Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.
Slider takes players to a world within a 8-piece slide puzzle. By reorienting the pieces of the world, players will help people reconnect, open new paths forward, and figure out where your cat went.

This interview is part of our Road to the IGF series. The IGF (Independent Games Festival) aims to encourage innovation in game development and to recognize independent game developers advancing the medium. Every year, Game Developer sits down with the finalists for the IGF ahead of GDC to explore the themes, design decisions, and tools behind each entry.
Slider takes players to a world within an 8-piece slide puzzle. By reorienting the pieces of the world, players will help people reconnect, open new paths forward, and figure out where their cat went.
Game Developer spoke with Daniel Carr, the game's project lead, to learn more about what appealed to them about creating puzzles and an entire world around slide puzzles, the thoughts that went into wringing so many creative systems out of moving those slide squares, and how they designed some interweaving mechanics to really challenge the player with what was possible in the game.
Who are you, and what was your role in developing Slider? What's your background in making games?
Hey, I’m Daniel Carr! I’m the project lead for Slider. I’m a 3rd year CS major at Georgia Tech, coming from Northern Virginia. I’ve always loved playing games growing up; I’ve gotten so many fun and memorable experiences discovering new games and playing with friends. Now, I want to be able to recreate those experiences for others.
Game development has always been super interesting to me. It’s such a great way of expressing your imagination, as well as showing off a culmination of technical and visual skills. I took my first step in high school, during a week-long game jam. It didn’t do too well, but it had everything you needed for a game and I was super happy with my progress. Afterwards, I focused on improving myself and gaining more experience through more jams and projects.
Later, at Georgia Tech, I found my place in VGDev, our college’s game development club. VGDev is such a great place! I’ve met so many friends sharing my same passion, and we’ve worked on so many games together too: six every semester! I led my first larger-scale game here during my freshman year, Gunsnake. It was an experimental roguelike combining snake’s movement with dungeon crawlers. Later, a certain black-and-white puzzle game would get pitched during my sophomore year and I’ve been working on it since.

How did you come up with the concept for Slider?
Slider was born on June 13, 2021. Me and 5 friends joined forces for the GMTK 2021 Game Jam, where the theme was "Joined Together." After a lot of brainstorming, we came to the idea: What if a map was connected to the world, so you could effectively move the world? We thought our idea was a real hit, and sank the next 48 hours into fleshing out Slider. Our game managed to score 16th place by the end of community voting, so others seemed to love the game as well.
After about half a year, I got ready to pitch the game to VGDev so the club could help work on it if interested. We planned out our game to add 8 new areas in addition to the village in the jam version, each with their own unique mechanics or twist on the 8-puzzle block sliding puzzle. We also added tons of new puzzles and items using these mechanics, and we also polished everything, too.
What development tools were used to build your games?
Slider was made with Unity, and a fairly vanilla [version of it] too. All our art and music were made by club members and friends as well. All of the development was entirely volunteer-based through the club, so divvying up work was quite the challenge. Some members were extremely committed and passionate, like those who managed to code and implement entire areas by themselves. Others would quickly and cleanly stop by to help with a few sprites or designs which was also super awesome for getting lots of eyes on the same game. Overall, I did my best to keep everything cohesive and fill in the gaps where needed so that our ship could keep sailing.
What appealed to you about working with slide puzzles, arguably the most brain-busting of puzzles (at least to this interviewer) for your game?
We decided on 8-puzzles during the game jam because it felt like it would provide a nice scope. It was a manageable size for us to create, as well as a reasonable length for players so they could engage themselves and enjoy the experience. Filling in a 3x3 grid also worked super well, as players could easily attach themselves to the core objective of completing the map. It even has the added benefit of naturally getting harder as you collect more tiles, since the movement is move restricted.
I also find that the 8-puzzle provides a nice balance between restrictions and freedom. Players can find connections between tiles and manipulate the world as needed, but as designers, we are still able to create interesting conundrums in the game.
Later on while developing the full game, I figured that while solving an 8-puzzle might be fun once, I doubted players would want to do it 8 more times throughout the rest of the game. Instead, we managed to add a twist to each area so that the final puzzle would be its own challenge.

