Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
A look back at the design and development process of creating Monster Mingle, a creative game for children.

My name is Chris O’Shea and I run a 1 man indie studio in London called Cowly Owl, creating digital toys and playful games for children aged 3–7. I wanted to share my story of pouring everything into creating Monster Mingle over the last 8 months.
About
Monster Mingle was released on 23rd of April, created by myself (Cowly Owl), working with collaborators Nick Stoney who did character design and illustration, Wip Vernooij creating all animation and Resonate on music and sound design. It allows players to create their own monster by finding body parts, explore the world and uncover unique islands. Discover fun creatures, musical scenery and hidden surprises as your monster plays in this magical kingdom. A free play imaginative landscape helps children to be creative, building the creatures they want and learning what is needed to fly high, swim fast or simply walk around.
The making of
Concept

Monster Mingle follows on from my previous app Dinosaur Mix, where you could create your own dinosaur by finding new body parts inside eggs. I wanted this app to be enjoyed by a wider age range, giving the player control of where the monster goes and providing a world full of surprises. The player starts out with just a body, but then you could hop around and find other parts if you want them. The parts you give your monster would give it new ability, from walking to swimming or flying.
I wanted there to be no interface or buttons for building a monster, with everything given to you on a plate. Instead you would find parts hidden around the world and drop them on to your monster. This would lead to a little problem solving, like how do I get off the sea bed, or how do I get up there to find more things to play with. I wanted it to be open ended world with no goals, just explore and swap body parts for the creative fun of it.
The idea of the mingle name came about from wanting the player to meet other creatures and be sociable, either through talking or singing together.
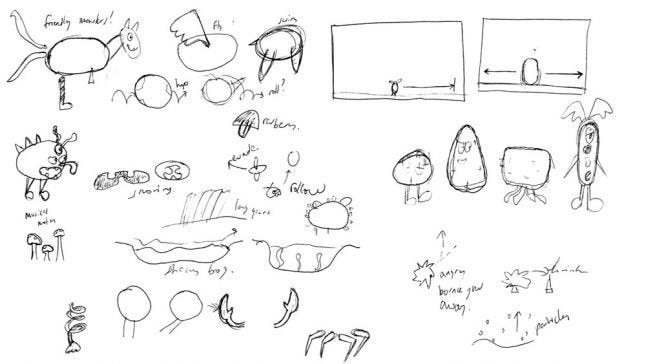
Character Design

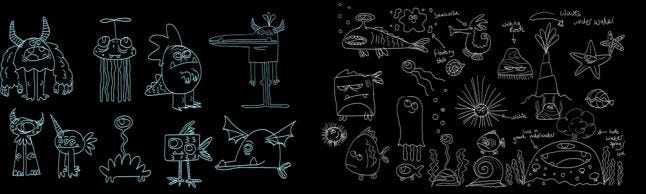
I asked Nick to create a world full of friendly creatures, some of which would interact with you, others might look lost and follow you, or be scared and run away. Nick came back with a wide variety of creatures there were colourful and weird enough to be interesting to kids. For the main monster we went through various iterations on design of body parts to get them to all work when you fit the parts together.
Some creatures would be hidden within the environment, like a rock that gets up and walks away when you are near, a leaf that falls off a tree then runs into the water or creatures hiding beneath the ground.
Animation

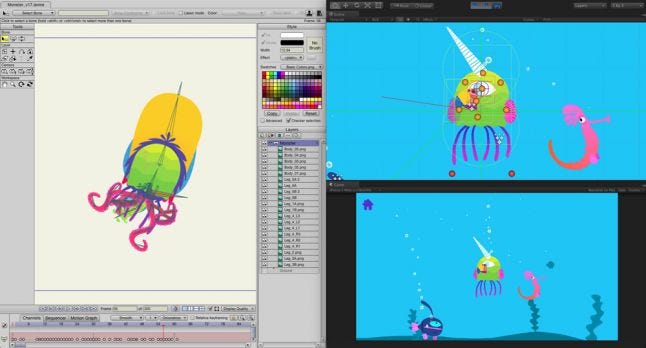
Working with Wip, we decided he should use Anime Studio Pro 10 because the new FBX export feature meant that we could bring the animations into Unity using rigged skinned meshes, rather than sprite based frames. Once the characters were rigged and animated, FBX files were imported into Unity, animations trimmed in the import settings, as well as adding scripts to the animation timeline to control events and sounds. Where possible I used Mesh Baker to convert the multiple meshes per model into 1 mesh and sprite sheet to cut down draw calls. I used a double sided unlit shader on the models so that they could be flipped in the game.

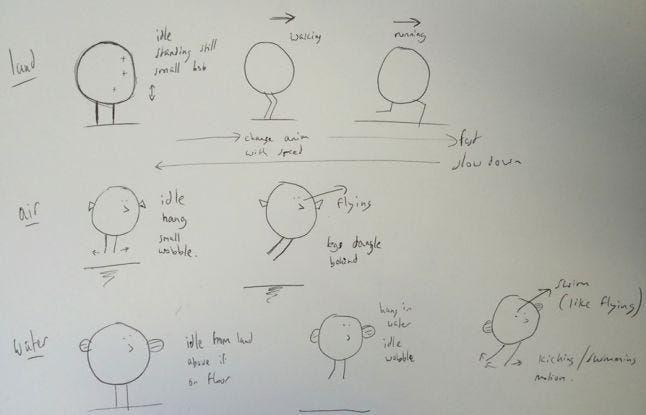
For the main character, the type of legs your monster has effects the movement animation of the body. Wip animated all of the leg walk cycles with all of the bodies attached. In the game you can change legs and bodies, so the character build controller code would switch meshes on and off depending on the part chosen. Custom attachment code would add further parts and animation to the body bones, attaching eyes, mouths, wings and horns. Mecanim was used to create a state machine for controlling all of the animations. Frame based animation was used for all of the mouth animations and eyelids.
Development

