Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
So who is Sprixelsoft? Well, we’re a British Columbia corporation that’s formally called Sprixelsoft Studio Limited. On Sept 30th 2012, we came up with an idea for a game, and this is the "post-mortem" on our first year of development on it.

Background
So who is Sprixelsoft? Well, we’re a British Columbia corporation that’s formally called Sprixelsoft Studio Limited. Currently, we’re just two people: programmer Matthew Langille and artist Stephen Tucker. We grew up together in Truro, Nova Scotia and reunited in Vancouver back at the end of 2011, when we decided to start making our own games.
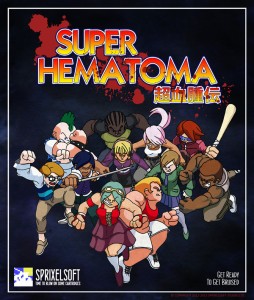
We’re in the midst of developing a retro inspired multiplayer brawling game called Super Hematoma, a game that we hope will see groups of people fighting with and against each other in a few different game modes including “Capture the Flag”, “Time Attack”, and “Last Bruiser Standing”. We’ve just missed our original deadline for getting the game done, and couldn’t fairly tell you at this point when it will be ready. It’s the first major project that we hope to release, but it’s actually not the first one we started.
For the better part of a year we toiled away, pouring our hearts into a project that we were falling in love with. What began as a catch-up conversation over ramen, turned into deciding to dedicate our spare time to moonlighting as indie game developers. We met regularly after work and on weekends to develop a concept, iron out mechanics, and create a world and mythos for a rather ambitious, story-heavy strategy game. By September 2012 however, we realized that there was no way around it: our beloved game was simply too big of a project for us to seriously tackle as our first foray into game development. We had all the groundwork done, but our best estimates suggested that this was going to take us about five years to complete.
Taking for granted that we have absolutely no idea how accurate of an estimate that was and that most people drastically underestimate the amount of time it takes to finish a project, we knew that this would be an awful long time to invest in a project without any promise of success. After all; we’d never worked together before, we’d never developed our own game before, and even if we really did gel together… we had no fan following to make such a long-term project something we were confident in. We decided that we really needed to simplify and develop something that was realistically manageable for a team of our size (two guys working in their spare time for free with no guarantee of financial profit).
Project B
 The goals with this project would be to make something that was:
The goals with this project would be to make something that was:
simple
short
fun
easy to get into
appealing to our own tastes in gaming
While Project A was to be an epic, Project B would be something that we could use to develop a pipeline, build an audience, and scratch our creative itch while getting something done in a shorter time frame. We hardly want to pigeonhole ourselves into making games that belong to just a single genre, so we decided to go in a different direction than the strategy based story route. We originally tossed around some ideas about making a Metroidvania, a parkour style running game, or some other sort of platformer for iOS. But it wasn’t until September 30th 2012 that we sat down and truly began to brainstorm what Project B would become.
After a pretty big conversation that involved Captain America and the Avengers, Secret of Mana, Guild Wars, Left 4 Dead, and The Legend of Zelda: Four Swords, we eventually realized that multiplayer was a pretty important aspect that we wanted to hit if we were going to do a new project. That exciting multiplayer experience was something that was really missing from Project A. What we settled on was to have something that would be multiplayer, cartoony, and allow for character style choice. Most importantly, we would “keep it simple”.
At first, we toyed with the idea of having more of a puzzle-solving game that was multiplayer; but when thinking back to the boisterous fun we had playing games like Super Smash Bros, or even the two player modes in older games like River City Ransom, Battletoads, and Double Dragon II, we started thinking that it would be great to have something that was more of a chaotic fighting game. If we had time, we’d develop an awesome campaign mode for the game, but the focus was really to be on having a fun multiplayer game.
We decided that we would try to complete this game in a year.