What thoughts went into creating a world around slide puzzles? In building narrative, environment, and characters in a place infused with slide puzzles?
Slider’s universe is centered around several artifacts of great power from an ancient, missing civilization, all slowly being rediscovered. These story elements served mostly as an explanation for gameplay, rather than gameplay serving the story. In general, we wanted Slider’s primary focus to be on its puzzles and gameplay, with some narrative to give context and breaks between puzzles. That being said, we did develop lore for how the world came to be that we hope can engage players who are interested in the story. That way, players who want to just do puzzles and explore can do so freely, while story-invested players can opt-in to the experience.
What drew you to the visual style and narrative tone of Slider? What made them feel right for this world?
Our art style has a lot of conflicting opinions surrounding it. Lots of friends have told me they really love the style and that it feels super cohesive, while others have asked the question that comes to everyone’s mind, “Why don’t you add some color?”
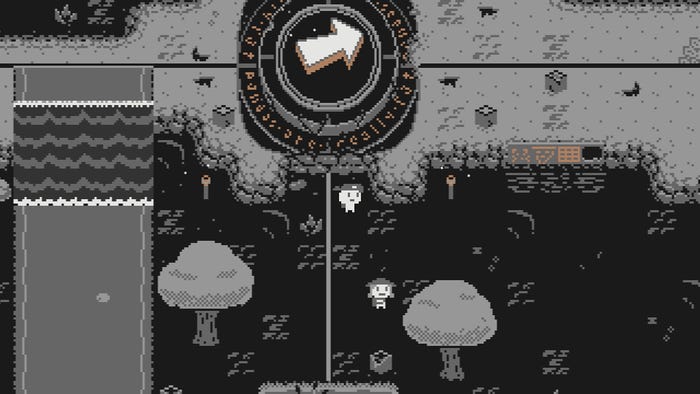
The style came mostly from the jam. We didn’t have any dedicated artists on our team, so I made the call to try for a 2-bit style since it would be quick and easy to make. I also focused on trying to make things feel more cartoonish and animated, as opposed to realistic, because I think that style lends itself to being more expressive and fun to watch.
We kept the style through to the actual version because of its cohesiveness and uniqueness. VGDev has a lot of artists contributing to the same projects, each with their own styles. By restricting to our 4 color palette, I found it would be easier to make sure that everyone was on the same page of what style we were going for. The other main reason was because I thought it would be unique. The top-down pixel art indie game is probably as common as it gets, so I wanted to try to push to be at least a bit different.
Narrative-wise, I wanted our game to stick with a more lighthearted tone. I find that super-long dialogue can often bog down the pace of the game if not written well. We didn’t want to take ourselves too seriously, so those who enjoy it can engage with it, and those who don’t can skip through without missing anything too important.
What drew you to largely stick with the 8-puzzle for Slider?
As I mentioned before, 3x3 grids provided a solid size for the number of puzzles and time spent revolving around an area’s theme. With the 8-puzzle, we do have to be very conscious about a few things in addition, though. One of them is the number of walls—while it can be interesting to restrict player movement based on walls, it gets old pretty quick. As such, we tried to allow as much freedom as possible while maintaining nice-looking levels, as long as it didn’t get in the way of puzzles.
The second issue is that puzzles in the later parts of a stage can be more annoying to solve because of the restricted tile movements. For example, for most of the 7 and 8-tile puzzles, we try to not force too much movement of tiles, because it’s a bit of a hassle. Especially if you just want to try something, and it doesn’t pan out.

Can you walk us through the process of creating the game's puzzles?
I could categorize the world and puzzle design in Slider into roughly three steps: imagining, exploring, and framing.
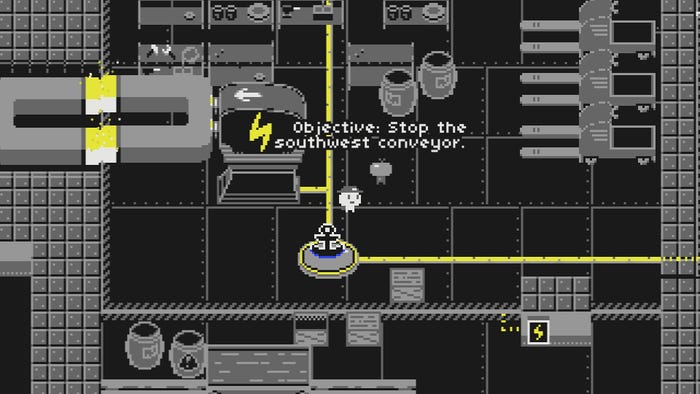
Imagining is the first step where you come up with mechanics that an area might implement. For Slider, this usually came in how we could put a twist on an 8-puzzle. This could be rotating tiles, extending the grid to be a 2x2x2, having a larger, 1x2 tile, or in the case of the factory, forcing tile movements with conveyors.
Next, we explore how the mechanic could interact with existing systems in the game. With the tile conveyors, we can ask questions like “Can you turn them on or off?”, “What happens if the row is jammed?”, “Can you chain the moves together? In a loop?”
Afterwards, we pick one of the mechanics and frame it into a puzzle in the game’s context. A few examples might be forming together a river so a fish can reach a waterfall, delivering a message across an ocean in a limited timeframe, or powering up a massive crystal with a cycle of infinite moves.
Don’t forget the secret fourth step too —playtesting!
What ideas went into the various mechanics and tools that enter the game over the course of play? How did you weave tactical combat, time travel, and other neat elements into the puzzles?
Generally, these came from our brainstorming sessions on what mechanics we wanted to implement for each of the various areas. Usually, it flowed pretty well from an idea to design. Sometimes, we would have an idea that we really wanted to explore—like the 1x2 tile in the Jungle we mentioned earlier. Then we would try to come up with a mechanic that would interact well with it. Overall, we tried to make sure that none of the areas would overlap too much in what the puzzle’s identities or underlying mechanics were, in addition to providing a great amount of variety and exploring as much design space as possible.
How did you design the puzzle-solving mechanics so they would layer on each other? What thoughts went into connecting the mechanics for added complexity?
In general, most of the areas' themes generally keep to themselves. The rotation in the Ocean is just in the Ocean; the sliding in the Desert is just the Desert; etc. A few useful, intuitive mechanics like electricity have managed to break out and be involved everywhere.
However, these [themes] can build on themselves. A puzzle might introduce a concept, and then later challenge the player with a twist on that concept. For example, one of the easier puzzles in the caves requires you to put two giant light bulbs in two locations, which is an easy task. However, a later puzzle appears to require you to place light bulbs in four locations, which seems to be impossible. These types of puzzles force you to look back and analyze what is really necessary or possible for the puzzles.
Another interwoven mechanic that I’m super proud of is the Anchor. The Anchor has the power to pin a tile down so that it won’t move. This has a simple purpose in the Ocean to help control your movement, but as you progress through the game, it comes back again and again. In the Desert, to pin tiles down again; in the Factory to help control electricity; in the Mountain to weigh down tiles; and in MagiTech to desync timelines.
Read more about:
[EDITORIAL] Road to IGF 2023You May Also Like