Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
We've started our first #game on #Unity about a year ago. While making the game there were some difficulties, several tech demos and prototypes, not too simple solutions, articles about them with stats, impressions and howtos. Here comes the first one.

I was planning to post something #useful and #gamedev related here at Gamasutra for ages. It's hard to choose which article to start, so let's go from the very beginning. We've started our first #game on #Unity about a year ago after lot's of games on flash.
While making the game there were some difficulties, several tech demos and prototypes, not too simple solutions, articles about them with stats, impressions and howtos.
Here comes the first article, level is for beginners as it's our first game on Unity:
We've started up with a new Unity #game for mobile devices and finally it's with unique #gameplay that we invented or mixed to tell more precise.
So working on #tech demo/#prototype and sharing first impressions.
This is our opinion about Unity so far:

1. The coding is bearable, but unlike Flash, all kinds of simple operations are more complex, for example:
something you could spell out in flash like this
mc.z+=10;
here will look like this:
transform.position=new Vector3(transform.position.x,transform.position.y,transform.position.z+10);
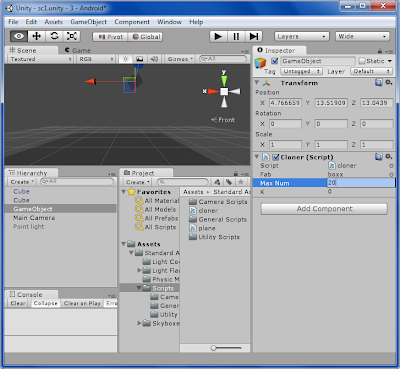
2. It’s cool that you can add your code files to each scene object just like it once could be done in the Flash with AS2. It’s kind of a convenience plus, but it’s not clear yet how to cooperate with objects, roughly speaking, from other files.
And where’s the main file of the Main program/class isn’t clear too.
As well it is unclear how to operate with the dynamically created objects.
3. The cell phone development is kind of moronic.
The preview starts up fast, but you’re not able to set a specific screen size, because it depends from the way the panels are arranged and on my monitor it’s really small. The only way to test it with a decent proportion is to prepare a build for either your PC or your phone and indicate the size directly. The problem is that in both cases the build preparation will take lots of time even for a couple of code lines, not to mention the installation time on your phone. In Flash it’s quite simple. All you have to do is launch the adl. It’s quick and the result is almost the same as the one on your phone.
To sum up, it’s kind of disappointing, when all you need to do is change one small line or even one number, but you have to wait for about 5 minutes to see the result.
Hope it's interesting enough, see You soon ;)
You May Also Like