Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Ubisoft's Darryl Kay explains how the team created an art pipeline that could seamlessly ingest the assets received from the South Park TV show and integrate them directly into the Snowdrop engine.

This Art Design Deep Dive is a visual-focused spin on Gamasutra's popular Game Design Deep Dive series, which aims to shed light on specific features or mechanics within a video game in order to show how seemingly simple, fundamental design decisions aren't really that simple at all.
If you enjoy this sort of focused look at the nuts and bolts of art in games, check out our earlier Art Design Deep Dive installment on the hand-drawn art and animation of Jotun.
Also, dig into our ever-growing Deep Dive archive for developer-minded features on everything from maintaining player tension levels in Nex Machina to achieving seamless branching in Watch Dogs 2’s Invasion of Privacy missions, and creating the intricate level design of Dishonored 2's Clockwork Mansion.
Hi, my name is Darryl Kay. I'm an Associate Producer on South Park: The Fractured but Whole. Before this, I was an IT Project Manager (at Ubisoft San Francisco) and worked on Rainbow Six: Siege. This is definitely a dream job for me and I am so grateful to be a part of an amazing studio!
In order to maintain the iconic South Park look and feel, we had to create an art pipeline that could seamlessly ingest the assets we received from South Park and integrate directly into our engine.
For those of you who may not know, we created South Park: The Fractured but Whole using the Snowdrop engine, Ubisoft’s proprietary engine, which was also used to create Tom Clancy's The Division.
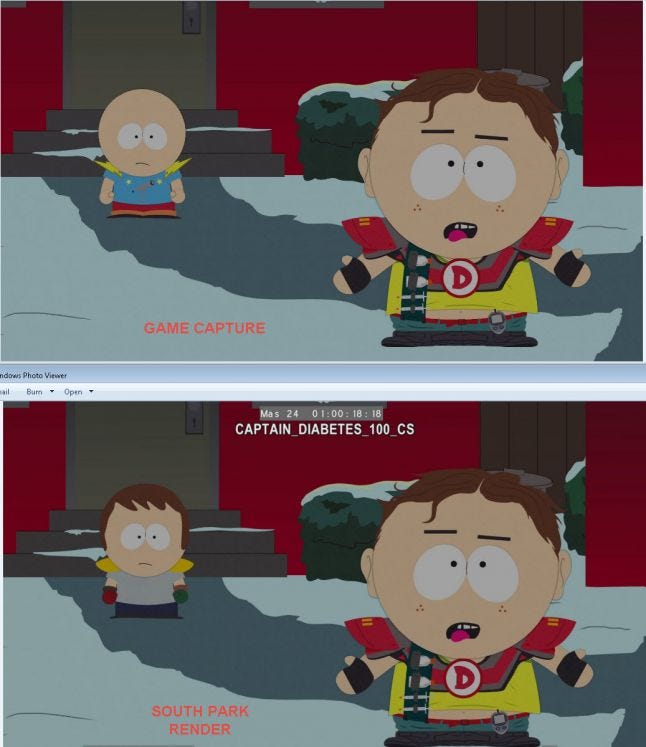
One of the main goals we set out to accomplish was to be able use South Park’s content as-is. We made a pipeline to receive their assets and ingest them directly for use in our engine.
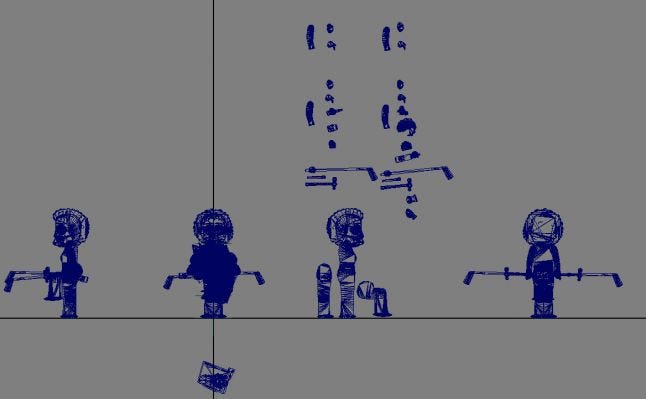
A perfect example of this was cinematics. When South Park delivered cinematics, we would get a Maya file which was created and animated by them. We would take that Maya file and ingest it by simply hitting an export button and it’ll come through in-engine. There are times where there were geo issues that had to manually be cleaned, but outside of that, the process was pretty streamlined.

You may be asking, “What about the different takes and changes that were probably made during the recording and creation of the cinematics?” South Park starts with the Maya files, each shot is animated as written and initially voiced. But say they go into the editing booth and they decide, for example, to cut 6 frames for when Matt or Trey paused for a bit which changed the timing of the joke. Or they cut entire sentences out.
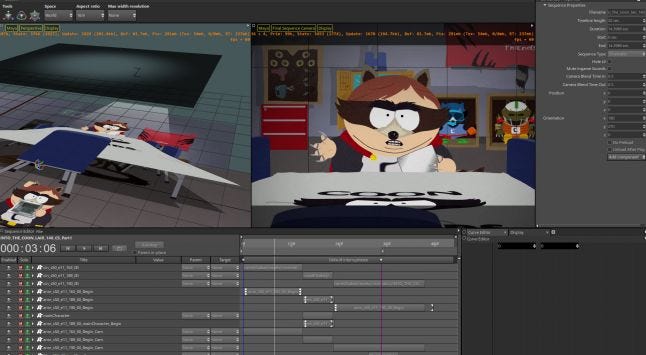
This comes out as an EDL (Edit Decision List) file which we are able to consume in our pipeline. For those who aren’t aware, an EDL file is a text file which contains a running list of decisions and edits that were made after the original cinematic was created. For example, play clip A from 3 seconds in to 12 seconds, go to Clip B from 15 seconds to 30 seconds. This is the process they undergo when they do all the fine tuning to make sure narrative beats and jokes hit.

What this means is, we don’t just import Maya files as is, we also get all the cuts, and calls that were made in the editing booth. When we hit import, it stitches everything together.
If we didn’t have this process, we would have to take all the individual Maya files and the original video reference of the final cut and see where everything lines up. We would then have to manually stitch everything together but because we can take their EDL files and ingest them in our engine, we can get their changes in the game rapidly.
The purpose of creating this pipeline was twofold. One, was to be able to ingest their assets directly and two, was to be able to rapidly adapt any changes that were made by either South Park or by us internally.

This pipeline allowed us to quickly act upon re-delivered content. It allowed us to avoid remaking entire levels from scratch to match new references or content. Also, instead of treating the assets as a reference, we were able to treat it as game content!
Result
It’s tough to say if we could have done things differently. When you’re working with a show like South Park where they have content that is not made for games, it’s not going to be standardized for games. South Park has two decades of content that was made the way it needed to be made to be an immensely successfully show.
Understandably, the standards and content built throughout this time was not built with video games in mind.

For film, they have the benefit of, if it renders it ships. Since Maya allows you to produce the same results in a hundred different ways, it’s hard on the game creation side to get these specifications standardized and in-game. Typically, in standard games, we can just tell artists to conform to a standard and all subsequent assets would utilize these standards. In the case of receiving South Park assets, Kenny was made because Kenny was made like this x+ years ago and we had to make it work in our engine.
Thankfully, we had amazing Engineering and Tech Art teams that built a robust system which allowed us to import South Park’s assets and get them in-engine quickly and effectively.
You May Also Like