Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Lessons learned during the development of this mobile and tablet focused game. Technical and design related challenges.

There are many reasons why games and especially game development fascinates me.
One major reason is creativity. Especially creativity applied to something different, something not so commonly seen in the market today. The most recent project i worked on started out as an experiment to create a different multiplayer experience.
Neon Defenders is a simple party game in the style of a classic arcade game you might know of where you have to defend your side of the screen from being hit by a bouncing ball using your paddle. The game was created as a way to see how mobile/tablet multiplayer experiences could be enhanced by trying something different. By aligning multiple devices next to each other, the playfield expands with the boundaries of each device as a way to add replayability to the game by encouraging people to experiment with different setups.
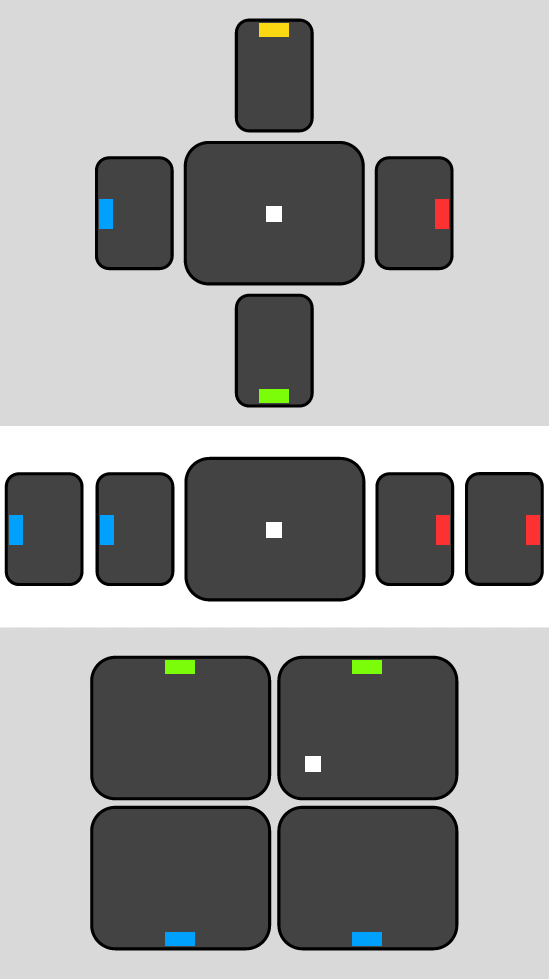
Here are a few examples of playfield-setups, utilizing both phones and tablets:
And the trailer to show how it actually turned out:
Why?
Most multiplayer games today focus on online modes which can be great, but one of the goals with this project was to bring people together and play just like you would when playing a boardgame.
The possibilities with this way of playing, especially for genres such as digital card and boardgames,
are relatively unexplored. One example of this would be to have a tablet that acts as the game board and host, and then having the players smartphones acting as the interface for how you interact with that game board. A similar game in this category is Google's Chrome Racer which was presented during the Google I/O keynote last year.
Programmer art
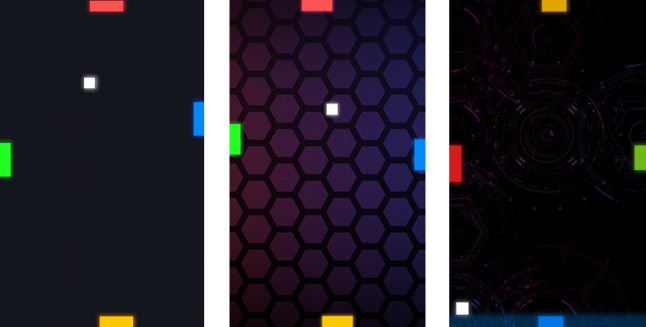
Being the only developer, especially one that has more experience programming than creating game art, it was important for me to focus on a visual style that was achievable, yet (hopefully) appealing. The main inspiration for the theme was sci-fi interfaces with Tron-like neon details. As seen below, in chronological order from left to right, the first iteration looked rather bland and empty but had basic game mechanics whereas the second iteration tried to make things more interesting by using a background pattern of hexagons, but i never felt really happy with that style. One reason was that having a background with colorful areas removed focus from the player paddles since they blended in more with the background and the second reason was that hexagons simply felt too simple and boring after a while.

The third and final iteration worked best because of several reasons. Firstly, making the background darker added more focus to the paddles and ball. Secondly, displaying large circle-shaped symbols in the background allowed me to explore another feature. The circle-shaped symbols can span multiple devices, meaning they expand through the boundaries of devices, making it look like one big picture or puzzle snapped together as seen below.

