Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
A look at the tools used to create an authentically folding pop-up book world.


This is a write up of a talk I gave at GDC 2015. The talk was titled “Tengami: The art of a folding world’, folding world because Tengami is a game that takes place inside an authentically folding pop-up or flip book. Most people know Tengami for its distinctive and unique art style, but not many are aware how the technology behind it works. In this blog post I want to give a closer look at the tools we used to create digital pop-ups and show what kind of restrictions this imposes on the art.

Tengami is an atmospheric adventure game inside a Japanese pop-up book. At their own pace players explore a beautiful paper landscape and solve simple puzzles by flipping and folding parts of the world. The game was developed with touch controls in mind and launched last year on iOS, but has since been also released on the Wii U, PC and Mac. Have a look at the trailer below if you are not familiar with the game.
[For more info on the game visit http://tengami.com]
Very early in the project we decided that we wanted to work within the constraints of an authentically folding pop-up book. This was mainly for game design reasons, as whenever we looked at apps or movies that had elements of pop-up books it was always very obvious that the paper folding was fake and real paper wouldn’t move in such a way. This breaks, one of the central aspects of what makes pop-up books so great, which is the sense of wonder you have, as you turn the page and see something as ordinary as paper unfold into something unexpected and beautiful. We decided everything in the game world should be re-creatable with paper.

[ Here in the image you can see that it is actually possible. The digital pop-up on the right hand side was created first and then we asked a pop-up artist to replicate it in exactly the same fashion with paper. The artist is called Rebecca Sawyer and she re-created in total 3 scenes from the game. You can see all of them here: http://rsawyer12.tumblr.com/post/59510063830/today-i-am-happy-to-announce-something-very ]
The big question for us was, how do we actually make digital pop-ups, especially since we didn't even know how to make them with paper. None of us had done any kind of significant paper-crafting since kindergarten. All of this was further complicated by the fact that we were only 3 people on the team, and none of us was an animator. We instantly knew that hand animating the pop-ups would be impossible and that we had to come up with a fully automated solution.
We decided to split the labor. I was assigned to become an expert in paper-crafting, on order to answer questions that we had around world construction. For example how do you build a folding castle or a Japanese shrine? And how do you construct a pop-up book that should be used in a video game? For two months I built schematic after schematic by hand, until I finally had a firm understanding of the topic and was able to express myself creatively with pop-ups. I stopped working with paper and began to mock-up 3D models in Blender.

The image above is of the first scenes I created in Blender. The model was constructed following the rules of pop-up design and could be recreated in paper. While these kind of images were very useful for figuring out some initial questions about the level design and world construction, they were not helpful for establishing the art direction, which my colleague Ryo Agarie had begun to look into.
One of the reasons for this was that it wasn’t possible to see the world in movement and the other, that often in games, 2D images do not have the same impact once transferred into 3D.

[ These images here are some of Ryo’s early concept images that we really liked, but when we tried to transfer them into 3D the style lost a lot of its impact.]
Phil Tossell was assigned the hard part, figuring out a way how we could digitally create pop-ups. This took him in total one year and only really fell into place when we found a book called ‘Pop Up – Design and Paper Mechanics’ by Duncan Birmingham.
 [ ‘POP-UP design and paper mechanics’ by Duncan Birmingham. Available for sale here]
[ ‘POP-UP design and paper mechanics’ by Duncan Birmingham. Available for sale here]
The book has a very systematic approach to making pop-ups and explains some of the basic maths behind it. Phil used it as a basic for our pop-up editor and to figure out how to accurately calculate the paper folding. We simply call this editor ‘the Paper Kit”’.

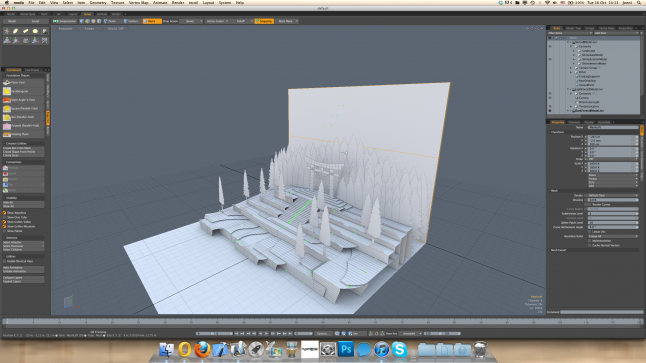
[ Tengami Scene in Modo 501. The model is animated. The Paper Kit plugin can be seen on the left.]
The Paper Kit is a plugin for a 3D modeling tool called Modo. It is a set of python scripts that allow for a variety of folds to be attached to one another to form complex and intricate folding structures. When the model is exported the Paper Kit mathematically calculates the folding as an animation for use in the game. This process is just like we wanted, fully automated. None of the pop-ups in Tengami are hand animated, but are calculated based on the mathematical model Phil developed.
The work process is similar to building things in Lego. Imagine you have a set of Lego shapes or in the Paper Kit ‘Foundation Shapes'. Foundation Shapes can be, like Lego blocks, connected to each other. The image below shows the available Foundation Shapes and operations or ‘Connections’ that can be performed on them.

