Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
In this postportem, Game Oven's Adriaan de Jongh and Bojan Endrovski talk about how their first commercial iPad game Fingle came to be this awkward and why it is already used as a classroom example all over the world as a game that goes beyond the screen.

Written by Adriaan de Jongh and Bojan Endrovski
A year before Fingle's release, Bojan and I had just finished a game on a big multi-touch table that invited people to play at the same time on the same device. We were showcasing the game at some event and I noticed that when people would accidentally touch each others hands, they would immediately back-off and be like 'ewww, I touched someone's hands!'. This was Fingle's initial inspiration and eventually its common awkward response.
Prototypes quickly followed. A lot of finger rubbing happened. Eeewwww's were articulated and dirty moustaches were grown. In the months following, I found myself interlocking my own hands with sweaty nerds on daily base.
And then Bojan reappeared with a C++ version of the engine that drove our previous game, the iPad turned out to support exactly 11 fingers (two full hands) and I had just graduated. Suddenly we found ourselves not only being serious about making this game, but also starting a company and doing all the marketing and PR for it. Game Oven's foundation was laid.

Just slide it right in there, honey.
Adriaan: To be creative requires a certain peace of mind. This peace of mind can only be achieved by a lot of rest and reflection and depends on your physical state (eat when it's time to eat!) as well as your mental state (solve your relationship problems!) and deep mental state (would you do what you are doing if you would die in one year?).
While Fingle's concept was shaping up, Bojan and I were still students at different universities. There is not so much to worry about being a student in the Netherlands, as Dutch education is relatively cheap and grants you a lot of spare time. Our love lives were great, we did not have serious money issues and we did not have full-time jobs that made us work around the clock. Would the game fail, we would almost certainly be able to find a job in the Dutch games industry. Everything was in our favour, really.

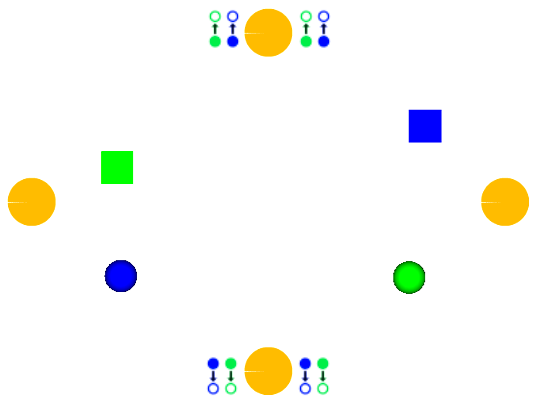
Fingle's ugly prototype
The time that this freedom, this peace of mind, granted us had its influence all over the project. I had all the time in the world to figure out and iterate on Fingle's prototype. Figuring out the game's visual style took a tremendous effort and a long while, but was perfectly possible because there was no pressure. Restructuring the game engine to fit the game and reduce the amount of hacks was perfectly possible. Making a serious marketing plan depending on conversations with journalists, shooting three fancy videos, making a website for the game and our company, et cetera. All these things were perfectly possible because nothing outside of our reach was pressuring us.
Now that we run a company, meaning that we have to make actual money to pay our rents and food, we've already figured out that it is a lot more difficult to get into this peace of mind. So if you are still in this lucky position, be sure to make the most out of it!
Bojan: The game developer scene is very lively in the Netherlands and we are surrounded with some very talented people. We tapped into that potential and worked with people who are better at what they do than we are. If a successful game relies on two things, the game and its marketing, we were smart to look for specialists in both fields.