Moonlighting
 By Day, Matt works full time as a Windows device driver developer for industrial digital cameras and USB 3.0 imaging devices in Richmond, BC. And at this point in the timeline, Steve was working as a visual effects artist on a film called Ender’s Game at recently bankrupted Digital Domain in Vancouver. Since both members of the team were married and holding full-time jobs, we realized that time commitments were a little tricky. We agreed that we would maintain a minimum of seven hours of work on the game each week. The idea behind this was that at just an hour a day, this was a manageable amount of time to dedicate and would leave time in the schedule for the rest of our social needs.
By Day, Matt works full time as a Windows device driver developer for industrial digital cameras and USB 3.0 imaging devices in Richmond, BC. And at this point in the timeline, Steve was working as a visual effects artist on a film called Ender’s Game at recently bankrupted Digital Domain in Vancouver. Since both members of the team were married and holding full-time jobs, we realized that time commitments were a little tricky. We agreed that we would maintain a minimum of seven hours of work on the game each week. The idea behind this was that at just an hour a day, this was a manageable amount of time to dedicate and would leave time in the schedule for the rest of our social needs.
We knew that if we were to be releasing a commercial product, that we wanted to do everything on the up-and-up. This means if we were to contract people to do work for us, we wanted to be able to compensate them fairly. We wanted to only be using legally purchased software. We’d keep track of expenses so that we could try to reimburse ourselves if the opportunity arose, and we’d keep track of our hours so that we could be a little more accurate next time around in predicting how long it takes to do given tasks.
We’d created a wiki to keep track of internal communication, diligently held onto receipts, and used Live Time Online to help track our time investments.
![]() Steve was originally trying to find free solutions to all the artistic problems. After winning an art competition on the OD|FORCE/Side Effects Software Inc. forums in 2011 he had won a commercial license for Houdini Escape… so any of our potential 3D needs were taken care of. He eventually became confident that Aseprite was his product of choice for pixel art, and that Famitracker and Little Sound DJ would be great for the sound needs. But this still left a big gap for lot of visual needs. Unsatisfied with free options, Steve eventually decided that it was a necessity to get some of the Adobe packages; something which is a prohibitively large expense when starting out without any seed funding or signs of ROI in the near future.
Steve was originally trying to find free solutions to all the artistic problems. After winning an art competition on the OD|FORCE/Side Effects Software Inc. forums in 2011 he had won a commercial license for Houdini Escape… so any of our potential 3D needs were taken care of. He eventually became confident that Aseprite was his product of choice for pixel art, and that Famitracker and Little Sound DJ would be great for the sound needs. But this still left a big gap for lot of visual needs. Unsatisfied with free options, Steve eventually decided that it was a necessity to get some of the Adobe packages; something which is a prohibitively large expense when starting out without any seed funding or signs of ROI in the near future.
At the time, Matt was taking a night class through British Columbia Institute of Technology and realized that he could get a student discount on Adobe products as a result. After looking into it, Adobe’s licenses for student products allow for commercial use. Steve realized that by signing up for an online course, and buying the Adobe Creative Suite… he’d be getting some education, and some software for less than if he simply bought the full version of the software. He signed up for an online business class through University of Waterloo and shortly after was downloading the Master Collection.
The technical development requirements were much more easily met. Matt already had a newly purchased computer and a legal copy of Visual Studio 2010 Ultimate. All the other development tools he planned on using were either free or would be built from scratch in time.
Our First Work Week
 As you can guess, with us both taking classes, working full time jobs and doing a lot of groundwork to figure out what has to happen to make a game… we weren’t actively producing much content for the game at first. Additionally, we were dealing with trying to keep development moving forward on Project A, and negotiate contracts for an artist and a sound designer to help us on Project A. Steve felt that increasing our online presence from zero to being known was essential, so he began a (failed) side project called Nerds From The 80′s on YouTube to do “Let’s Play” videos. Any little thing that could help draw attention to us was seen as a good thing. But the reality is, while it was great that we were both in the same city and frequently able to meet in person to discuss game mechanics and design, we were rapidly loading up more stuff to focus on than was manageable.
