Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
The Unfathomed Voyager puts three players in charge of controlling a malfunctioning submarine, using a variety of wild, wacky inputs to keep it moving.

Alt.Ctrl.GDC is dedicated to games that use alternative control schemes and interactions. Gamasutra will be talking to the developers of each of the games that have been selected for the showcase
The Unfathomed Voyager puts three players in charge of controlling a malfunctioning submarine, using a variety of wild, wacky inputs to keep it moving.
Gamasutra sat down with the team behind the game to learn about the difficulties that came with creating so many unique inputs, how they worked to encourage chaotic communication, and the work the team put into embracing and encouraging the game to feel silly.
My name is Matthew Bofenkamp, and I am the programmer for The Unfathomed Voyager. My teammates are artists Boyi Liu and Ruoxi Li, as well as our sound designer/producer, Chenchen Ava Tan. The team worked together to answer these questions.
We're all currently masters students in our final semester at Carnegie Mellon University's Entertainment Technology Center, and thus have been making games for classes for years. We've also all had professional experience working at companies including Autodesk, Tencent, Universal Creative, and Alchemie Solutions.

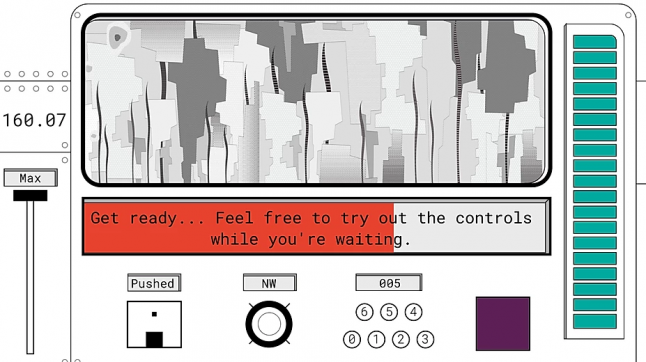
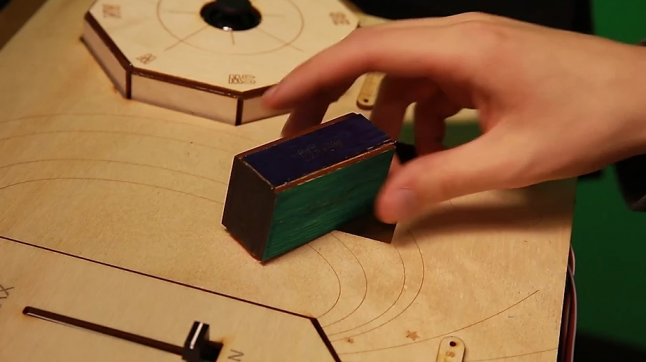
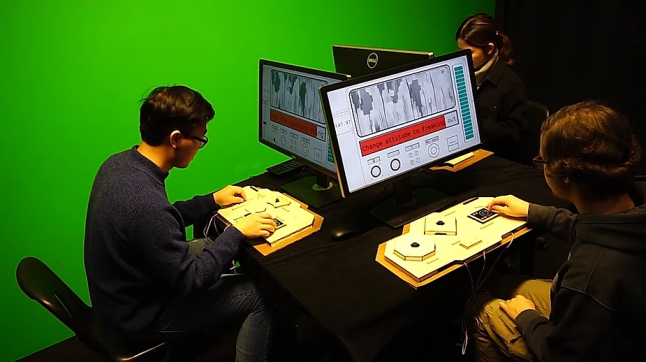
The Unfathomed Voyager is a game about piloting a submarine that is very dysfunctional and actively crashing. Each of the three players gets a control panel with several unique controls that range from buttons and switches to rotating boxes and wheels to spin. Each control represents a part of the submarine, some of which are more technical like the piezogauge or the oxyextrapolator, while others are more humorous like the paint color or the 'spinning thing.' Players have to follow instructions as a team to operate the controls correctly and quickly.
The game was built using the Unity Engine, using the Phidgets plugin for Unity. For the controls, we used wood and acrylic boards and used laser cutting machines to cut them into pieces. We also used glue guns to assemble them. For physical decorations, we also laser cut some pieces of cardboard and painted them.
It started with the fact that our team was rather short-staffed in the programming department, and we didn't want to make it too overly ambitious in that regard. We heard from other people that Phidgets (individual buttons and dials and such that can be plugged into a computer to receive input) were relatively quick and easy to program, so we decided to use those. However, we also wanted to make something that felt very out of the box and ridiculous and fun, so we decided to use LOTS of Phidgets. This, ironically, undid our decision to make things easy for one person to program in three weeks, but we were really excited to make something extravagant.
We considered lots of different applications for the Phidgets and spent a lot of time googling "cool jobs to have" to find a good fantasy. In the end, it was between a chaotic submarine and running an absurd coffee shop, but we felt that a submarine seemed the most suited to an environment where one would have to operate lots of controls under time pressure. Plus, we all really liked the idea of an underwater setting. In terms of the number of players, we think that 3-4 people are a decent size of a group to trigger chaos. Lastly, we decided to do 3 panels for 3 players because of the limited number of Phidgets we could get within that timeframe.