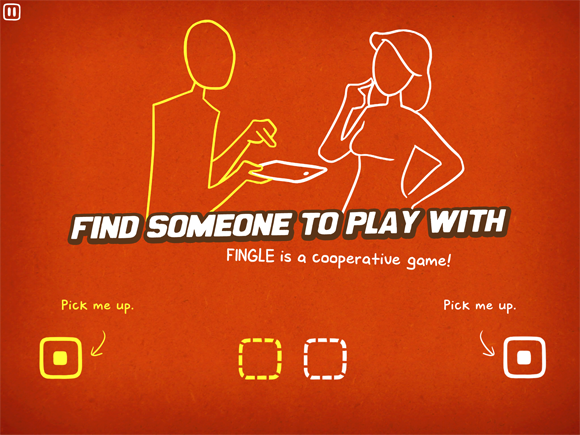
Game development is a cooperative game!
For the game itself, Tim Hengeveld, whom Adriaan and I had previously worked with, made art for the game and some art for the company, including the company logo. His contribution was incredibly important as both Adriaan and I suck at drawing and the visuals would set the tone for mood and usability, very important for our fairly mainstream audience. Nino Vaskov, a music producer from Macedonia (a cookie if you could point at Macedonia on a world map), made all the music and sounds for the game. He has already made 8 original tracks for the game, of which the few first songs helped a lot forming the full vision of the game.
We went to Rami Ismail from Vlambeer and Marco van Haren from Vanguard for tips and tricks on marketing and general strategy. Adriaan spoke with Dutch journalists and press about what they expected from us and how best to contact them. Together with film maker Gilles van Leeuwen we made three great videos to promote the game, which were displayed with almost every review or article on the game. Guiseppe de Bruijn helped us with much of the text for press releases, descriptions, pitches and websites. Huge thanks goes to all of them.
Seeing how much effort everyone had put in at the end of the line, doing most of the things ourselves would not only have been stupid, but also impossible. So that went pretty well!
Adriaan: What set the mood for the whole project was the first time me and Bojan played the game together. Many thoughts crossed our minds, words such as 'intimate, awkward, sweaty and dirty' really fitted. It was this moment that made it clear to us what the game was and what we had to make of it: more of exactly that. The game's interaction was the only thing there at that moment and already made it feel like that. We wanted to bring that into all the other elements of the game as well.
We hunted for intimate, awkward, nasty, sweaty and dirty in a lot of places: the levels, the visuals, the music and sounds, the marketing and the videos. Each of these had their own challenges, but after a three-month search, we concluded that a the modern idea of '70s porn was an accessible theme that had the feeling expressed earlier and which was relatively easy to apply to all of the above. While not taking the theme too far and having it scream sex all the time.
Surprisingly, the idea for having '70s porn as the games' theme came from an idea Bojan jokingly mentioned for a trailer of the game. What he had in mind was a video as if it was shot in the '70s, starring a black guy with afro hair moving his arm back and forth playing Fingle on the funk of some groovy porn music. With the funky clothes and all that. The '70 porn music totally settled in our minds.
Designing the entire game based on that unifying vision has become a big part of our design philosophy. We went through a large amount of options to fill in the general feel of the game, but ended up with something that fit perfectly. That doesn't mean that it was easy, though. More on that later.
Adriaan: If you take on a shallow perspective on Fingle, you could say that the gestures people make playing Fingle are highly suggestive. More honestly, it -suggests- having sex with your fingers. We believe this helped us a lot spreading the word. There is definitely some truth to the saying that 'sex sells' and most of the big iOS covering websites covered us "because look, it's sex on an iPad!" The three videos were made with this in mind and film maker Gilles van Leeuwen executed them perfectly. The coverage made the effort of making these videos worthwhile.
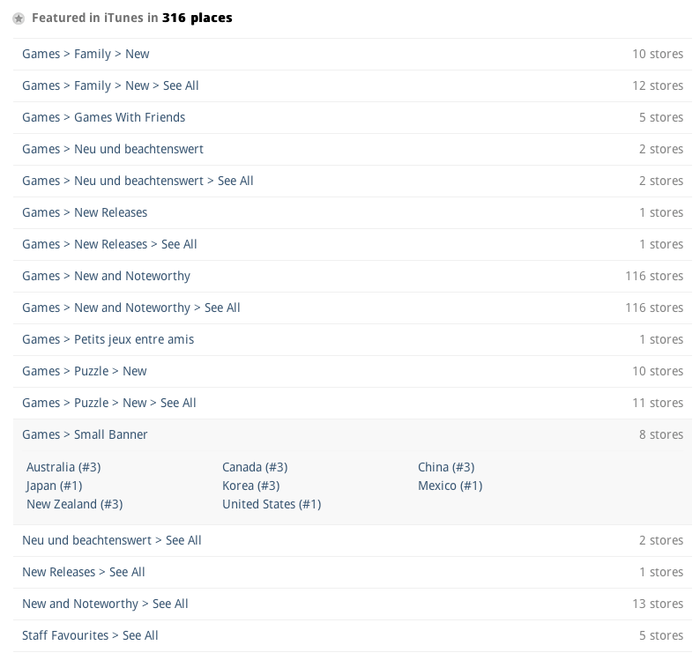
We had also found a way to pitch Fingle to a few Developer Relations people at Apple. We designed a pitch document and filled it up with text wrote by a copywriter-friend, along with a quick tutorial on how to play the game, screenshots, pictures and a marketing plan. This hit the sweet spot at Apple and we got featured in App Stores world wide. Of all the copies that were sold during Fingle's first year, the week in which we were heavily featured accounted for 1/3rd of the total amount of downloads. You can see how big of a deal these Apple features are and we are pretty sure we would not have been anywhere near success if Apple wouldn't have featured us.