As you can guess, with us both taking classes, working full time jobs and doing a lot of groundwork to figure out what has to happen to make a game… we weren’t actively producing much content for the game at first. Additionally, we were dealing with trying to keep development moving forward on Project A, and negotiate contracts for an artist and a sound designer to help us on Project A. Steve felt that increasing our online presence from zero to being known was essential, so he began a (failed) side project called Nerds From The 80′s on YouTube to do “Let’s Play” videos. Any little thing that could help draw attention to us was seen as a good thing. But the reality is, while it was great that we were both in the same city and frequently able to meet in person to discuss game mechanics and design, we were rapidly loading up more stuff to focus on than was manageable.
At the same time, changes were happening in Steve’s personal and professional life that lead him to start preparing to resign from his job and move to another city. In an effort to try and get some last minute stuff done before the move, a lot of time was put into prep work for Project A that required the physical presence of two people, and developing content for us to launch a website. We did a lot of discussion during our meetings to determine the style of Project B, the theme, game modes, controls, features we wanted, and to do some horrendously rough sketches of what we wanted our stages to look like. We also decided that we would make our game from scratch in C++.
We often read post-mortems on Gamasutra, and attended the Full Indie Meet-Up or IGDA Meetings in Vancouver, so of course we’d been told this was a bad idea. But like every naive kid on the block, we thought to ourselves “yeah, but we can do it anyways”. The holidays came, classes ended, vacations began and while Matt began working in his spare time to get a C++ “pseudo-3D” engine built up, Steve began writing the game’s theme song. Not including time on Project A or on business development, between September 30th and January 1st we’d managed a total of 73.45 hours working on Project B. If the average workweek is 40 hours, this really equates to just under one solid work week each and resulted in us having a reasonably good idea on paper of what we wanted in our game, a title (Super Hematoma), a theme song, and a start on a game engine.
Sprixelsoft.com
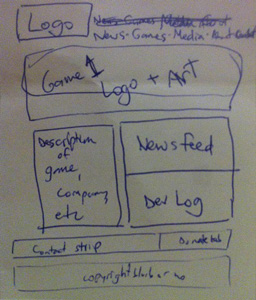
 The beginning of 2013 saw us trying to wrap up whatever loose ends we could think of that needed our immediate attention. Matt was visiting family in Japan, and Steve was moving to San Francisco. This left us with a small window of opportunity to get things done. We managed to get our website designed though, and while not much work was done during January directly on Super Hematoma, we launched our site the first week in February. Since we have very little celebrity status at this point in our indie dev careers, we decided that we could help ourselves get some sort of traction by regularly updating the blog. We’ve got posts (almost) every Monday, Wednesday, Friday. Fridays are dedicated to discussing the progress on our game, whilst the Mondays and Wednesdays are used more casually as ways to keep up-to-date on what’s happening in the industry and hopefully generate some traffic and discussion that will help people remember who we are. It’s a long shot, but to build an audience you’ve got to start somewhere, right? We figured, “How cool would it be if Sakaguchi-san or Inafune-san kept blogs?” and thus try to keep it game industry focused.
The beginning of 2013 saw us trying to wrap up whatever loose ends we could think of that needed our immediate attention. Matt was visiting family in Japan, and Steve was moving to San Francisco. This left us with a small window of opportunity to get things done. We managed to get our website designed though, and while not much work was done during January directly on Super Hematoma, we launched our site the first week in February. Since we have very little celebrity status at this point in our indie dev careers, we decided that we could help ourselves get some sort of traction by regularly updating the blog. We’ve got posts (almost) every Monday, Wednesday, Friday. Fridays are dedicated to discussing the progress on our game, whilst the Mondays and Wednesdays are used more casually as ways to keep up-to-date on what’s happening in the industry and hopefully generate some traffic and discussion that will help people remember who we are. It’s a long shot, but to build an audience you’ve got to start somewhere, right? We figured, “How cool would it be if Sakaguchi-san or Inafune-san kept blogs?” and thus try to keep it game industry focused.
We started a Twitter page, a Facebook page, and a YouTube account. The hardest thing has been getting traffic outside of our circle of friends. It’s great that we’ve got some people following us, and it’s satisfying when looking at our web stats to see that people are clicking on and visiting our posts regularly, but it’s also a disheartening to see that it’s mostly traffic from people we already know. As time goes on, we have seen more and more traffic coming into our site from search engines, but the reality is, most of these people will read the article they came for, and might check out our “About” page, but clickthroughs to other articles are tough to generate.