There were two design-related challenges with making this work. The shapes had to be resolution-independent so that they wouldnt appear smaller on higher resolution screens. This was accomplished by rendering all graphics using centimeters which allowed them to render with identical dimensions on all devices. I also wanted to render the shapes so that they sometimes overlapped and with different colors to create a more varied pattern. The game uses a pseudorandom number generator (Mersenne Twister) for custom random functions to output the pattern equally on all devices. The reason why i didnt go with the standard Random function in .Net is that its not guaranteed to output the same random values given a random seed between major versions of
the .Net framework. This took some time to tweak but turned out pretty well.
As a programmer, learning to work with rather than against your limitations as a designer can be great fun and extremely rewarding. I learned a lot during the process that will aid in working with designers in the future. Having knowledge about your other team-members areas allows for much smoother collaboration and feedback loops in bigger projects.
Technical challenges
The game was built using Unity3D on the client and Azure on the server. Both using C# and both sharing a lot of code using libraries for models, networking and game logic. Networking communication works with UDP using the excellent Lidgren networking library. One interesting fact here. The server trusts everything the client says, meaning no anti-cheat logic was added. This is because well, you all sit together around a table when playing this and detecting a cheater and making sure he/she suffers the consequences becomes so much easier! :)
Keeping the ball in sync when bouncing on multiple devices works in a simple and straightforward way. Any time the ball bounces, either by hitting a wall or a paddle, a packet gets sent to the server to be broadcast to all other devices with the new position and velocity change. All devices basically just extrapolate the ball position from the last known bounce-packet.
Connecting multiple devices
As players connect to your hosted game, they will have to get an overview or mini-map of all currently connected devices so that they can pick one of those and attach their device to. Players can attach their device to any non-occupied side as long as it doesnt overlap any existing device. In order to make this work, actual device-dimensions had to be taken into account so that what you see on the mini-map reflects your view of the devices currently laid out on the table. Also, since its not possible to automatically get actual device dimensions (including borders) the size of a device in the mini-map always equals its screen size in centimeters.
Measurement
One of the most important aspects of making this game work was to scale all graphics to equal size no matter what device you were using. If the ball would grow or shrink when moving between devices due to resolution changes, it would just look weird and become harder to play on devices with higher resolutions. When all devices are laid out next to each other, all graphics should render the exact same size in order to make it look lika a unified experience. In order to do this, all units are converted to centimeters. As long as we have the device dpi and screen resolution, we can easily convert between pixels and centimeters using the following methods:
const float InchToCentimeters = 2.54f;
public int CentimetersToPixels(float centimeters, float dpi)
{
return (int)Math.Ceiling(centimeters * dpi / InchToCentimeters);
}
public float PixelsToCentimeters(int pixels, float dpi)
{
return pixels * InchToCentimeters / dpi;
}
The dpi is available through Unitys Screen.dpi variable when running it on a mobile/tablet device. If the build is set to desktop it will default to 0 since (i assume) it cant be calculated for desktop monitors. So lets say we want our ball to always render at 0.5 by 0.5 centimeters on screen, we could then simply calculate the width and height for our ball like this:
var width = UnitConverter.CentimetersToPixels(0.5f, Screen.dpi);
var height = UnitConverter.CentimetersToPixels(0.5f, Screen.dpi);
And then apply it to a GameObject like this:
GameObject.guiTexture.pixelInset = new Rect(0, 0, width, height);
Summary
When people see the game for the first time, they generally think its a cool idea to see the game played on multiple devices, but during development i had several occasions where some parts of the game had to be redesigned to make it easy to set up and play. For example, some users had problems figuring out how to attach to other devices in earlier builds, so that had to be improved with better descriptions and visual alignment indicators.
Looking back, this was a project that took more time to develop than i had thought.
Roughly 250 hours in the span of 13 months. The most time consuming features were networking and the interface for connecting devices. Its not that they were exceptionally difficult tasks, they just required more time to complete. Sometimes we make the mistake thinking that easy tasks equals short development time. Also i must say that personally, the result feels more technical than a vibrant gameplay experience. When youre working late nights, you only have so much time to focus on the various aspects of your project. This one required a lot of networking based on the total development time.
Im really hoping to see more advanced games taking advantage of multiple devices like this.
Especially boardgames.
Thanks for taking the time to read this post.
Read more about:
Featured BlogsYou May Also Like