The app was created in Unity and C#. I used a combination of FBX files for character, 2D Toolkit for sprites and RageSuite to create vector shapes for the islands. With MeshBaker models, they need to always animate so default camera culling wouldn’t work. A custom camera culling routine creates a large zone around the camera and turns on animations of any models that are about to come into view. The world was divided up into zones which was used for spawning food and body parts to find. So if you had arms, you’d find some wings near by once you crossed into a new zone, or it would spawn fish fins once you enter the water.
One big issue I couldn’t overcome was making the world wrap around, so if you go out of the world on the right you would appear on the left. Well that is easy, but the game uses 4 cameras, a mixture of 2D and 3D to create layers of parallax and to make sure the physics lineup. As you approach the edge of the screen, you need to have the camera wrap around to the other side, revealing what you would see on screen. This would mean splitting those cameras up and showing a percentage of each side based on your position, but then I also ran into issues with physics, as an object might be near one edge of the screen overlapping, but not appearing on the other. I tried many routes for a week and couldn’t get it right, so had to limit the world to not wrap around in the end.
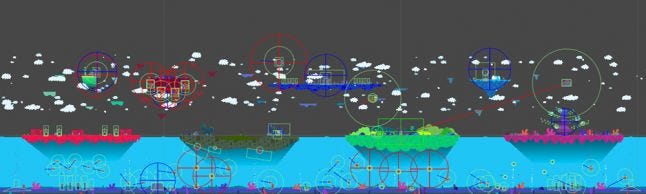
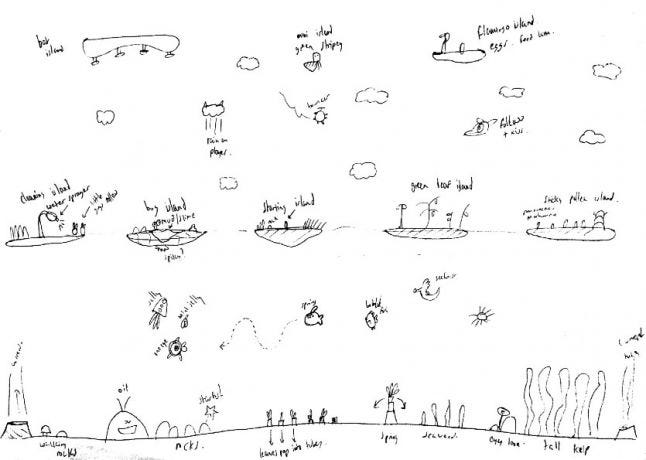
Level Design

The idea was that you would always start on the same island and explore outwards. There are no wings on the first island, so you can only fall into the water. Once you are in the water you sink to the bottom, you can find fins to swim, but you can also get out by using push up bubble volcanos at either end. Each island had its own colour scheme and different creature you could meet.
There had to be enough interesting things to see underwater, on land and in the air. Some creatures come towards you if you are nearby but you are off screen.
A lot of time was spent tweaking the size of the level, how apart things are and how long it takes to travel around. Additional coloured islands in the far background were added to help with orientation, to show you which island was nearby.
Sound
For the sound design, Resonate created all of the monster & creature voices from scratch, which took a lot of tweaking to get the feel right. I wanted no scary growls, but unintelligible gibberish in a musical melodic tone. Everything in the world has a music tone to it, from scenery that you brush past to hidden surprises that you touch.
For the theme music I asked for a 1960’s number in the style of the Munsters theme meets April March. It’s a monster mingle, a social gathering.
Play Testing

The app was tested from a very early stage with children aged 3-8, with me watching, listening and taking notes.
Once something more playable was working, I sent it out to a close network of friends who would test it on their children and film the results. I find this is a great way to get honest feedback, as the child is in their own familiar environment with people that they know. There is no added pressure of someone watching them in case they do something wrong. The result was many videos during development full of issues to fix and think about. It was really lovely to see their reactions, hearing them copy the noises of the monster and laughing at unexpected things.
Originally you could swim or fly up, but would bump your head underneath islands. I had worked on a system to give players a push up if they were trying to get on land from the edges but this still didn’t work. I changed it so that you could go up through the bottom of all islands and land on the surface which worked much better. An invisible force also gives you an upwards push when you do so.
There was some confusion about how to swim if you have no fins, or how to fly. I added a thought bubble to prompt you with a clue, but I didn’t want to guide them too much, I’d rather children figure things out through experimentation, it’s more rewarding. It’s difficult to get the balance as you don’t want it to be frustrating.
The Result
So far the app has gone down really well. Reviews on the App Store & blogs have been positive, engagement is high and nice to see it starting to live outside of the digital space too…
 (thanks @millsustwo for this photo, it warms my heart)
(thanks @millsustwo for this photo, it warms my heart)
If you are interested in Monster Mingle, it is available on the App Store for iOS devices, coming soon to other platforms.
Thanks for reading.
Read more about:
Featured BlogsYou May Also Like