Working Remotely
Steve would be taking sabbatical from his line of employment and thus was a little more free to keep plugging away on things. This meant that he kind of the took the reins on updating the blog.

Things weren’t drastically different once the team was split by physical location. Lots of infrastructure had been put in place from the start. Regular meetings, a wiki, google drive, time tracking, and email were always used actively. Communication was pretty good between the two collaborators, and so when distance became an issue… it really didn’t become an issue. Instead of meeting at Tim Hortons coffee shop or in a cramped studio apartment, the conversation simply switched to Skype or Google Voice.
The Bruisers
 Once the site was launched, it became clear that we would need to actually develop our content if we were to maintain updates. This was the point all along, but we honestly had very little to show at this stage!
Once the site was launched, it became clear that we would need to actually develop our content if we were to maintain updates. This was the point all along, but we honestly had very little to show at this stage!
Steve had the good fortune of acquiring a free Samsung Galaxy Note 10.1 from a Twitter contest, and began doing concept sketches for the game using it as a portable Cintiq. The LayerPaint app for Android is great for sketching, and the stylus that comes with the Galaxy Note made it fantastic to have this tool at our disposal for sketching and having it instantly digitized. It was a little more intuitive to use than Steve’s old Intuos 2 which was no longer particularly friendly with CS6 or Windows 7, but the lag on it means that it’s just not friendly for much more than sketching.
At any rate, the first concepts for character proportions, style, and costumes were done on this tool and later added into our wiki. We’d review the options together, and then Steve would do some refinement. We ended up with what we felt was a solid line-up of options and narrowed it down to one specific design for our first male and female Bruisers (what we call our characters). We knew going into it that we wanted players to be able to swap eye and hair pieces, hair and skin color, and eventually body types to have a large variety of characters on screen at once. In fact we’ve currently got two genders, nine eye types per gender, nine hair types per gender, fifteen skin tones, and twenty seven hair tones, why… that means we’ve got 65,610 possible combinations at the moment that could come out of our Bruiser Generator. Not a bad starting place, though we really want to add much more options down the road.
Enter The Arena
Shortly after the character designs were made, we started fleshing out the arenas a bit more. In our first design session we tried to imagine what type of a stage we would have if we had one arena for each of the provinces and territories of Canada. That was very helpful in doing some initial brainstorming, but we quickly decided that it would be limiting on us to try and force everything to be about moose and Hockey. Don’t be surprised if there are some cultural references thrown in there in the end, but we’re not strictly going all “I Am Canadian” on you.
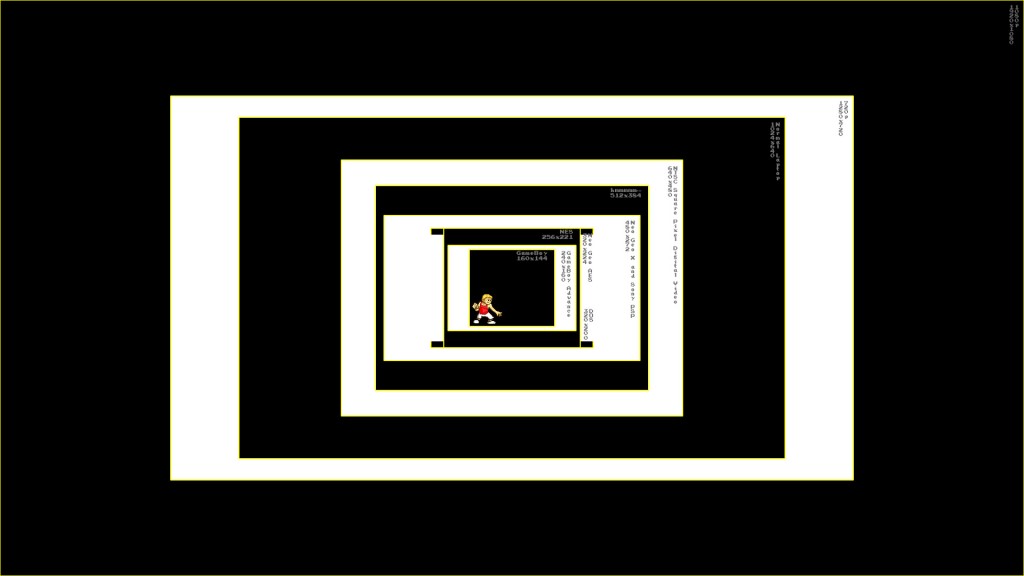
Part of this process also included thinking about the aspect ratio that we would be using for the game. While 16:9 is the “standard” now, we’re still both quite fond of the 4:3 ratio that we grew up with. We decided to go with that, and played for a while with various sizes for our display. NES, Neo GEO, Game Boy, and many other consoles all have a 4:3 ratio, but the actual number of displayed pixels varies greatly. Not everyone has 1080p, and if we were to release this for the Wii or PS3 we might even want to make sure it looks good on a standard CRTV. We actually both currently own old fashioned models specifically for our love of consoles (and because they’re free on Craigslist). But as far as our graphics goes, it was all a balance of the fidelity we wanted in our artwork combined with how big a character should appear on screen. Something similar to 480×360 is likely where we will be going, but honestly that’s still up in the air.

