Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Flash CC ( The Flash editor, not the Flash player ) has just re-invented itself as the newest go-to tool for building a 2D scene targeting multiple devices, including HTML5, WebGL and the Flash runtime, as it always has.

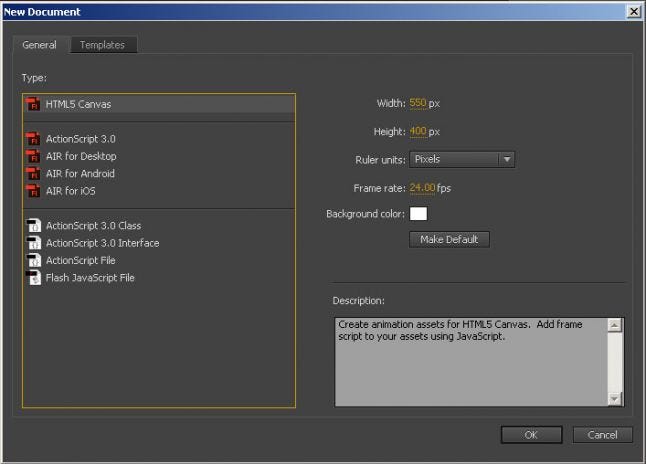
 Flash CC ( The Flash editor, not the Flash player ) has just re-invented itself as the newest go-to tool for building a 2D scene targeting multiple devices, including HTML5 and the Flash runtime, as it always has. No, this is not done with the HTML5 export toolkit, but rather with natively supported document types for all 3. Regular flash documents are left as is, or can be saved out as‘HTML5 Canvas’ document type, which still saves out as a .FLA file and use the Flash IDE to develop the content. The features that are not supported by the document type will be disabled in Flash. Almost all features are still supported, including the timeline and vector graphics. Text support, however, leaves much to be desired, but we can’t have everything all at once now can we?
Flash CC ( The Flash editor, not the Flash player ) has just re-invented itself as the newest go-to tool for building a 2D scene targeting multiple devices, including HTML5 and the Flash runtime, as it always has. No, this is not done with the HTML5 export toolkit, but rather with natively supported document types for all 3. Regular flash documents are left as is, or can be saved out as‘HTML5 Canvas’ document type, which still saves out as a .FLA file and use the Flash IDE to develop the content. The features that are not supported by the document type will be disabled in Flash. Almost all features are still supported, including the timeline and vector graphics. Text support, however, leaves much to be desired, but we can’t have everything all at once now can we?
This means you can use Flash to create your amazing animations and layered scenes and just publish it, as if it was a regular Flash file. With HTML5 Canvas, you can even include timeline JavaScript code. The HTML5 Canvas is rendered using the CreateJS library.
About now you may be asking yourself: “So what’s the big deal? Flash already has an export for CreateJS ( HTML5 ) toolkit.”
The big deal is that using that toolkit was actually very limiting. It would export a scene, yes, but you needed to add all the code yourself and there was no way to automate the process, even with JSFL. To make matters worst, the JSFL that ran the toolkit was obfuscated. Let me outline my current project’s use case problem:
Have a single FLA that can size, and cut, the entire FLA in 9 different ratio + quality settings, ready for a JavaScript to run as if it were a Flash document. I was banging my head against the wall with this problem because I very much wanted to only have to manage one set of movieclips, not 9. Automation, pre-processed, was needed to meet my needs.
I achieved this goal with a lot of trial and error. I used JSFL to creating a new FLA with the document type ‘HTML5 Canvas’, copy and scale the movie clips, then save and publish the fla for all 9 sizes. ( The finished JSFL tool that was built does a lot more than what I described, but that’s the core idea behind it. )
Being able to use JSFL to modify the elements in the timeline by changing their scale and position was key here. To speed things up, I like to use xJSFL, which is a nice open source library that extends JSFL. Also, this update to flash fixed some issues with JSFL and added a lot of new things to play with, which is very exciting.
So I now had a scene from Flash, published to HTML5 in 9 different sizes… But what about the code? I could write code on the timeline, but that’s not something I would ever recommend to anyone… Maybe I just start from scratch in JavaScript? That is what was being suggested to me, “but there must be a better way”, I thought.. and there was.
In my case, we already had a finished game coded in AS3, with a Flash skin what we used when making our HTML5 scene. Really this is a port, so instead of starting from scratch I opted for a AS3 to JS compiler, and I found Jangaroo to be the solution I needed.
Jangaroo really has been amazing. It has an IntelliJ plugin ( I use IntelliJ already! ) and it works with a maven build system ( our client used maven for their build system! ) and was quite straight forward to learn. Jangaroo even provides a compiled version of the flash library, and a very small JS runtime to make everything work. This lets me code in the AS3 style that I am very used to, and when it compiles to JS it keeps all the line numbers the same which makes debugging very nice. You also have access to all the JS variables in your AS3 code. Only a handful of complications came up, mostly to do with XML and other things that JavaScript doesn’t play nice with, but every problem had a solution.
The first thing I did, to get acquainted with Jangaroo, was merge the AS3 and JS versions of the GreenSock libraries. The result was the loaders being compiled from AS3 and the Tween libraries being the native js version of greensock, both sides fully accessible from AS3 with proper interfaces stubbed out for the JS side of it.
Then I ported an internal game, and finally ported the client’s game using their brand new HTML5 framework.
I did have to overload some Jangaroo display objects and event classes with the CreateJS versions, but I hope to be able to remove this goofiness soon. There’s no reason I need to keep it like this, but that’s the nice thing about createJS: the interfaces for these base classes are almost identical to their Flash counterparts that simply overloading the classes is a practical solution that has taken me straight through development without any unexpected problems.
HTML5 is still very new, and was in serious need of quality tools built around it, but Flash has now stepped up and provided us with an excellent solution. For more information about the features and limitations of the HTML5 Canvas document type, it would be a good idea to look at the CreateJS and Flash CC.
We’re nearing completion of this game, and when it’s released I will edit this post with a link to check it out.
P.S. – Thank you Adobe for letting me be a part of this pre-release program, I owe you one!
The version of Flash that supports what is written here was released publicly today, it’s Flash CC version 13.1.0.217. You can tell it’s the right version if you create a new file and you have the type option ‘HTML5 Canvas’ available.
original article: http://stevenstark.com/blog/flash/2013/12/flash-the-new-kid-on-the-block-all-over-again/
Read more about:
Featured BlogsYou May Also Like