Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
In this classic GDC design talk, designer Stone Librande shows how-to make effective, concise one-page game design documents.
In this free GDC Vault video from 2010, then-EA designer Stone Librande (now a design lead at Riot) looks at the flaws of most traditional Game Design Documents (GDDs) and offers a solution for making extremely concise, readable one-page designs.
Librande looks at the old school "design bible" and traditional Game Design Document format, as well as the wiki versions of both, and notes core problems with them: chiefly, the issue that "no one" reads longer documentation, and wikis often break the core relationships between elements.
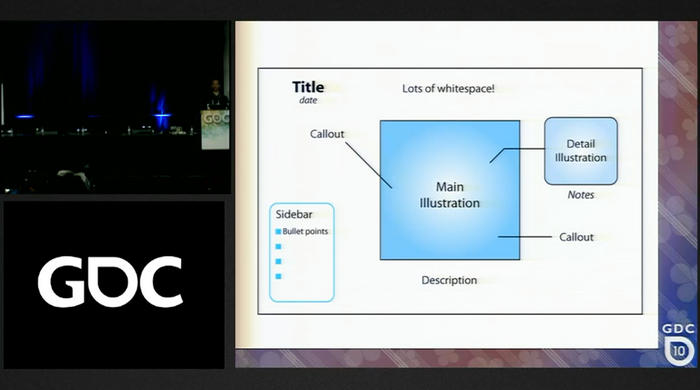
His solution: annotated diagrams or other visuals that fit on one page that accurately and concisely illustrate a game’s design. He looks at compelling information formats (including children’s placemat art!), explains the core appeal of making something that people would actually want to hang on their office walls as inspiration, then walks through some of his own one-page designs from a licensed Simpsons game and 2008's Spore.
Librande offers plenty of great "what not to do" advice as well, noting that if you do print out the sheets, make sure to date them (so you actually know what the most up-to-date versions are), and showed an ugly over-complicated mess of a one-page chart (which comes complete with some high quality 2010-era jokes about the 2010 Affordable Care Act, where the terrible chart in question comes from).
You can't just cram a bunch of things into one page: it really does need to fit together in relative simplicity.
The core advice he gives boils down to keeping the documents extremely clear, with plenty of white space and strong central images (with room for crucial, context-giving notes and small visual elements that show important relationships).
Librande also advocates for storyboards, flow charts, and matrix designs, so long as they are easy to read and understand. He shows an example from Spore that displays relative character classes, and a second, more complex version he made in tandem with a programmer. He cautions against getting too complex with such a matrix—and walked through a specific Spore design chart, with a first draft that looked pretty (like a dream catcher!), but it didn’t actually represent the design well.
It took many drafts and iterations to get to the simpler version, there was lots of drawing and plenty of ugly spreadsheets, but eventually he got to a very clear diagram for the ways players could approach the game.
He ends on a very clear pitch for these one-pagers: they are essentially very easy to share with a team. They force you (the designer) to really fully understand your design on a deep level—and they force concise design.

"It really forces you as a designer to do some work in your head. Like, you know, don't just throw out a bunch of garbage and say, you know, give me my paycheck. You actually have to really understand the problem, otherwise you'll never be able to make one of these diagrams to begin with," he says.
"It also forces concise design, because what happens is you start to work on these things and start sprawling and the paper gets big and you just kind of cram stuff and you're shrinking stuff down that just doesn't fit like 'well is that really important?'"
Essentially, Librande is noting that this process really forces the designer to ask the hard questions and do a great deal of the difficult "subtractive" work that comes with strong design. He says the question designers should be asking is "what is the most important thing that I really need to communicate in this document that I'm making right now?"
They also highlight relationships in the system, and aid problem solving.
"So the goal here of any designer and their design that they make is to communicate an idea. Your job as a designer is to kind of come up with solutions to problems, figuring out what's going on and then getting that information back out to the team. That's what you need to do."
"These documents are just a great way of doing that. Yeah, is it hard? Oh yeah. It's really hard to make some of these things. It can take a long time. But like I said, What are you getting paid for?
He ends with one of the most obvious benefits of all:
"People will read your designs!"
Watch the video embedded above for the full talk.
You May Also Like