For the sake of having a concise demo, we decided to narrow it down to four initial stages. We tried to select four which varied in their styles so that we could explore the different nuances we were hoping to achieve: one level with hazards, one that was big and relatively open, one with lots of obstacles to play with, and one with constant scrolling in the environment. These should give us the test cases that we need to properly build a demo that will allow us the flexibility to easily add new levels later while figuring out all of the mechanics that we want in our game.
Having never worked with pixel art before, Steve began looking into various techniques and making sure that Photoshop was configured to make things as crisp and aliased as possible. But the technique was new to him and his initial attempt at painting the first level just wasn’t working. It took him a little longer to muscle through it than expected but he eventually got something that was passable and moved onto other tasks.
From The Ground Up
 We both wanted to make our own game because we grew up dreaming of making games. Steve wanted to do graphics and music, while Matt wanted to make games. Small teams often make good use of third-party SDKs or off-the-shelf game engines for a large variety of reasons, but we felt that part of the joy of the project would be fleshing out the core components ourselves. We felt that the learning experience garnered from building the game from the ground up was something that we wanted. Ultimately, somewhat against the advice of others, we made the choice to build our own tools and game engine for Super Hematoma. To Matt, it felt like if he was ever to code a game entirely with his own hands (and ship it!), this was the time to do it. We could potentially go with a pre-packaged tool, but for us, the spirit of the project was about doing something yourself.
We both wanted to make our own game because we grew up dreaming of making games. Steve wanted to do graphics and music, while Matt wanted to make games. Small teams often make good use of third-party SDKs or off-the-shelf game engines for a large variety of reasons, but we felt that part of the joy of the project would be fleshing out the core components ourselves. We felt that the learning experience garnered from building the game from the ground up was something that we wanted. Ultimately, somewhat against the advice of others, we made the choice to build our own tools and game engine for Super Hematoma. To Matt, it felt like if he was ever to code a game entirely with his own hands (and ship it!), this was the time to do it. We could potentially go with a pre-packaged tool, but for us, the spirit of the project was about doing something yourself.
While Steve was busy ironing out the look of the game, Matt was laying the groundwork for our project. At first we had a simple application that could load a single sprite and move it around on the screen. This meant having a general purpose lightweight 2D engine with elements in place as stubs, a general entity system for each game state to manage all of the in-game objects, an entire DirectX based input system and key mapping system for configurable control settings, a robust logger for debugging, a multi-format file parser for configuration and other files, and a sprite animation engine to handle animation of in-game objects.
With the basics in place, he would iterate, and add features building up something that would eventually allowing the characters to actually do stuff. This means being able to punch each other, and jump and land on platforms.