Every pop-up starts with a Plane Fold. This is the starting structure and more folds are attached to it. For example to make a simple house, you would start by choosing the ‘Plane Fold’ from the list. Then you create a ‘Box’ and ‘Attach’ it to the Plane Fold. Then you pick a ‘Pyramid’ and attach it on top of the ‘Box’. Basically think about how to approximate the desired object with the shapes available.
It is important to note that the Paper Kit does not actually test whether the fold combinations are valid. The person using the tool has to know all the rules to not end up with an unfoldable mess.
One of the most fundamental Foundation Shapes is the ‘Parallelogram’ or ‘P-Fold’. Let’s have a closer look at its theory and how we would go about creating it in the Paper Kit.

First we create the base card, which is called a ‘Plane Fold’ in the Paper Kit.
Where you see the green marker is what is called a ‘gully’ or in this case a valley gully. Paper planes or folds can be spanned across gullies. This is also called attaching a fold to a gully.

Here you can see a parallel fold that is attached to the gully. The parallel fold can be positioned anywhere along the axis of the gully. The pink marker is what we call ‘Attacher’ in the Paper Kit. Every gully has an ‘Attacher’ to which you connect ‘Foundation Shapes’. The dark red markers are where the glue points would be in paper pop-ups. In the game we don’t show the glue flaps for aesthetic reasons.
Importantly these glue points create additional ‘gullies’ to which more Foundation Shapes can be attached. You can’t see it in the image very well, here but the inside of the dark grey parallel fold is also a gully with an ‘Attacher’. Making pop-ups is essentially a game of working from a base gully and creating additional gullies in order to be able to create intricate structures that resemble whatever shape you are after.
Here is a video that shows how to do it in the Paper Kit.
[ The work process in the Paper Kit is analogue to making paper pop-ups. During the talk I demonstrated this with a few sheets of paper. You can download a schematic here which is based on the ‘P-Fold’ and try it out for yourself. http://nyamyam.com/tengami/Tengami_PopUp_ToriGate.pdf ]

In the image above are three ‘P-Folds’ layered in front of each other. The artist can edit all the paper planes, by cutting shapes into them. This is the same as cutting shapes into a piece of paper with scissors. The planes can be extended as well, as long as the plane or paper thickness doesn’t change. If the paper becomes thicker then this can either break the folding or cause unwanted plane intersections. Since we edit all pop-ups in their fully raised state, this is something that can be easily overlooked.

The image above is a very early scene I created in the Paper Kit. It is purely made up of ‘P-Folds’ layered in various ways. The purpose of this scene was to explain to Ryo in what ways he was allowed to edit the planes:
Cut shapes into planes, including holes
Extend width and height on green surfaces
Extend width and depth on blue surfaces

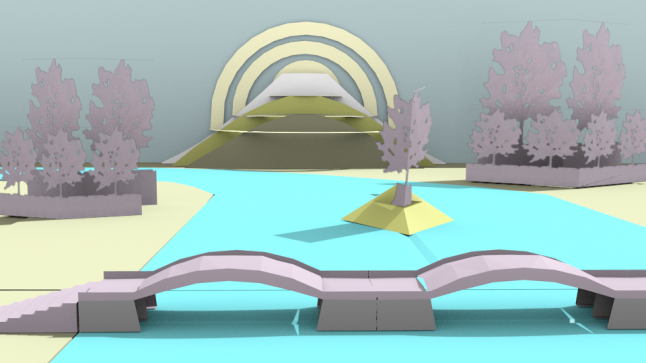
When creating a scene for the game I usually build the basic structure with a specific image in mind. This is the left hand image. Then I talk to Ryo and explain what is happening in this part of the game and with what purpose I built each fold. Ryo then takes these structures and will give shape and meaning to the scene. Often he will send me feedback on how to adjust the basic model. Every single fold is carefully placed and has a purpose.
Working this way is similar to the way game characters are created. Just that we build the skeleton first and then model the geometry on top of the skeleton, whereas in conventional 3D character creation you would model first and then create the skeleton. Using this kind of approach is very restrictive for the artists though and requires a lot of back and forth.
In Tengami the world always has a background based on layered ‘P-Folds’. Then inside additional pop-ups based on more advanced shapes are placed. As a general rule of thumb everything that is architectural is made up of complex Foundation Shapes and the majority of landscapes are made up of layered ‘P-Folds’. Explaining how to create authentically folding buildings like the Japanese shrines you encounter in the game requires an advanced understanding of pop-up design and as such I am not going to go into it this time. It would be perfectly possible for you to make your own pop-up book game just with the ‘P-Fold’ though.
The videos at the end show two scenes from the game in their basic and edited state. The basic structure initially can look very abstract and it requires a lot of up-front imagination whether it can be transformed into the desired scene or not.
If you played Tengami, try to guess what scene the basic structures will transform into.
Read more about:
Featured BlogsYou May Also Like