-through reaction when the character hits the ground, giving him some weight and valuing his ground impact.


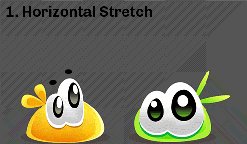
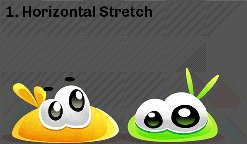
A special feature needed for this character is to "infinitely" stretch his body up, but the game engine does not support meshes, and I had to create a way to do this. The character was divided in three parts: top, middle and bottom, the bottom part is fixed, the middle bottom is totally stretchable and the top part contains the general face elements.
Thanks so much for reading and I hope you liked it! Feel free to contact me if you have any doubts or just want to talk more about 2D animations and Spine.
Read more about:
Featured BlogsYou May Also Like