Big Plans
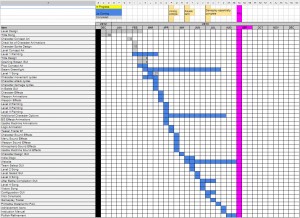
 We decided that it was time to give ourselves some deadlines. We wanted to have a fully playable demo within a year of our initial start date, and so we figured that PAX Prime would be a good time to have everything either ready or mostly ready. We became aware of the Indie Megabooth and figured that if we could get a basic demo together to apply with, then it should be a breeze to finish the other three levels and any polishing done in order to be ready for PAX. We set out to create a schedule for ourselves and carefully broke down how much time we could spend on each task in order to get it all done.
We decided that it was time to give ourselves some deadlines. We wanted to have a fully playable demo within a year of our initial start date, and so we figured that PAX Prime would be a good time to have everything either ready or mostly ready. We became aware of the Indie Megabooth and figured that if we could get a basic demo together to apply with, then it should be a breeze to finish the other three levels and any polishing done in order to be ready for PAX. We set out to create a schedule for ourselves and carefully broke down how much time we could spend on each task in order to get it all done.
We were behind schedule almost from the start.
But we were optimistic and kept at it. We realized that staying on task was going to mean shelving Project A entirely. It was tough to try and focus on multiple projects at once. We weren’t really accomplishing anything ourselves on Project A by this point, but our attention was still split as we had contracts with two other people to produce art and music for it. Unfortunately that wasn’t going as well as we’d hoped either and so it didn’t make sense to pretend that we were making progression. We officially put Project A down to rest and began focusing intently on Super Hematoma.
Our hours were well above the seven-hour target that we’d originally set ourselves, and we soon found ourselves crunching in an attempt to get everything together for our Megabooth application. Steve was painting the background, animating a character, creating visual and audio effects, prototyping menus, and writing our first stage’s music at a rapid pace. Matt scrambling to keep up despite his job, was releasing new builds almost daily for Steve to test. Progress was rapid.
Shameless Self-Promotion
It’s tough to know what to do when you’re starting out in a new industry. With a team of just two people, there is so much to do between development, and trying to prepare for the business end of things that it’s easy to flounder. Progress was rapid, but our target was unrealistic. We were trying to accomplish too much with what little experience and time we had and it soon became obvious that releasing a playable demo wasn’t going to happen by the Megabooth application deadline. We had something that we could play… but there were still too many things that needed smoothing out before we would feel comfortable letting someone else play.
The optimism was still there though, and while Matt crammed as much into his spare time as he could to get the game playable, Steve began editing together some footage and a elements from a Skype conversation into what would be a promotional trailer for the game. If we couldn’t have a demo ready to play, at least we could try to tug at heart strings and convince through video that we were worth taking a risk on. Or at least, that was what we were thinking. The truth is that we really wanted to be a part of the Megabooth… but we should have known better than to apply at the stage that we were at.
We were wrong to force ourselves to rush things for our application as it resulted in rushing things in the art in programming that we would later need to go back and fix. But we were probably right to give ourselves that push in the direction of learning to market ourselves. Up until this point, our friends were really the only outside audience that we had for our website updates. Once we had a video to promote ourselves with, we also made a little more effort to start showing our progress elsewhere. We’ve got a Steam Greenlight Concept page, an IndieDB page, and much more recently we’ve got a thread that we’ve started on TIGSource’s forums.
The IndieDB page has so far been our best source of traffic and gets very distinct spikes in traffic whenever we post our weekly progress reports. The reality is, we’re still very obscure. We have no reputation to work from and it’s easy to get discouraged when thinking about how we’ll get people to notice our game. Every positive comment or new follower that we get always gives us hope. We’d highly recommend IndieDB as a starting point for other small studios looking to expand on their self-promotion and get some exposure. We’ve had a number of people volunteer to help out on our game, and while we’re hesitant to bring anyone new into the fold, it’s very encouraging to know that people are interested enough to want to be a part of what we’re doing.
It’s very exciting for us to get to interact with new people.
Taking Care of Business
So with our application out for Megabooth submitted, we soon realized that while it was unlikely we would be selected we actually would have some unresolved issues that would need to be taken care of just in case.