We always wanted to make a game that encouraged people to talk to each other, but in the early stages of the project, we structured the game such that players would be able to either see instructions or operate controls, but not both. We found that many players had a strong preference for one role over another, and wouldn't know until after the game had started that the role they chose wouldn't excite them as much as we hoped it would. It became very clear to us that if this game was going to be successful, we needed to keep the players busy, and giving them the task of communicating as well as operating controls solved this quite well.
The controls themselves were definitely chosen based on both player enjoyment observed from playtesting and how easy they were to operate, while still making all the control panels feel different from each other. We also chose an aesthetic for naming them that was split between things that sounded technical and machine-related and things that were completely ridiculous. We realized early on that players often laughed at themselves operating these controls, and wanted to embrace that feeling of "this is ridiculous, I can't believe I'm doing this" by including controls that could result in commands like, "change attitude to freaking out!" or "spin the spinning thing!" or "set air freshness to zero!"
For the panels, we wanted them to look as real as possible, although none of us knew what a panel for a submarine looked like, or what it should be like for symbols for “air freshness” or “robothruster”. We just imagined what it would look like. For example, for the command “push yourself” we made a person and embedded the Phidget into the person - so you are pushing a person.
Effectively communicating to the players that they'd have to talk to each other was very important to us. Making sure every player understood that every instruction and every control was unique to them was vital to the game's success; failing to understand that would often result in them doing absolutely nothing, unaware that their teammates didn't know what to do and that many tasks could only be accomplished by them. We also wanted to make the tasks themselves have cooperative elements, which is why the autopilot, which marks the halfway point and the last task before winning the game, requires the same input from every player.
We also found that the mid-game control swap resulted in greater teamwork, since players would often get instructions for controls they used to have at their previous station, so they knew exactly who was in charge of fulfilling that command. In the end, we found that all the most successful teams are made of three people screaming at each other endlessly, which we consider a success.

Lack of knowledge of electrical engineering! Hooking up the controls to the computer required a lot of that, and nobody on the team had any experience in electrical engineering whatsoever, which resulted in a lot of required self-study and reading through documentation.
Also, existing documentation and tutorials about Phidgets was not targeted at people aiming to use 14 Phidgets at once. This was especially troubling when the Phidget count exceeded six, since Phidgets have to be connected to a hub, which is then connected to the computer, and the hubs can only handle input from six Phidgets at once. Documentation about how to distinguish between so many Phidgets was very sparse since all the tutorials referring to multiple Phidgets referred to how to use two or maybe three if the person was extremely ambitious.
In school, we have done extensive projects in VR and AR. Those are all 3D arts. When we planned to make a PC game using Phidgets, we immediately decided to create something different in 2D arts.
Visual style (or UI) is a bridge between our game and players. Because our game is fun and chaotic with a lot of text instructions, a cute alien art style can give them a special impression of our game and set the tone of grotesque feeling. Also, the acute and clean interface can help players understand what is going on inside the game visually, as well as bringing joy to the players while watching the funny animations.
You May Also Like