Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Join us as we review what we have learned about implementing Google AdMob using GameMaker: Studio. We discuss preloading advertisements as well as making sure they are positioned perfectly for various iPad screen sizes, and provide a step-by-step guide.

Introduction
Here at NDXP Games, we recently finished development on Turtle Sprint and received approval from the Apple App Store to publish the game, which will go live on Wednesday, August 12, 2015! We chose to monetize our game using in-app advertisements. Turtle Sprint was made with GameMaker: Studio, an IDE we have become quite fond of.
The implementation of Google AdMob with GameMaker: Studio was a bit of a challenge, so this blog post has been dedicated to outlining the steps we took to achieve success.
Set Up Your AdMob Campaign
The first step is to sign up for a Google AdMob account and create an entry for your app. If you are using Google Analytics, be sure to use the same Google account that you used for Google Analytics to sign up for AdMob. After you login to AdMob, click the "Monetize" tab, followed by the "Monetize new app" button.
Chances are you are setting up AdMob before you have released your app, so you will need to configure the app manually. To do this, you will be required to:
Enter a name
Choose a platform
Generate an App tracking ID
Choose your ad format
Name the Ad unit
At this point, Google requires that you decide between two ad types for your ad unit: banner or interstitial. To use both, simply create another ad unit. We chose to use banner type ads for Turtle Sprint as we are aiming for an unobtrusive advertisement implementation. Be sure to make a note of your "Ad unit ID" because you will need it later in GameMaker: Studio.
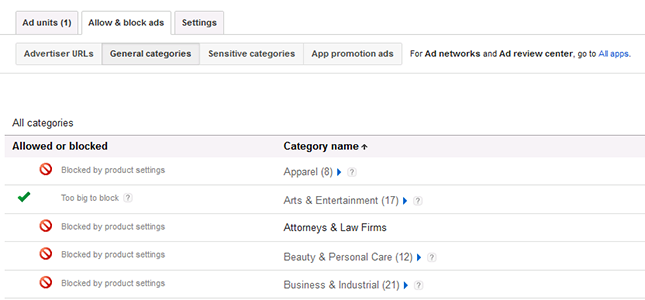
After creating your "ad unit" you can choose your advertising content categories. Click on your app name on the left panel, and then click on the tab "Allow & block ads" to see the categories. There are sub-tabs listing general categories and sensitive categories; take a few minutes to explore them.
AdMob only allows you to block 50 categories so choose carefully in how you apply the blocks. Some categories will be listed as "Too big to block" but you can still block the subcategories within. Always keep your target market in mind and block categories based on what you think will be best for your players. Since we designed Turtle Sprint to be appropriate for almost all ages, we blocked many categories.
Import the GoogleMobileAds Extension
The current ad provider implementation method for GameMaker: Studio involves loading their demo project, exporting the GoogleMobileAds extension, then importing it into your project.
Launch GameMaker: Studio
Go to the "demos" tab
Choose "Google_Mobile_Analytics" (this will load the demo project)
In the left panel, expand "Extensions"
Select the "GoogleMobileAdsExt" extension
Right click on the extension and choose "Export extension"
Save the .gmez file to your computer
Close the demo project and open your own project
Select "Extensions" from the left panel and right-click on it
Choose "Import extension" and browse to the .gmez file
That completes the extension import process. Now you are ready to start adding the code that is needed to use the extension!
Initializing connection to AdMob and preloading ads
There are several pieces of code you will need to implement in GameMaker: Studio in order to display your ads correctly. The very first step is to initialize the connection with AdMob. Since we are using banner ads and not using interstitial ads, this only required the following code:
GoogleMobileAds_Init("");
I placed this line in a script called "scr_game_initialize" which runs one time at game launch. If you are planning to use interstitial ads, you will need to also include your interstitial add unit ID between the quotation marks.
For Turtle Sprint, we are only displaying ads at specific times, not throughout the game experience. This has a downside though; if you are only displaying ads at certain times, it is important to take advantage of all the screen time that is available. To achieve this, we decided to preload the ads before they needed to be displayed. I used the following code to preload the ad:
GoogleMobileAds_AddBannerAt("ad-unit-id-here", GoogleMobileAds_Leaderboard, -1, -1);
Note that the first argument is the ad unit ID, the second argument specifies the size of the banner ad requested, and the third set of arguments are the X and Y coordinates for the ad. The advantage of loading an ad at (-1, -1) is that the ad is not displayed at all since (-1, -1) is considered to be outside the viewable area of the screen. I placed this code in a script that I could call at an appropriate time to load the ad before it was needed.
Displaying the Ad
In the following piece of code, you will see that the preloaded ad is moved to a visible coordinate position on the screen:
switch (os_device) {
case device_ios_ipad: GoogleMobileAds_MoveBanner(148, 519); break;
case device_ios_ipad_retina: GoogleMobileAds_MoveBanner(296, 1038); break;
}
In the snippet above, you will notice that I used the os_device variable to detect whether the iPad has a retina display or not, and provide the correct coordinates for the banner in either case. This code was placed in a script that could be called when the player reaches the "level complete" or "level failed" screens.

When the player leaves the "level complete" or "level failed" screen, we use the following code to remove the ad from view, and preload a new banner for the next time an ad will display:
GoogleMobileAds_RemoveBanner();
GoogleMobileAds_AddBannerAt("ad-unit-id-here", GoogleMobileAds_Leaderboard, -1, -1);
Conclusion
Implementing in-app advertisements with AdMob and GameMaker: Studio was a little challenging, but overall I felt that it went very smoothly. In a future blog post, I will detail how I set up an in-app purchase to remove the ads, and the hurdle I ran into after submitting our game to the Apple App Store’s review team!
Resources
YoYo Games Knowledgebase: Google Mobile Advertising
http://help.yoyogames.com/entries/24461331-Ads-Google-Mobile-Advertising-v1-3
Google AdMob Help Center
https://support.google.com/admob/#topic=2740022
---
With a professional background in computer science and information technology, Nick uses this knowledge to help improve player experiences at NDXP Games.
Read more about:
Featured BlogsYou May Also Like