We were not incorporated and we had no business bank account. To us, these seemed like important things that needed to be sorted out. While the two of us had discussed our goals together quite in depth, and were very much in agreement on how we wanted to proceed in all areas of the business… we didn’t have a formal agreement that was signed and dated. In the event that one of us died, or decided to run off with all the designs… we really didn’t have any sort of protection in place. It was time to rectify this.
Back before we had even started Super Hematoma, we had done a lot of reading on the subject of starting your own business. It was time to brush up on that world and we began reading the British Columbia Business Corporations Act. Scouring the internet for sample contracts, sample clauses, discussing what we wanted, learning about what we needed was a lot of work. But we had a lot of interest in learning the ins and outs of this procedure and a real do-it-yourself attitude about the whole thing.
 On May 23rd, Sprixelsoft Studio Limited became an official legal entity in the province of British Columbia. We opted not to have officers in our company at this point, and instead we are both simply directors. Instead of being “C.E.O.s”, we opted to have a little bit of fun and exaggerate our titles with the titles of Lord Paramount of Technical Operations and Lord Paramount of Creative Operations. We’re awesome.
On May 23rd, Sprixelsoft Studio Limited became an official legal entity in the province of British Columbia. We opted not to have officers in our company at this point, and instead we are both simply directors. Instead of being “C.E.O.s”, we opted to have a little bit of fun and exaggerate our titles with the titles of Lord Paramount of Technical Operations and Lord Paramount of Creative Operations. We’re awesome.
Being incorporated allowed us to better look into the options of self-publishing on the PlayStation or XBox or Nintendo consoles. We delved into the process a little bit with Sony and are encouraged by how straight-forward it appears to be, but decided that it would not be beneficial at this stage to split our attention attempting to develop across multiple platforms simultaneously. We decided to focus on getting everything working first and foremost for the PC, while keeping in mind a design philosophy that should work later when porting to consoles.
Dollars and Cents
Once we were incorporated, we were able to open a corporate business account. The idea is that we could each seed some money into an account and make official purchases that way. If we need to buy additional software, hardware, or pay fees like having expo space at a convention, this would be the official way to do it in preparation for tax season. And when the time comes to sell a product, obviously money would go into that account rather than into one of our personal accounts.
After hunting around for the account that had the best rates and lowest fees we found that ING Direct was the only account that seemed to have a business account that offered no fees. We attempted to sign up for that only to discover that you cannot have an account with ING unless you already have an account elsewhere. Congratulations on that idea, ING.
It turns out that ING’s account isn’t a chequing account anyway, so it’s probably for the better that we didn’t complete that process. The best account that we could find that served our needs ended up being with Royal Bank of Canada. The fees are minimal, and since we have almost no budget at the moment we felt that that it was a good place to start. Plus, the fees are on a per-transaction basis only, meaning no monthly fees: something important considering our slipping deadlines and lack of immediate revenue streams.
Note that the bank will heavily recommend that your incorporators be physically present in the bank when opening an account. If you’re like us and one of the incorporators is not located within the physical borders of the country, this could at first seem problematic. Rest assured, knowing that you should be able to get all the paperwork done and have it authenticated by the embassy where you are located. However, beware of the fact that banks still prefer to use fax machines.
Let Down
 By the time we wrapped up with the business end of things, we heard back from Indie Megabooth that there were just too many applicants and unfortunately there was not space for us to have a booth. We were of course disappointed, but not surprised. As stated above, we didn’t even have a playable demo in our application. Looking at what we did have, we decided that there were some technical things that could be done to improve the artwork, and lots of bits in the code that needed refinement. Instead of ploughing ahead we took some time to revise what we’d done.
By the time we wrapped up with the business end of things, we heard back from Indie Megabooth that there were just too many applicants and unfortunately there was not space for us to have a booth. We were of course disappointed, but not surprised. As stated above, we didn’t even have a playable demo in our application. Looking at what we did have, we decided that there were some technical things that could be done to improve the artwork, and lots of bits in the code that needed refinement. Instead of ploughing ahead we took some time to revise what we’d done.