You're looking at 1/3rd of the Fingle downloads here!
Because of that, a lot of marketing effort we will do in the future will go directly into being featured on the game's distribution platform. Although it seems impossible to get in contact with Apple, as if big firms are black boxes, there are still human beings with names and children and homes and email addresses behind each and every one of them. This is one of the most important lessons when you are trying to make a success our of your game.
Bojan: Plenty of code had accumulated over the years after working on many smaller projects, so I decided to put it all together and call it our engine. Developing your own technology is an easy way to slow things to a halt, but keeping things relatively simple allowed us to stay on target. It's easy to make optimizations when you know every line of code that executes, so Fingle takes good care of your battery life while running smooth on all devices.
We established a pipeline early on. The levels were drafted in Ogmo and saved as XML. The build times were extremely short with the small native codebase and simple pipeline, allowing quick creation and editing of content - very important for a game with more than 100 levels, all of which needed to be tested very physically.
Because of smart resource handling, we were able to add most of the game assets as uncompressed images first before being forced into resolving memory issues, which happened only at the very end of the production of the game. This allowed us to think about usability solely and not necessarily about a design's technical difficulties.
Bojan: The early versions of the game were so easy to make that we underestimated how much time would go into making a good interface. It swallowed up about 80% of the code on the game and maybe even more of the time. Even now, we are still mastering the art of making a truly slick carousel. Because of this, the project took about about a month longer than anticipated.

We're still trying to figure out how to do a proper carousel
To remove loading time, we decided to keep most of our menus in the graphics memory. On the retina screens we needed some big textures to keep the game looking crisp, but it became progressively harder to keep memory usage low enough for older devices as the game grew. Near the end of the project, we had an avalanche of memory warnings on the first generation of iPad's and optimising took us much longer than expected. The biggest optimizations we did were cutting most image sizes in half and compressing specific assets.
Adriaan: There are things you learn about money when you run your own company long enough. Obviously, we weren't running Game Oven long enough when we started working on Fingle because Game Oven simply didn't exist back then. Looking back to the effort we put in finding the right money-making model for Fingle, we could have done a better job.
The way we want to run Game Oven is to cover the costs of the company with the 'long tail' of our games. This means we want each game to earn a constant amount of money each day after the spike of release sales. If you have enough games and earn enough money every day, your company can grow and everyone can continue making games. With Fingle, though, we had no plans whatsoever on how to maximize the long tail. We set all our focus on the release spike and felt done when the game was out. This is, simply put, not how it works. If you stop putting effort into promoting your game, sales will drop too quickly and the long tail will be worth nothing. You need a critical mass to get sales on word-of-mouth going.
Fortunately, adding more content to the game was easy and we stressed to quickly add another level pack for Valentine's day. We now know this last-minute stress saved our long tail, as we sold a huge amount of games over the weeks following, definitely building up that critical mass I talked about.
More recently, we released a Free version of Fingle with in-app purchases. Better late then never, because the free version adds about 20% to 25% to our existing revenue. 25% is a lot in the long run, and we should have done this way earlier. Lessons learned!