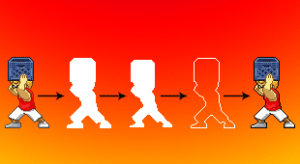
Trying to rush things meant that we probably wasted some of our time, but at least it gave us a foundation to iterate on. Matt set out to make the code come together, while Steve refined and built upon existing animation. This meant revisions to motion and timing, as well as splitting the character into a bald, eyeless template which we will later be able to add swappable parts to when allowing character customization. Once the existing animation was at a satisfactory state, more cycles were added, and eventually a second character was animated too.
Though we would not be presenting at PAX, we decided to still volunteer at the Indie Megabooth. The summer saw us working to make our game better with it in the back of our minds that we could still potentially try to show a demo off to random people in the halls of the Washington State Convention Center. At the last moment, with the game still not in a desirable state to show off, we decided to simply attend and enjoy our experience for what it was.
The Effects
 PAX left the both of us feeling very inspired to be able to build our product and get a booth of our own some day. Getting a chance to be at a big expo like PAX feels very exciting. After having a little bit of a breather, we both set back to work on the game, Matt continuing to refine the code, and Steve working on getting some more of the visual effects figured out.
PAX left the both of us feeling very inspired to be able to build our product and get a booth of our own some day. Getting a chance to be at a big expo like PAX feels very exciting. After having a little bit of a breather, we both set back to work on the game, Matt continuing to refine the code, and Steve working on getting some more of the visual effects figured out.
So far, the effects in Super Hematoma are done in a variety of ways. Some effects such as a splash are done as traditional animation with each frame’s pixels painted by hand. Others, like the wave-like motion of the liquidy oil sands in our first level, are created using a combination of pixel art that’s used as a texture on a 3D object and manipulated further in Houdini. Others still, like the fire from a molotov cocktail may use cycled pixel art animation that will later be applied to sprites via in-game particles. We try to find the best solution to get the look we want out of each element and build it appropriately.
So How Was Year One?
 Well, there’s certainly a lot to do when starting a company. Game development can be a quick thing that’s done in a weekend, but we decided to make a bigger deal out of the process. We have lofty goals and are trying to achieve them. It isn’t always easy to stay on task, but we try. There have been some things, like incorporating, that we see as a necessary evil; things which must be done, but eat up our available time that could be spent making the game.
Well, there’s certainly a lot to do when starting a company. Game development can be a quick thing that’s done in a weekend, but we decided to make a bigger deal out of the process. We have lofty goals and are trying to achieve them. It isn’t always easy to stay on task, but we try. There have been some things, like incorporating, that we see as a necessary evil; things which must be done, but eat up our available time that could be spent making the game.
It’s surprisingly difficult to stay motivated to work on a project that you care about for long periods of time. It’s natural for excitement to wane over time. When indie development isn’t a gig that you’re getting paid to do, sometimes the full-time job you’re doing needs to take priority. Social and family commitments often need to take priority. Sometimes health problems come up or distractions happen and it’s just hard to stay focused. It’s particularly noticeable in a small team when one person hasn’t been as productive, and any lost time can be difficult to make up.
It can also sometimes feel like you’re in a void where there is no audience for what you’re doing. When starting out, you’ll pour a lot of energy into what you’re doing, and have very little to show for it. It’s funny how suddenly the world seems to come to life around you, each time a stranger leaves a comment about how they look forward to your game coming out. Luckily we’ve also kept pretty good lines of communication between the two of us. We’re a good support group for each other, and our friends and family have also been very supportive and encouraging.
A year has come and gone. Honestly, we’re a little disappointed that the demo is not yet where we anticipated it being. There’s still a long road ahead to get all the elements in place that we want, but while we could sit around wishing we’d been more productive we’re also happy with a lot of things. The fact that we’re still on board with the project, still enthusiastic, still on good terms with each other is probably a good sign. We’ve been through a lot of new ground in our first year on this game. While there’s still a lot to cover going forward, we’re confident that we have what it takes to make this work.
“There’s no gettin’ off this train we on ’till we reach the end of the line.”
Read more about:
Featured BlogsYou May Also Like