OBVIOUS CHOICE RIGHT?
Bojan: It's a no-brainer that when you are dealing with money, you should sign contracts with everyone involved before going into production. Unfortunately, we did not set up the company until the game was almost done, and so we delayed the paperwork until there was a legal entity to put on those contracts. Most of the people that we worked with were good friends and so, we though, we didn't see this as big issue.
Towards the end of the production though, expectations went up, especially with one of our contractors. This naturally brought tension between us and the contractor, but also between the two of us. Luckily, it didn't have a lasting effect on our relationship or morale, but it could have turned into a disaster easily. In hindsight, we could have already tried to make a template contract and discuss that with each contractor. Expectations are a bitch, so be sure to do it as quickly as possible!
Adriaan: The way we designed the game, going from a general vision to something real and specific, made it easy to fire a lot of ideas and features that simply didn't fit. But as it turned out, it was incredibly difficult to find a fitting visual style for Fingle that communicated what we wanted the game to communicate. We needed far more ideas and reflection that we initially thought to get to a final concept.
When we first asked a good friend to help us set up the visual style of the game, he started out making a lot of 'generic' game art. We could have easily used those for the game, but the overall experience of the game would have greatly suffered. None of the concept art really had 'awkward, nasty, sweaty' inherited. Playing the game with the ugly programmer art or playing the game with the 'generic' art style did not make that much difference in terms of feel.
It is everything but fun to make good looking art and then throw it away. This vision-to-specific game development ment that we continuously threw things away, which demoralised us occasionally, up to a point where we just stopped working on the visual style all at once. But focussing on something else wouldn't solve the problem, of course. At some point during the development, everyone -even Bojan being the programmer for Fingle- was working on solutions for the visual style of the game. At the end of this long struggle was the realisation I talked about earlier: that we had to fill the game with '70s wallpapers and make it feel extremely intimate with warm orange and red colors. But the damage was already done as the artist we worked with was very much demoralised. Another good friend of ours, Tim Hengeveld, picked up the task and executed it perfectly.
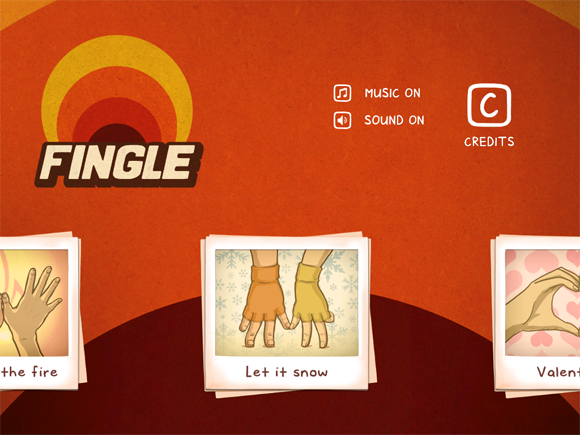
Fingle's vintage '70s look
Adriaan: One good way of testing your ordinary game's difficulty level, as we've probably all done at least once or twice, is to play the game with your mother - a person with her game skill level around or below zero. Now, normally, this would would not be made a big deal by surrounding people or trigger incredibly awkward moments. But this wasn't your ordinary game. So there I sat in my parents' living room, playing the game with my mom, showing the game to my dad and brothers and sister. I think I've never heard my dad laugh so long and so hard.
Making a game about rubbing each others hands and making awkward suggestive hand gestures is all really fun and stuff, but seriously: who to test your two-player levels with if there are only dudes and family around you?
The first person I played the game with was my neighbour. He is a cool guy, very open minded about playing the crazy prototypes I occasionally brought, but he turned out to have very warm and sweaty hands. I had not anticipated that. Playing the levels in my first prototype was almost mentally agonising, as their 'finish time' about 4 times longer than what they ended up with and it had only the dirtiest levels which were untweaked and unbalanced. I remember his sweaty sausage fingers sliding into mine over and over again... I hope you have been feeling it too, playing Fingle.
Bojan and I have been playing Fingle a lot together. But we were cool. I still wouldn't hold his hand though.

We won the Dutch Game Award for Best Mobile game and Best Casual game
Adriaan: Beside the few bumps on the road, making Fingle went incredibly well and has proven Bojan to be my ultimate colleague. This was by far my best development process so far and to say that for my first commercial game ever is truly rewarding. Fingle has taught me a lot about the true power of games and has motivated me to continue to aim for making more extraordinary games.
Bojan: We have totally enjoyed ride of making Fingle and we have learned a lot in the process. The user interface and asset management bits are now the strongest points of our tech. We are extremely cautious about contracts and our relationships with the collaborators. And, we make the visual style part of the game as soon as possible. We will obviously overcompensate for the shortcomings of Fingle's process with our next projects, so it will likely take us a few more games to get into a perfect balance.
[Adriaan de Jongh is much interested in games with and for people and was game designer on Fingle, ensuring the game felt awkward, nasty and sweaty.]
[Bojan Endrovski helped shining light on some darker parts of the Fingle vision and made sure the game shipped as one complete, smooth package.]
Fingle levels played: 17+ million
People confessing to have had sex after playing Fingle: 479 and counting
Record of iPads broken: none
Screen cleaning accessories revenue increase: 38%
Developer & Publisher: Game Oven
Release Date: January 12th 2012
Platforms: iOS (iPad Only)
Length of Development: 5 months
Number of Developers: Two full time (design & programming), two contractors (art & music), two additional contractors (movies & copywriting)
Budget: €2000,- of our own money
Lines of Code: ~11000 engine code and ~7000 game code, about 80% of which is interface. Mostly C++ and some Objective-C.
Development Tools: Xcode, Ogmo Level Editor for level mockups, Photoshop for visuals, TextWrangler for editing the XML's, forks and knives for all the food we ate.
Read more about:
Featured BlogsYou May Also Like